Utilizzando strumenti di monitoraggio degli utenti reali e concentrandosi sul miglioramento di Core Web Vitals durante il refactoring dell'app, ha anche migliorato il CLS del 72%, nonché l'adattabilità dell'applicazione.
Agrofy è un marketplace online per il mercato agroalimentare dell'America Latina. Mettono in contatto acquirenti e venditori di macchine agricole, terreni, attrezzature e servizi finanziari. Nel terzo trimestre del 2020, un team di sviluppo di 4 persone di Agrofy ha trascorso un mese a ottimizzare il proprio sito web perché ipotizzava che un miglioramento del rendimento avrebbe portato a una riduzione dei tassi di rimbalzo. Si sono concentrati in modo specifico sul miglioramento del LCP, uno dei Core Web Vitals. Queste ottimizzazioni del rendimento hanno portato a un miglioramento del 70% della metrica LCP, che è correlata a una riduzione del 76% dell'abbandono del caricamento (dal 3,8% allo 0,9%).
70%
LCP inferiore
76%
Abbandono del carico inferiore
Problema
Durante lo studio delle metriche aziendali, un team di sviluppo di Agrofy ha notato che i tassi di rimbalzo sembravano più elevati rispetto ai benchmark del settore. Anche il debito tecnico stava aumentando nel codice base del sito web.
Soluzione
Il team di Agrofy ha presentato la sua proposta ai dirigenti e ha ottenuto il loro consenso per:
- Esegui la migrazione da un framework precedente deprecato a uno più recente supportato attivamente.
- Ottimizza il rendimento del caricamento della nuova base di codice.
La migrazione ha richiesto 2 mesi. Oltre al team di sviluppo di 4 persone citato sopra, questa migrazione ha coinvolto anche esperti di prodotto e UX e un architetto software. Il progetto di ottimizzazione ha richiesto un mese al team di sviluppo di 4 persone. Si sono concentrati su LCP, CLS (un'altra metrica di Core Web Vitals) e FCP. Sono state incluse ottimizzazioni specifiche:
- Caricamento lento di tutti gli elementi non visibili con l'API Intersection Observer.
- Pubblicazione più rapida delle risorse statiche con una content delivery network.
- Caricamento lento delle immagini
con
loading="lazy". - Rendering lato server del contenuto del percorso di rendering critico.
- Precarica e preconnetti le risorse fondamentali per ridurre al minimo i tempi di handshake.
- Utilizzo di strumenti di monitoraggio dei dati utente reali (RUM) per identificare le pagine dei dettagli del prodotto che presentavano molti cambiamenti di layout e apportare modifiche all'architettura della base di codice.
Per ulteriori dettagli tecnici, consulta il post del blog del team di ingegneria di Agrofy.
Dopo aver attivato il nuovo codice base sul 20% del traffico, ha lanciato il nuovo sito per tutti i visitatori all'inizio di settembre 2020.
Risultati
Le ottimizzazioni del team di sviluppo hanno portato a miglioramenti misurabili in molte metriche diverse:
- L'LCP è migliorata del 70%.
- Il CLS è migliorato del 72%.
- Il blocco delle richieste JS è diminuito del 100% e quello delle richieste CSS dell'80%.
- Le attività lunghe sono diminuite del 72%.
- Primo momento di risposta rapida a un input (CPU) è migliorato del 25%.
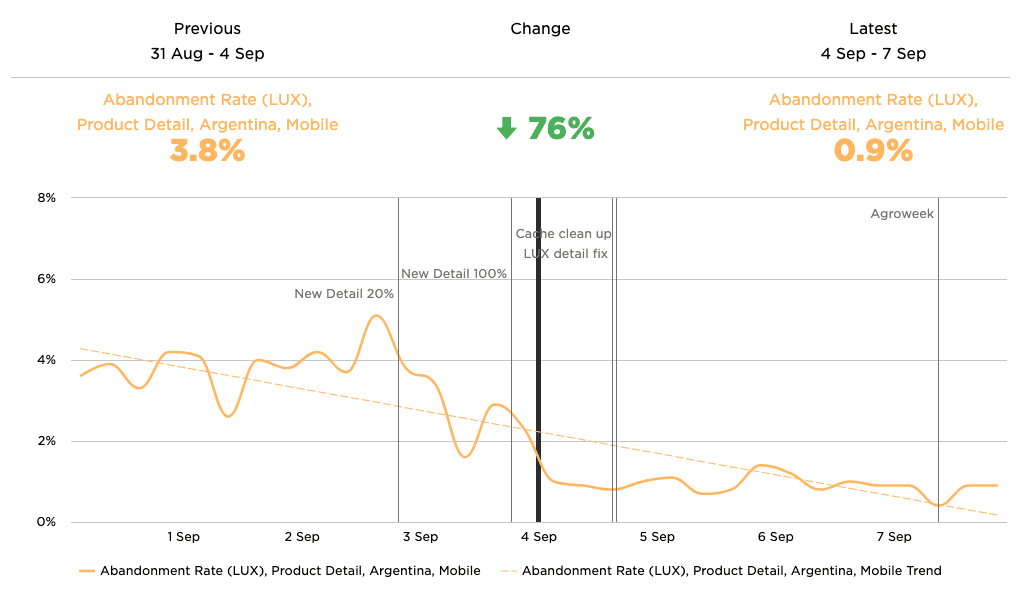
Nello stesso periodo di tempo, i dati di monitoraggio degli utenti reali (noti anche come dati sul campo) hanno mostrato che il tasso di abbandono del caricamento nelle pagine dei dettagli dei prodotti è diminuito del 76%, dal 3,8% al 0,9%: