
许多人使用键盘(或模仿键盘功能的软件或硬件,例如开关设备)作为主要导航方式。这可能是因为个人偏好、效率或硬件损坏。
有暂时性身体限制(例如手腕扭伤或腕管综合症等精细动作障碍)的用户可以选择使用键盘进行导航。低视力或盲人用户可以结合使用键盘和放大镜或屏幕阅读器软件进行导航。不过,他们在浏览屏幕时使用的键盘快捷键命令可能与视力正常的用户不同。
有些非残障人士也可能会选择使用键盘进行导航。
为所有这些残障人士和情况提供键盘支持至关重要。键盘无障碍功能的很大一部分都集中在焦点上。焦点是指屏幕上积极接收来自键盘的输入的元素。
在本单元中,我们将重点介绍键盘和可聚焦元素的 HTML 结构和 CSS 样式。JavaScript 模块包含有关交互式元素的焦点管理和按键操作的更多信息。
焦点顺序
键盘用户可以导航到的元素称为可聚焦元素。焦点顺序(也称为标签页顺序或导航顺序)是指元素获得焦点的顺序。默认焦点顺序必须符合逻辑、直观且与网页的视觉顺序一致。
对于大多数语言,焦点顺序从页面顶部开始,到页面底部结束,从左到右移动。不过,有些语言是从右到左读的,因此网页的主要语言可能需要采用不同的焦点顺序。
默认情况下,焦点顺序包括自然可聚焦的 HTML 元素,例如链接、复选框和文本输入框。可自然获得焦点的 HTML 元素包括内置的标签页顺序支持和基本键盘事件处理。
