การเพิ่มประสิทธิภาพ Core Web Vitals ในเว็บไซต์ The Economic Times ช่วยปรับปรุงประสบการณ์ของผู้ใช้ได้อย่างมากและลดอัตราตีกลับในทั้งเว็บไซต์ได้เป็นอย่างมาก
เมื่ออินเทอร์เน็ตมีความเร็วมากขึ้นทุกวัน ผู้ใช้ก็คาดหวังให้เว็บไซต์ตอบสนองและทํางานได้เร็วกว่าที่เคย The Economic Times มีผู้ใช้ที่ใช้งานอยู่รายเดือนกว่า 45 ล้านคน การเพิ่มประสิทธิภาพเพื่อ Core Web Vitals ในโดเมนในหน้า AMP และหน้าเว็บที่ไม่ใช่ AMP ช่วยให้เราสามารถลดอัตราตีกลับและปรับปรุงประสบการณ์การอ่านได้อย่างมาก
การวัดผลลัพธ์
เรามุ่งเน้นที่ Largest Contentful Paint (LCP) และ Cumulative Layout Shift (CLS) เนื่องจากเมตริกเหล่านี้สำคัญที่สุดเมื่อพูดถึงการมอบประสบการณ์การอ่านที่ยอดเยี่ยมให้แก่ผู้ใช้ หลังจากใช้การแก้ไขประสิทธิภาพต่างๆ ตามที่อธิบายไว้ด้านล่าง The Economic Times ปรับปรุงเมตริกรายงานประสบการณ์ของผู้ใช้ Chrome (CrUX) ได้อย่างมากภายในไม่กี่เดือน
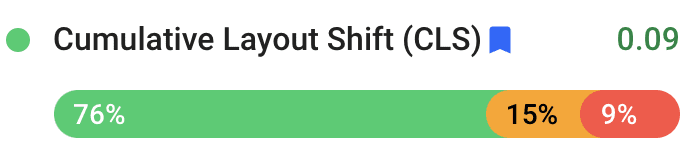
