เผยแพร่: 10 กุมภาพันธ์ 2025
คุณเคยเลื่อนการใช้ฟีเจอร์เว็บสมัยใหม่เพราะไม่แน่ใจว่าเบราว์เซอร์ของผู้ใช้จะรองรับฟีเจอร์นั้นหรือไม่ใช่ไหม หรือเก็บ polyfill ขนาดใหญ่ไว้นานกว่าที่จําเป็น ไม่ต้องกังวล คุณไม่ได้อยู่ตัวคนเดียว แม้ว่าข้อมูลพื้นฐานจะให้สัญญาณที่ชัดเจนเกี่ยวกับการรองรับเบราว์เซอร์ทั่วโลก แต่ก็ยังขาดข้อมูลสำคัญอย่างหนึ่งไป นั่นคือการทราบว่าผู้ใช้ของคุณรองรับเบราว์เซอร์ใดบ้าง
ทีม RUMvision แก้ปัญหานี้ด้วยการรวมข้อมูลพื้นฐานเข้ากับข้อมูลการตรวจสอบผู้ใช้จริง (RUM) และผลลัพธ์ที่ได้น่าสนใจมาก ทีมต่างๆ พบว่าสามารถใช้งานฟีเจอร์สมัยใหม่ได้เร็วกว่าที่วางแผนไว้หลายเดือน และบางทีมพบว่าตนกำลังดูแลรักษาโพลีฟีลที่ผู้ใช้ 97% ไม่จำเป็นต้องใช้ ส่วนครีเอเตอร์รายอื่นๆ พบว่าการเลื่อนการใช้ฟีเจอร์ใหม่ออกไปก่อนเป็นทางเลือกที่ดีกว่า เนื่องจากผู้ชมยังไม่พร้อมใช้งาน

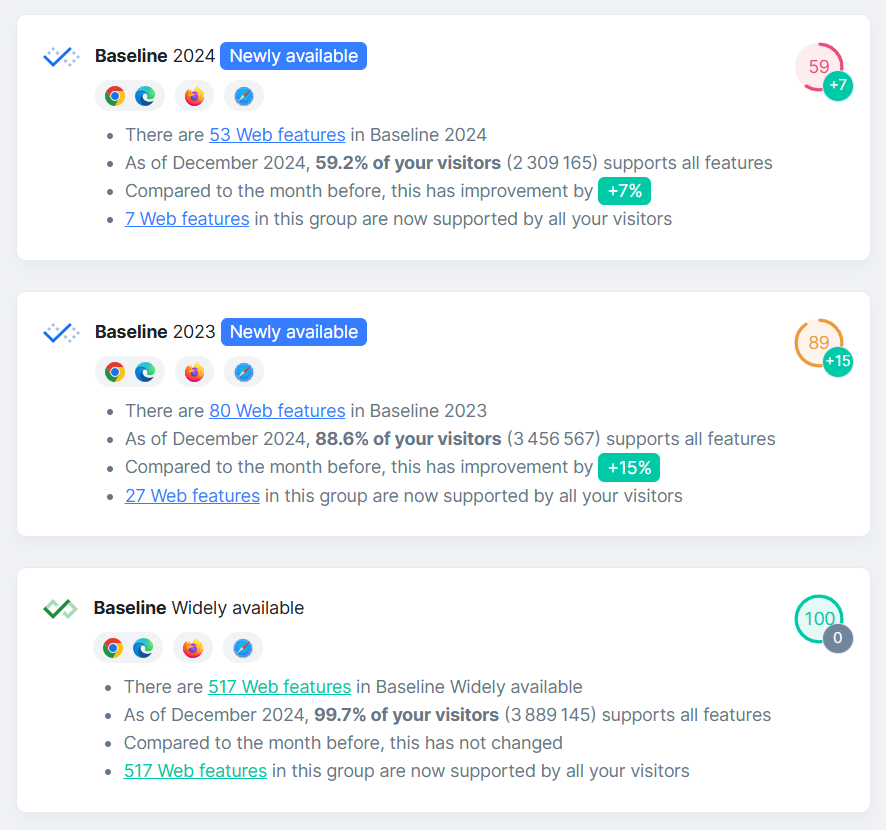
วิธีการทํางานของ Baseline และการสนับสนุนเบราว์เซอร์
การรองรับฟีเจอร์ของเว็บจะเชื่อมโยงกับเวอร์ชันเบราว์เซอร์ เมื่อเบราว์เซอร์เปิดตัวฟีเจอร์ ผู้ใช้จะใช้ฟีเจอร์นั้นได้โดยการอัปเดตเบราว์เซอร์ เส้นฐานจะติดตามเมื่อเบราว์เซอร์หลักทั้งหมด (Chrome, Edge, Firefox และ Safari) เปิดตัวฟีเจอร์ โดยทำเครื่องหมายด้วยป้ายสีน้ำเงินและตั้งค่าเป็น "พร้อมใช้งานใหม่" หลังจากผ่านไป 30 เดือน สถานะนี้จะอัปเดตเป็น "พร้อมให้บริการในวงกว้าง"
