ด้วยองค์ประกอบ HTML กว่า 100 รายการและความสามารถในการสร้างองค์ประกอบที่กำหนดเอง คุณจึงมีวิธีมาร์กอัปเนื้อหาได้ไม่จำกัด แต่บางวิธีก็ดีกว่าวิธีอื่นๆ โดยเฉพาะวิธีที่มีความหมาย
Semantic หมายถึง "เกี่ยวข้องกับความหมาย" การเขียน HTML เชิงความหมายหมายถึงการใช้องค์ประกอบ HTML เพื่อจัดโครงสร้างเนื้อหาตามความหมายของแต่ละองค์ประกอบ ไม่ใช่ลักษณะที่ปรากฏ
แม้ว่าซีรีส์นี้จะยังไม่ได้กล่าวถึงองค์ประกอบ HTML มากนัก แต่แม้จะไม่มีความรู้ด้าน HTML เลยก็ตาม ข้อมูลโค้ด 2 รายการต่อไปนี้จะแสดงให้เห็นว่ามาร์กอัปเชิงความหมายช่วยให้บริบทแก่เนื้อหาได้อย่างไร ทั้ง 2 อย่างใช้จำนวนคำแทน ipsum lorem เพื่อประหยัดการเลื่อน ให้ใช้จินตนาการของคุณขยาย "30 คำ" เป็น 30 คำ
โค้ด Snippet แรกใช้ <div> และ <span> ซึ่งเป็น 2 องค์ประกอบที่ไม่มีค่าเชิงความหมาย
<div>
<span>Three words</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<div>
<div>
<div>five words</div>
</div>
<div>
<div>three words</div>
<div>forty-six words</div>
<div>forty-four words</div>
</div>
<div>
<div>seven words</div>
<div>sixty-eight words</div>
<div>forty-four words</div>
</div>
</div>
<div>
<span>five words</span>
</div>
คุณพอจะนึกออกไหมว่าคำเหล่านั้นขยายความไปถึงอะไร ไม่ครับ
มาเขียนโค้ดนี้ใหม่ด้วยองค์ประกอบเชิงความหมายกัน
<header>
<h1>Three words</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h2>five words</h2>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
<section>
<h3>seven words</h3>
<p>sixty-eight words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
โค้ดบล็อกใดสื่อความหมาย การใช้เฉพาะองค์ประกอบที่ไม่ใช่เชิงความหมายของ <div> และ <span> ทำให้คุณไม่สามารถบอกได้ว่าเนื้อหาในบล็อกโค้ดแรกแสดงถึงอะไร ตัวอย่างโค้ดที่ 2 ซึ่งมีองค์ประกอบเชิงความหมายจะให้บริบทเพียงพอสำหรับผู้ที่ไม่ใช่โปรแกรมเมอร์ในการถอดรหัสวัตถุประสงค์และความหมายโดยไม่ต้องเคยพบแท็ก HTML ซึ่งจะให้บริบทเพียงพอสำหรับนักพัฒนาแอปในการทำความเข้าใจโครงร่างของหน้าเว็บอย่างแน่นอน แม้ว่านักพัฒนาแอปจะไม่เข้าใจเนื้อหา เช่น เนื้อหาในภาษาต่างประเทศก็ตาม