โดยรวมแล้ว CLS ดีขึ้น 250% จาก 0.25 เป็น 0.09 โดยรวมแล้ว LCP ดีขึ้น 80% จาก 4.5 วินาทีเป็น 2.5 วินาที
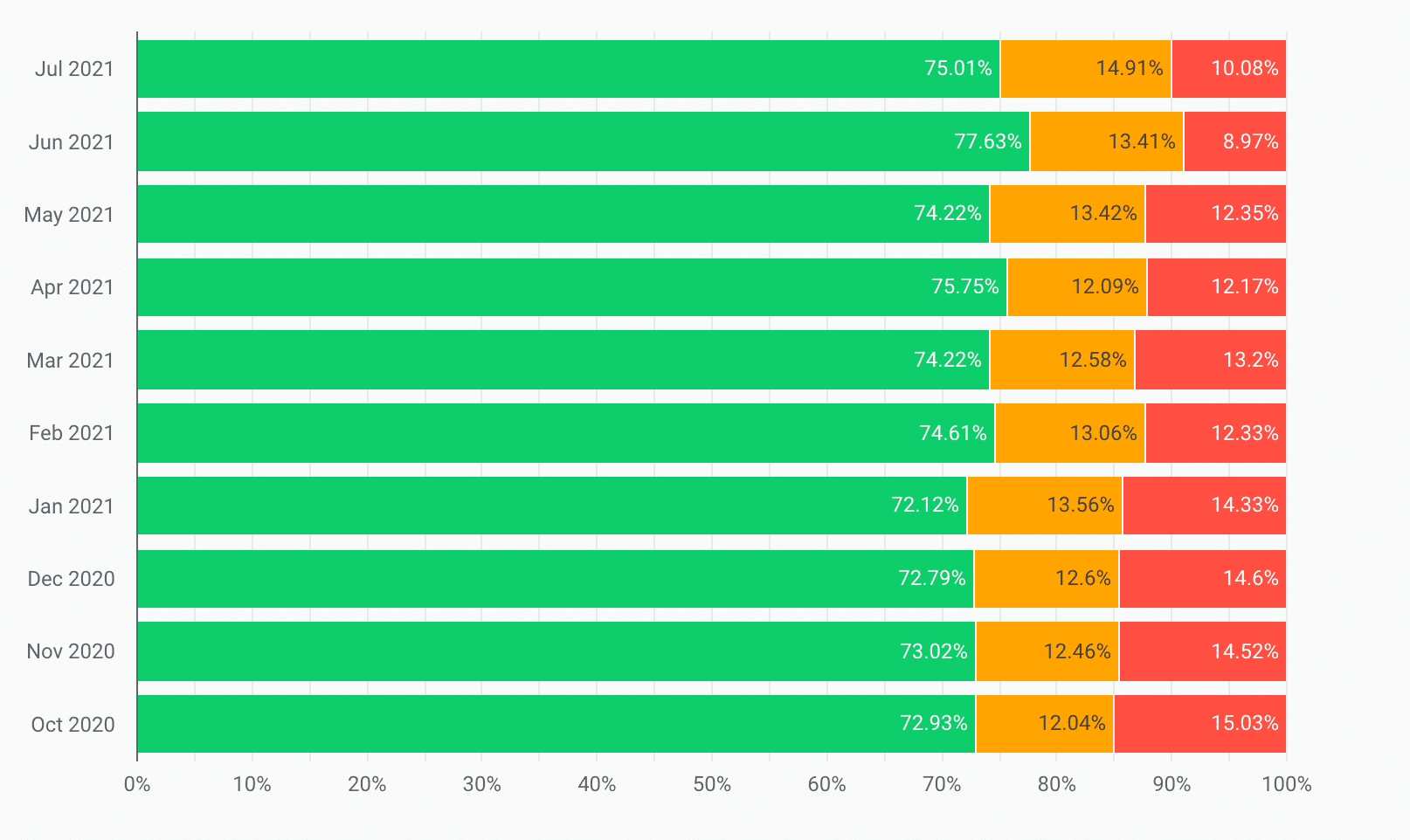
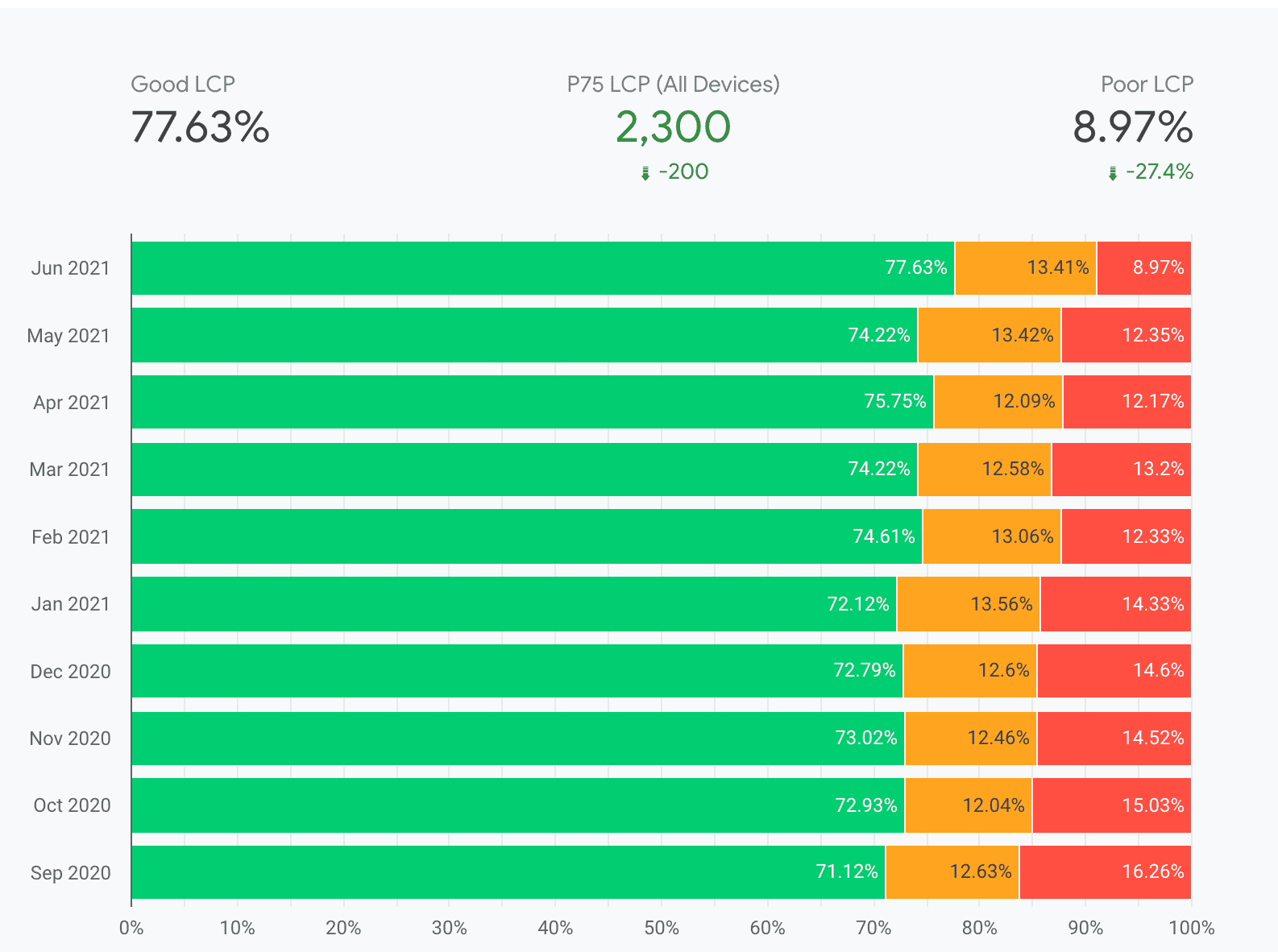
นอกจากนี้ ค่า LCP ในช่วง "แย่" ยังลดลง 33% จากเดือนตุลาคม 2020 ถึงเดือนกรกฎาคม 2021 ดังนี้

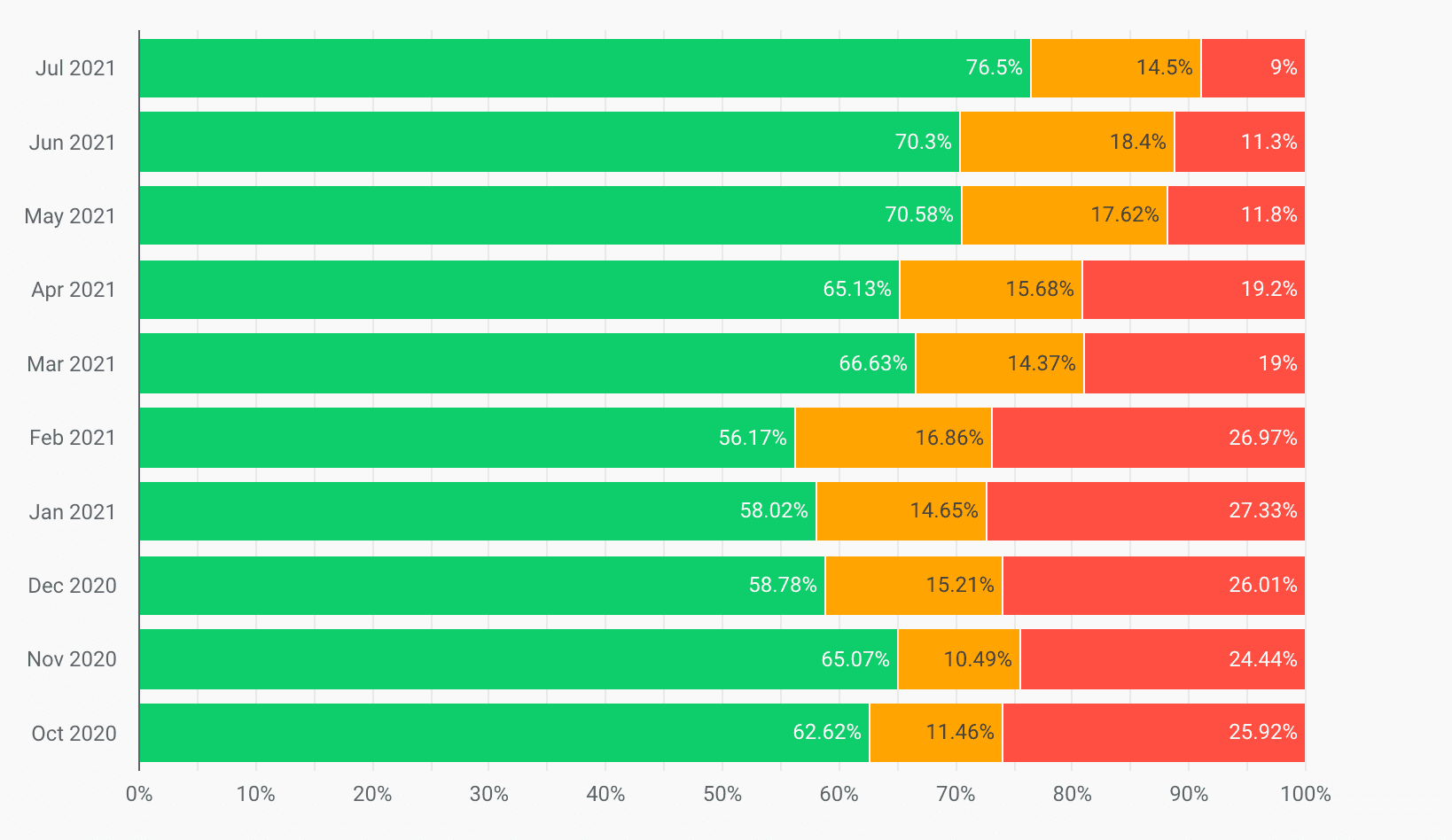
นอกจากนี้ ค่า CLS ในช่วง "แย่" ลดลง 65% และค่า CLS ในช่วง "ดี" เพิ่มขึ้น 20% ในช่วงเวลาเดียวกัน

ผลลัพธ์ที่ได้คือ The Economic Times ซึ่งก่อนหน้านี้ไม่เป็นไปตามเกณฑ์ของ Core Web Vitals ตอนนี้ผ่านเกณฑ์ของ Core Web Vitals ในทุกแหล่งที่มาและลดอัตราตีกลับโดยรวมลง 43%
LCP คืออะไรและเราปรับปรุง LCP ได้อย่างไร
องค์ประกอบที่มีขนาดใหญ่ที่สุดคือองค์ประกอบที่มีความเกี่ยวข้องมากที่สุดในการปรับปรุงประสบการณ์ของผู้ใช้และการจดจำความเร็วในการโหลด เมตริกประสิทธิภาพ เช่น First Contentful Paint (FCP) จะบันทึกเฉพาะประสบการณ์การโหลดหน้าเว็บครั้งแรกเท่านั้น ในทางกลับกัน LCP จะรายงานเวลาในการแสดงผลของรูปภาพ ข้อความ หรือวิดีโอที่ใหญ่ที่สุดซึ่งผู้ใช้มองเห็นได้