แต่รูปแบบการอัปเดตของผู้ใช้อาจแตกต่างจากค่าเฉลี่ยทั่วโลกอย่างมาก RUMvision จะแสดงเปอร์เซ็นต์ที่แน่นอนของกลุ่มเป้าหมายที่รองรับแต่ละฟีเจอร์ได้ด้วยการติดตามเวอร์ชันเบราว์เซอร์จริงที่ผู้ใช้มี วิธีนี้เปลี่ยนฐานไลน์จากตัวบ่งชี้ทั่วไปให้กลายเป็นเครื่องมือที่ใช้งานได้จริงสําหรับสถานการณ์เฉพาะของคุณ
การใช้เบราว์เซอร์ในเว็บ
เมื่อพิจารณาการดูหน้าเว็บหลายล้านครั้งในหลายๆ ตลาด (ธันวาคม 2024) RUMvision พบรูปแบบที่ชัดเจนเกี่ยวกับวิธีที่ผู้ใช้รับการอัปเดตเบราว์เซอร์ ดังนี้
- การอัปเดต Chrome, Edge และ Firefox ได้รับการนำไปใช้งานอย่างรวดเร็ว โดยมักจะได้รับการรองรับประมาณ 95% ในระยะเวลาประมาณ 3 เดือน
- ส่วน Safari จะใช้เวลานานกว่ามาก โดยใช้เวลาประมาณ 19 เดือนจึงจะถึงระดับเดียวกัน เนื่องจากผูกอยู่กับการอัปเดตระบบปฏิบัติการ
- Chrome มีลักษณะเฉพาะตัวตรงที่ระบบจะเพิ่มความเร็วได้อย่างรวดเร็วถึง 95-98% แต่หลังจากนั้นก็จะช้าลง โดยอาจใช้เวลาถึง 23 เดือนจึงจะถึง 99%
แม้ว่า Baseline จะติดตามฟีเจอร์หลายร้อยรายการ แต่คุณอาจสนใจเฉพาะฟีเจอร์ที่เฉพาะเจาะจงที่ต้องการใช้ ระยะเวลารอใช้ฟีเจอร์ใดๆ จะขึ้นอยู่กับเบราว์เซอร์ที่รองรับฟีเจอร์นั้นล่าสุด
