ขั้นตอนปกติหลังจากได้รับ PushSubscription และบันทึกลงในเซิร์ฟเวอร์ของเราคือการเรียกให้แสดงข้อความ Push แต่มีสิ่งหนึ่งที่ฉันมองข้ามไปอย่างโจ่งแจ้ง ประสบการณ์ของผู้ใช้เมื่อขอสิทธิ์จากผู้ใช้เพื่อส่งข้อความ Push
แต่น่าเสียดายที่มีเว็บไซต์เพียงไม่กี่แห่งที่ให้ความสำคัญกับวิธีขอสิทธิ์จากผู้ใช้ ดังนั้นเรามาลองดู UX ทั้งที่ดีและไม่ดีกันสักครู่
รูปแบบทั่วไป
เราได้พบรูปแบบทั่วไปบางอย่างที่ควรใช้เป็นแนวทางและช่วยคุณในการตัดสินใจว่าควรใช้รูปแบบใดที่เหมาะกับผู้ใช้และกรณีการใช้งานมากที่สุด
การนำเสนอคุณค่า
ขอให้ผู้ใช้สมัครรับการพุชในเวลาที่ประโยชน์ชัดเจน
เช่น ผู้ใช้เพิ่งซื้อสินค้าในร้านค้าออนไลน์และทำตามขั้นตอนการชำระเงินจนเสร็จสิ้น จากนั้นเว็บไซต์จะแสดงข้อมูลอัปเดตเกี่ยวกับสถานะการนำส่งได้
แนวทางนี้ใช้ได้ในหลายสถานการณ์ ดังนี้
- สินค้าบางรายการหมด คุณต้องการรับการแจ้งเตือนเมื่อสินค้าพร้อมจำหน่ายอีกครั้งไหม
