การช่วยเหลือพิเศษทางดิจิทัล หมายถึงการออกแบบและสร้างข้อเสนอแบบดิจิทัลเพื่อให้ไม่ว่าบุคคลนั้นจะมี ความสามารถทางจิตใจหรือร่างกายอย่างไร ก็ยังสามารถโต้ตอบกับเว็บไซต์ แอป หรือผลิตภัณฑ์ดิจิทัลอื่นๆ ของคุณได้อย่างมีความหมายและเท่าเทียมกัน
แต่คุณจะวัดระดับการเข้าถึงผลิตภัณฑ์ดิจิทัลได้อย่างไร คุณจะรู้ได้อย่างไรว่า สิ่งใดที่เข้าถึงได้
บทนำเกี่ยวกับการทดสอบการช่วยเหลือพิเศษ
การทดสอบผลิตภัณฑ์ดิจิทัลเพื่อการช่วยเหลือพิเศษทำได้หลายวิธี แนวทางพื้นฐานอย่างหนึ่งคือการประเมินโดยเทียบกับชุดมาตรฐานการช่วยเหลือพิเศษ
มาตรฐานการช่วยเหลือพิเศษมีหลายประเภท โดยปกติแล้ว อุตสาหกรรม ประเภทผลิตภัณฑ์ กฎหมายท้องถิ่นและระดับประเทศ และนโยบาย หรือเป้าหมายการช่วยเหลือพิเศษโดยรวม จะเป็นตัวกำหนดชุดหลักเกณฑ์ที่ต้องปฏิบัติตามและระดับที่ต้องบรรลุ หากโปรเจ็กต์ของคุณไม่จำเป็นต้องใช้มาตรฐานที่เฉพาะเจาะจง คำแนะนำมาตรฐานคือการปฏิบัติตามหลักเกณฑ์การช่วยเหลือพิเศษสำหรับเนื้อหาเว็บ (WCAG) เวอร์ชันล่าสุด
การทดสอบผลิตภัณฑ์ดิจิทัลกับมาตรฐานการช่วยเหลือพิเศษและระดับความสอดคล้อง มักเรียกว่าการตรวจสอบการช่วยเหลือพิเศษ การตรวจสอบการช่วยเหลือพิเศษใช้วิธีการ เทคนิค และเครื่องมือต่างๆ รวมถึงการทดสอบการออกแบบ การทดสอบอัตโนมัติ การทดสอบด้วยตนเอง และการทดสอบเทคโนโลยีความช่วยเหลือพิเศษ (AT)
ทำการตรวจสอบการช่วยเหลือพิเศษเพื่อบันทึกการปฏิบัติตามข้อกำหนดด้านการช่วยเหลือพิเศษพื้นฐาน ของผลิตภัณฑ์ดิจิทัล แต่การเรียกใช้เพียงครั้งเดียวเมื่อเริ่มโปรเจ็กต์ยังไม่เพียงพอที่จะระบุว่าผลิตภัณฑ์เข้าถึงได้หรือไม่ คุณควรทำการตรวจสอบนี้หลายครั้งตลอดวงจรผลิตภัณฑ์ซอฟต์แวร์เพื่อตรวจสอบการเปลี่ยนแปลงระดับความสอดคล้องกับชุดจุดตรวจสอบหรือหลักเกณฑ์ด้านการช่วยเหลือพิเศษที่กำหนดไว้ล่วงหน้า
หลักเกณฑ์การพัฒนาเนื้อหาเว็บที่ทุกคนสามารถเข้าถึงได้ง่าย (WCAG)