นอกจากการเปลี่ยนผู้ให้บริการ DNS ที่เร็วขึ้นและการเพิ่มประสิทธิภาพรูปภาพแล้ว เทคนิคที่เราใช้เพื่อปรับปรุง LCP มีดังนี้
คำขอที่สำคัญก่อน
เนื่องจากเบราว์เซอร์สมัยใหม่ทั้งหมดจำกัดจำนวนคำขอพร้อมกัน นักพัฒนาแอปจึงต้องจัดลำดับความสำคัญของการโหลดเนื้อหาที่สำคัญก่อน หากต้องการโหลดหน้าเว็บที่ซับซ้อน เราต้องดาวน์โหลดชิ้นงานต่างๆ เช่น องค์ประกอบส่วนหัว, CSS, ทรัพยากร JavaScript, รูปภาพหลัก, เนื้อความบทความ, ความคิดเห็น, ข่าวสารอื่นๆ ที่เกี่ยวข้อง, ส่วนท้าย และโฆษณา เราได้ประเมินองค์ประกอบที่จําเป็นสําหรับ LCP และระบุค่ากําหนดในการโหลดรายการเหล่านั้นก่อนเพื่อปรับปรุง LCP นอกจากนี้ เรายังเลื่อนการเรียกใช้ที่ไม่ได้เป็นส่วนหนึ่งของการแสดงผลหน้าเว็บครั้งแรกด้วย
ลักษณะข้อความ
เราทดสอบกับพร็อพเพอร์ตี้ font-display เนื่องจากส่งผลต่อทั้ง LCP และ CLS เราลองใช้ font-display: auto; แล้วเปลี่ยนไปใช้ font-display: swap; ซึ่งจะแสดงผลข้อความในแบบอักษรที่ตรงกันและพร้อมใช้งานที่สุดในตอนแรก