您可以更新焦点顺序,以包含通常不会获得焦点的任何元素(例如非交互式 HTML 元素、自定义组件或具有 ARIA 的元素),并替换自然焦点语义。
tabindex
焦点顺序从具有正 tabindex 属性(如果有)的元素开始,并从最小的正数(例如 1、2、3)依次向前移动。然后,它会按 DOM 中的顺序继续处理 tabindex 为零的元素。系统会从自然焦点顺序中移除具有负 tabindex 的所有元素。
当通常不可聚焦的元素应用 tabindex 值为零 (tabindex="0") 时,系统会根据这些元素在 DOM 中的显示方式将其添加到页面的自然聚焦顺序中。不过,与自然可聚焦的 HTML 元素不同,您必须提供额外的键盘支持,才能完全访问这些元素。
同样,如果您有一个通常可聚焦但处于非活动状态的元素(例如,在输入字段填充之前无法操作的按钮),则应为此元素添加负 tabindex (tabindex="-1")。向辅助技术和键盘添加了负 tabindex 信号,以指示应将此按钮从自然焦点顺序中移除。不过别担心,您可以使用 JavaScript 在需要时将焦点重新添加到该元素。
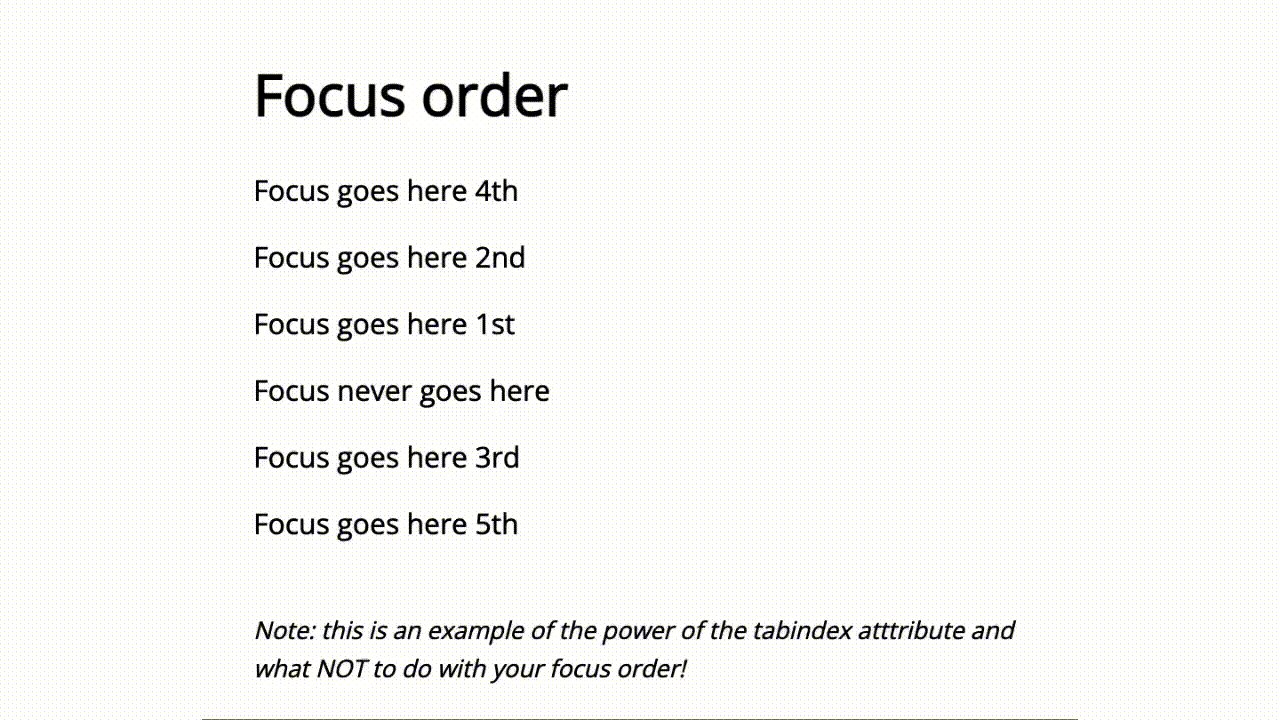
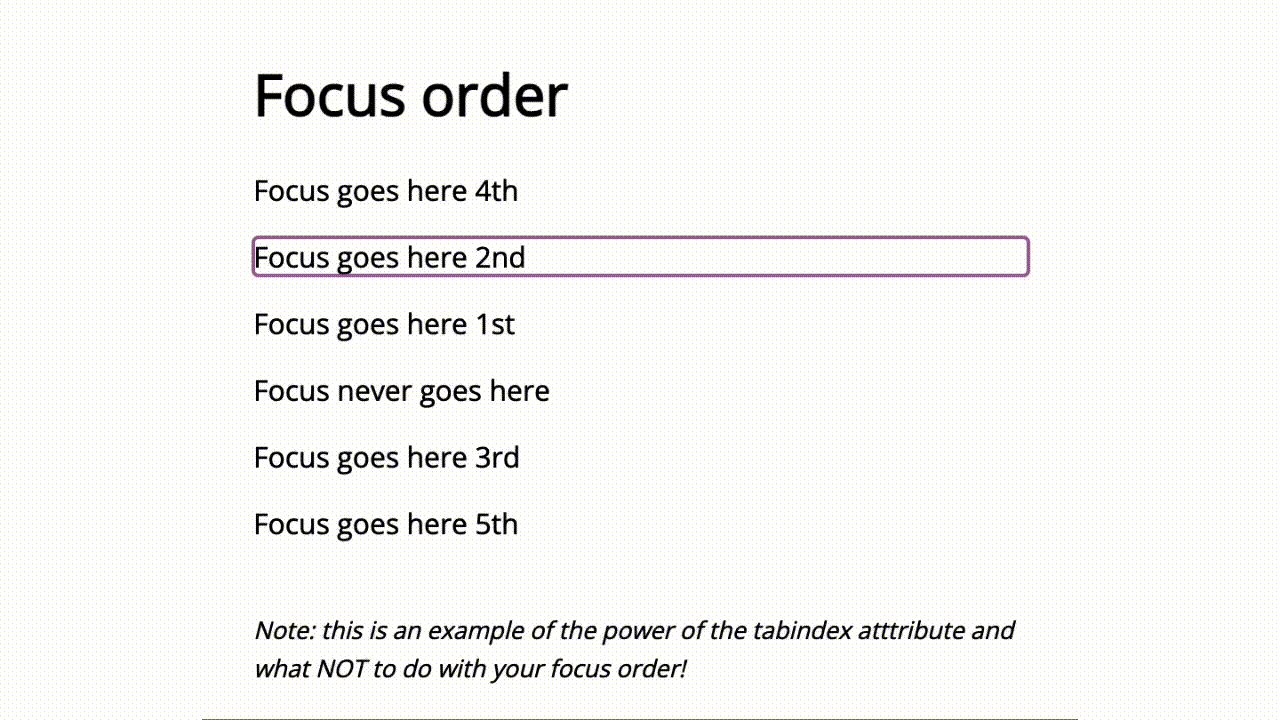
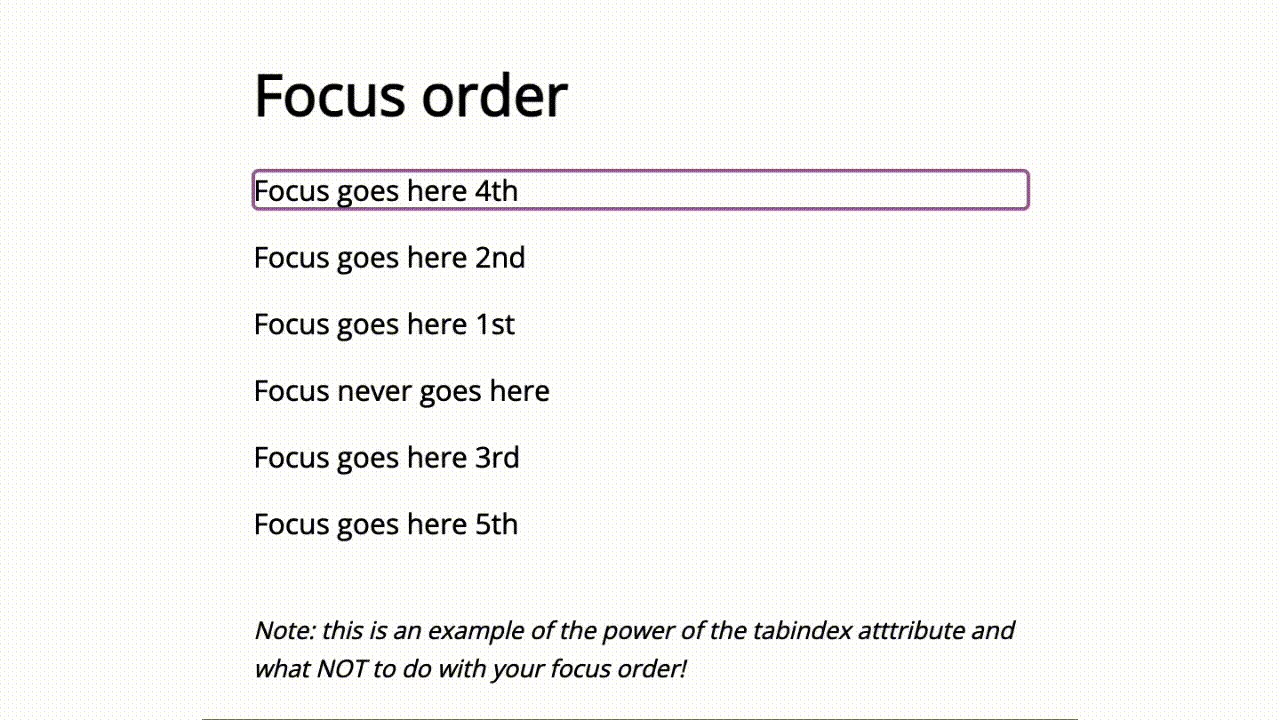
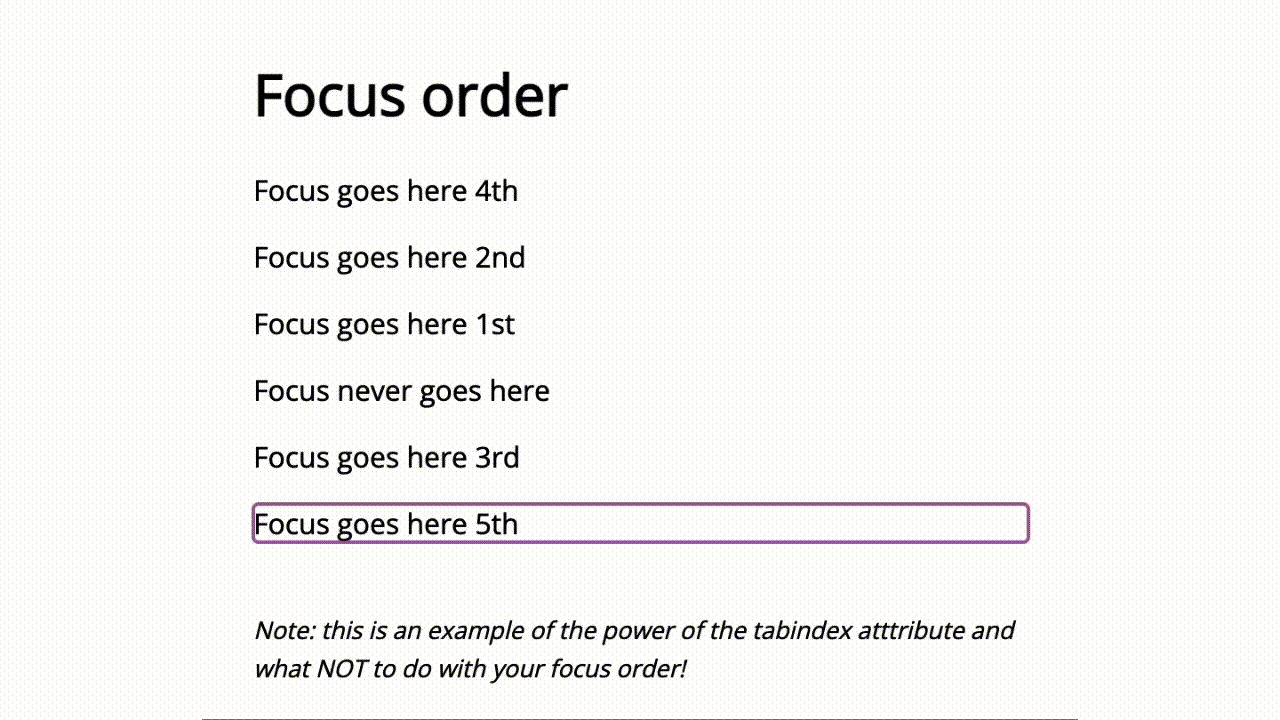
