CSS 播客 - 013:间距
假设你有一个包含三个盒子的集合 堆叠在一起,并且两者之间需要有一定的间距。 您能想到在 CSS 中通过几种方式来实现这一点?
margin 属性可能能满足您的需求,
但也可能会添加您不需要的其他间距
例如,如何只定位上述各个元素之间的间距?
在这种情况下,使用 gap 之类的名称可能更合适。
您可以通过多种方式在界面中调整间距,
每种类型都有各自的优势和注意事项。
HTML 间距
HTML 本身提供了一些空间元素的方法。
借助 <br> 和 <hr> 元素,您可以按块方向间隔元素,
如果是拉丁语系
从上到下
如果您使用 <br> 元素,
将创建换行符
就像在文字处理器中按 Enter 键一样。
<hr> 会创建一条两边留出空间的水平线,称为 margin。
除了使用 HTML 元素外
HTML 实体可以产生空间。
HTML 实体是由浏览器用字符实体替换的预留字符字符串。
例如:
如果您在 HTML 文件中输入 ©,
它就会被转换为 © 字符。
实体将转换为不间断空格字符,
以提供内嵌空间
但请注意,
因为这个角色的不间断部分将两个元素拼接在一起,
这可能会导致异常行为
利润率
如果您想在元素外部增加空间
请使用 margin 属性。
外边距类似于在元素周围添加垫片。
margin 属性是 margin-top 的简写形式,
margin-right、margin-bottom和margin-left。
margin 简写形式会按特定顺序应用属性:
分别为上、右、下和左
你记住这些谜题会让人费解:TRouBLe。
margin 简写形式也可以用于一个、两个或三个值。
添加第四个值可让您分别设置每一面。
它们的应用方式如下:
- 一个值将应用到所有面。(
margin: 20px)。 - 两个值:第一个值将应用到顶部和底部,
第二个值将应用到左右两侧。
(
margin: 20px 40px) - 三个值:第一个值为
top, 第二个值是left和right, 第三个值为bottom。(margin: 20px 40px 30px)。
外边距可以通过长度、
百分比或自动值,例如 1em 或 20%。
如果您使用百分比值,
此值会根据元素包含块的宽度计算得出。
这意味着,如果元素包含块的宽度为 250px
且该元素的 margin 值为 20%:
元素每边的外边距为 50px。
您还可以使用值 auto 来表示外边距。
对于大小受限的块级元素
auto 外边距会在其应用方向上占用可用空间。
这个就是一个很好的例子
而来自 flexbox 模块,其中项会彼此远离。
auto 外边距的另一个良好示例是水平居中的封装容器,它具有最大宽度。
这种封装容器通常用于在网站上创建一个一致的中心列。
.wrapper {
max-width: 400px;
margin: 0 auto;
}
在这里,从顶部和底部(块)两边移除外边距,
auto 用于分享左右两侧之间的空间。
负页边距
负值也可用于外边距。 您无需在相邻同级元素之间增加空间, 则会减少链接之间的空间。 这可能会导致元素重叠 如果您声明的负值大于可用空间。
外边距合拢
利润率衰减是一个棘手的概念 在构建接口时,您会经常遇到。 假设您有两个元素:标题和段落均具有垂直外边距:
<article>
<h1>My heading with teal margin</h1>
<p>A paragraph of text that has blue margin on it, following the heading with margin.</p>
</article>
h1 {
margin-bottom: 2rem;
}
p {
margin-top: 3rem;
}
乍看之下,
不过,您不会认为该段落与标题之间存在 5em 的间距,
因为 2rem 和 3rem 加起来等于 5rem。
但是,由于垂直外边距收起,该空间实际上为 3rem。
通过选择两个相邻元素的最大值来折叠外边距
在相邻两侧设置了垂直外边距
h1的底部与p的顶部交汇,
因此,系统会选择 h1 的下外边距和 p 的上外边距的最大值。
如果 h1 的下外边距为 3.5rem,
则两者之间的间距将为 3.5rem,因为它大于 3rem。
只有区块外边距会收起,而不能收起内嵌(水平)外边距。
外边距收起也有助于处理空元素。
如果段落的上外边距和下外边距为 20px,
它只会创建 20px 的空间,而不会创建 40px。
不过,如果在此元素内添加了任何内容,
包括 padding 内,其外边距不再自行折叠,而会被视为任何包含内容的框。
检查您的理解情况
测试您对外边距折叠知识的掌握情况
如果两个元素相互堆叠的两个元素上外边距均为 20px 以及下外边距为 30 像素的那一刻,它们之间要留出多少空间?
