Опыт разработчика
Теперь, когда я рассмотрел мини-приложения как таковые , я хочу сосредоточиться на опыте разработчика для различных платформ супер-приложений. Разработка мини-приложений на всех платформах происходит в IDE, которые предоставляются бесплатно платформами супер-приложений. Хотя их больше, я хочу сосредоточиться на четырех самых популярных и пятом для Quick App для сравнения.
IDE для мини-приложений
Как и суперприложения, большинство IDE доступны только на китайском языке. На самом деле вам нужно убедиться, что вы устанавливаете китайскую версию, а не иногда доступную английскую (или зарубежную) версию, поскольку она может быть неактуальной. Если вы разработчик macOS, имейте в виду, что не все IDE подписаны, что означает, что macOS отказывается запускать установщик. Вы можете, на свой страх и риск , обойти это, как описано в справке Apple .
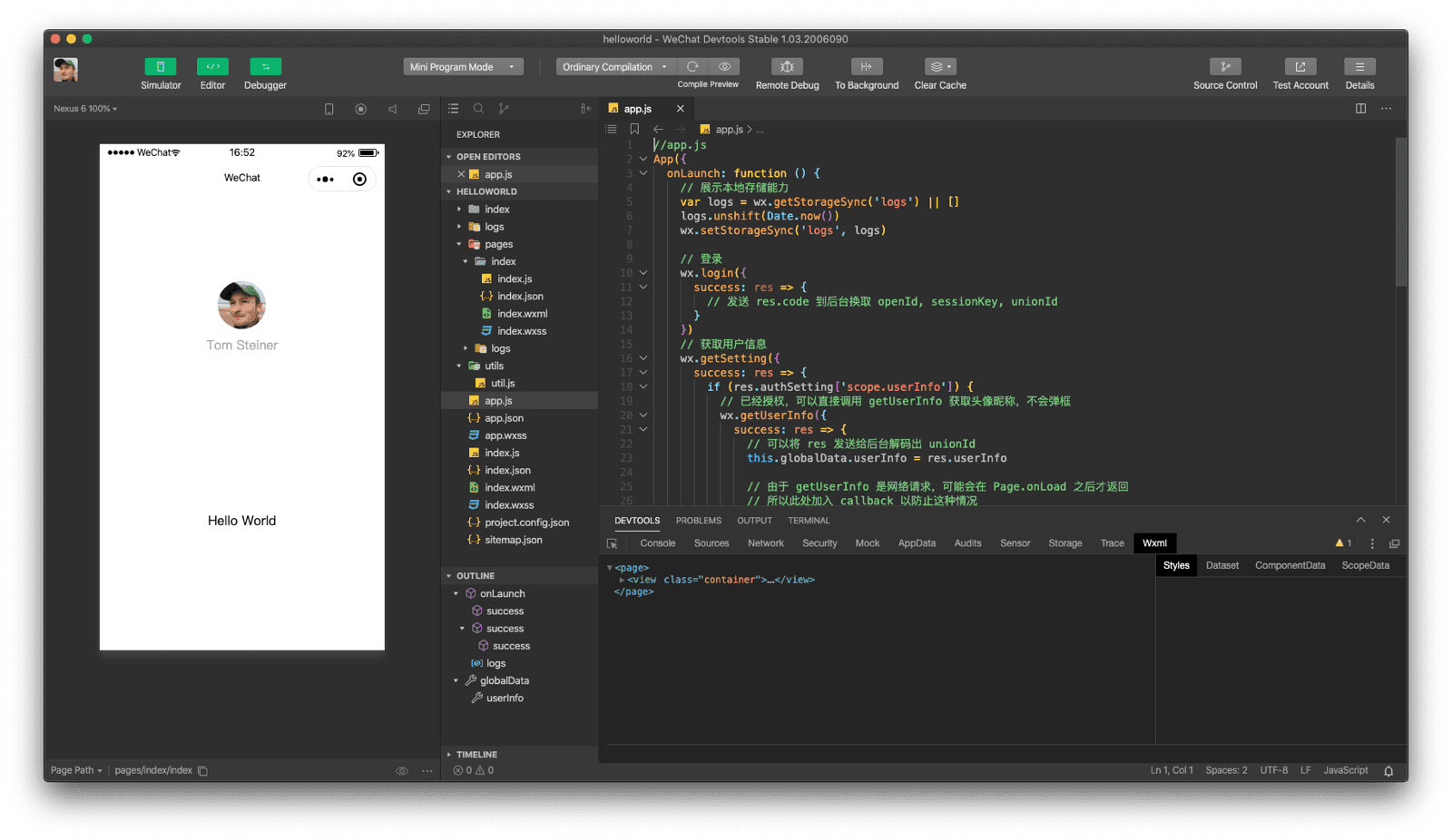
- WeChat DevTools
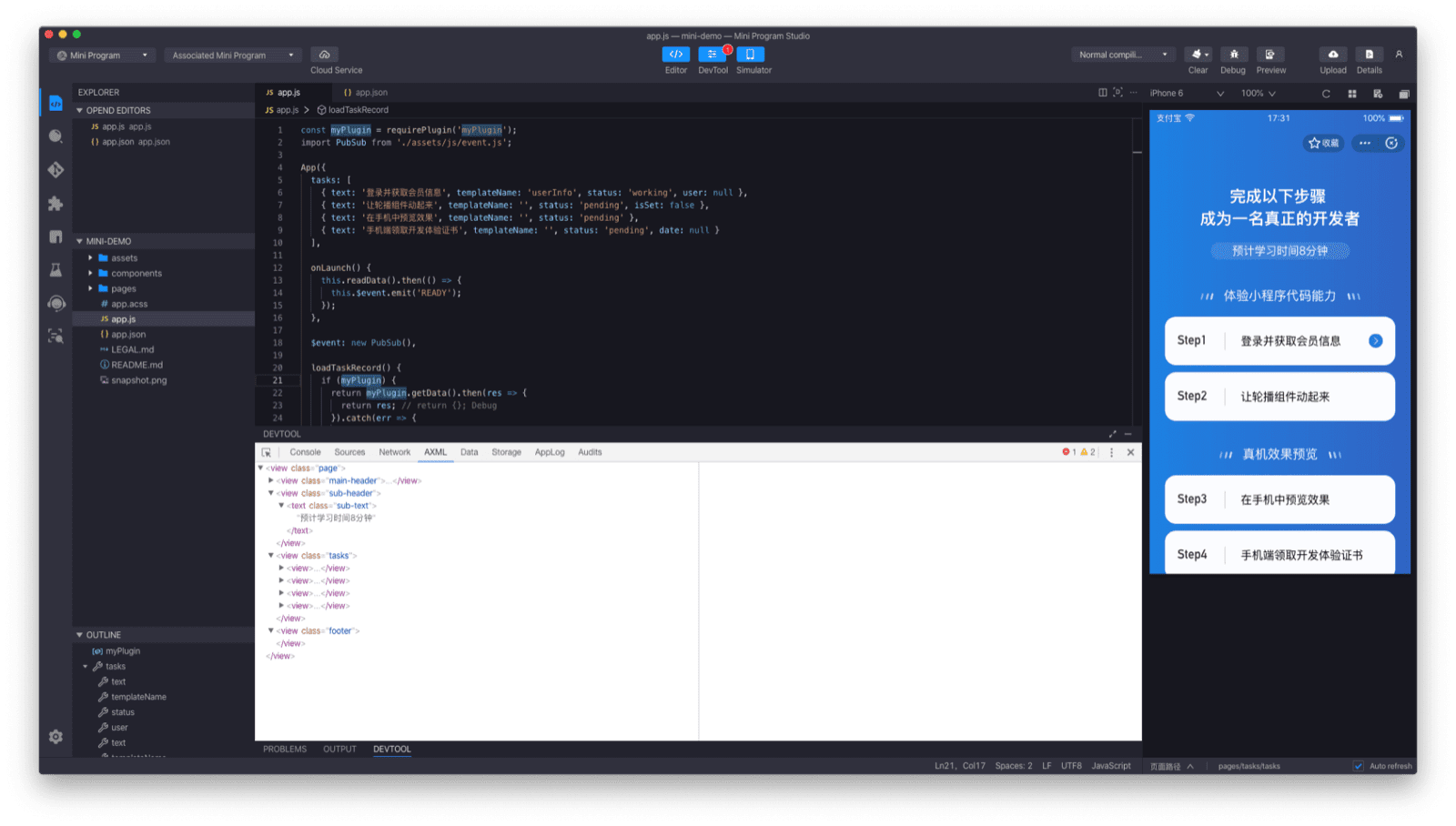
- Alipay DevTools
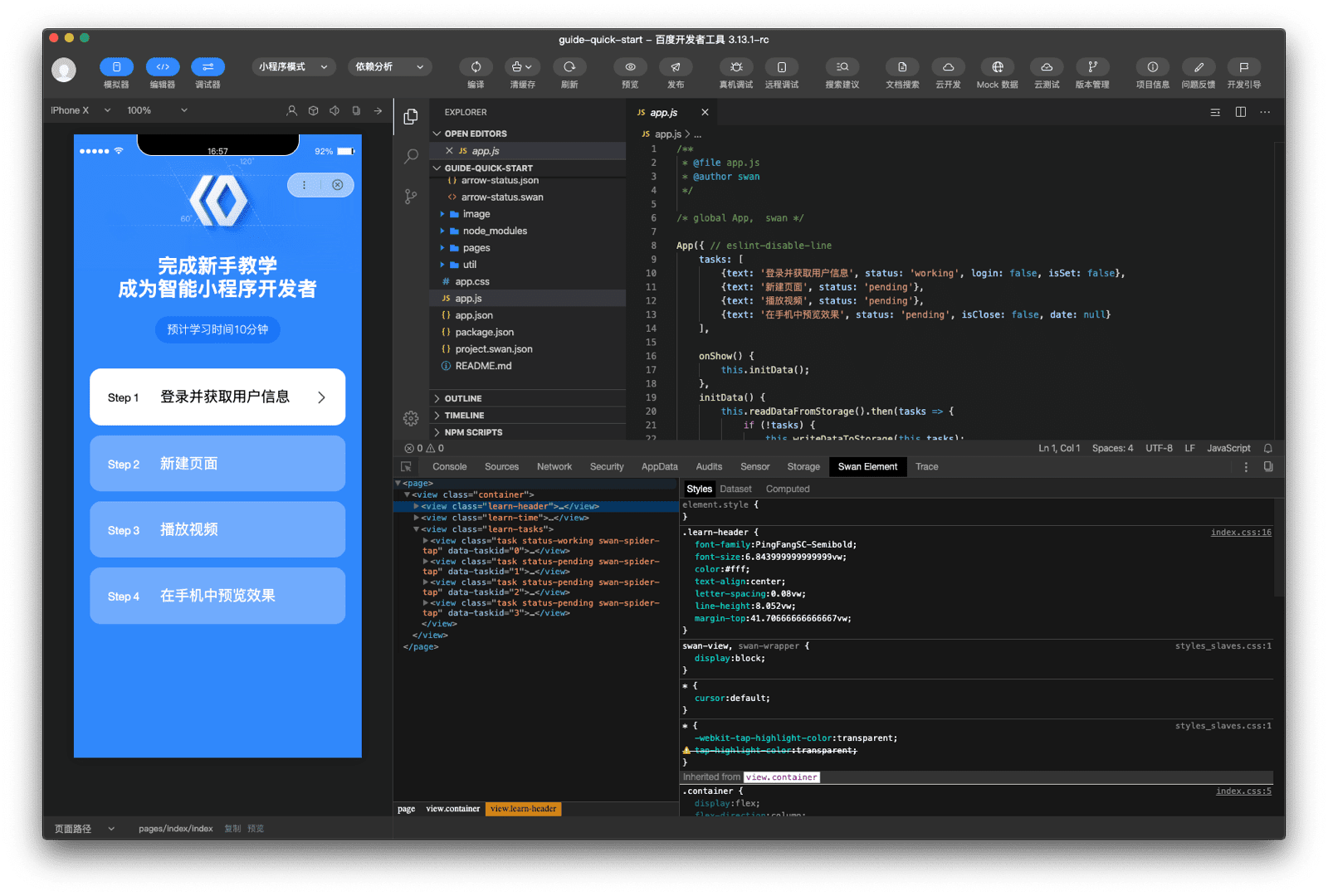
- Инструменты разработчика Baidu
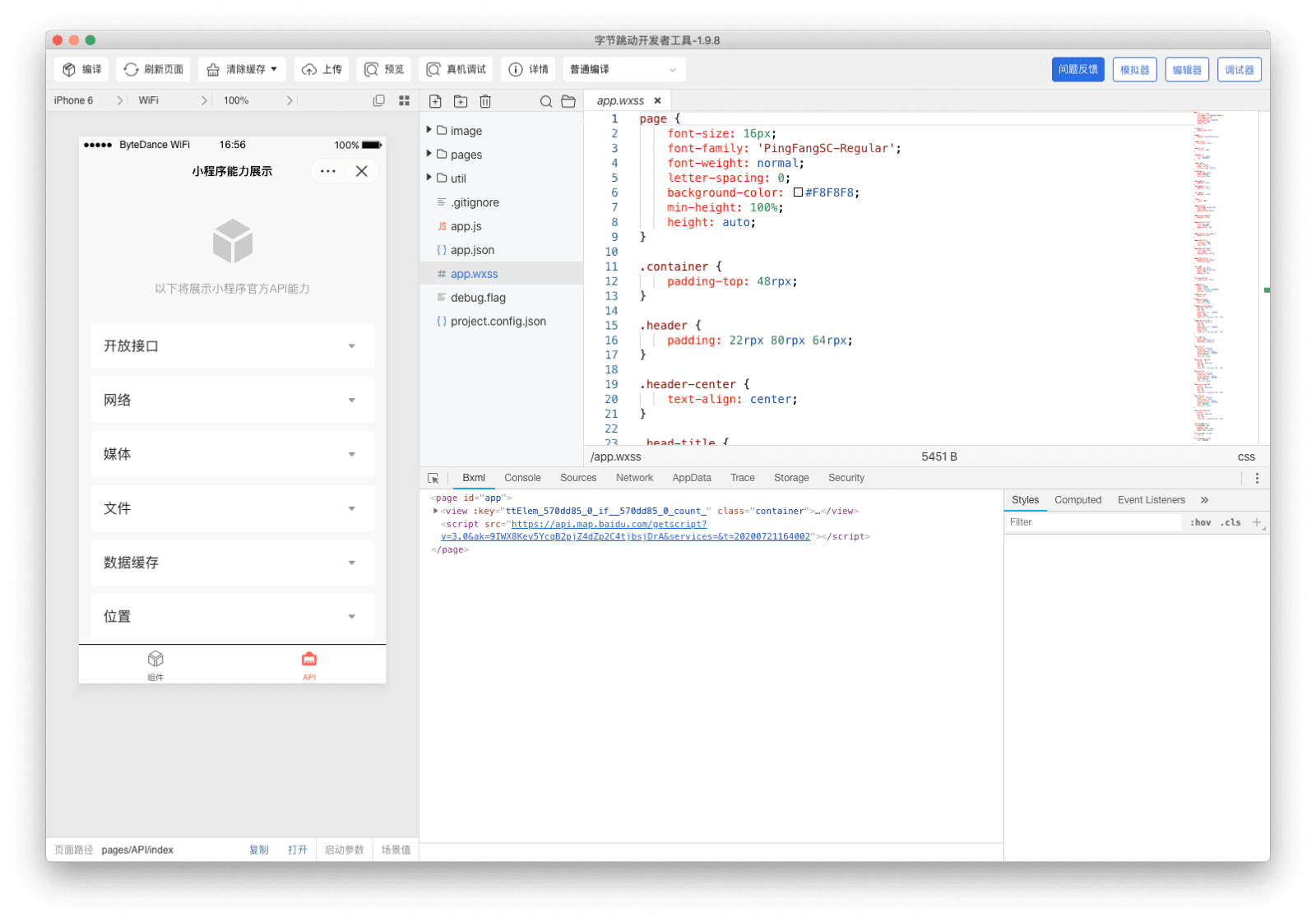
- Инструменты разработчика ByteDance
- Быстрые инструменты разработки приложений
Стартовые проекты мини-приложений
Чтобы быстро приступить к разработке мини-приложений, все поставщики суперприложений предлагают демонстрационные приложения, которые можно загрузить и протестировать немедленно, а иногда они также интегрируются в мастера «Новый проект» различных IDE.