หาก Chrome เป็นเบราว์เซอร์สุดท้ายที่ต้องใช้เพื่อให้ฟีเจอร์เข้าถึง Baseline และกลุ่มเป้าหมายของคุณใช้ Chrome เป็นหลัก ผู้ใช้ก็อาจได้รับฟีเจอร์ดังกล่าวภายใน 2-3 เดือน แต่หาก Safari เป็นเบราว์เซอร์ที่รองรับล่าสุด แม้ว่าเบราว์เซอร์อื่นๆ ทั้งหมดจะพร้อมใช้งานแล้วเมื่อหลายปีก่อน คุณอาจต้องรอ 19 เดือนเพื่อให้ผู้ใช้ Safari ได้รับการอัปเดตระบบปฏิบัติการที่จำเป็น
โลกแห่งความเป็นจริงนั้นแตกต่างกันไปสำหรับทุกคน
ข้อมูลของเราแสดงให้เห็นว่าการสนับสนุนแตกต่างกันอย่างมากในเว็บไซต์ต่างๆ (ธันวาคม 2024)
- ผู้ค้าปลีกเครื่องใช้ในบ้านชาวดัตช์
- ฟีเจอร์ของเกณฑ์พื้นฐาน 2024: การรองรับ 34%
- ฟีเจอร์ของเกณฑ์พื้นฐาน 2023: การรองรับ 76%
- ฟีเจอร์ที่พร้อมให้บริการในวงกว้าง: รองรับ 95%
- บล็อกเทคโนโลยีในสหรัฐอเมริกา
- ฟีเจอร์ของเกณฑ์พื้นฐาน 2024: การรองรับ 59%
- ฟีเจอร์ของเกณฑ์พื้นฐาน 2023: รองรับ 89%
- ฟีเจอร์ที่พร้อมให้บริการในวงกว้าง: รองรับ 100%
- เว็บไซต์อสังหาริมทรัพย์ในตะวันออกกลาง
- ฟีเจอร์ของเกณฑ์พื้นฐาน 2024: การรองรับ 39%
- ฟีเจอร์ของเกณฑ์พื้นฐาน 2023: รองรับ 74%
- ฟีเจอร์ที่พร้อมให้บริการในวงกว้าง: รองรับ 95%
ความแตกต่างเหล่านี้เกิดขึ้นเนื่องจากผู้เข้าชมเป็นใครและเรียกดูเว็บไซต์อย่างไร
- ผู้ใช้ที่เชี่ยวชาญด้านเทคโนโลยีมักจะอัปเดตอย่างรวดเร็ว ส่วนกลุ่มเป้าหมายทั่วไปมักจะใช้เวอร์ชันเก่า
- กลุ่มอายุและกลุ่มเป้าหมายต่างๆ มีพฤติกรรมการท่องเว็บและอุปกรณ์ที่แตกต่างกัน