จากนั้นจะเปลี่ยนไปใช้แบบอักษรนั้นเมื่อดาวน์โหลดแล้ว การดำเนินการนี้ส่งผลให้ข้อความแสดงผลได้อย่างรวดเร็ว โดยไม่ขึ้นอยู่กับความเร็วของเครือข่าย
การบีบอัดที่ดีขึ้น
Brotli เป็นอัลกอริทึมการบีบอัดทางเลือกสำหรับ Gzip และ Deflate ที่พัฒนาโดย Google เราเปลี่ยนแบบอักษรและชิ้นงาน รวมถึงเปลี่ยนการบีบอัดเซิร์ฟเวอร์จาก Gzip เป็น Brotli เพื่อให้มีข้อมูลขนาดเล็กลง ดังนี้
- ไฟล์ JavaScript จะเล็กกว่า 15% เมื่อเทียบกับการใช้ Gzip
- ไฟล์ HTML จะมีขนาดเล็กลง 18% เมื่อเทียบกับการใช้ Gzip
- ไฟล์ CSS และแบบอักษรจะเล็กกว่าเมื่อใช้ Gzip 17%
เชื่อมต่อกับโดเมนของบุคคลที่สามล่วงหน้า
คุณควรใช้ preconnect อย่างระมัดระวังเนื่องจากอาจยังใช้เวลาอันมีค่าของ CPU และทำให้ทรัพยากรสำคัญอื่นๆ ล่าช้า โดยเฉพาะในการเชื่อมต่อที่ปลอดภัย
อย่างไรก็ตาม หากทราบว่าจะมีการดึงข้อมูลทรัพยากรในโดเมนของบุคคลที่สาม preconnect จะเป็นค่าที่ถูกต้อง หากปัญหานี้เกิดขึ้นเป็นครั้งคราวในเว็บไซต์ที่มีการเข้าชมสูง preconnect อาจทริกเกอร์การทำงานของ TCP และ TLS ที่ไม่จำเป็น ดังนั้น dns-prefetch จึงเหมาะกับทรัพยากรของบุคคลที่สาม เช่น โซเชียลมีเดีย ข้อมูลวิเคราะห์ ฯลฯ ในการค้นหา DNS ล่วงหน้ามากกว่า
แบ่งโค้ดออกเป็นส่วนๆ
ในส่วนหัวของเว็บไซต์ เราจะโหลดเฉพาะทรัพยากรที่มีส่วนสําคัญของตรรกะทางธุรกิจหรือสําคัญต่อการแสดงผลหน้าเว็บด้านบน นอกจากนี้ เรายังแยกโค้ดออกเป็นส่วนๆ ด้วยการแยกโค้ด ซึ่งช่วยให้เราปรับปรุง LCP ของหน้าเว็บได้มากขึ้น
การแคชที่ดียิ่งขึ้น
สำหรับเส้นทางในฝั่งไคลเอ็นต์ทั้งหมด เราได้เพิ่มเลเยอร์ Redis ซึ่งแสดงเทมเพลตจากแคช วิธีนี้ช่วยลดเวลาในการประมวลผลบนเซิร์ฟเวอร์และสร้าง UI ทั้งหมดในคําขอแต่ละรายการ จึงทําให้ LCP ในคําขอต่อๆ ไปลดลง
การสรุปเป้าหมายและความสำเร็จของ LCP
ก่อนเริ่มโปรเจ็กต์การเพิ่มประสิทธิภาพ ทีมได้เปรียบเทียบคะแนน LCP ที่ 4.5 วินาที (สำหรับผู้ใช้ในเปอร์เซ็นไทล์ที่ 75 ตามข้อมูลในช่องรายงาน CrUX) หลังจากโปรเจ็กต์การเพิ่มประสิทธิภาพ ระยะเวลาดังกล่าวลดลงเหลือ 2.5 วินาที

CLS คืออะไรและเราปรับปรุงอย่างไร