防止外边距合拢
如果您将某个元素设为绝对定位
如果使用 position: absolute,外边距将不再收起。
如果您还使用 float 属性,外边距也不会收起。
如果元素的两个元素之间没有外边距,则使用块外边距 外边距也不会收起 因为具有块外边距的两个元素不再相邻的同级:它们只是同级。
在布局课程中, 之前我们了解到,Flexbox 和 grid 容器与块容器非常相似, 但它们的子元素的处理方式截然不同。 外边距收起时也是如此。
如果我们沿用一节课中的原始示例,按列方向应用 Flexbox, 所有外边距都会被合并 而不是收起状态 这可以为布局工作提供可预测性, 这正是 Flexbox 和网格容器的设计用途。
外边距和外边距折叠可能难以理解, 但详细了解其工作原理是非常实用的, 所以这个详细的说明 这也是我们强烈建议的做法
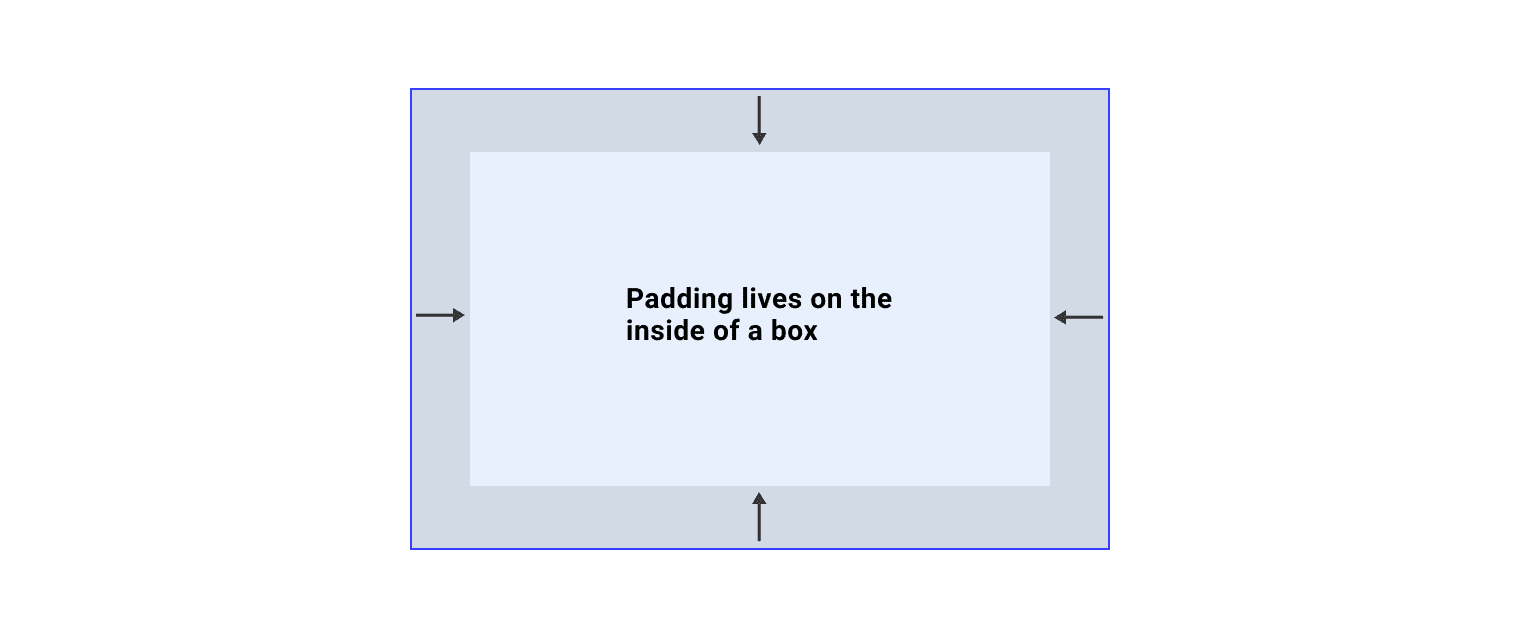
内边距
您无需在盒子外部腾出空间
和margin一样,
padding 属性会在容器的内部创建空间:
比如隔热

具体取决于您使用的盒模型,这在
盒子模型课程
—padding 也会影响元素的整体尺寸。
padding 属性是 padding-top、padding-right、padding-bottom 和 padding-left 的简写形式。
就像 margin 一样,padding 也具有逻辑属性:
padding-block-start、padding-inline-end、padding-block-end和 padding-inline-start。
定位
layout 模块也对此进行了介绍,
如果您为 position 设置的值不是 static,
您可以使用 top、right、bottom 和 left 属性空间元素。
这些方向值的行为方式存在一些差异:
- 具有
position: relative的元素在文档流程中会保留原来的位置, 即使设置了这些值也没关系 它们还会相对于元素的位置。 - 具有
position: absolute的元素 将根据相对父项的位置确定方向值。 - 具有
position: fixed的元素 将基于视口的方向值确定。 - 具有