หลักเกณฑ์การช่วยเหลือพิเศษสำหรับเนื้อหาบนเว็บ (WCAG) เป็นชุดมาตรฐานการช่วยเหลือพิเศษระดับสากลที่พัฒนาผ่าน W3C โดยความร่วมมือกับบุคคลและองค์กรต่างๆ เป้าหมายของ WCAG คือการ จัดทำมาตรฐานการช่วยเหลือพิเศษแบบดิจิทัลที่ใช้ร่วมกันเพียงหนึ่งเดียวซึ่งตอบสนองความต้องการ ของบุคคล องค์กร และรัฐบาลทั่วโลก
WCAG มีไว้สำหรับนักออกแบบและนักพัฒนาแอปบนเว็บและแอปที่มากับอุปกรณ์เคลื่อนที่เป็นหลัก อย่างไรก็ตาม บุคคลอื่นๆ อีกมากมาย รวมถึงนักพัฒนาซอฟต์แวร์ ผู้สร้าง/บรรณาธิการเนื้อหา และผู้จัดการทุกระดับจะได้รับประโยชน์จากการทำความเข้าใจและนำเทคนิคที่อิงตาม WCAG ไปใช้ในกระบวนการของตน มาตรฐาน W3C เพิ่มเติมอาจมีผลกับบทบาทของคุณ ซึ่งรวมถึงหลักเกณฑ์การช่วยเหลือพิเศษของเครื่องมือเขียน (ATAG) และหลักเกณฑ์การช่วยเหลือพิเศษของ User Agent (UAAG) ดังนั้นโปรดตรวจสอบรายการมาตรฐานของ W3C และใช้มาตรฐานที่เกี่ยวข้องกับบทบาทและโปรเจ็กต์ของคุณมากที่สุด
ในแง่ของการช่วยเหลือพิเศษ WCAG ถือเป็น "มาตรฐานทองคำ" สำหรับ การทดสอบความสอดคล้อง ฉบับร่างแรกของ WCAG เผยแพร่ในปี 1999 เวอร์ชันปัจจุบันคือ WCAG 2.2 WCAG 3.0 มี ฉบับร่างสำรวจ ณ เดือนพฤษภาคม 2024 แต่คาดว่าจะยังไม่เป็นมาตรฐาน W3C ที่สมบูรณ์ อีก 2-3 ปี
หลักเกณฑ์ WCAG มีเกณฑ์ความสำเร็จ 3 ระดับ ได้แก่ A, AA และ AAA เกณฑ์ความสำเร็จจะกำหนดการปฏิบัติตามข้อกำหนดของ WCAG หากต้องการให้เป็นไปตาม WCAG ผลิตภัณฑ์ดิจิทัลที่คุณทดสอบต้องเป็นไปตามเกณฑ์ความสำเร็จสำหรับระดับเป้าหมาย
30
เกณฑ์ความสำเร็จ
20
เกณฑ์ความสำเร็จของ AA
28
เกณฑ์ความสำเร็จของ AAA
สำหรับมาตรฐานปัจจุบัน (WCAG 2.2) มีเกณฑ์ความสำเร็จทั้งหมด 78 ข้อ ซึ่งแบ่งออกเป็นแต่ละระดับ โปรดทราบว่าแต่ละระดับจะ เพิ่มขึ้นเรื่อยๆ ซึ่งหมายความว่าหากเป้าหมายด้านการช่วยเหลือพิเศษของคุณคือ AA คุณต้องผ่าน เกณฑ์ความสำเร็จทั้งสำหรับ A และ AA เพื่อให้ได้ระดับการเป็นไปตามข้อกำหนดนี้
30
ผ่านระดับ A