- เรื่องราวข่าวด่วนนี้จะได้รับการอัปเดตเป็นประจำ คุณต้องการรับการแจ้งเตือนเมื่อเรื่องราวมีการพัฒนาไหม
- คุณเป็นผู้เสนอราคาสูงสุด คุณต้องการรับการแจ้งเตือนหากมีผู้เสนอราคาสูงกว่าไหม
ทั้งหมดนี้คือจุดที่ผู้ใช้ลงทุนในบริการของคุณและมีข้อเสนอแนะที่ชัดเจนเพื่อให้ผู้ใช้เปิดใช้ Push Notifications

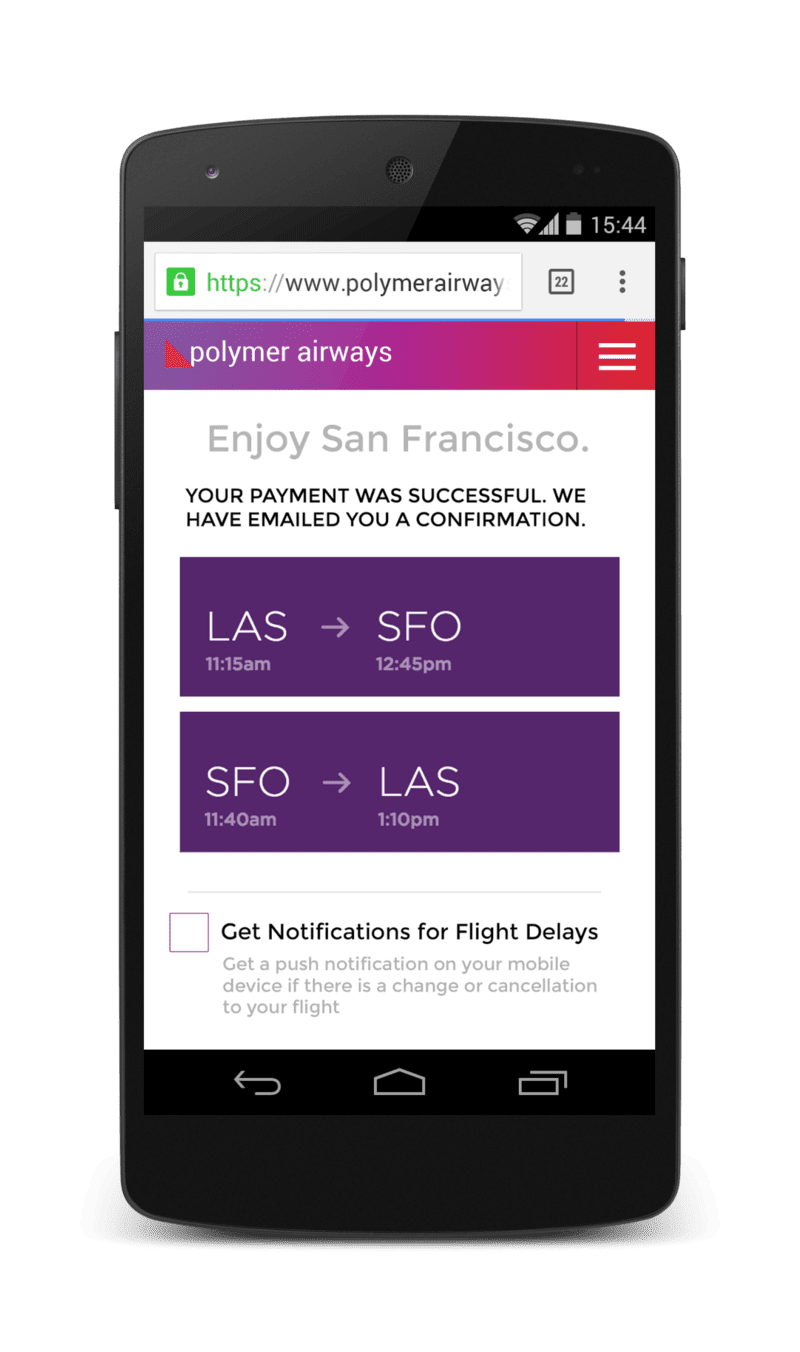
Owen ได้สร้างเว็บไซต์จำลองของสายการบินสมมติเพื่อสาธิตแนวทางนี้
หลังจากผู้ใช้จองเที่ยวบินแล้ว ระบบจะถามว่าผู้ใช้ต้องการรับการแจ้งเตือนเกี่ยวกับความล่าช้าของเที่ยวบินหรือไม่
โปรดทราบว่านี่เป็น UI ที่กําหนดเองจากเว็บไซต์

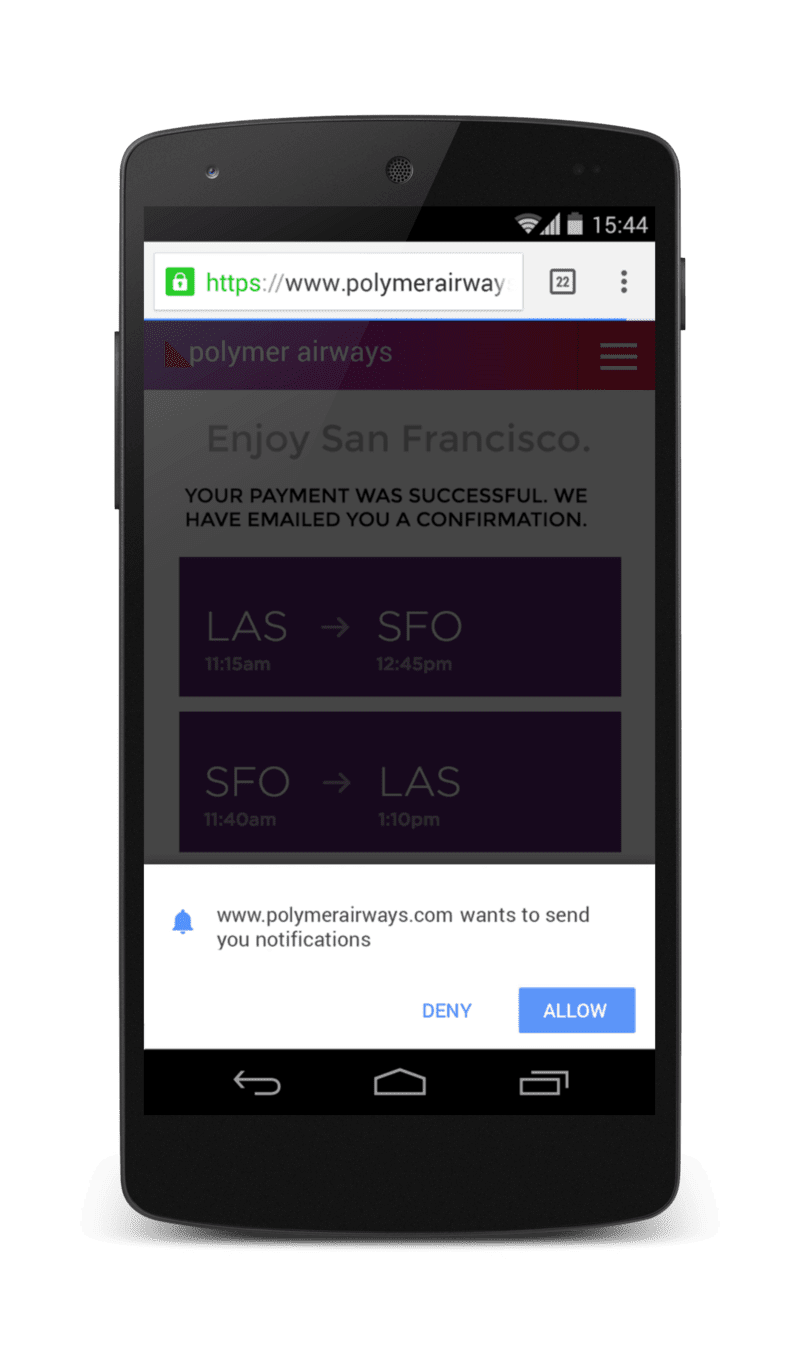
อีกสิ่งที่น่าสนใจในเดโมของ Owen คือหากผู้ใช้คลิกเพื่อเปิดใช้การแจ้งเตือน เว็บไซต์จะเพิ่มการซ้อนทับแบบโปร่งแสงครึ่งหนึ่งในทั้งหน้าเมื่อแสดงข้อความแจ้งสิทธิ์ ซึ่งดึงดูดความสนใจของผู้ใช้ให้ไปที่ข้อความแจ้งสิทธิ์