- ผู้ใช้อุปกรณ์เคลื่อนที่และเดสก์ท็อปเข้าถึงเว็บไซต์ของคุณด้วยวิธีที่แตกต่างกัน
- บางภูมิภาคนิยมใช้ iOS ส่วนบางภูมิภาคนิยมใช้ Android ซึ่งส่งผลต่อเวลาที่ฟีเจอร์จะพร้อมใช้งาน
ด้วยเหตุนี้ ฟีเจอร์เดียวกันจึงอาจใช้งานได้อย่างปลอดภัยในบล็อกเทคโนโลยีภายในไม่กี่เดือน แต่ต้องใช้ทางเลือกสำรองในเว็บไซต์อีคอมเมิร์ซอีก 1 ปี
การผสานรวม Baseline เข้ากับ RUMvision
ทีม RUMvision ต้องการตรวจสอบว่าการผสานรวมตรงกับความต้องการของนักพัฒนาแอปและวิธีที่นักพัฒนาแอปต้องการเห็นข้อมูลนี้แสดง
โดยพิจารณาจาก 2 มุมมอง ดังนี้
- ในฐานะนักพัฒนาแอปที่ต้องทราบข้อมูลนี้
- ในฐานะครีเอเตอร์ที่สร้างแอปให้กับชุมชนนักพัฒนาแอปในวงกว้าง
เช่นเดียวกับนักพัฒนาซอฟต์แวร์หลายราย ทีมนี้ใช้เครื่องมืออย่าง Can I Use และตารางการสนับสนุนของ MDN เป็นประจำ ดังนั้นจึงปรับการผสานรวมให้นำเสนอข้อมูลในลักษณะที่จะปรับปรุงเวิร์กโฟลว์ของตนเองไปพร้อมๆ กับตอบสนองความต้องการของผู้ใช้ RUMvision ทุกคน
การรวมแหล่งข้อมูลหลายแหล่ง
กระบวนการนี้เริ่มต้นด้วยการนําเข้าข้อมูลฟีเจอร์ของเว็บที่เผยแพร่ใหม่โดยอัตโนมัติ จากนั้นฟีเจอร์เหล่านี้จะแสดงในข้อมูลแบบค้นหาและกรองได้สำหรับผู้ใช้ RUMvision
เมื่อคลิกฟีเจอร์บนเว็บ โมดัลจะเปิดขึ้นเพื่อแสดงข้อมูลพื้นฐานโดยละเอียดและไทม์ไลน์การรองรับเบราว์เซอร์ มุมมองนี้เสริมด้วยข้อมูลเชิงลึกเพิ่มเติมต่อไปนี้
