Pubblicata: 10 febbraio 2025
Hai mai ritardato l'implementazione di una funzionalità web moderna perché non sapevi se i browser dei tuoi utenti la supportavano? Oppure hai mantenuto polyfill pesanti più a lungo del necessario? Non sei il solo. Sebbene Baseline ci fornisca indicatori chiari sul supporto dei browser a livello mondiale, manca un elemento: sapere cosa supportano effettivamente i tuoi utenti.
Il team di RUMvision ha risolto il problema combinando i dati di riferimento con i dati del monitoraggio degli utenti reali (RUM) e i risultati sono molto interessanti. I team hanno scoperto di poter adottare funzionalità moderne mesi prima del previsto e alcuni hanno scoperto di gestire polyfill di cui il 97% dei loro utenti non aveva nemmeno bisogno. Altri hanno scoperto che era saggio posticipare l'implementazione di nuove funzionalità perché il loro pubblico non era ancora pronto.

Come funzionano la base di riferimento e il supporto del browser
Il supporto di una funzionalità web è legato alle versioni del browser: quando i browser rilasciano una funzionalità, gli utenti la ricevono aggiornando il browser. La linea di base monitora quando tutti i browser principali (Chrome, Edge, Firefox e Safari) hanno implementato una funzionalità, contrassegnandarla con un badge blu e impostandola su "Disponibile di recente". Dopo 30 mesi, questo stato viene aggiornato in "Ampia disponibilità".
Tuttavia, i pattern di aggiornamento dei tuoi utenti potrebbero essere molto diversi dalle medie globali. Monitorando le versioni effettive dei browser in uso dagli utenti, RUMvision può mostrare esattamente la percentuale di pubblico che supporta ciascuna funzionalità. In questo modo, la linea di base diventa un indicatore generale e uno strumento pratico per la tua situazione specifica.
Adozione di browser sul web
Esaminando milioni di visualizzazioni di pagina in diversi mercati (dicembre 2024), RUMvision ha scoperto schemi chiari su come gli utenti ricevono gli aggiornamenti del browser:
- Gli aggiornamenti di Chrome, Edge e Firefox vengono adottati rapidamente e spesso raggiungono il 95% di copertura in circa tre mesi.
- Safari richiede molto più tempo, circa 19 mesi per raggiungere lo stesso livello, poiché è legato agli aggiornamenti del sistema operativo
- Chrome ha una sua peculiarità: raggiunge rapidamente il 95-98%, ma poi rallenta e impiega fino a 23 mesi per raggiungere il 99%.
Sebbene Baseline monitori centinaia di funzionalità, probabilmente ti concentri su quelle specifiche che vuoi utilizzare. Il tempo di attesa per qualsiasi funzionalità dipende dall'ultimo browser che la supporta.
Se Chrome era l'ultimo browser necessario per il raggiungimento del Baselining e il tuo pubblico utilizza principalmente Chrome, è probabile che la funzionalità sarà disponibile entro un paio di mesi. Tuttavia, se Safari è stato l'ultimo a supportare questa funzionalità, anche se tutti gli altri browser erano pronti da anni, potresti dover attendere 19 mesi prima che gli utenti di Safari ricevano l'aggiornamento del sistema operativo richiesto.