Поток развития
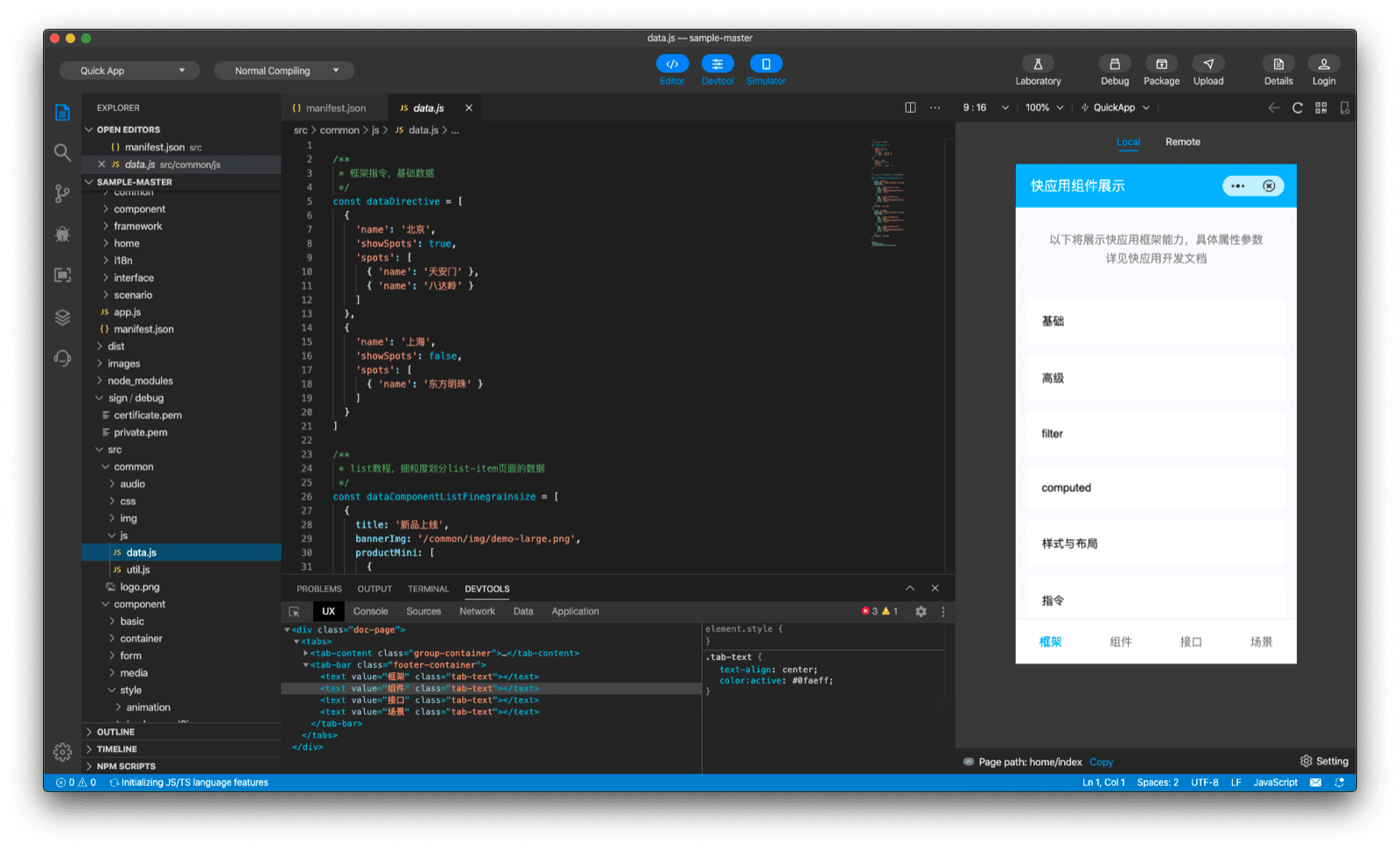
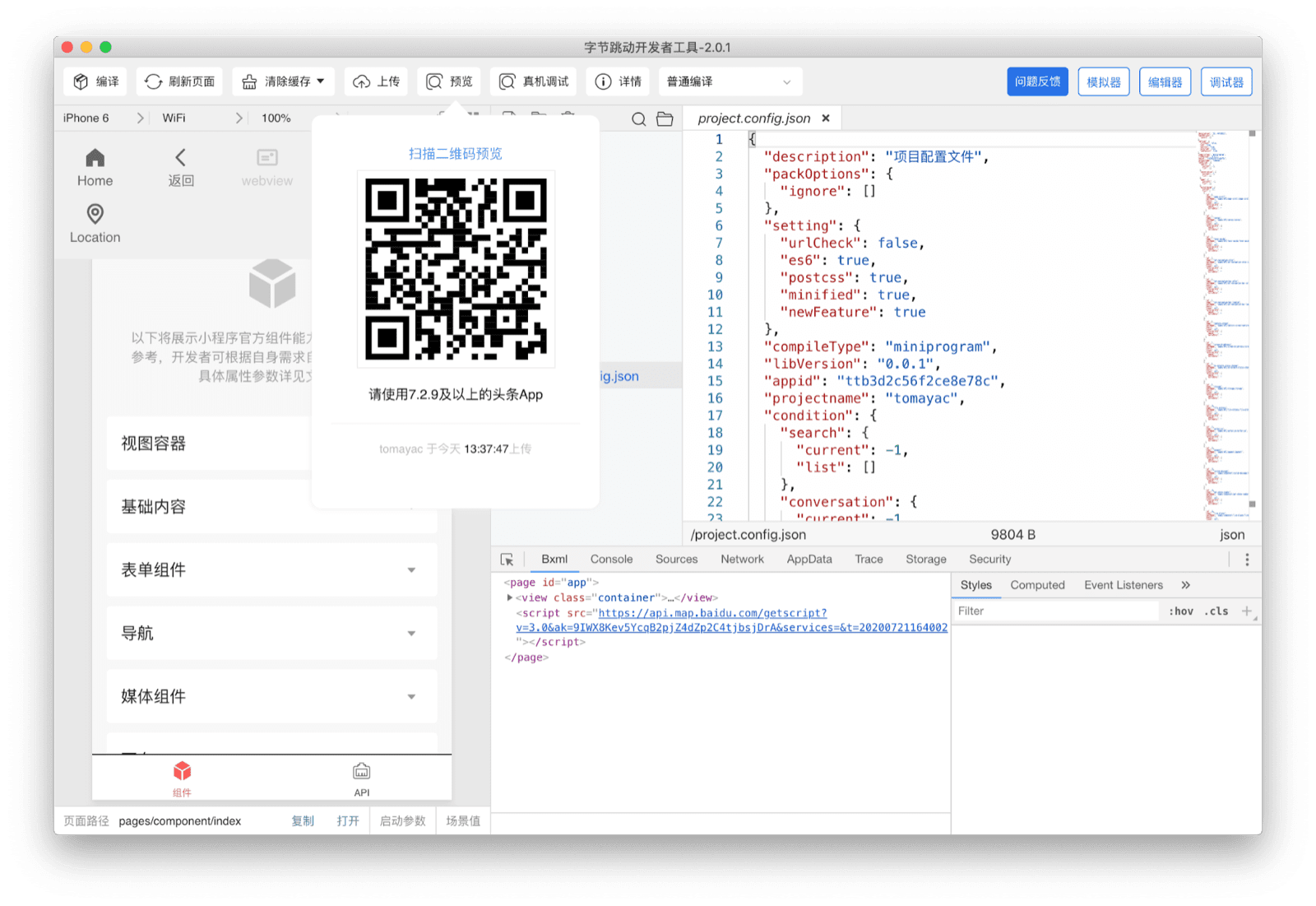
После запуска IDE и загрузки или создания (демонстрационного) мини-приложения первым шагом всегда является вход в систему. Обычно вам просто нужно отсканировать QR-код с помощью суперприложения (где вы уже вошли в систему), который генерируется IDE. Очень редко вам нужно вводить пароль. После того, как вы вошли в систему, IDE узнает вашу личность и позволяет вам начать программирование, отладку, тестирование и отправку вашего приложения на проверку. Ниже вы можете увидеть скриншоты пяти IDE, упомянутых в абзаце выше.