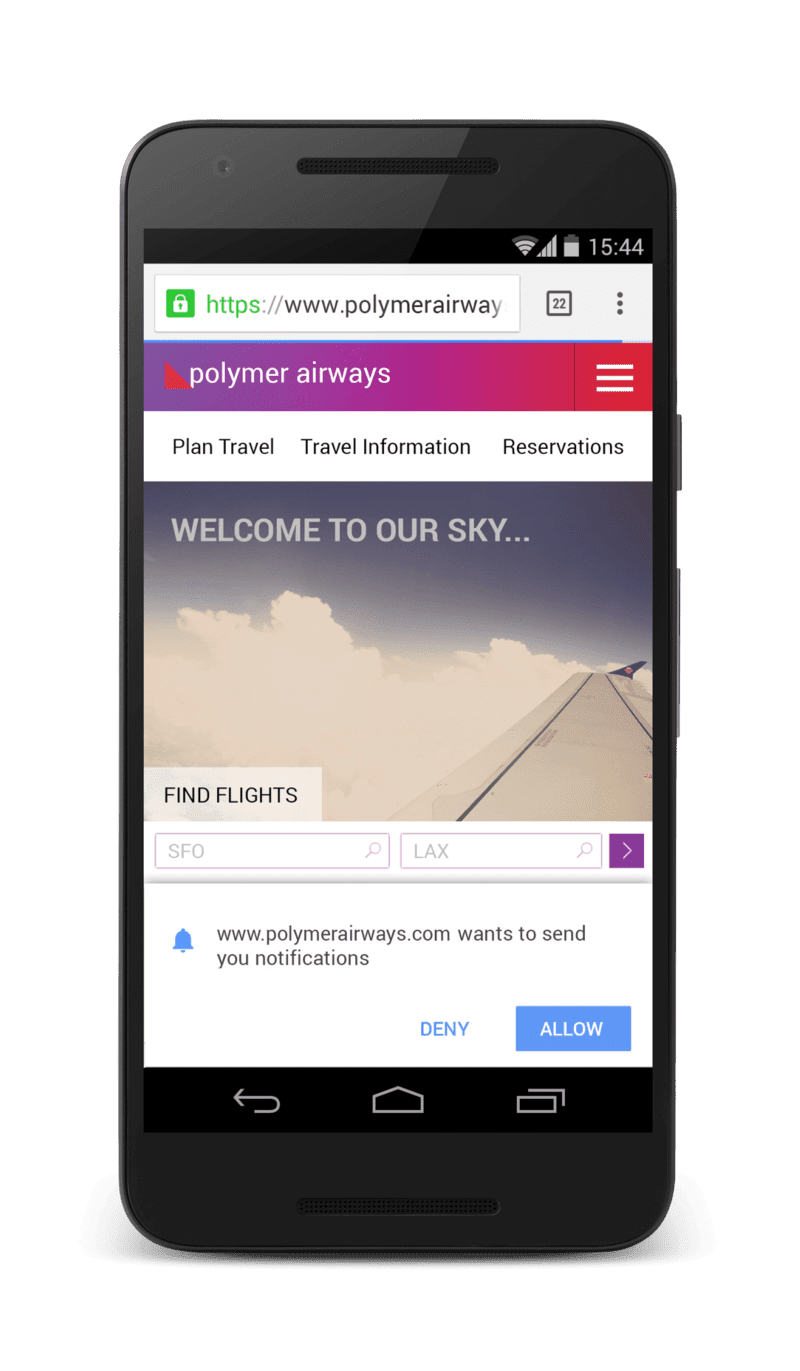
ตัวอย่างทางเลือกสำหรับกรณีนี้ ซึ่งเป็นUX ที่ไม่เหมาะสมสำหรับการขอสิทธิ์คือการขอสิทธิ์ทันทีที่ผู้ใช้เข้าสู่เว็บไซต์ของสายการบิน

แนวทางนี้ไม่มีบริบทว่าเหตุใดจึงจำเป็นต้องมีการแจ้งเตือนหรือแจ้งเตือนเพื่อประโยชน์ใดแก่ผู้ใช้ นอกจากนี้ ระบบยังบล็อกไม่ให้ผู้ใช้ทำภารกิจเดิม (เช่น จองเที่ยวบิน) ได้ด้วยข้อความแจ้งสิทธิ์นี้
สิทธิ์แบบคู่
คุณอาจรู้สึกว่าเว็บไซต์มี Use Case ที่ชัดเจนสำหรับข้อความ Push จึงต้องการขอสิทธิ์จากผู้ใช้โดยเร็วที่สุด
เช่น โปรแกรมรับส่งข้อความและอีเมล การแสดงข้อความสำหรับอีเมลหรือข้อความใหม่เป็นประสบการณ์ของผู้ใช้ที่พบได้ทั่วไปในแพลตฟอร์มต่างๆ
สําหรับแอปในหมวดหมู่เหล่านี้ คุณควรพิจารณารูปแบบสิทธิ์แบบคู่
ก่อนอื่นให้แสดงกล่องโต้ตอบที่เว็บไซต์ควบคุม ซึ่งอธิบายถึงมูลค่าสำหรับ Use Case ของเว็บไซต์ จากนั้นกล่องโต้ตอบจะแสดงปุ่มเพื่อเรียกให้แสดงหรือยกเลิกคำขอสิทธิ์ที่จำเป็น หากผู้ใช้ให้สัญญาณเชิงบวก ให้ขอสิทธิ์เพื่อเรียกให้แสดงข้อความแจ้งสิทธิ์ของเบราว์เซอร์จริง
แนวทางนี้ช่วยให้คุณแสดงพรอมต์ที่กําหนดเองในเว็บแอปซึ่งให้บริบทก่อน ซึ่งจะช่วยให้ผู้ใช้เลือกเปิดหรือปิดได้โดยไม่ต้องเสี่ยงที่เว็บไซต์จะถูกบล็อกอย่างถาวรเนื่องจากผู้ใช้ไม่พอใจกับข้อความแจ้งสิทธิ์ที่ไม่คาดคิด หากผู้ใช้เลือก "เปิดใช้" ใน UI ที่กําหนดเอง ให้แสดงข้อความแจ้งสิทธิ์จริง ไม่เช่นนั้น ให้ซ่อนกล่องโต้ตอบที่กําหนดเองและเคารพทางเลือกของผู้ใช้
คุณสามารถอ่านข้อมูลเพิ่มเติมเกี่ยวกับแนวทางปฏิบัติแนะนำเกี่ยวกับสิทธิ์และวิธีที่ Google Meet ปรับปรุงขั้นตอนการขอสิทธิ์
แผงควบคุมการตั้งค่า
คุณสามารถย้ายการแจ้งเตือนไปยังแผงการตั้งค่าเพื่อให้ผู้ใช้เปิดและปิดใช้การรับส่งข้อความ Push ได้อย่างง่ายดายโดยไม่ต้องทำให้ UI ของเว็บแอปรก

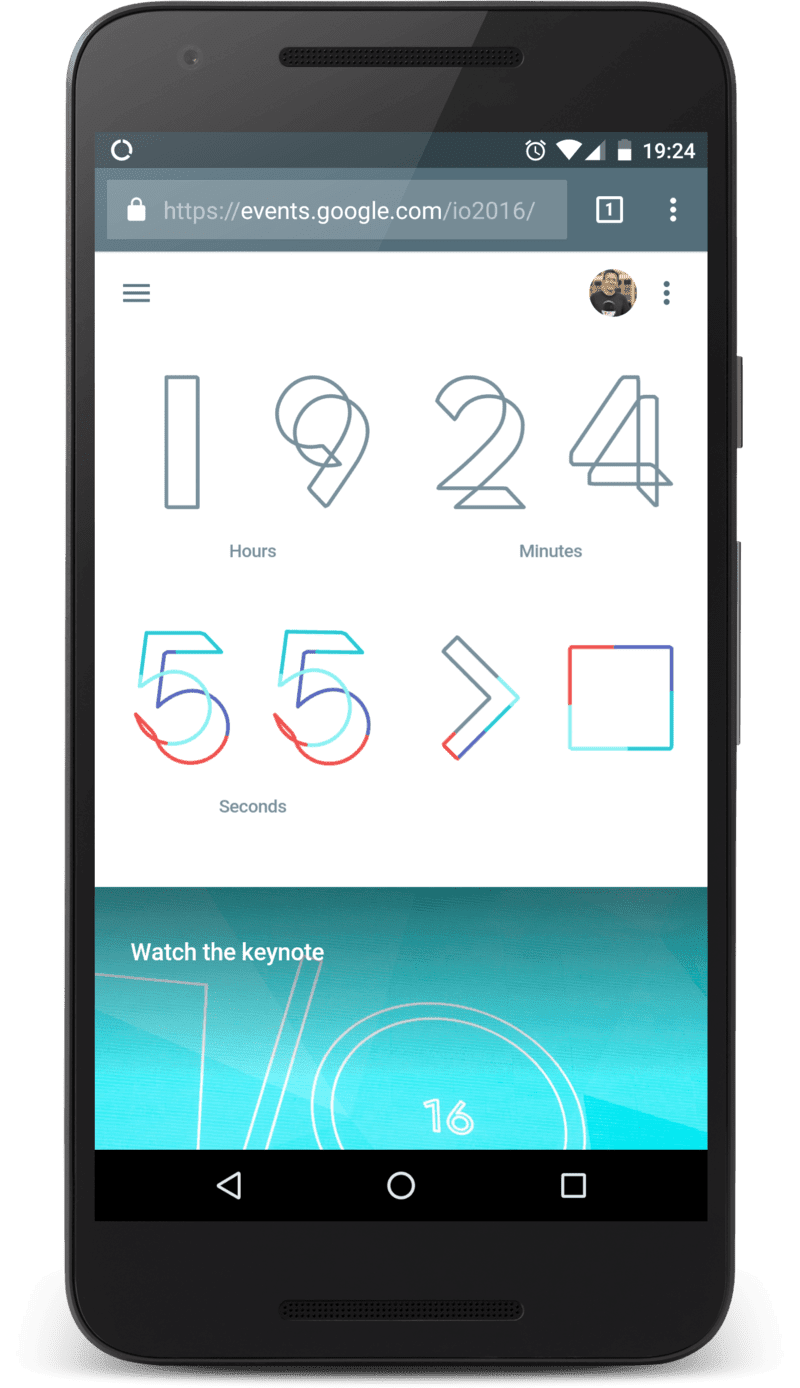
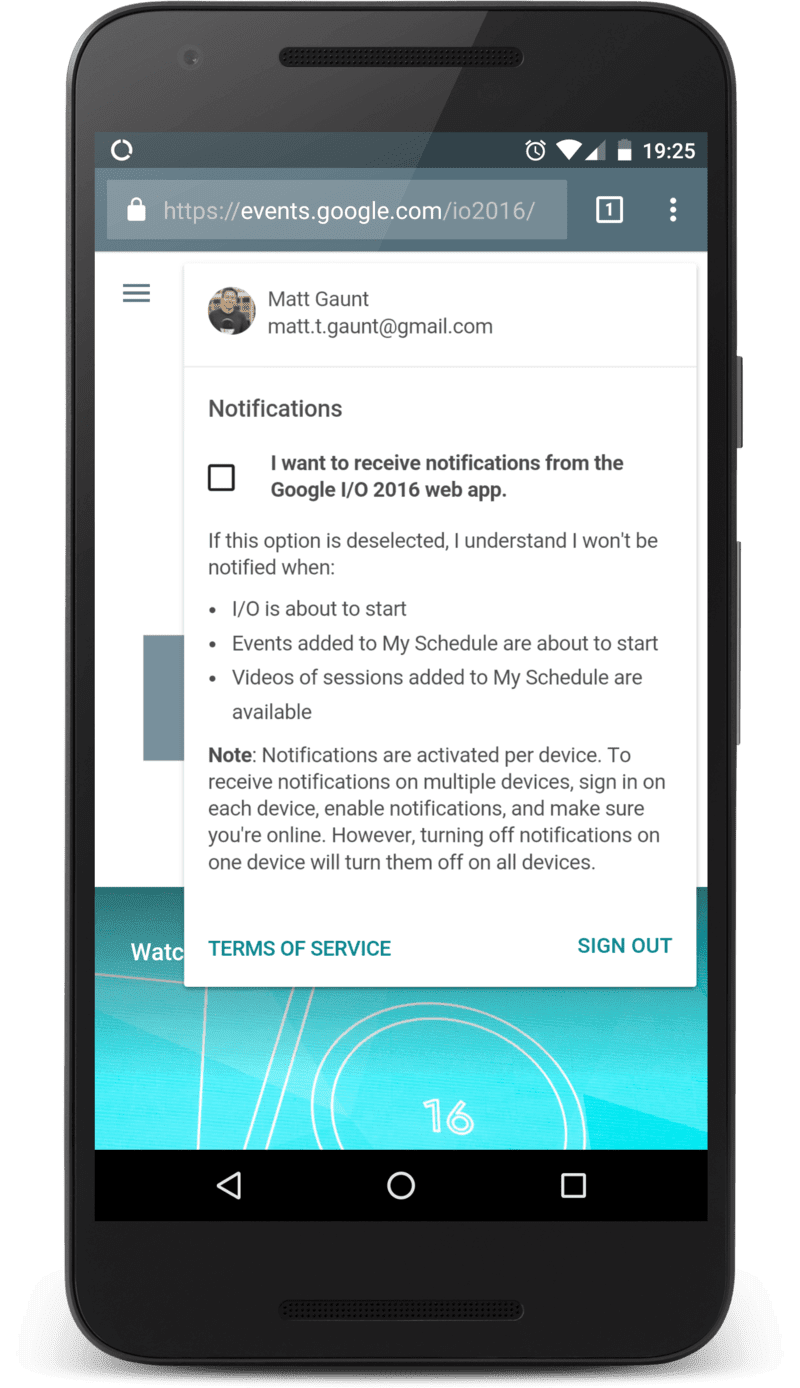
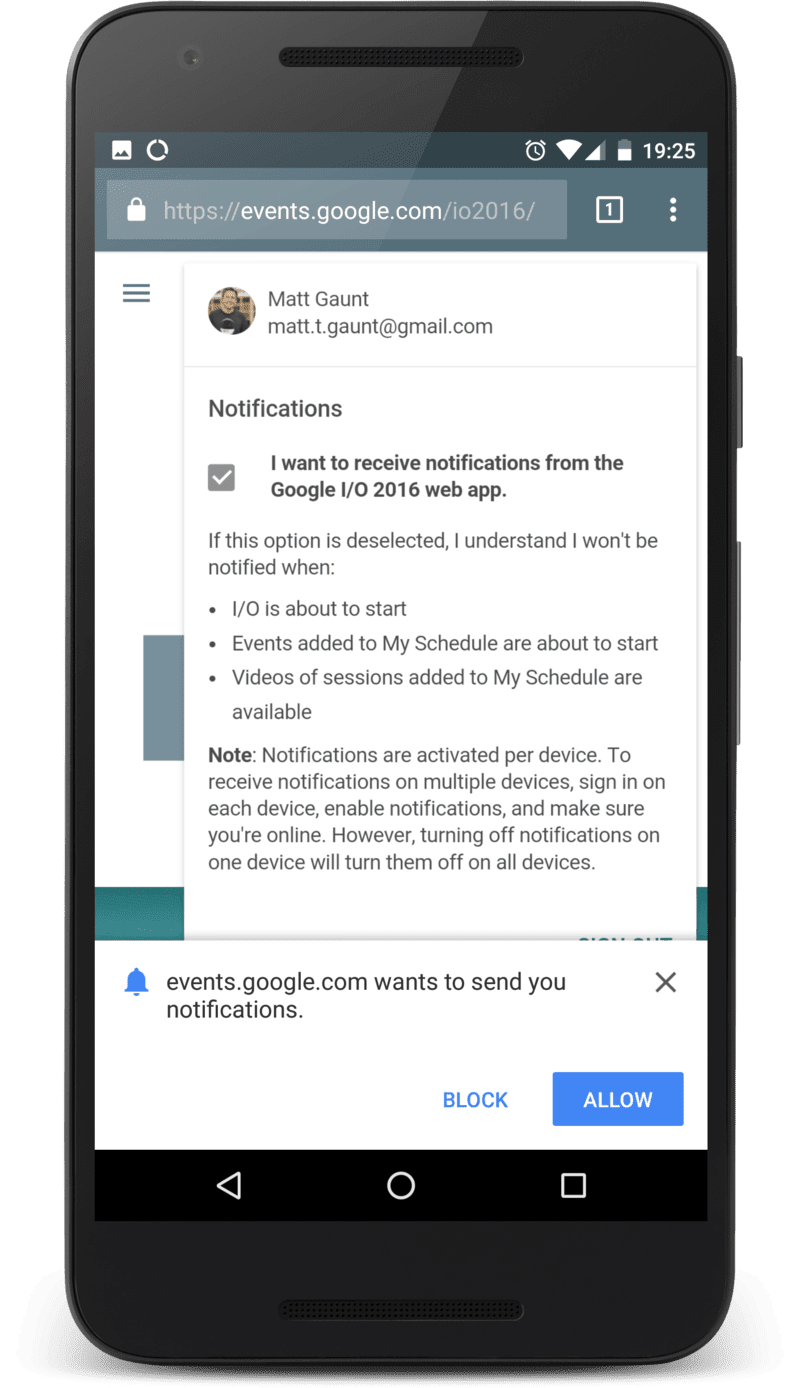
ตัวอย่างที่ดีของกรณีนี้คือเว็บไซต์ Google I/O เมื่อโหลดเว็บไซต์ Google I/O เป็นครั้งแรก ระบบจะไม่ขอให้คุณดำเนินการใดๆ ผู้ใช้จะสำรวจเว็บไซต์ได้อย่างเต็มที่

หลังจากเข้าชม 2-3 ครั้ง การคลิกรายการเมนูทางด้านขวาจะแสดงแผงการตั้งค่าที่ช่วยให้ผู้ใช้ตั้งค่าและจัดการการแจ้งเตือนได้

การคลิกช่องทําเครื่องหมายจะแสดงข้อความแจ้งขอสิทธิ์ ไม่มีค่าใช้จ่ายแอบแฝง
หลังจากให้สิทธิ์แล้ว ระบบจะเลือกช่องทำเครื่องหมายและผู้ใช้ก็พร้อมใช้งาน สิ่งที่ยอดเยี่ยมเกี่ยวกับ UI นี้คือผู้ใช้สามารถเปิดและปิดใช้การแจ้งเตือนได้จากที่เดียวในเว็บไซต์
แนวทางแบบไม่โต้ตอบ
วิธีที่ง่ายที่สุดวิธีหนึ่งในการแสดง Push แก่ผู้ใช้คือการมีปุ่มหรือสวิตช์เปิด/ปิดที่เปิด/ปิดข้อความ Push ในตําแหน่งบนหน้าเว็บที่สอดคล้องกันทั่วทั้งเว็บไซต์