Il mondo reale è diverso per ognuno
I nostri dati mostrano come l'assistenza vari notevolmente in base ai diversi siti (dicembre 2024):
- Un rivenditore di articoli per la casa olandese:
- Funzionalità della base di riferimento 2024: supporto del 34%
- Funzionalità della base di riferimento 2023: supporto del 76%
- Funzionalità ampiamente disponibili: supporto del 95%
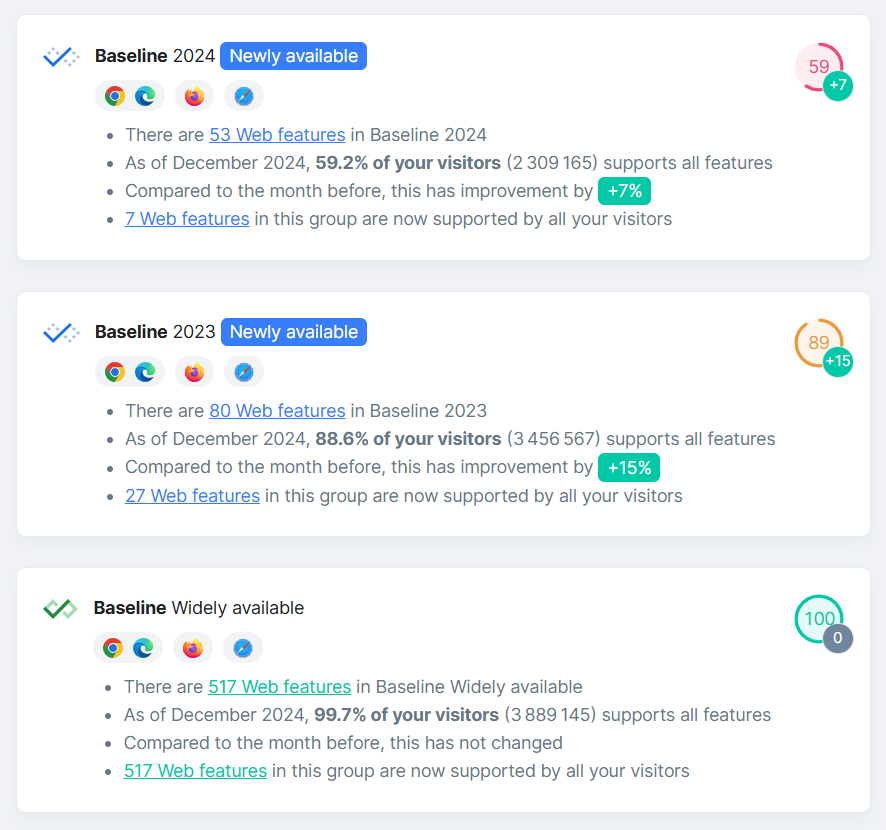
- Un blog di tecnologia con sede negli Stati Uniti:
- Funzionalità della base di riferimento 2024: supporto del 59%
- Funzionalità della base di riferimento 2023: supporto dell'89%
- Funzionalità ampiamente disponibili: supporto al 100%
- Un sito di proprietà immobiliari nel Medio Oriente:
- Funzionalità della base di riferimento 2024: supporto del 39%
- Funzionalità della base di riferimento 2023: supporto del 74%
- Funzionalità ampiamente disponibili: supporto del 95%
Queste differenze si verificano in base a chi sono i tuoi visitatori e al modo in cui navigano:
- Gli utenti esperti di tecnologia tendono ad aggiornarsi rapidamente, mentre i segmenti di pubblico generici spesso rimangono sulle versioni precedenti.
- Fasce d'età e segmenti di pubblico diversi hanno abitudini di navigazione e dispositivi diversi.
- Il modo in cui gli utenti di dispositivi mobili e computer accedono al tuo sito è diverso.
- Alcune regioni preferiscono iOS, altre Android, il che influisce sul momento in cui le funzionalità diventano disponibili.
Ecco perché la stessa funzionalità potrebbe essere utilizzabile in sicurezza su un blog di tecnologia entro pochi mesi, ma richiedere soluzioni di riserva su un sito di e-commerce per un altro anno.
Integrazione di Baseline in RUMvision
Il team di RUMvision voleva assicurarsi che l'integrazione fosse in linea con le aspettative degli sviluppatori e con il modo in cui si aspettano di visualizzare queste informazioni.
Hanno affrontato il problema da due punti di vista:
- Gli sviluppatori stessi devono conoscere queste informazioni.
- In qualità di creator che creano contenuti per la community di sviluppatori più ampia.
Come molti sviluppatori, il team utilizza regolarmente strumenti come Can I Use e le tabelle di supporto MDN, pertanto ha personalizzato l'integrazione per presentare le informazioni in un modo che potesse migliorare il proprio flusso di lavoro e soddisfare le esigenze di tutti gli utenti di RUMvision.