ในบล็อกโค้ดที่ 2 เราจะเข้าใจสถาปัตยกรรมได้แม้จะไม่เข้าใจเนื้อหา เนื่องจากองค์ประกอบเชิงความหมายให้ความหมายและโครงสร้าง คุณจะเห็นว่าส่วนหัวแรกคือแบนเนอร์ของเว็บไซต์ โดยมี <h1> ที่น่าจะเป็นชื่อเว็บไซต์ ส่วนท้ายคือส่วนท้ายของเว็บไซต์ โดยคำ 5 คำอาจเป็นข้อความลิขสิทธิ์หรือที่อยู่ธุรกิจ
มาร์กอัปเชิงความหมายไม่ได้มีไว้เพื่อให้ผู้พัฒนาอ่านมาร์กอัปได้ง่ายขึ้นเท่านั้น แต่ส่วนใหญ่แล้วมีความสำคัญในการช่วยให้เครื่องมืออัตโนมัติถอดรหัสมาร์กอัปได้ เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์แสดงให้เห็นว่าองค์ประกอบเชิงความหมายมีโครงสร้างที่เครื่องอ่านได้ด้วยเช่นกัน
โมเดลออบเจ็กต์การช่วยเหลือพิเศษ (AOM)
ขณะที่เบราว์เซอร์แยกวิเคราะห์เนื้อหาที่ได้รับ เบราว์เซอร์จะสร้าง Document Object Model (DOM) และ CSS Object Model (CSSOM) จากนั้นก็จะสร้างแผนผังการช่วยเหลือพิเศษด้วย อุปกรณ์ช่วยเหลือพิเศษ เช่น โปรแกรมอ่านหน้าจอ ใช้ AOM เพื่อแยกวิเคราะห์และตีความเนื้อหา DOM คือแผนผังของโหนดทั้งหมดในเอกสาร AOM เปรียบเสมือน DOM เวอร์ชันเชิงความหมาย
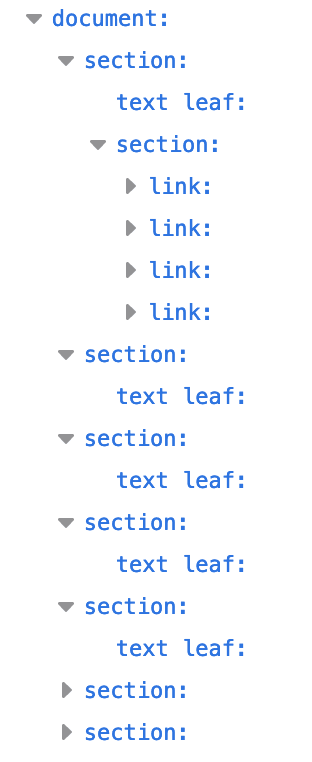
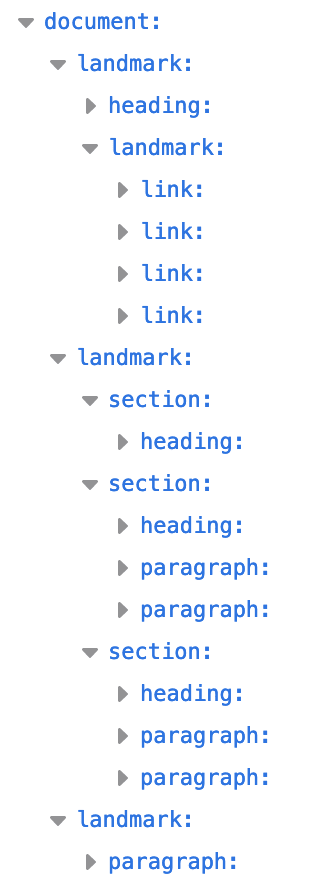
มาเปรียบเทียบวิธีแสดงโครงสร้างเอกสารทั้ง 2 แบบนี้ในแผงการช่วยเหลือพิเศษของ Firefox กัน


ในรูปที่ 2 มีบทบาทของจุดสังเกต 4 รายการในบล็อกโค้ดที่ 2 โดยใช้จุดสังเกตเชิงความหมายที่ตั้งชื่ออย่างสะดวกว่า <header>, <main>, <footer> และ <nav> สำหรับ "การนำทาง"
จุดสังเกตช่วยจัดโครงสร้างเนื้อหาเว็บและช่วยระบุส่วนสำคัญของเนื้อหาเพื่อให้ผู้ใช้โปรแกรมอ่านหน้าจอไปยังส่วนต่างๆ ได้โดยใช้แป้นพิมพ์
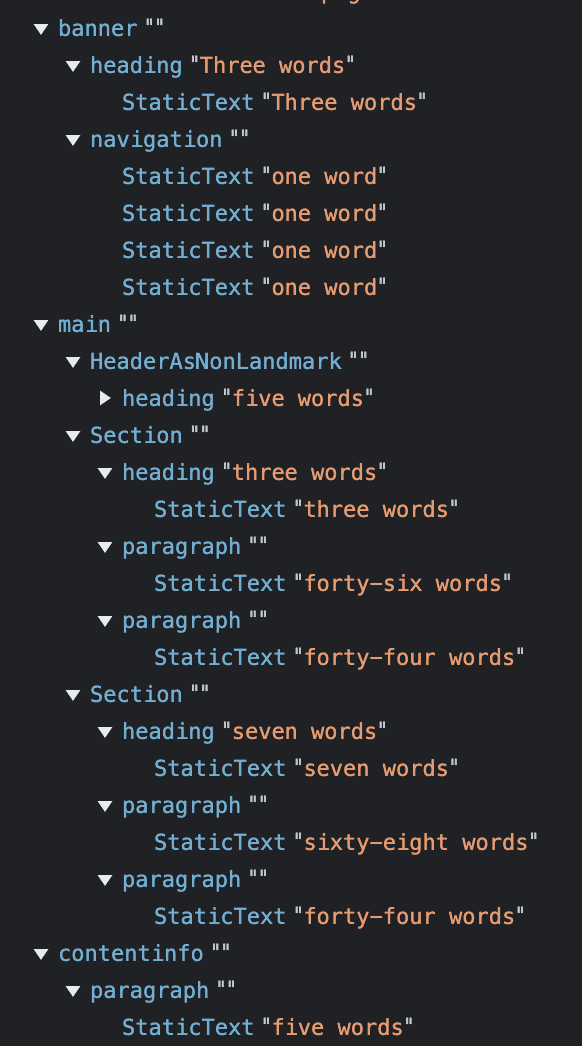