50
ผ่านระดับ A + AA
78
ผ่านระดับ A + AA + AAA
หลักการด้านการช่วยเหลือพิเศษ
เกณฑ์ความสำเร็จของ WCAG เป็นชุดหลักเกณฑ์โดยละเอียดที่สำคัญมาก ซึ่ง จะแจ้งให้ดีไซเนอร์และนักพัฒนาซอฟต์แวร์ทราบวิธีสร้างเว็บไซต์และแอปที่เข้าถึงได้ การทำความเข้าใจหลักเกณฑ์เหล่านี้เป็นสิ่งสำคัญในการแก้ไขปัญหาที่เกิดขึ้นในการทดสอบการปฏิบัติตามข้อกำหนดด้านการช่วยเหลือพิเศษ แต่หลักเกณฑ์เหล่านี้จะกลายเป็นเรื่องทางเทคนิคอย่างรวดเร็ว
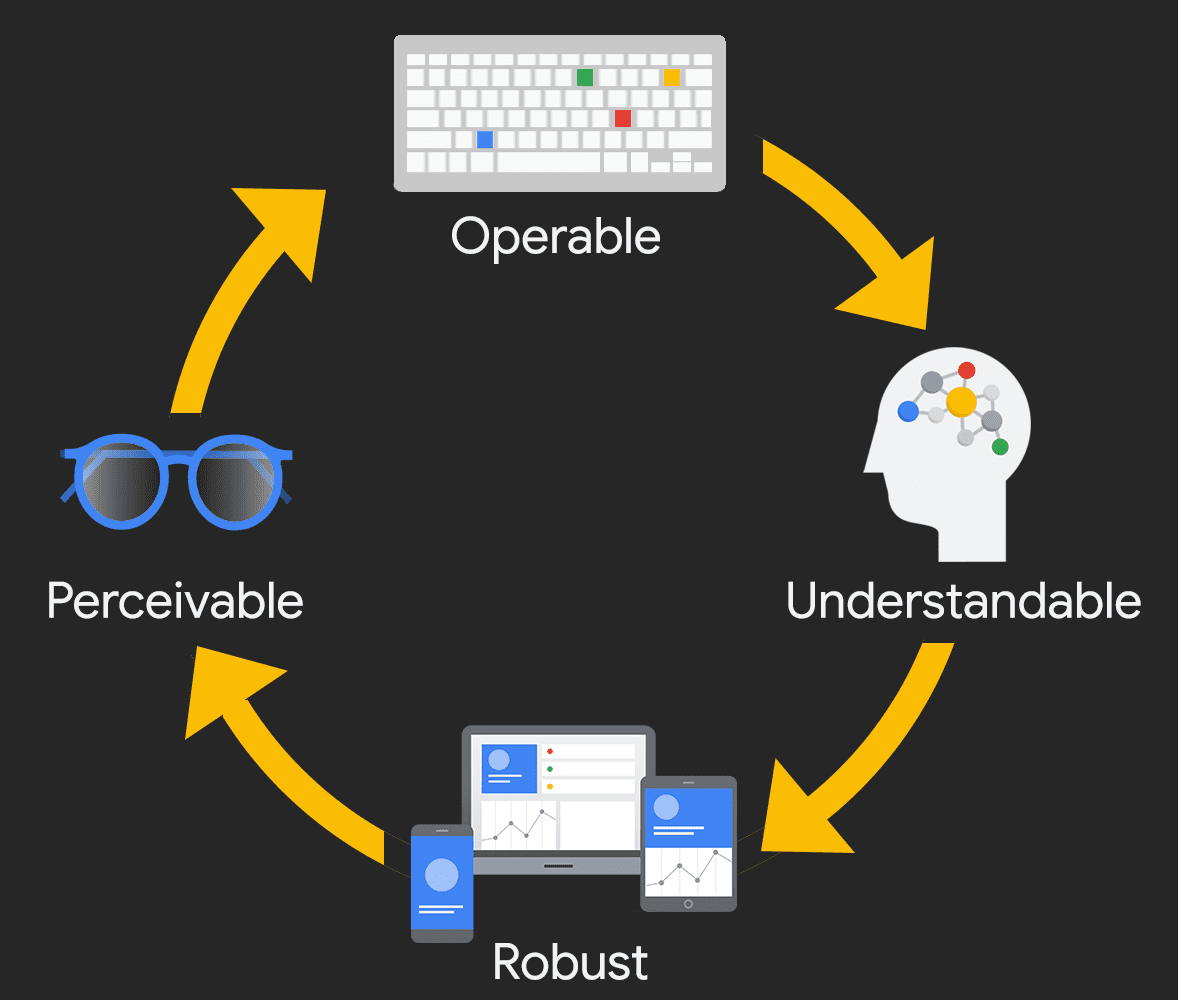
หากคุณเพิ่งเริ่มใช้ฟิลด์นี้ ให้เริ่มต้นด้วยหลักการของ WCAG ซึ่งได้แก่ Perceivable, Operable, Understandable และ Robust (POUR) การใช้หลักการ POUR กับผลิตภัณฑ์ดิจิทัลจะช่วยให้คุณมุ่งเน้นไปที่วิธีที่มนุษย์จริงๆ ใช้ผลิตภัณฑ์ของคุณ ซึ่งรวมถึงผู้พิการ

รับรู้ได้

หมวดหมู่แรกใน POUR คือ "รับรู้ได้" หลักการนี้ระบุว่าผู้ใช้ ต้องรับรู้ข้อมูลสำคัญทั้งหมดบนหน้าจอได้ และต้อง สื่อสารไปยังประสาทสัมผัสหลายอย่าง
ลองถามตัวเองว่ามีเนื้อหาหรือฟังก์ชันใดในผลิตภัณฑ์ดิจิทัลของคุณ ที่ผู้พิการบางประเภทไม่สามารถรับรู้ได้หรือไม่ อย่าลืมพิจารณาความพิการประเภทต่างๆ ทั้งหมด ได้แก่ ความบกพร่องทางสายตา การเคลื่อนไหว การได้ยิน ความรู้ความเข้าใจ และการพูด ความผิดปกติของระบบการทรงตัวและอาการชัก และอื่นๆ
ตัวอย่าง
- เพิ่มข้อความแทนสำหรับรูปภาพที่ไม่ใช่ภาพตกแต่งและไอคอนที่จำเป็นทั้งหมด
- การเพิ่มคำบรรยายแทนเสียง ข้อความถอดเสียง และคำอธิบายเสียงลงในวิดีโอ
- ตรวจสอบว่าสีไม่ใช่เพียงวิธีเดียวในการสื่อความหมาย
ใช้งานได้

หมวดหมู่ที่ 2 คือ "ใช้งานได้" สำหรับหลักการนี้ ผู้ใช้ต้องสามารถ ใช้งานอินเทอร์เฟซของผลิตภัณฑ์ดิจิทัลได้ อินเทอร์เฟซต้องไม่กำหนดให้มีการโต้ตอบที่ผู้ใช้ทำไม่ได้
ลองถามตัวเอง: ผู้ใช้ควบคุมองค์ประกอบแบบอินเทอร์แอกทีฟของผลิตภัณฑ์ดิจิทัล ได้ไหม มีปัญหาเกี่ยวกับลำดับโฟกัสหรือการดักจับแป้นพิมพ์ไหม ระบบจัดการอินเทอร์เฟซแบบสัมผัสอย่างไร