Combinare più origini dati
Il processo inizia con l'importazione automatica dei dati delle funzionalità web appena rilasciate. Queste funzionalità vengono poi esposte in un elenco filtrabile e disponibile per la ricerca per gli utenti di RUMvision.
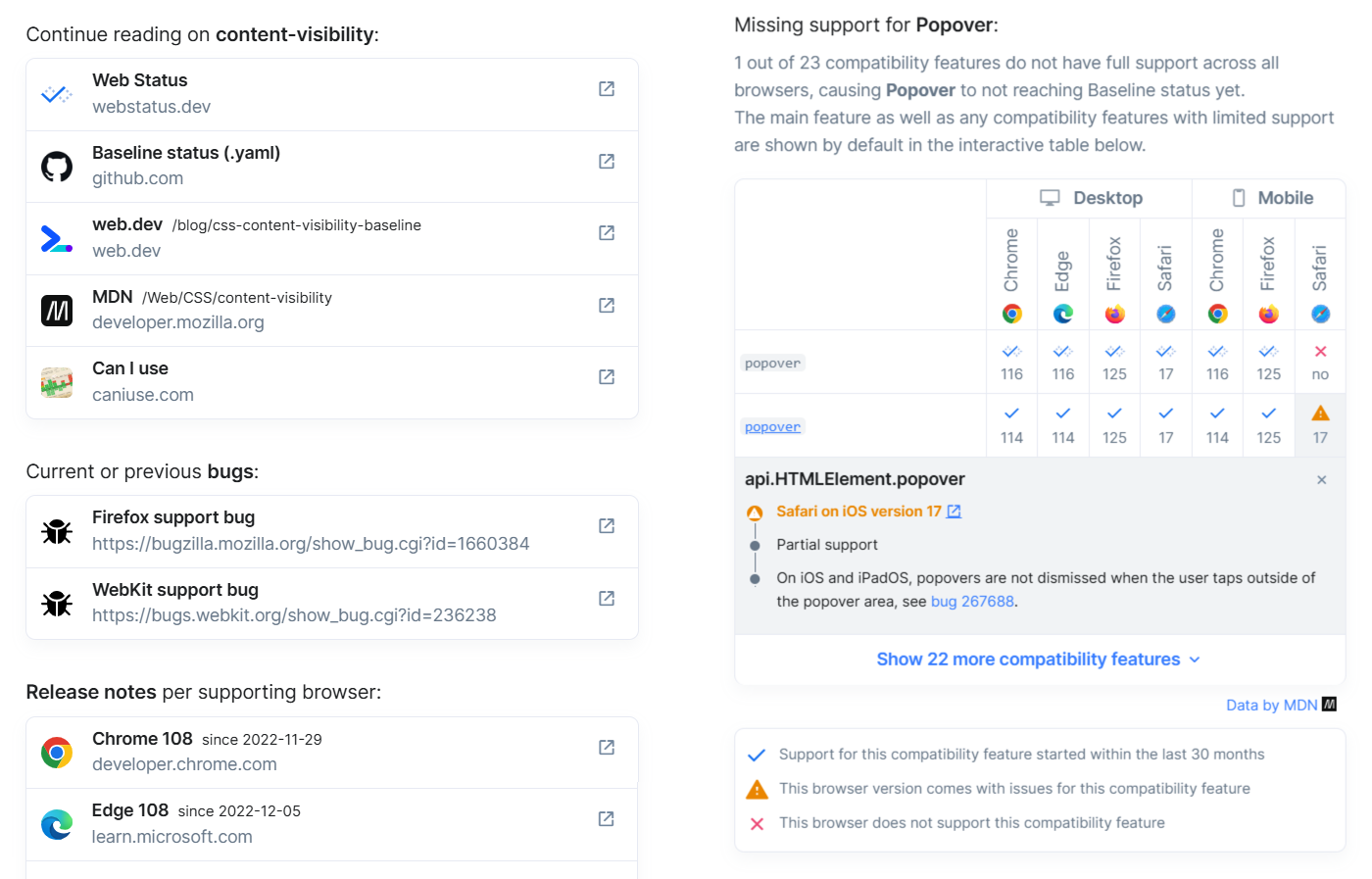
Quando si fa clic su una funzionalità web, si apre una finestra modale che mostra informazioni dettagliate sul Baselining e sulle tempistiche di supporto del browser. Questa visualizzazione è completata da approfondimenti aggiuntivi:
- Risorse: link a MDN, Can I Use, pagine W3C, informazioni sulle release del browser, Stato di Chrome e articoli di web.dev.