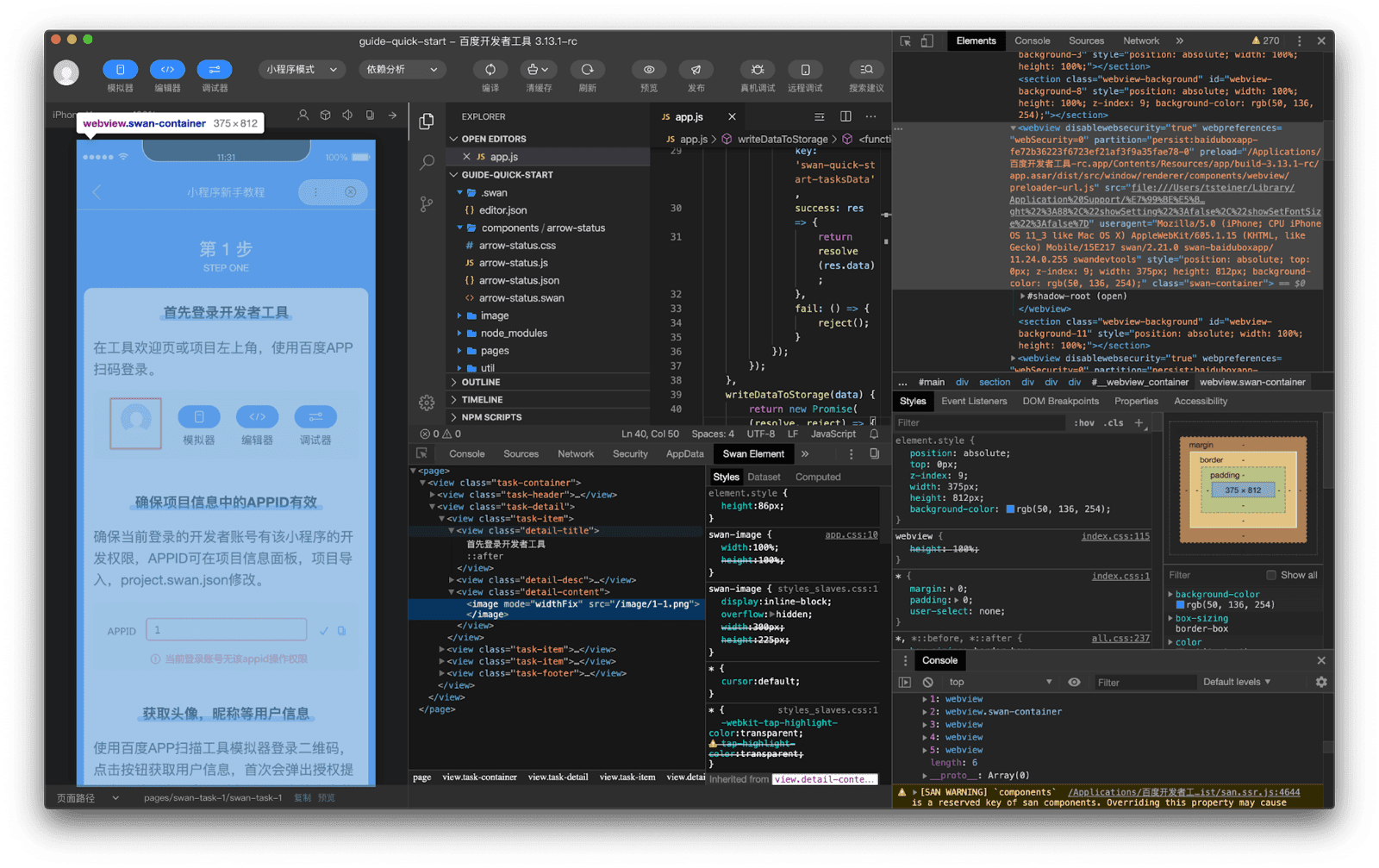
Как вы можете видеть, основные компоненты всех IDE очень похожи. У вас всегда есть редактор кода на основе Monaco Editor , того же проекта, который также поддерживает VS Code . Во всех IDE есть отладчик на основе интерфейса Chrome DevTools с некоторыми модификациями, подробнее о них позже (см. Отладчик ). Сами IDE реализованы либо как NW.js , либо как приложения Electron , симуляторы в IDE реализованы как тег NW.js <webview> или тег Electron <webview> , которые, в свою очередь, основаны на теге Chromium <webview> . Если вас интересуют внутренние компоненты IDE, вы часто можете просто проверить их с помощью Chrome DevTools с помощью сочетания клавиш Control + Alt + I (или Command + Option + I на Mac).

<webview> . Тестирование и отладка симуляторов и реальных устройств
Симулятор сопоставим с тем, что вы, возможно, знаете из режима устройства Chrome DevTools. Вы можете имитировать различные устройства Android и iOS, изменять масштаб и ориентацию устройства, а также имитировать различные состояния сети, нагрузку на память, событие считывания штрих-кода, неожиданное завершение и темный режим.