ตัวอย่างของ "ใช้งานได้"
- เพิ่มการรองรับแป้นพิมพ์และหน้าจอสัมผัสให้กับองค์ประกอบที่ใช้งานอยู่ทั้งหมด
- ตรวจสอบว่าสไลด์โชว์และวิดีโอมีตัวควบคุมที่จำเป็นทั้งหมด
- ให้เวลาผู้ใช้กรอกแบบฟอร์มหรือวิธีการขยายเวลา
เข้าใจได้

หมวดหมู่ที่ 3 ของ POUR คือ "เข้าใจได้" สำหรับหลักการนี้ ผู้ใช้ต้องเข้าใจข้อมูลและการทำงานของอินเทอร์เฟซผู้ใช้
ลองถามตัวเอง:: เนื้อหาทั้งหมดเขียนไว้อย่างชัดเจนหรือไม่ การโต้ตอบทั้งหมด เข้าใจง่ายไหม ลำดับของหน้าเว็บสมเหตุสมผลสำหรับผู้ใช้ที่มองเห็น ผู้ใช้ที่ใช้คีย์บอร์ดอย่างเดียว และผู้ใช้โปรแกรมอ่านหน้าจอหรือไม่
ตัวอย่าง
- เขียนให้เข้าใจง่าย อย่าใช้คำที่ซับซ้อนเมื่อใช้คำง่ายๆ ก็ได้
- ตรวจสอบว่าผลิตภัณฑ์ดิจิทัลมีการนำทางที่คาดการณ์ได้
- ตรวจสอบว่าข้อความแสดงข้อผิดพลาดชัดเจนและแก้ไขได้ง่าย
Robust

หมวดหมู่สุดท้ายคือ "แข็งแกร่ง" หลักการนี้มุ่งเน้นที่การสนับสนุนเทคโนโลยีความช่วยเหลือ และรับประกันว่าผลิตภัณฑ์ดิจิทัลจะยังคงเข้าถึงได้เมื่ออุปกรณ์และ User Agent พัฒนาขึ้น
ลองถามตัวเองว่าคุณรองรับเทคโนโลยีความช่วยเหลือประเภทใดบ้าง ผลิตภัณฑ์ดิจิทัลของคุณใช้ได้เฉพาะในเบราว์เซอร์หรือระบบปฏิบัติการเวอร์ชันล่าสุดใช่ไหม ใช้งานได้ที่จุดพักทั้งหมดและในการวางแนวอุปกรณ์ต่างๆ ไหม
ตัวอย่าง
- ทดสอบการไปยังส่วนต่างๆ โดยใช้แป้นพิมพ์เท่านั้น
- ทดสอบด้วยเทคโนโลยีโปรแกรมอ่านหน้าจอต่างๆ
- ตรวจสอบว่าเข้าถึงเนื้อหาและฟังก์ชันทั้งหมดได้ ไม่ว่าขนาดหรือการวางแนวของอุปกรณ์จะเป็นอย่างไร
บทสรุป
โปรดทราบว่าจุดประสงค์ทั้งหมดของ POUR ไม่ใช่การยึดมั่นในกฎเกณฑ์ที่เข้มงวด แต่เป็นวิธีที่ช่วยให้คุณเข้าใจและตอบสนองความต้องการที่หลากหลายของผู้ใช้
ทดสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับการวัดการช่วยเหลือพิเศษ
ระดับประสิทธิภาพสูงสุดของ WCAG คืออะไร
ตัวอย่างของ "ใช้งานได้"