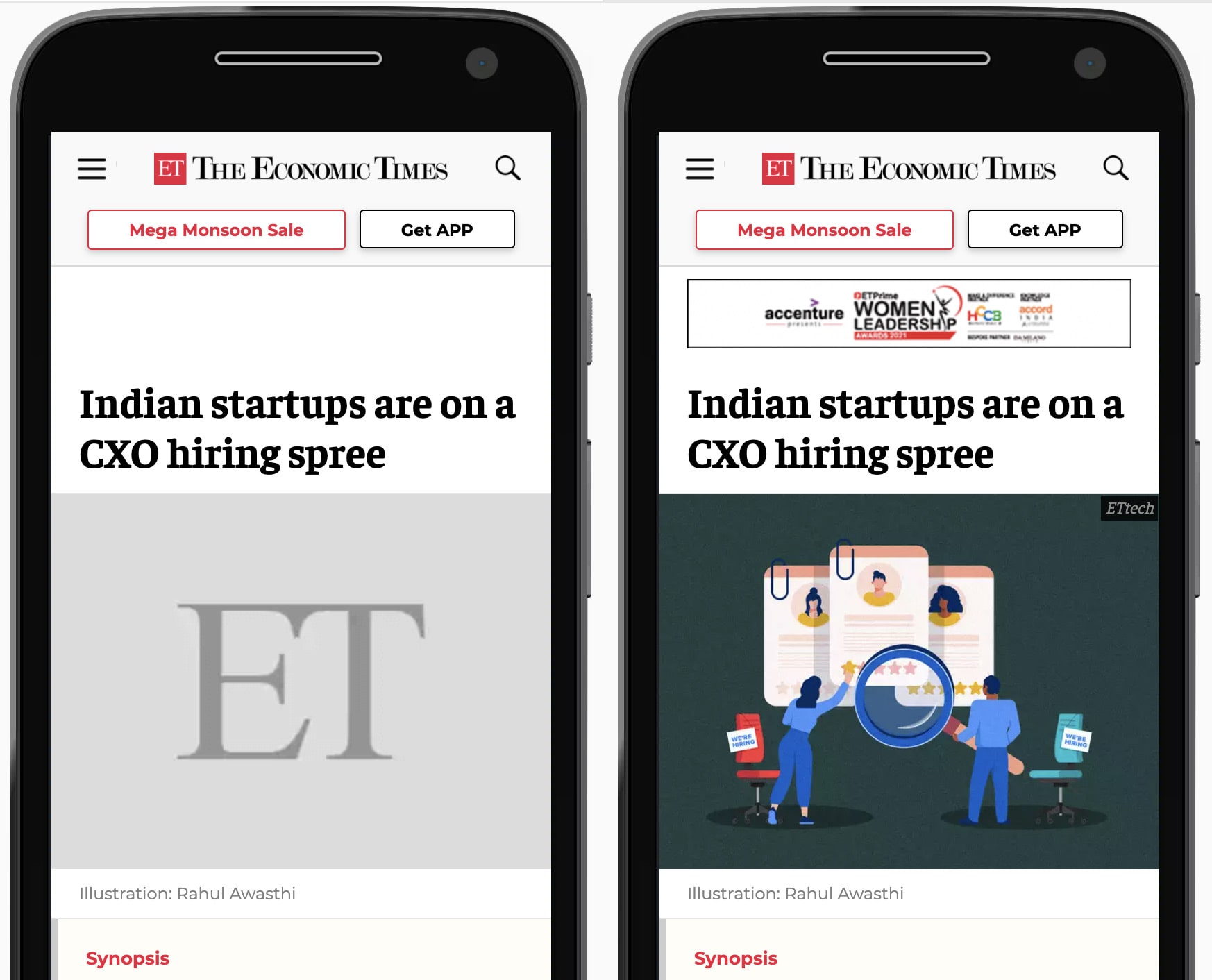
คุณเคยสังเกตเห็นการเคลื่อนไหวของเนื้อหาหน้าเว็บที่ไม่คาดคิดขณะท่องเว็บไหม สาเหตุหนึ่งคือ การโหลดสื่อ (รูปภาพ วิดีโอ โฆษณา ฯลฯ) แบบไม่พร้อมกันในหน้าเว็บที่มีขนาดที่ไม่รู้จัก ทันทีที่ทรัพยากรสื่อโหลด โฆษณาจะเปลี่ยนเลย์เอาต์ของหน้า
เราจะพูดถึงมาตรการที่เราใช้เพื่อปรับปรุง CLS ในเว็บไซต์ The Economic Times
ใช้ตัวยึดตําแหน่ง
เราใช้ตัวยึดตำแหน่งที่มีสไตล์สำหรับหน่วยโฆษณาและองค์ประกอบสื่อที่มีมิติข้อมูลที่ทราบเพื่อหลีกเลี่ยงการเปลี่ยนแปลงเลย์เอาต์เมื่อคลังโฆษณาโหลดและแสดงผลโฆษณาในหน้าเว็บ วิธีนี้ช่วยให้มั่นใจได้ว่าจะไม่มีการเปลี่ยนแปลงเลย์เอาต์โดยจองพื้นที่สําหรับโฆษณา

ขนาดคอนเทนเนอร์ที่กําหนด
เราได้ระบุขนาดที่ชัดเจนสำหรับรูปภาพและคอนเทนเนอร์ทั้งหมดเพื่อให้เครื่องมือเบราว์เซอร์ไม่ต้องคำนวณความกว้างและความสูงขององค์ประกอบ DOM เมื่อพร้อมใช้งาน ซึ่งช่วยหลีกเลี่ยงการเปลี่ยนเลย์เอาต์ที่ไม่จำเป็นและงานเพนต์เพิ่มเติม
สรุปเป้าหมายและความสำเร็จของ CLS