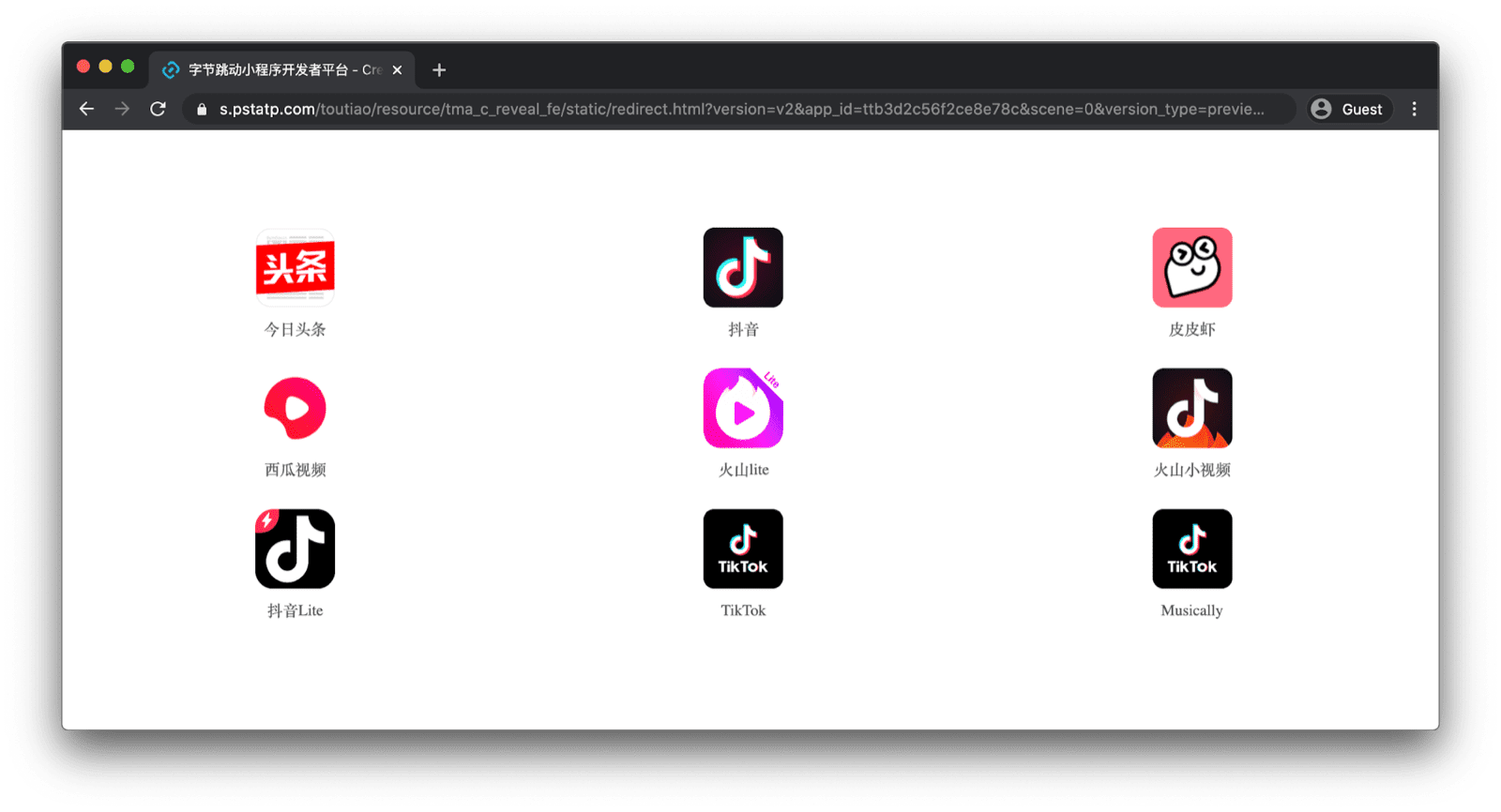
Хотя встроенного симулятора достаточно, чтобы получить приблизительное представление о том, как ведет себя приложение, тестирование на устройстве, как и в случае с обычными веб-приложениями, незаменимо. Тестирование мини-приложения, находящегося в разработке, осуществляется всего лишь сканированием QR-кода. Например, в ByteDance DevTools сканирование QR-кода, динамически сгенерированного IDE, с помощью реального устройства приводит к размещенной в облаке версии мини-приложения, которую затем можно немедленно протестировать на устройстве. Для ByteDance это работает следующим образом: URL-адрес за QR-кодом ( пример ) перенаправляет на размещенную страницу ( пример ), которая содержит ссылки со специальными схемами URI, такими как, например, snssdk1128:// , для предварительного просмотра мини-приложения в различных суперприложениях ByteDance, таких как Douyin или Toutiao (вот пример ). Другие поставщики суперприложений не проходят через промежуточную страницу, а открывают предварительный просмотр напрямую.


Еще более убедительной функцией является удаленная отладка с предварительным просмотром в облаке. После простого сканирования специального QR-кода, также сгенерированного IDE, мини-приложение открывается на физическом устройстве, а на компьютере запускается окно Chrome DevTools для удаленной отладки.

Отладчик
Отладка элементов
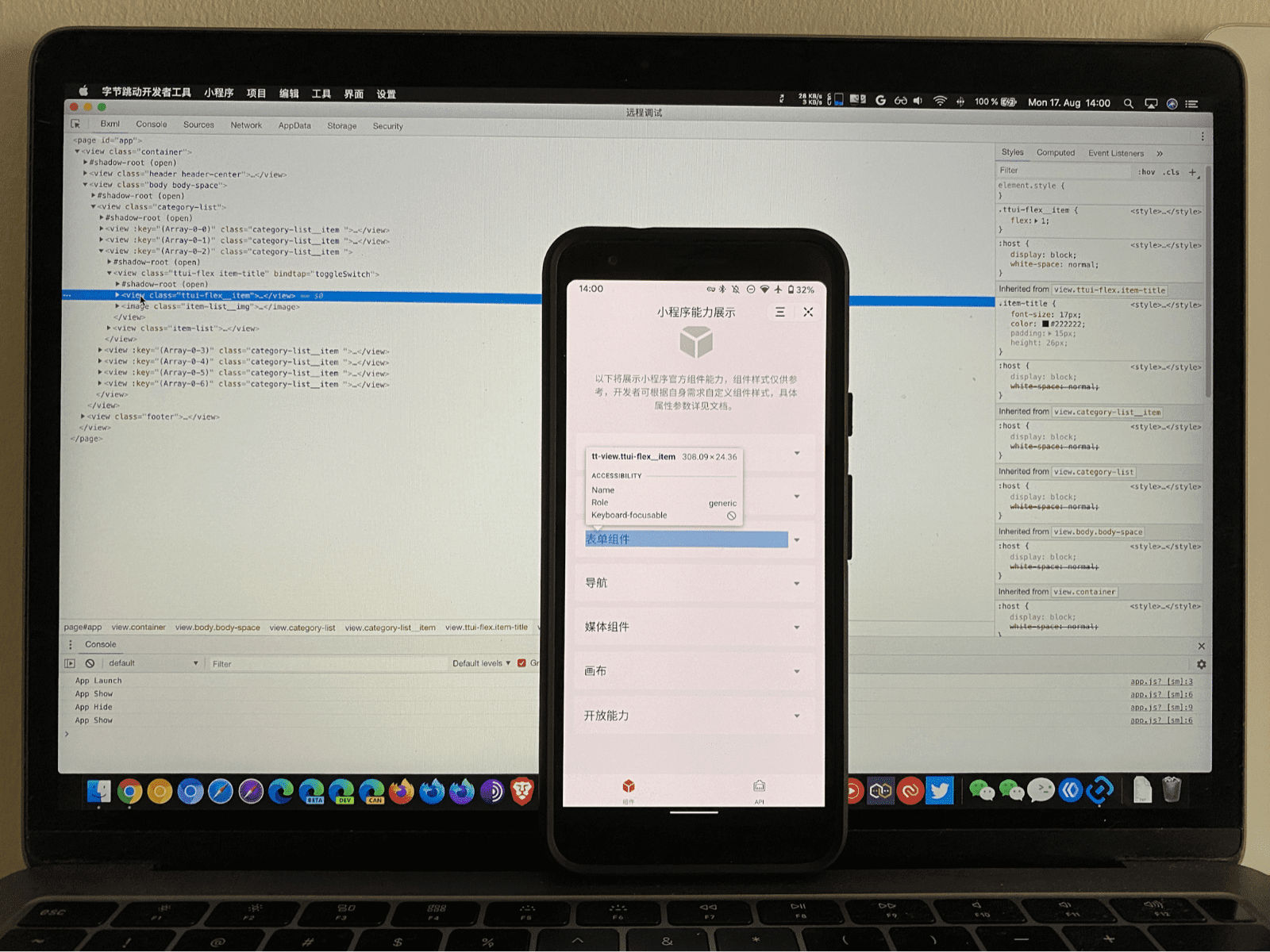
Опыт отладки мини-приложений хорошо знаком любому, кто когда-либо работал с Chrome DevTools. Однако есть некоторые важные отличия, которые делают рабочий процесс адаптированным для мини-приложений. Вместо панели Elements Chrome DevTools IDE мини-приложений имеют настраиваемую панель, которая адаптирована к их конкретному диалекту HTML. Например, в случае WeChat панель называется Wxml , что означает WeiXin Markup Language. В Baidu DevTools она называется Swan Element . ByteDance DevTools называет ее Bxml . Alipay называет ее AXML , а Quick App ссылается на панель просто как на UX . Я углублюсь в эти языки разметки позже .