การดำเนินการนี้ไม่ได้กระตุ้นให้ผู้ใช้เปิดใช้ข้อความ Push แต่ให้วิธีที่เชื่อถือได้และง่ายดายสำหรับผู้ใช้ในการเลือกใช้หรือไม่เลือกใช้การมีส่วนร่วมกับเว็บไซต์ สําหรับเว็บไซต์อย่างบล็อกที่อาจมีผู้ชมทั่วไปอยู่บ้างและอัตราตีกลับสูง ตัวเลือกนี้เป็นตัวเลือกที่ยอดเยี่ยมเนื่องจากกําหนดเป้าหมายไปยังผู้ชมทั่วไปโดยไม่รบกวนผู้เข้าชมแบบสุ่ม
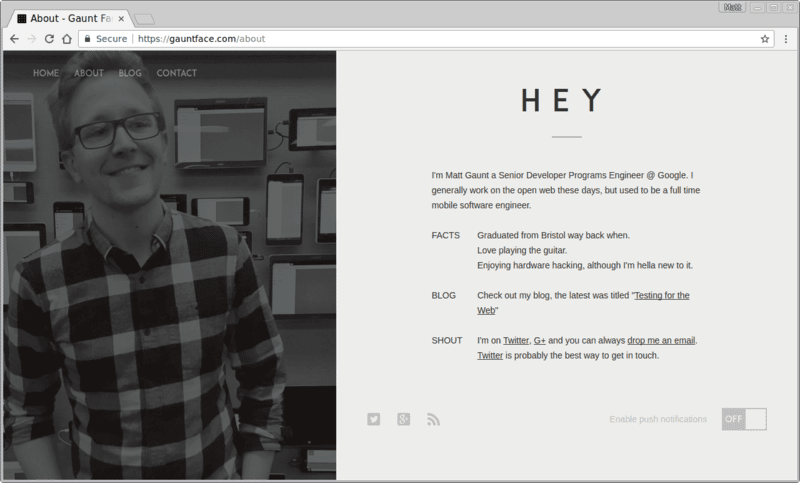
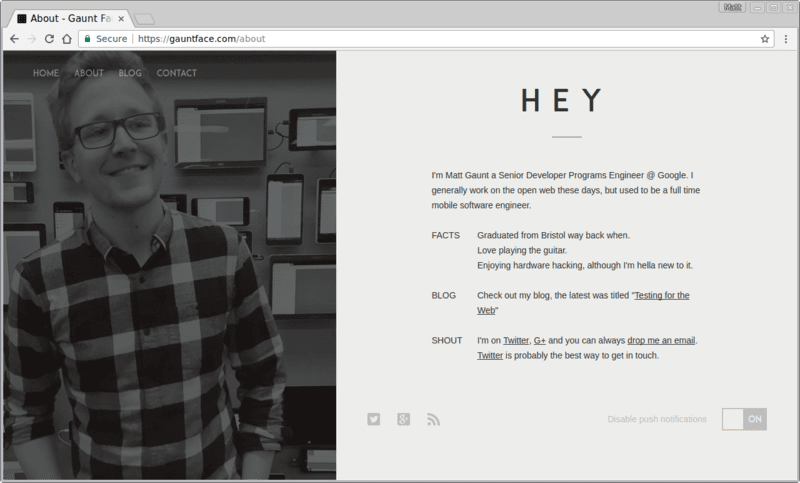
ในเว็บไซต์ส่วนตัวของฉัน ฉันมีปุ่มเปิด/ปิดสำหรับข้อความ Push ที่ส่วนท้าย

ตำแหน่งนี้ค่อนข้างจะไม่ค่อยสะดวกนัก แต่ผู้เข้าชมทั่วไปควรจะเห็นส่วนนี้มากพอที่จะได้รับความสนใจจากผู้อ่านที่ต้องการข้อมูลอัปเดต ผู้เข้าชมแบบครั้งเดียวจะไม่ได้รับผลกระทบใดๆ ทั้งสิ้น
หากผู้ใช้สมัครรับข้อความ Push สถานะของปุ่มสลับจะเปลี่ยนไปและคงสถานะไว้ตลอดทั้งเว็บไซต์

UX ที่แย่