在此示例中,为未自动获得焦点的元素添加了 tabindex 属性。我们使用 tabindex 操纵元素的顺序,以展示它对焦点顺序的影响力。以下就是一个违规示例!

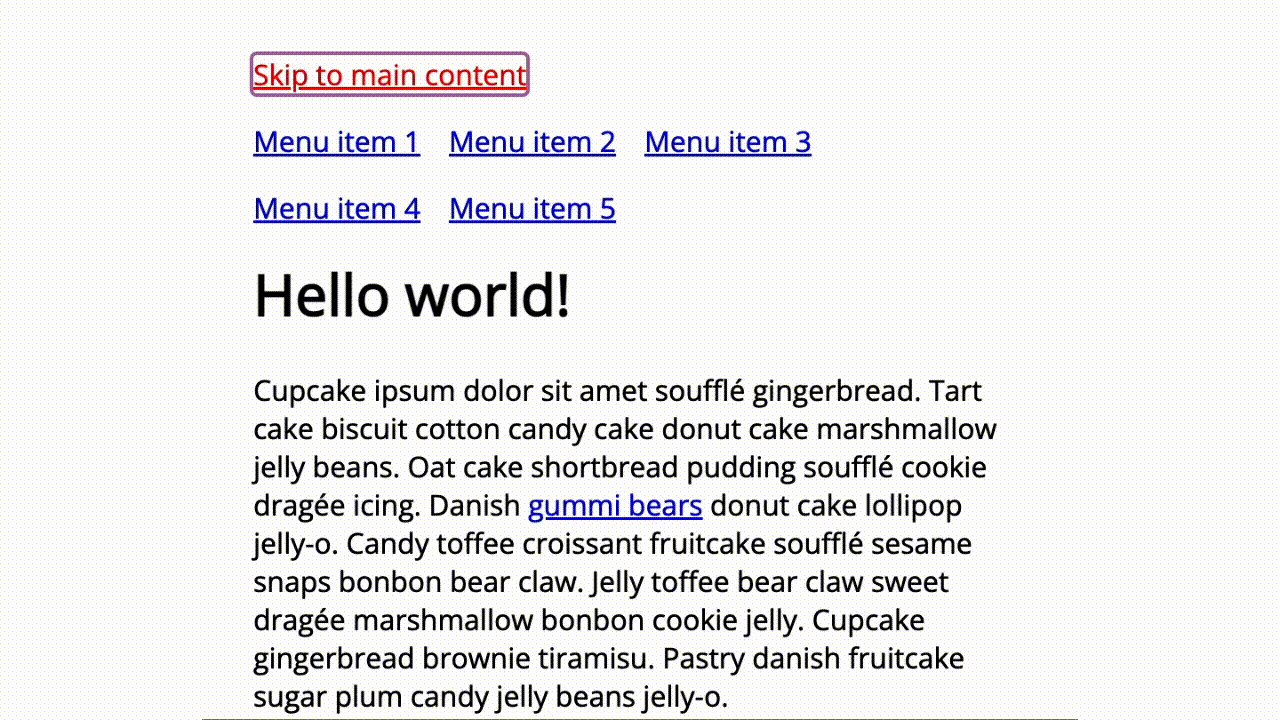
跳过链接
如今,大多数网站在网页的主标题中都会列出一个菜单链接长列,且每个网页的菜单链接都相同。这对于常规导航非常有用,但可能会导致仅使用键盘的用户难以轻松访问网站的主要内容,而无需多次按 Tab 键。
如需跳过多余或无用的链接组,一种方法是添加跳转链接。跳过链接是指使用相应部分的 ID 跳转到同一网页的其他部分的锚链接,而不是将用户发送到网站上的其他网页或外部资源。跳过链接通常会添加为用户到达网站时遇到的第一个可聚焦元素,并且在用户按 Tab 键将焦点移至该链接之前,可以是可见的,也可以是视觉上隐藏的,具体取决于设计要求。
当用户按下 Tab 键且存在有效的跳过链接时,系统会将键盘焦点发送到跳过链接。用户可以点击跳转链接,跳过标题部分和主要导航栏。如果用户选择不点击跳过链接,并继续按 Tab 键在 DOM 中向下移动,系统会将其发送到下一个可聚焦元素。
与所有链接一样,跳过链接必须包含有关链接用途的背景信息,这一点非常重要。添加“跳转至主要内容”字样可让用户知道链接会将他们引导至何处。为链接提供更多背景信息时,您可以选择许多代码选项,例如 aria-labelledby、aria-label,或将其添加到 <a> 元素的文本内容中,如示例所示。