ก่อนเริ่มโปรเจ็กต์การเพิ่มประสิทธิภาพ ทีมได้เปรียบเทียบคะแนน CLS ที่ 0.25 เราลดข้อผิดพลาดได้อย่างมากถึง 90% เหลือ 0.09

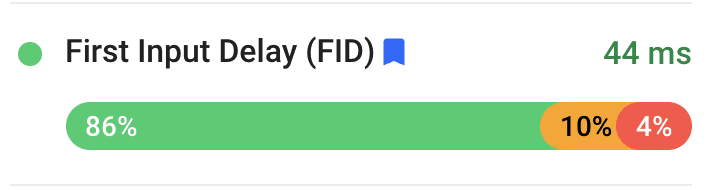
First Input Delay (FID) คืออะไรและเราปรับปรุงอย่างไร
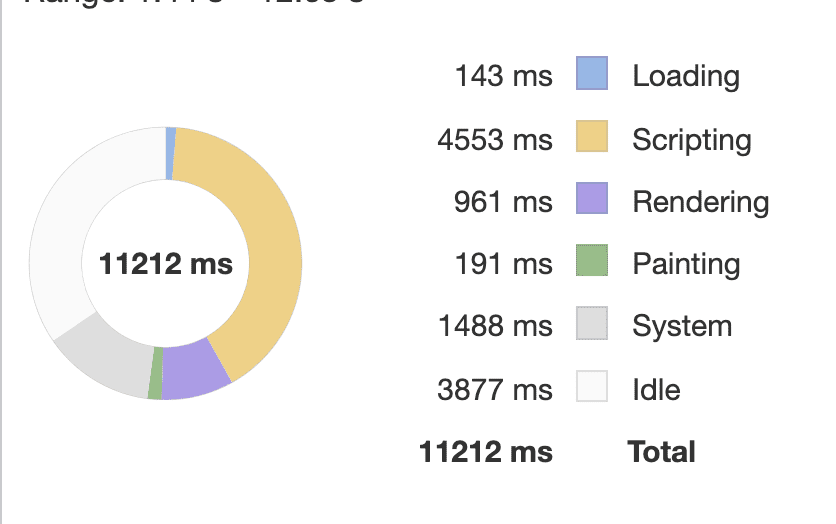
First Input Delay คือเมตริกที่ติดตามการตอบสนองของเว็บไซต์ต่ออินพุตของผู้ใช้ สาเหตุหลักที่ทำให้คะแนน FID ต่ำคือการใช้ JavaScript จำนวนมากที่ทำให้เธรดหลักของเบราว์เซอร์ทำงานอยู่ตลอดเวลา ซึ่งอาจทำให้การโต้ตอบของผู้ใช้ล่าช้า เราได้ปรับปรุง FID หลายวิธี
แบ่งงาน JavaScript ที่ใช้เวลานาน
งานที่ใช้เวลานานคืองานที่ใช้เวลา 50 มิลลิวินาทีขึ้นไป งานที่มีระยะเวลานานจะครอบครองเธรดหลักของเบราว์เซอร์และทำให้เบราว์เซอร์ไม่ตอบสนองต่อข้อมูลจากผู้ใช้ เราแบ่งงานที่มีระยะเวลานานออกเป็นงานเล็กๆ ตามความประสงค์ของผู้ใช้เมื่อเป็นไปได้ ซึ่งช่วยลดขนาดของ JavaScript ได้

เลื่อนเวลาโหลด JavaScript ที่ไม่ได้ใช้