<header> และ <footer> เป็นสถานที่สำคัญที่มีบทบาทเป็น banner และ contentinfo ตามลำดับ เมื่อไม่ได้ซ้อนอยู่ในสถานที่สำคัญอื่นๆ AOM ของ Chrome แสดงข้อมูลนี้ดังนี้


เมื่อดูเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome คุณจะเห็นความแตกต่างอย่างมากระหว่างโมเดลออบเจ็กต์การช่วยเหลือพิเศษเมื่อใช้องค์ประกอบเชิงความหมายกับเมื่อไม่ได้ใช้
เห็นได้ชัดว่าการใช้องค์ประกอบเชิงความหมายช่วยเรื่องการช่วยเหลือพิเศษ และการใช้องค์ประกอบที่ไม่ใช่เชิงความหมายจะลดการช่วยเหลือพิเศษ โดยทั่วไป HTML จะเข้าถึงได้โดยค่าเริ่มต้น งานของเราในฐานะนักพัฒนาซอฟต์แวร์คือการปกป้องลักษณะการเข้าถึงเริ่มต้นของ HTML และเพิ่มการช่วยเหลือพิเศษให้ผู้ใช้ได้มากที่สุด คุณตรวจสอบ AOM ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ได้
แอตทริบิวต์ role
แอตทริบิวต์ role อธิบายบทบาทขององค์ประกอบในบริบทของเอกสาร แอตทริบิวต์ role เป็นแอตทริบิวต์ส่วนกลาง ซึ่งหมายความว่าใช้ได้กับทุกองค์ประกอบ โดยกำหนดโดยข้อกำหนด ARIA ไม่ใช่ข้อกำหนด HTML ของ WHATWG ซึ่งเป็นที่กำหนดเกือบทุกอย่างในชุดนี้
องค์ประกอบเชิงความหมายแต่ละรายการมีบทบาทโดยนัย ซึ่งบางรายการขึ้นอยู่กับบริบท ดังที่เราเห็นในภาพหน้าจอเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เพื่อการช่วยเหลือพิเศษของ Firefox <header>, <main>, <footer> และ <nav> ระดับบนสุดทั้งหมดเป็นจุดสังเกต ขณะที่ <header> ที่ซ้อนอยู่ใน <main> เป็นส่วน ภาพหน้าจอของ Chrome แสดงบทบาท ARIA ขององค์ประกอบเหล่านี้: <main> คือ main, <nav> คือ navigation และ <footer> คือ contentinfo เนื่องจากเป็นส่วนท้ายของเอกสาร เมื่อ <header> เป็นส่วนหัวของเอกสาร บทบาทเริ่มต้นคือ banner ซึ่งกำหนดส่วนเป็นส่วนหัวของเว็บไซต์ทั่วโลก เมื่อ <header> หรือ <footer> ซ้อนอยู่ในองค์ประกอบการแบ่งส่วน จะไม่ใช่บทบาทของจุดสังเกต ภาพหน้าจอของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ทั้ง 2 รายการแสดงให้เห็น