- Cronologia di adozione del baseline: mostra quando ogni browser ha implementato il supporto per una funzionalità.
- Tabella di assistenza MDN: i dati di browser-compat-data mostrano informazioni dettagliate simili a quelle delle tabelle di assistenza standard di MDN.
- Bug noti: estratti dallo stesso set di dati per integrare le risorse disponibili.
- Assistenza AI: aiuta a interpretare le statistiche di assistenza sui principali browser.

Sfruttare al meglio le funzionalità moderne
La vera potenza della combinazione di Baseline con i dati utente è anche andare avanti con le funzionalità web moderne. Per ogni funzionalità, vedrai i livelli di adozione del tuo pubblico e potrai monitorare la loro evoluzione nel tempo. Ciò significa sostituire le soluzioni JavaScript complesse con le funzionalità native del browser al momento giusto. Ad esempio, puoi passare da:
- Componenti adattabili basati su JavaScript per le query dei contenitori.
- Biblioteche di caricamento lento JavaScript che dipendono dall'API IntersectionObserver per il caricamento lento nativo.
- Framework con modal integrati (ad esempio Bootstrap) nell'API Popover.
Invece di attendere 30 mesi per lo stato "Ampia disponibilità", puoi prendere decisioni consapevoli in base ai dati sull'utilizzo effettivo. Saprai esattamente quando rilasciare nuove funzionalità e come implementarle in modo efficace.
Esempi reali, impatto reale
Per un esempio pratico, dai un'occhiata a una funzionalità che ha raggiunto di recente il valore di riferimento,
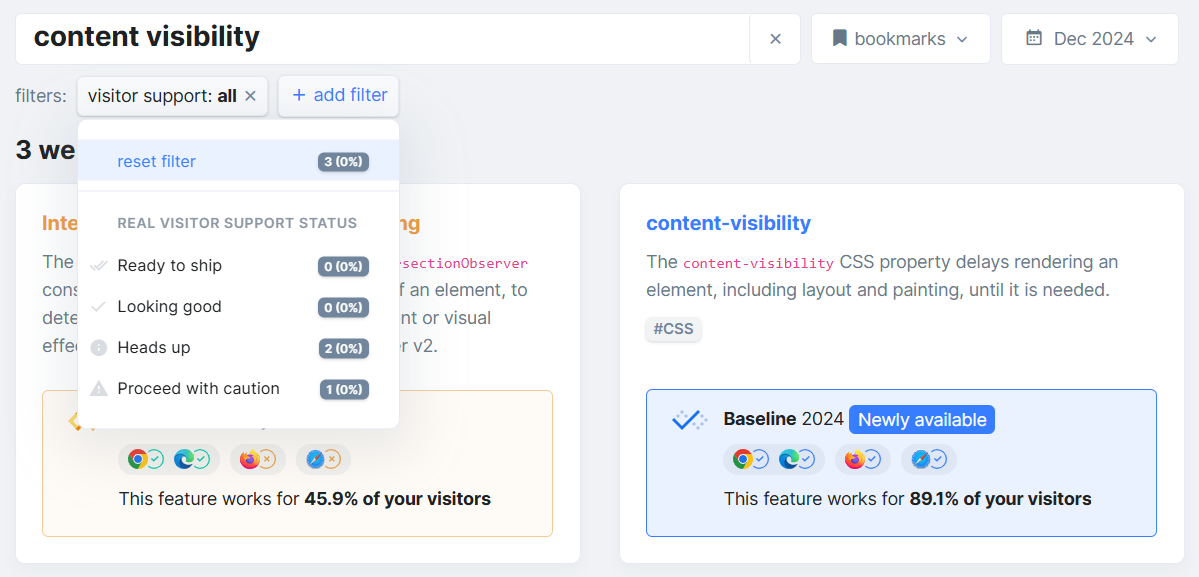
la proprietà CSS content-visibility:
- Per alcuni siti è stato raggiunto il 99% di compatibilità, quindi sono pronti per l'implementazione immediata.