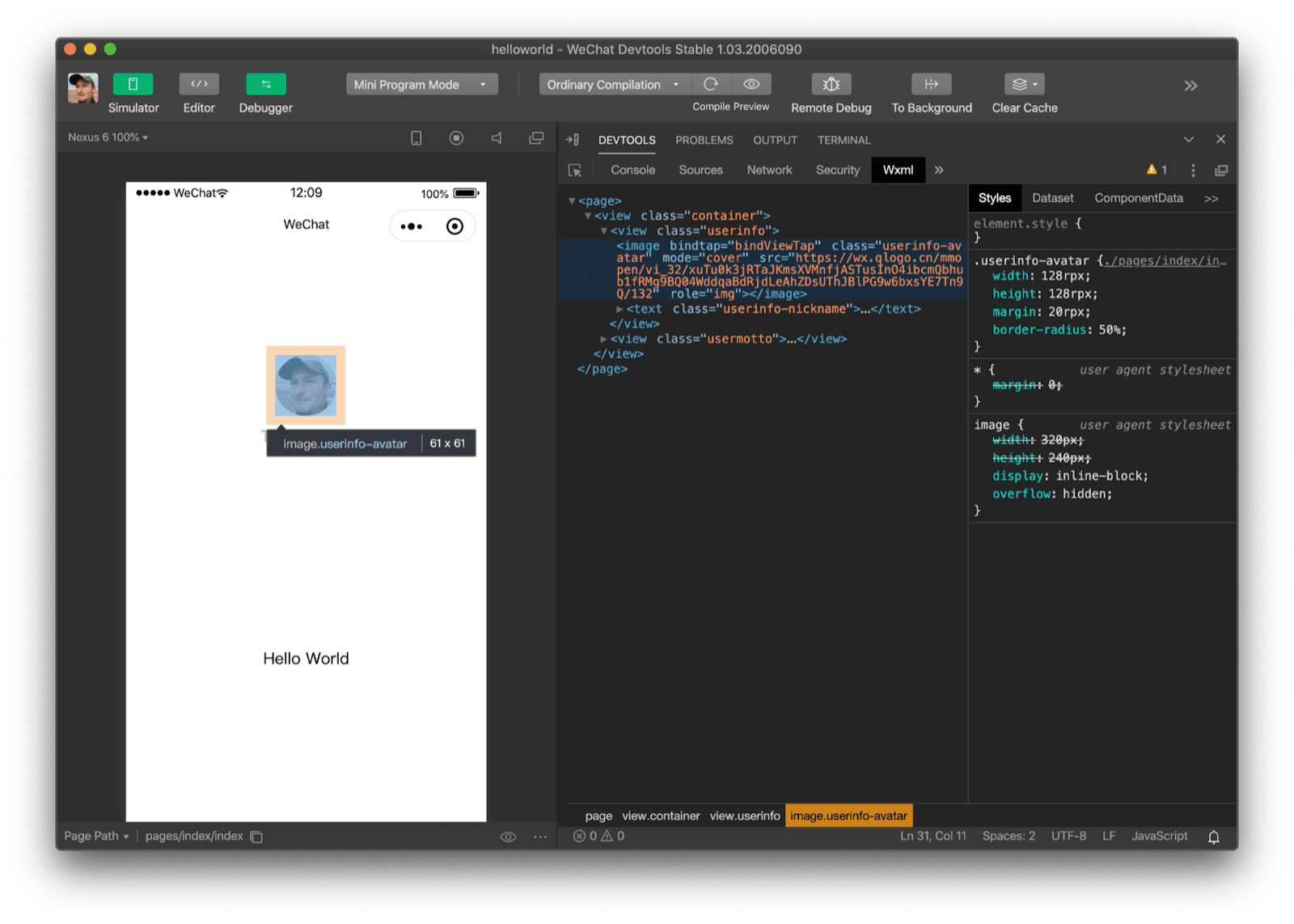
<image> с помощью WeChat DevTools. Пользовательские элементы под капотом
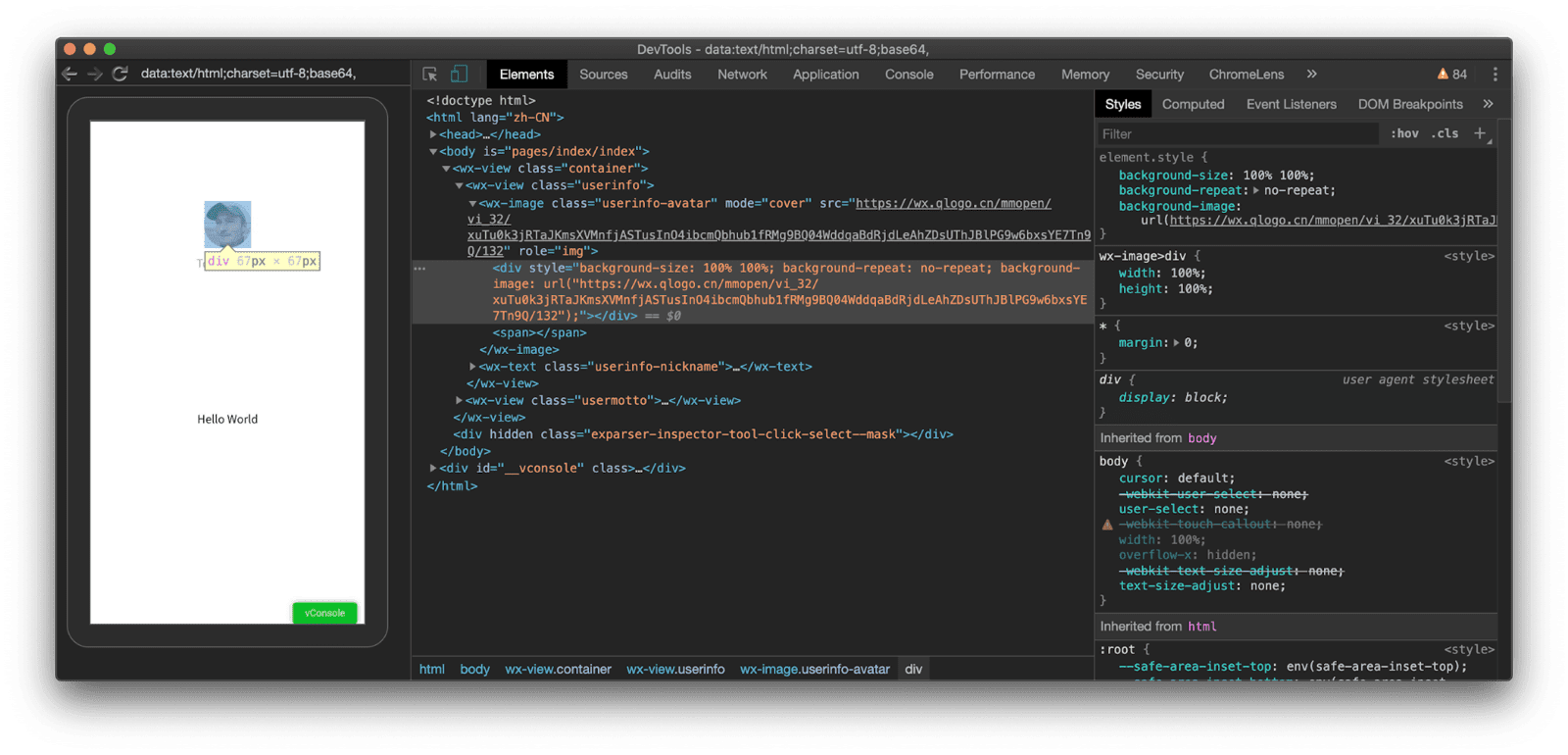
Проверка WebView на реальном устройстве через about://inspect/#devices показывает, что WeChat DevTools намеренно скрывает правду. Там, где WeChat DevTools показывает <image> , на самом деле я смотрю на пользовательский элемент с именем <wx-image> с <div> в качестве его единственного дочернего элемента. Интересно отметить, что этот пользовательский элемент не использует Shadow DOM . Подробнее об этих компонентах позже .