เราให้ความสำคัญกับเนื้อหาหน้าเว็บมากกว่าสคริปต์ของบุคคลที่สาม เช่น ข้อมูลวิเคราะห์ เพื่อให้หน้าเว็บตอบสนองได้ดีขึ้น อย่างไรก็ตาม ไลบรารีบางรายการมีข้อจํากัดบางอย่าง เนื่องจากต้องโหลดในเอกสาร <head> เพื่อติดตามเส้นทางของผู้ใช้อย่างถูกต้อง
ลด polyfill
เราได้ลดการพึ่งพา Polyfill และไลบรารีบางรายการ เนื่องจากเบราว์เซอร์รองรับ API สมัยใหม่ และผู้ใช้ใช้เบราว์เซอร์เดิม เช่น Internet Explorer น้อยลง
โหลดโฆษณาแบบ Lazy Loading
การโหลดโฆษณาในพื้นที่ครึ่งหน้าล่างแบบ Lazy Loading ช่วยลดเวลาการบล็อกของเธรดหลัก จึงช่วยปรับปรุง FID
การสรุปเป้าหมายและความสำเร็จของ FID
จากการทดสอบตามปกติ เราสามารถลด FID จาก 200 มิลลิวินาทีเหลือต่ำกว่า 50 มิลลิวินาทีในปัจจุบัน

การป้องกันการเกิดซ้ำ
The Economics Times วางแผนที่จะเปิดตัวการตรวจสอบประสิทธิภาพอัตโนมัติในเวอร์ชันที่ใช้งานจริงเพื่อหลีกเลี่ยงการถดถอยของประสิทธิภาพหน้าเว็บ พวกเขาวางแผนที่จะประเมิน Lighthouse-CI เพื่อทำการทดสอบในแท็บแล็บแบบอัตโนมัติ ซึ่งจะช่วยป้องกันไม่ให้เกิดความถดถอยในสาขาเวอร์ชันที่ใช้งานจริง