- Altri hanno mostrato un supporto dell'82-89%, il che suggerisce la necessità di soluzioni di riserva.
- Alcuni segmenti di utenti specifici identificati sono ancora su browser meno recenti.

content-visibility per un sito di tecnologia statunitense rispetto a un sito di agenzie immobiliari nel Medio Oriente.I dati hanno anche mostrato che da febbraio 2024 a settembre 2024 il supporto su Safari per entrambi è rimasto intorno al 20%, il che corrisponde al deployment di iOS 18 a partire da settembre 2024, quando è stata rilasciata questa funzionalità.
Customer success con il proprio valore di riferimento "Ampia disponibilità"
Utilizzando le informazioni delle tue informazioni RUM, puoi creare un tuo baseline, che include le funzionalità disponibili per il tuo sito in quattro stati e la possibilità di filtrarle:
- Pronto per la spedizione (se supportato da almeno il 98% dei visitatori).
- Tutto a posto (copertura dell'assistenza tra il 95% e il 98%).
- Aggiornamento (copertura tra il 75% e il 95%).
- Procedi con cautela (copertura inferiore al 75%).

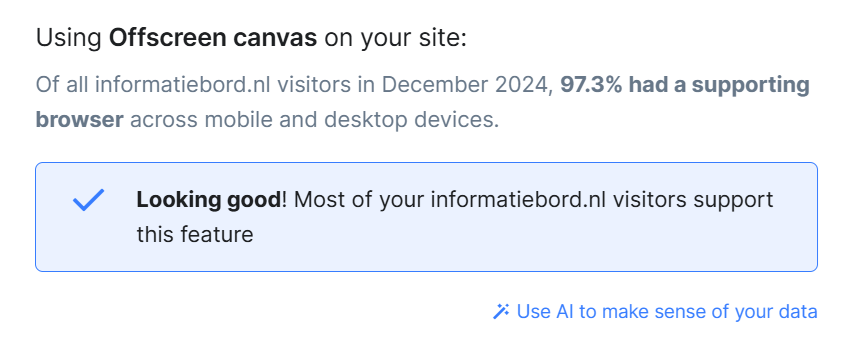
Combinando i dati RUM con le informazioni di riferimento per funzionalità web, gli utenti hanno già ottenuto risultati positivi. Informatiebord.nl ha rimosso 30 KB di polyfill JavaScript dopo aver scoperto che il 97% dei suoi utenti supportava già le funzionalità native. Lo sviluppatore Kevin Meijer ha dichiarato:
"Con Baseline, possiamo decidere in modo strategico se concentrarci sull'offerta di un'esperienza utente perfetta per il 97% dei nostri visitatori senza compromettere il rendimento o rallentare l'innovazione per soddisfare il 3% rimanente. Scegliamo consapevolmente la prima opzione, poiché ulteriori sforzi per il 3% inciderebbero negativamente sull'esperienza della maggioranza".

Contribuire al web
I dati di riferimento combinati con informazioni reali sugli utenti ci aiutano a prendere decisioni migliori sul supporto delle funzionalità. Quando eliminare il codice precedente, quando adottare nuove funzionalità: queste scelte diventano più chiare quando sai cosa supportano effettivamente i tuoi utenti.
RUMvision condivide i risultati relativi ai pattern di adozione dei browser con il gruppo della community WebDX, fornendo informazioni su come le funzionalità passano dallo stato "Disponibile di recente" a "Disponibile a livello generale".