ชื่อบทบาทขององค์ประกอบมีความสำคัญในการสร้าง AOM ความหมายขององค์ประกอบหรือ "บทบาท" มีความสำคัญต่อเทคโนโลยีความช่วยเหลือและเครื่องมือค้นหาในบางกรณี ผู้ใช้เทคโนโลยีความช่วยเหลืออาศัยความหมายเพื่อไปยังส่วนต่างๆ และทำความเข้าใจความหมายของเนื้อหา บทบาทขององค์ประกอบช่วยให้ผู้ใช้เข้าถึงเนื้อหาที่ต้องการได้อย่างรวดเร็ว และที่สำคัญกว่านั้นคือบทบาทจะแจ้งให้ผู้ใช้โปรแกรมอ่านหน้าจอทราบวิธีโต้ตอบกับองค์ประกอบแบบอินเทอร์แอกทีฟเมื่อองค์ประกอบนั้นได้รับโฟกัส
องค์ประกอบแบบอินเทอร์แอกทีฟ เช่น ปุ่ม ลิงก์ ช่วง และช่องทําเครื่องหมาย มีบทบาทโดยนัยทั้งหมด ระบบจะเพิ่มองค์ประกอบทั้งหมดลงในลําดับแท็บของแป้นพิมพ์โดยอัตโนมัติ และองค์ประกอบทั้งหมดมีการรองรับการกระทําของผู้ใช้ที่คาดหวังเริ่มต้น บทบาทโดยนัยหรือค่า role โดยชัดแจ้งจะแจ้งให้ผู้ใช้ทราบว่าควรคาดหวังการโต้ตอบเริ่มต้นของผู้ใช้ที่เฉพาะเจาะจงกับองค์ประกอบ
การใช้แอตทริบิวต์ role จะช่วยให้คุณกำหนดบทบาทให้กับองค์ประกอบใดก็ได้ รวมถึงบทบาทที่แตกต่างจากที่แท็กระบุไว้ เช่น <button> มีบทบาทโดยนัยของ button role="button" ช่วยให้คุณเปลี่ยนองค์ประกอบใดก็ได้ให้เป็นปุ่มตามความหมายได้: <p role="button">Click Me</p>
แม้ว่าการเพิ่ม role="button" ลงในองค์ประกอบจะแจ้งให้โปรแกรมอ่านหน้าจอทราบว่าองค์ประกอบนั้นเป็นปุ่ม แต่ก็ไม่ได้เปลี่ยนลักษณะที่ปรากฏหรือฟังก์ชันการทำงานขององค์ประกอบ องค์ประกอบ button มีฟีเจอร์มากมายโดยที่คุณไม่ต้องทำอะไรเลย ระบบจะเพิ่มองค์ประกอบ button ลงในลำดับการจัดเรียงแท็บของเอกสารโดยอัตโนมัติ ซึ่งหมายความว่าองค์ประกอบนี้จะโฟกัสด้วยแป้นพิมพ์ได้โดยค่าเริ่มต้น ทั้งปุ่ม Enter และแป้นเว้นวรรคจะเปิดใช้งานปุ่ม ปุ่มยังมีเมธอดและพร็อพเพอร์ตี้ทั้งหมดที่อินเทอร์เฟซ HTMLButtonElement จัดเตรียมไว้ให้ด้วย หากไม่ได้ใช้ปุ่มเชิงความหมายสำหรับปุ่ม คุณจะต้องเขียนโปรแกรมฟีเจอร์ทั้งหมดเหล่านั้นอีกครั้ง การใช้ <button> นั้นง่ายกว่ามาก