<image> с помощью WeChat DevTools показывает, что на самом деле это пользовательский элемент <wx-image> .Отладка CSS
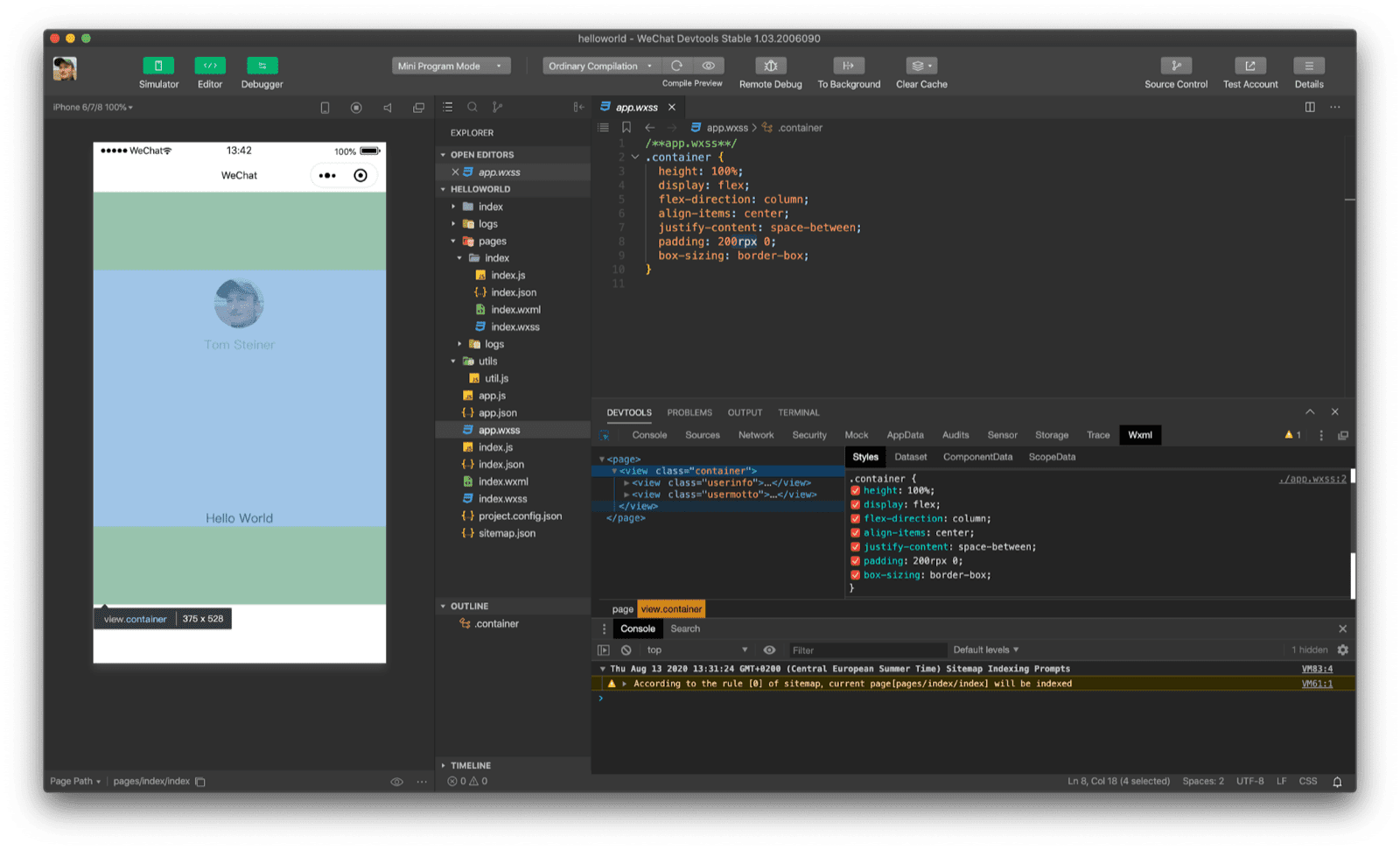
Еще одним отличием является новая единица длины rpx для адаптивного пикселя в различных диалектах CSS (подробнее об этой единице позже ). WeChat DevTools использует независимые от устройства единицы длины CSS, чтобы сделать разработку для разных размеров устройств более интуитивной.