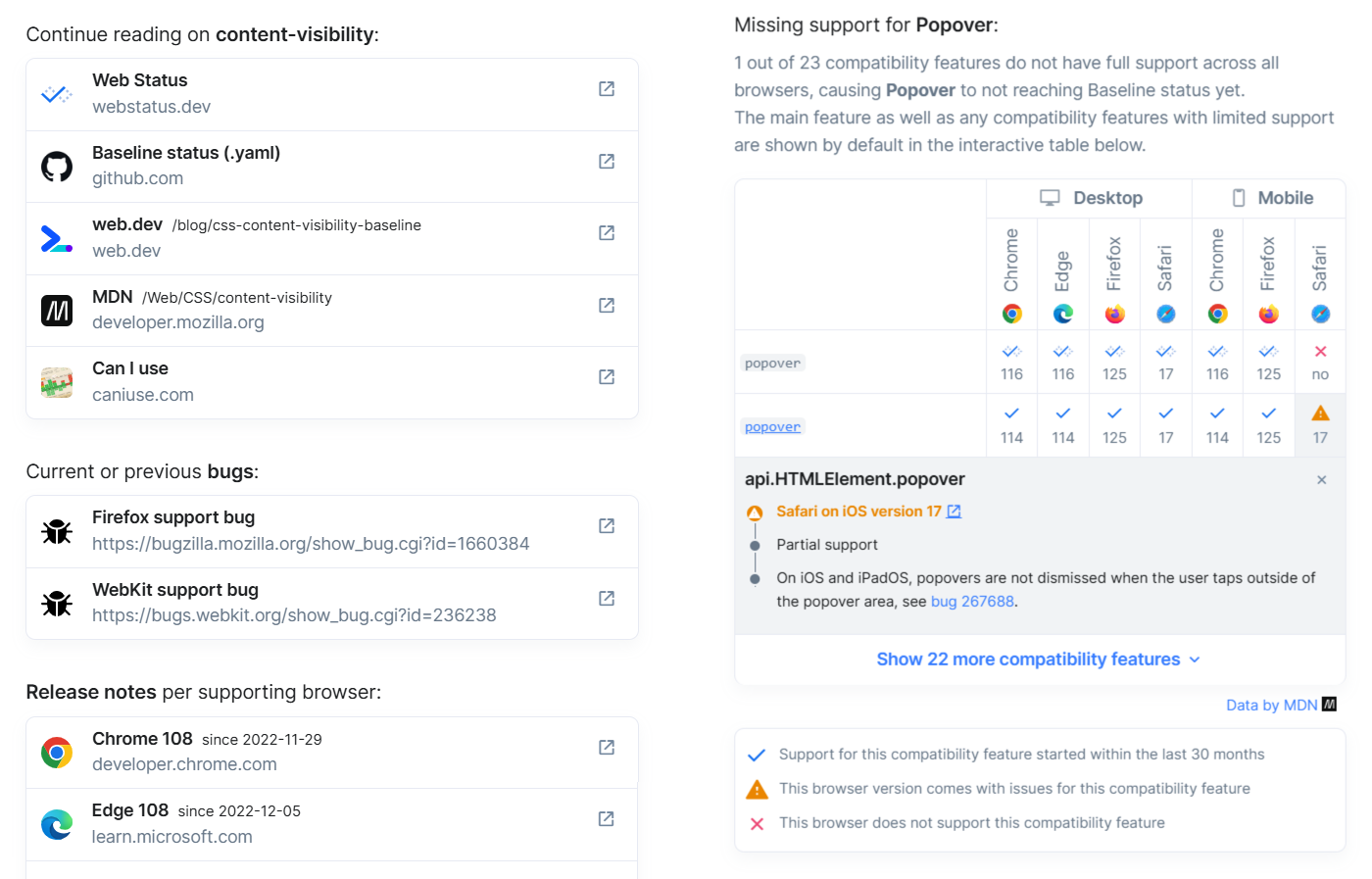
- แหล่งข้อมูล: ลิงก์ไปยัง MDN, Can I Use, หน้า W3C, ข้อมูลรุ่นเบราว์เซอร์, สถานะ Chrome และบทความใน web.dev
- ไทม์ไลน์การใช้งานตามเกณฑ์พื้นฐาน: แสดงเวลาที่เบราว์เซอร์แต่ละรายการเริ่มรองรับฟีเจอร์
- ตารางการสนับสนุนของ MDN: ข้อมูลจาก browser-compat-data ที่แสดงข้อมูลโดยละเอียดคล้ายกับตารางการสนับสนุนมาตรฐานของ MDN
- ข้อบกพร่องที่ทราบ: ดึงมาจากชุดข้อมูลเดียวกันเพื่อเสริมแหล่งข้อมูลที่พร้อมใช้งาน
- ความช่วยเหลือจาก AI: ช่วยตีความสถิติการรองรับในเบราว์เซอร์หลักๆ

ใช้ประโยชน์จากฟีเจอร์สมัยใหม่ให้ได้สูงสุด
ประโยชน์ที่แท้จริงของการรวมข้อมูลพื้นฐานเข้ากับข้อมูลผู้ใช้คือการก้าวไปข้างหน้าด้วยฟีเจอร์เว็บที่ทันสมัย สําหรับฟีเจอร์แต่ละรายการ คุณจะเห็นระดับการนําไปใช้ของผู้ชมและสามารถติดตามการเปลี่ยนแปลงเมื่อเวลาผ่านไป ซึ่งหมายความว่าจะแทนที่โซลูชัน JavaScript ที่ซับซ้อนด้วยความสามารถของเบราว์เซอร์เนทีฟในเวลาที่เหมาะสม เช่น คุณอาจย้ายจาก
- คอมโพเนนต์ที่ปรับเปลี่ยนตามบริบทซึ่งอิงตาม JavaScript สําหรับการค้นหาคอนเทนเนอร์
- ไลบรารีการโหลดแบบ Lazy Loading ของ JavaScript ที่อาศัย IntersectionObserver API เพื่อการโหลดแบบ Lazy Loading ในตัว
- เฟรมเวิร์กที่มีโมดัลแบบฝัง (เช่น Bootstrap) ไว้ใน Popover API