กลับไปที่ภาพหน้าจอของ AOM สำหรับบล็อกโค้ดที่ไม่ใช่เชิงความหมาย ในที่นี้ องค์ประกอบที่ไม่ใช่เชิงความหมายจะไม่มีบทบาทโดยนัย เราสามารถทำให้เวอร์ชันที่ไม่ใช่เชิงความหมายเป็นเชิงความหมายได้โดยกำหนดบทบาทให้กับแต่ละองค์ประกอบ ดังนี้
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
แม้ว่าจะใช้แอตทริบิวต์ role เพื่อเพิ่มความหมายให้กับองค์ประกอบใดก็ได้ แต่คุณควรใช้องค์ประกอบที่มีบทบาทโดยนัยที่คุณต้องการแทน
องค์ประกอบเชิงความหมาย
หากคุณถามตัวเองว่า "องค์ประกอบใดแสดงถึงฟังก์ชันของส่วนมาร์กอัปนี้ได้ดีที่สุด" คุณก็มีแนวโน้มที่จะเลือกองค์ประกอบที่ดีที่สุดสำหรับงานนั้น องค์ประกอบที่คุณเลือกและแท็กที่คุณใช้ควรเหมาะสมกับเนื้อหาที่คุณแสดง เนื่องจากแท็กมีความหมายเชิงความหมาย
ควรใช้ HTML เพื่อจัดโครงสร้างเนื้อหา ไม่ใช่เพื่อกำหนดลักษณะที่ปรากฏของเนื้อหา ลักษณะที่ปรากฏเป็นขอบเขตของ CSS แม้ว่าองค์ประกอบบางอย่างจะได้รับการกำหนดให้ปรากฏในลักษณะหนึ่งๆ แต่ก็ไม่ควรใช้องค์ประกอบตามลักษณะที่ชีตสไตล์ของ User Agent ทำให้องค์ประกอบนั้นปรากฏโดยค่าเริ่มต้น แต่ให้เลือกแต่ละองค์ประกอบตามความหมายเชิงความหมายและฟังก์ชันการทำงานขององค์ประกอบนั้นๆ การเขียนโค้ด HTML ในลักษณะเชิงตรรกะ เชิงความหมาย และมีความหมายจะช่วยให้ใช้ CSS ได้ตามที่ต้องการ
การเลือกองค์ประกอบที่เหมาะสมกับงานขณะเขียนโค้ดหมายความว่าคุณไม่ต้องปรับโครงสร้างหรือแสดงความคิดเห็นใน HTML หากคุณคิดถึงการใช้ธาตุที่เหมาะสมกับสถานการณ์ คุณก็มักจะเลือกธาตุที่เหมาะสมกับสถานการณ์ได้ เมื่อเข้าใจความหมายของแต่ละองค์ประกอบและทราบว่าเหตุใดการเลือกองค์ประกอบที่เหมาะสมจึงสำคัญ คุณก็จะเลือกได้อย่างถูกต้องโดยไม่ต้องใช้ความพยายามเพิ่มเติมมากนัก
จากนั้นใช้องค์ประกอบเชิงความหมายเพื่อสร้างโครงสร้างเอกสาร
ทดสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับ HTML เชิงความหมาย
คุณควรเพิ่ม role="button" ลงในองค์ประกอบ <button> เสมอ
<button> มีบทบาทนี้อยู่แล้ว