position: sticky的元素 仅在设备处于停靠/卡住状态时才应用方向值。
在逻辑属性模块中,
您了解了 inset-block 和 inset-inline 属性,
通过该属性,您可以设置遵循书写模式的方向值。
这两个属性都是 start 和 end 值的简写形式
因此,接受要为 start 和 end 设置一个值,或
两个单独的值
网格和 Flexbox
最后,在网格和 Flexbox 中,您都可以使用 gap 属性在子元素之间创建间距。
gap 属性是 row-gap 和 column-gap 的简写形式,
它接受一个或两个值,可以是长度或百分比。
您还可以使用unset、initial和inherit等关键字。
如果您只定义一个值
系统会将相同的 gap 应用于行和列,
但如果您同时定义了这两个值
第一个值为 row-gap,第二个值为 column-gap。
通过 Flexbox 和网格,你还可以利用它们的分布和对齐功能来创造空间, 我们将在本单元的 grid 模块和 Flexbox 模块。
创建一致的间距
选择策略并坚持下去是个好主意 以帮助您创建具有良好节奏和节奏的统一界面。 实现这一目标的一个好方法是使用一致的间距测量。
例如,您可以承诺使用 20px
以一致的方式测量元素之间所有间隙(称为边线),因此
所有布局的外观和感觉都是一致的。
您还可以决定使用 1em 作为 flow 内容之间的垂直间距,
这样可以根据元素的 font-size 实现一致的间距。
无论您如何选择
您应将这些值保存为变量(或 CSS 自定义属性)
标记化这些值并简化一致性。
:root {
--gutter: 20px;
--spacing: 1em;
}
h1 {
margin-left: var(--gutter);
margin-top: var(--spacing);
}
像这样使用自定义属性,您只需定义一次 然后在 CSS 中使用它们。 更新后 无论是在元素内局部,还是在全局范围内 值将通过级联向下传递,而更新后的值将得到反映。
检查您的理解情况
测试您对间距知识的掌握情况
在以下情况下,可放心使用 HTML 中的间距...
要在方框内创建空间,请使用...
要在方框外创建空间,请使用...
要在方框之间留出空间,请使用...