คุณตัดสินใจได้อย่างมีข้อมูลโดยอิงตามข้อมูลการใช้งานจริงแทนที่จะต้องรอ 30 เดือนเพื่อให้ได้รับสถานะ "พร้อมให้บริการในวงกว้าง" คุณจะได้ทราบเวลาที่เหมาะสมในการเปิดตัวฟีเจอร์ใหม่และวิธีใช้งานฟีเจอร์เหล่านั้นอย่างมีประสิทธิภาพ
ตัวอย่างจริงที่ทำให้เกิดผลกระทบจริง
ดูตัวอย่างที่ใช้งานได้ได้จากฟีเจอร์ที่เพิ่งถึงเกณฑ์พื้นฐาน ซึ่งก็คือพร็อพเพอร์ตี้ content-visibility ของ CSS
- บางเว็บไซต์รองรับ 99% พร้อมใช้งานทันที
- ส่วนแอปอื่นๆ แสดงการรองรับ 82-89% ซึ่งบ่งชี้ว่าต้องใช้ทางเลือกอื่น
- กลุ่มผู้ใช้ที่เฉพาะเจาะจงบางกลุ่มที่ยังคงใช้เบราว์เซอร์เวอร์ชันเก่า
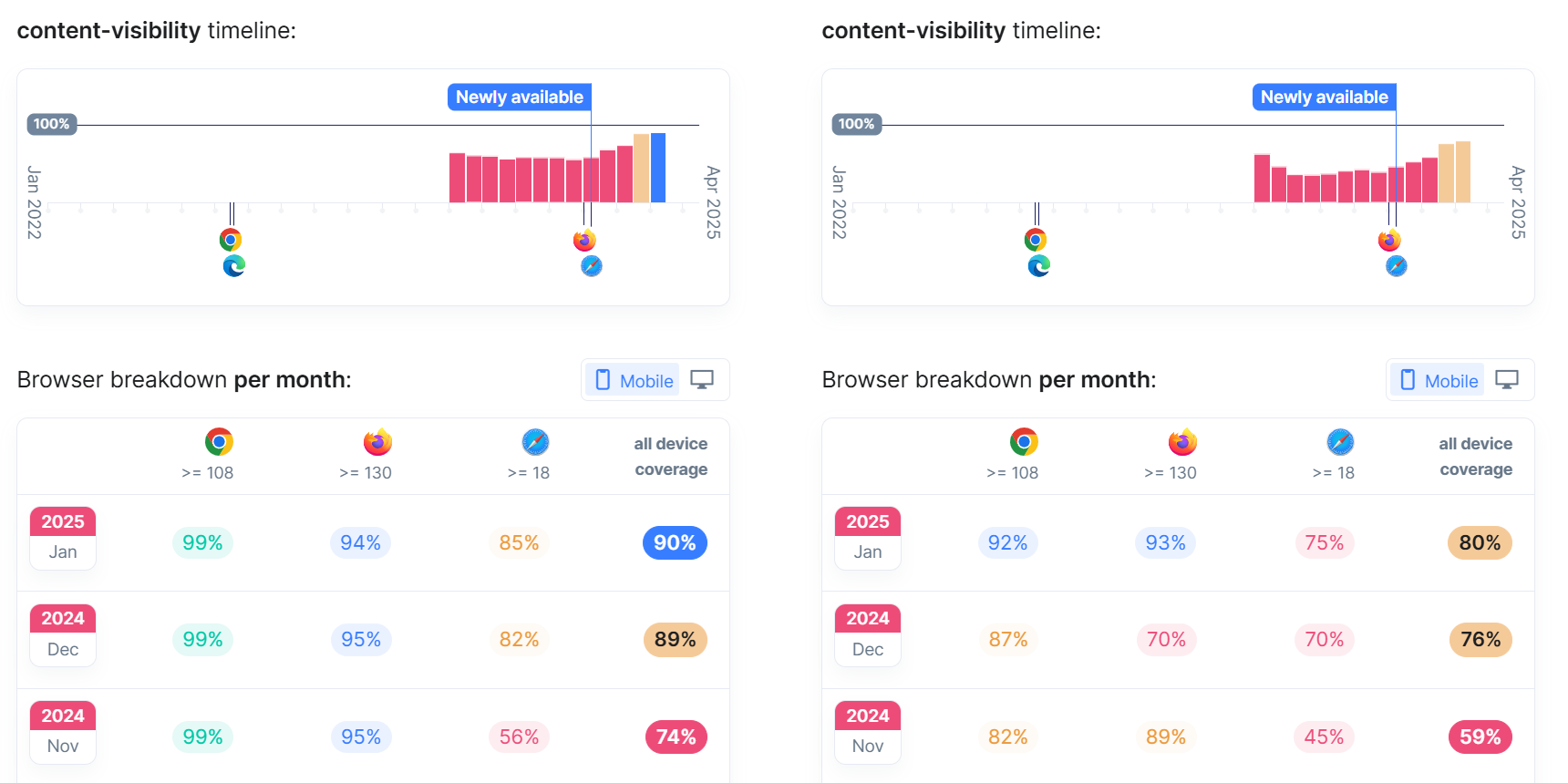
 ไทม์ไลน์
ไทม์ไลน์ content-visibility สำหรับเว็บไซต์เทคโนโลยีในสหรัฐอเมริกาเทียบกับเว็บไซต์นายหน้าอสังหาริมทรัพย์ในตะวันออกกลางข้อมูลยังแสดงให้เห็นว่าตั้งแต่เดือนกุมภาพันธ์ 2024 ถึงกันยายน 2024 การสนับสนุนใน Safari สำหรับทั้ง 2 รายการอยู่ที่ประมาณ 20% ซึ่งสอดคล้องกับการนำ iOS 18 มาใช้ตั้งแต่เดือนกันยายน 2024 ซึ่งเปิดตัวฟีเจอร์นี้
ความสำเร็จของลูกค้าที่มีพื้นฐาน "พร้อมให้บริการในวงกว้าง" ของตนเอง
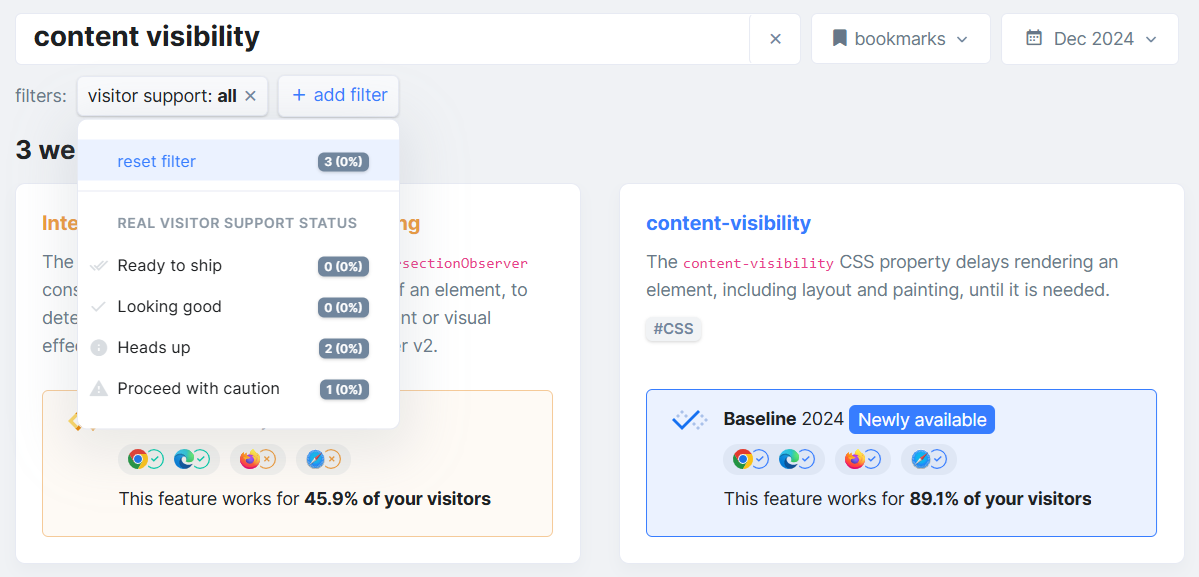
คุณสามารถใช้ข้อมูลเชิงลึกจากข้อมูล RUM ของคุณเองเพื่อสร้างเส้นฐานของคุณเอง ซึ่งประกอบด้วยฟีเจอร์ที่ใช้ได้กับเว็บไซต์ของคุณเองในสถานะ 4 สถานะและความสามารถในการกรองฟีเจอร์เหล่านั้น ดังนี้