200rpx 0 ) представления с помощью WeChat DevTools.Аудит эффективности
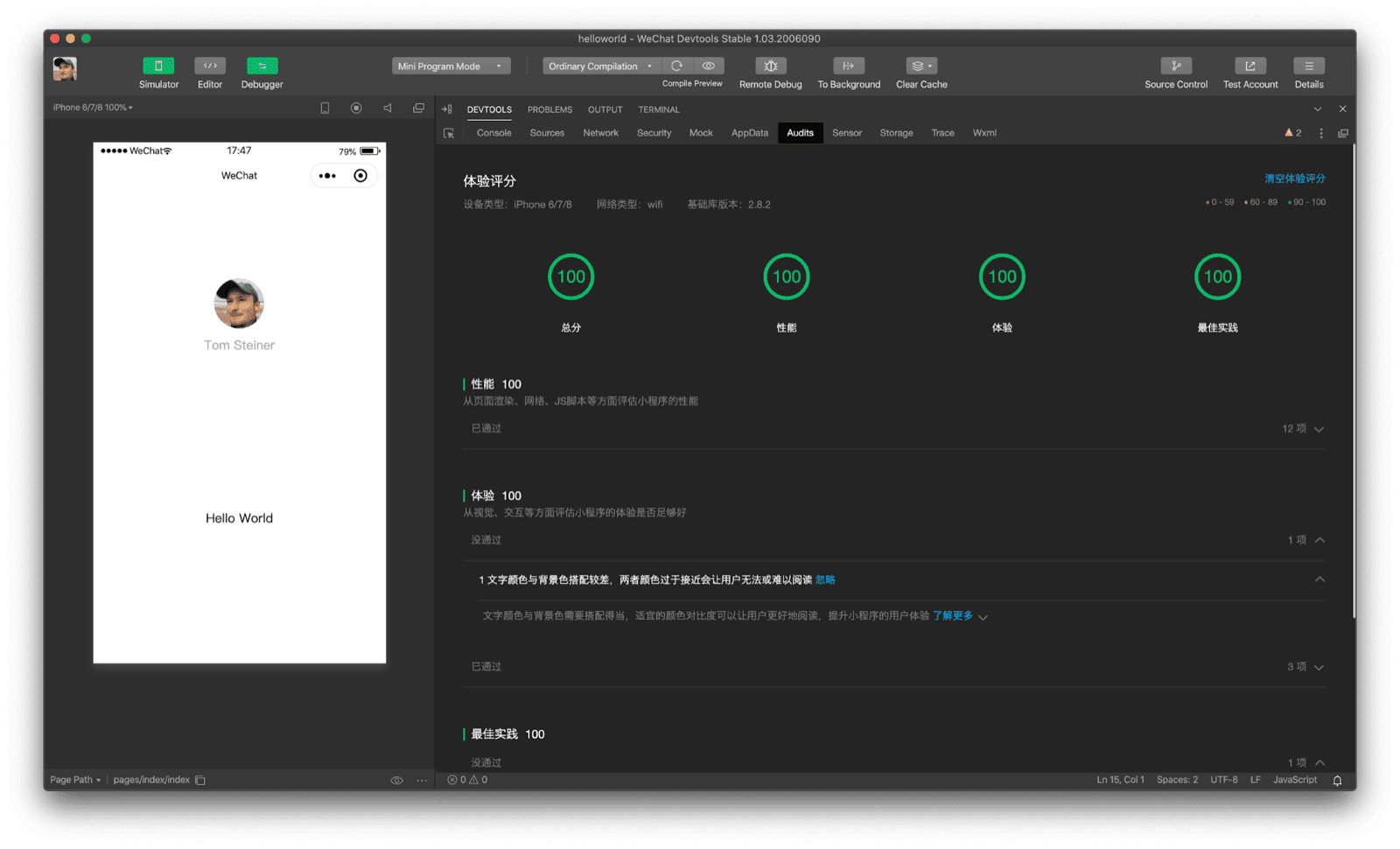
Производительность — это центральная тема для мини-приложений, поэтому неудивительно, что WeChat DevTools и некоторые другие DevTools имеют интегрированный инструмент аудита, вдохновленный Lighthouse. Основные направления аудита — Total, Performance, Experience и Best Practice. Вид IDE можно настраивать. На снимке экрана ниже я временно скрыл редактор кода, чтобы освободить больше места на экране для инструмента аудита.

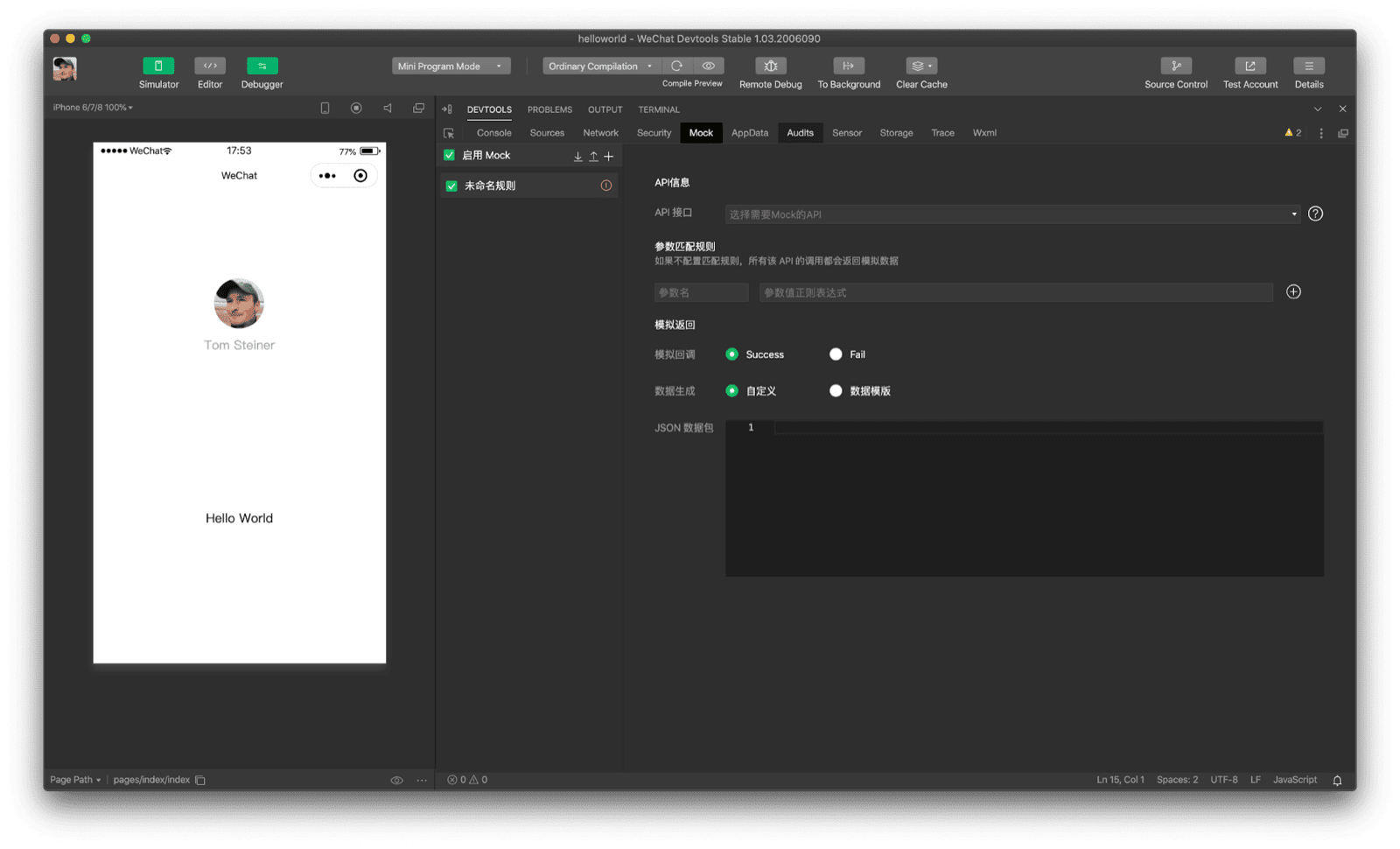
API-мок
Вместо того, чтобы требовать от разработчика настройки отдельной службы, имитация ответов API является непосредственной частью WeChat DevTools. С помощью простого в использовании интерфейса разработчик может настроить конечные точки API и желаемые имитационные ответы.

Благодарности
Эту статью рецензировали Джо Медли , Кейс Баскес , Милица Михайлия , Алан Кент и Кейт Гу.