焦点指示器
正如您刚才所学,焦点顺序是键盘无障碍功能的一个重要方面。此外,确定焦点的样式也很重要。因为即使焦点顺序非常出色,如果没有适当的样式,用户又如何知道自己在页面上的什么位置?
可见的焦点指示器对于告知用户他们在页面上的确切位置至关重要。对于仅使用键盘的视障用户,这一点尤为重要。焦点未被遮挡(最低级别)可确保焦点指示器不会隐藏在其他组件下方。
浏览器默认样式
如今,每款现代网络浏览器都有不同的默认视觉样式,这些样式会应用于您网站或应用中的可聚焦元素,其中有些元素的显示效果会更好。当用户使用 Tab 键浏览网页时,当元素收到键盘焦点时,系统会应用此样式。
如果您允许浏览器处理焦点样式,请务必检查代码,以确认您的主题不会替换浏览器的默认样式。在样式表中,替换项通常写为 "outline: 0" 或 "outline: none"。这段小小的代码可以移除浏览器的默认焦点指示器样式,这会导致用户很难浏览您的网站或应用。
不推荐 - 无大纲
a:focus { outline: none; /* don't do this! */ }
推荐 - 带样式的轮廓
a:focus { outline: auto 5px Highlight; /* for non-webkit browsers */ outline: auto 5px -webkit-focus-ring-color; /* for webkit browsers */ }
自定义样式
当然,您可以不局限于默认的浏览器样式,创建与主题相得益彰的自定义焦点指示器。在创建自定义焦点指示器时,您可以尽情发挥创意!
焦点指示器形状可以有多种形式,例如轮廓、边框、下划线、方框、背景更改或其他明显的样式更改,这些更改不单单依靠颜色来指示键盘的焦点位于该元素上。
您可以更改焦点指示器样式,以确保其可见。例如,当网页采用白色背景时,您可以将按钮焦点指示器设置为蓝色背景。当页面采用蓝色背景时,您可以将同一按钮的聚焦样式设置为白色背景。
您可以根据元素类型更改聚焦元素样式。例如,您可以为正文链接使用点状下划线,但为按钮元素选择圆角边框。

我们没有规定您可以在一个网页上使用多少种焦点指示器样式,但请务必将其数量控制在合理范围内,以免造成不必要的混淆。
检查您的理解情况
测试您对对焦的了解。
在白色背景上,哪个 :focus CSS 样式示例最易于访问?
outline: 0.5rem solid yellow;background-color:black;text-decoration: dotted underline 2px blue;outline: none; text-decoration:none; background:none;跳过链接的用途是什么?