- พร้อมจัดส่ง (เมื่อผู้เข้าชมอย่างน้อย 98% รองรับ)
- ดี (ความครอบคลุมของอุปกรณ์ที่รองรับ 95-98%)
- โปรดทราบ (ความครอบคลุมระหว่าง 75% ถึง 95%)
- ดำเนินการด้วยความระมัดระวัง (ความครอบคลุมน้อยกว่า 75%)

ผู้ใช้ได้เห็นเรื่องราวความสำเร็จแล้วจากการรวมข้อมูล RUM เข้ากับข้อมูลพื้นฐานของฟีเจอร์แต่ละรายการในเว็บ Informatiebord.nl นำ polyfill ของ JavaScript ออก 30 KB หลังจากพบว่าผู้ใช้ 97% รองรับฟีเจอร์เดิมอยู่แล้ว Kevin Meijer นักพัฒนาแอปของทีมกล่าวว่า
"Baseline ช่วยให้เราตัดสินใจอย่างมีกลยุทธ์ได้ว่าจะมุ่งเน้นที่การมอบประสบการณ์การใช้งานที่ยอดเยี่ยมแก่ผู้เข้าชม 97% โดยไม่ลดประสิทธิภาพลง หรือจะชะลอนวัตกรรมเพื่อรองรับผู้เข้าชมที่เหลืออีก 3% เราเลือกตัวเลือกแรกอย่างมีสติ เนื่องจากความพยายามเพิ่มเติมเพื่อ 3% นั้นอาจส่งผลเสียต่อประสบการณ์ของผู้ใช้ส่วนใหญ่"

การมีส่วนร่วมในเว็บ
ข้อมูลพื้นฐานที่รวมกับข้อมูลเชิงลึกของผู้ใช้จริงช่วยให้เราตัดสินใจได้ดีขึ้นเกี่ยวกับการรองรับฟีเจอร์ ช่วงเวลาที่ควรเลิกใช้โค้ดเดิม ช่วงเวลาที่ควรนำฟีเจอร์ใหม่มาใช้ ตัวเลือกเหล่านี้จะชัดเจนขึ้นเมื่อคุณทราบว่าผู้ใช้ต้องการอะไรจริงๆ
RUMvision แชร์ข้อมูลที่ได้รับเกี่ยวกับรูปแบบการใช้งานเบราว์เซอร์กับกลุ่มชุมชน WebDX ซึ่งช่วยในการตัดสินใจว่าฟีเจอร์ควรเปลี่ยนสถานะจาก "พร้อมใช้งานใหม่" เป็น "พร้อมใช้งานในวงกว้าง" หรือไม่