ตัวอย่างแนวทางปฏิบัติทั่วไปที่เราสังเกตเห็นบนเว็บมีดังนี้ แต่น่าเสียดายที่ยังมีแนวทางปฏิบัติที่ไม่ถูกต้องซึ่งพบได้ทั่วไป
สิ่งที่แย่ที่สุดที่คุณทําได้คือแสดงกล่องโต้ตอบสิทธิ์ต่อผู้ใช้ทันทีที่ผู้ใช้เข้าสู่เว็บไซต์
ผู้ใช้ไม่มีบริบทใดๆ ว่าเหตุใดจึงมีการขอสิทธิ์จากตน และอาจไม่รู้ด้วยซ้ำว่าเว็บไซต์ของคุณมีไว้เพื่ออะไร ทำอะไร หรือเสนออะไร การบล็อกสิทธิ์ในตอนนี้เนื่องจากความหงุดหงิดนั้นไม่ใช่เรื่องแปลก เนื่องจากการปรากฏขึ้นของป๊อปอัปนี้ทำให้ผู้ใช้ทำสิ่งที่ต้องการไม่ได้
โปรดทราบว่าหากผู้ใช้บล็อกคำขอสิทธิ์ เว็บแอปของคุณจะขอสิทธิ์ไม่ได้อีก หากต้องการรับสิทธิ์หลังจากถูกบล็อก ผู้ใช้ต้องเปลี่ยนสิทธิ์ใน UI ของเบราว์เซอร์ ซึ่งไม่ใช่เรื่องง่าย ชัดเจน หรือสนุกสนานสำหรับผู้ใช้
ไม่ว่าในกรณีใดก็ตาม อย่าขอสิทธิ์ทันทีที่ผู้ใช้เปิดเว็บไซต์ของคุณ ให้พิจารณา UI หรือแนวทางอื่นๆ ที่มีสิ่งจูงใจให้ผู้ใช้ให้สิทธิ์
เสนอวิธีแก้ปัญหา
นอกจากการพิจารณา UX เพื่อสมัครรับข้อความ Push ของผู้ใช้แล้ว โปรดพิจารณาวิธีที่ผู้ใช้ควรยกเลิกการสมัครรับหรือเลือกไม่รับการรับข้อความ Push
จำนวนเว็บไซต์ที่ขอสิทธิ์ทันทีที่หน้าเว็บโหลดและไม่มี UI สำหรับการปิดใช้ข้อความ Push นั้นน่าตกใจ
เว็บไซต์ควรอธิบายให้ผู้ใช้ทราบถึงวิธีปิดใช้ Push หากไม่ดำเนินการดังกล่าว ผู้ใช้มีแนวโน้มที่จะใช้ตัวเลือกขั้นสูงสุดและบล็อกสิทธิ์อย่างถาวร
ขั้นตอนถัดไป
- แนวทางปฏิบัติแนะนำเกี่ยวกับสิทธิ์ในเว็บ
- ลดความยุ่งยาก เพิ่มการควบคุม: วิธีที่ Google Meet ปรับปรุงสิทธิ์เสียงและวิดีโอ
- ภาพรวมข้อความ Push บนเว็บ
- วิธีการทำงานของ Push
- การติดตามผู้ใช้
- การส่งข้อความด้วยไลบรารี Web Push
- Web Push Protocol
- การจัดการเหตุการณ์ Push
- การแสดงการแจ้งเตือน
- ลักษณะการทํางานของการแจ้งเตือน
- รูปแบบการแจ้งเตือนที่พบบ่อย
- คำถามที่พบบ่อยเกี่ยวกับข้อความ Push
- ปัญหาที่พบได้ทั่วไปและการรายงานข้อบกพร่อง

