Pengalaman developer
Setelah membahas aplikasi mini secara umum, saya ingin berfokus pada pengalaman developer untuk berbagai platform aplikasi super. Pengembangan aplikasi mini di semua platform dilakukan di IDE yang disediakan secara gratis oleh platform super app. Meskipun ada lebih banyak, saya ingin berfokus pada empat yang paling populer, dan yang kelima untuk Aplikasi Cepat sebagai perbandingan.
IDE aplikasi mini
Seperti aplikasi super, sebagian besar IDE hanya tersedia dalam bahasa China. Anda sebenarnya ingin memastikan bahwa Anda menginstal versi China, bukan versi bahasa Inggris (atau luar negeri) yang terkadang tersedia, karena mungkin tidak terbaru. Jika Anda adalah developer macOS, perlu diketahui bahwa tidak semua IDE ditandatangani, yang berarti macOS menolak untuk menjalankan penginstal. Anda dapat, dengan risiko Anda sendiri, mengabaikan hal ini seperti yang diuraikan oleh bantuan Apple.
Project awal aplikasi mini
Untuk memulai pengembangan aplikasi mini dengan cepat, semua penyedia aplikasi super menawarkan aplikasi demo yang dapat didownload dan diuji dengan segera, dan terkadang juga terintegrasi dalam wizard "Project Baru" dari berbagai IDE.
Alur pengembangan
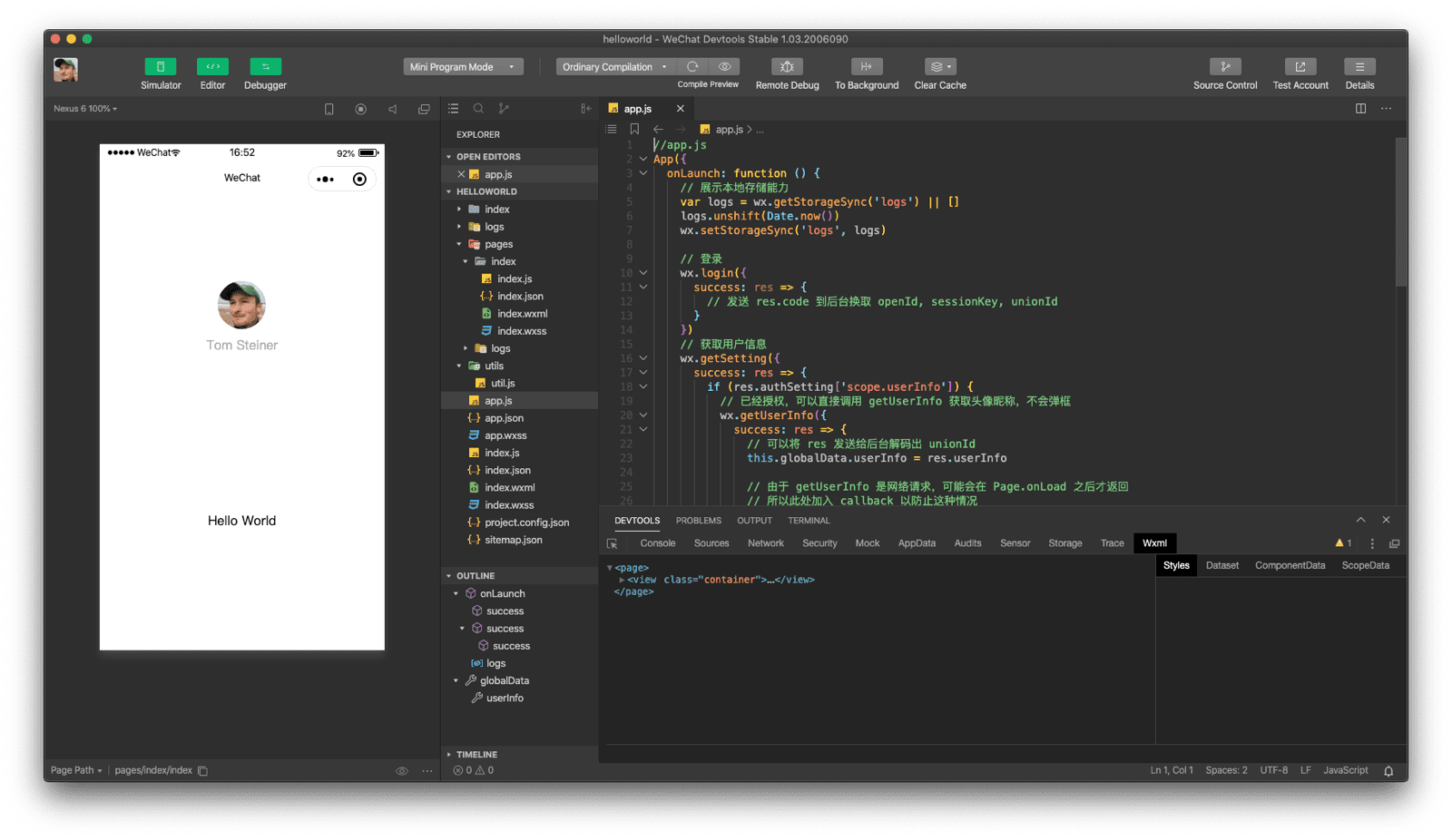
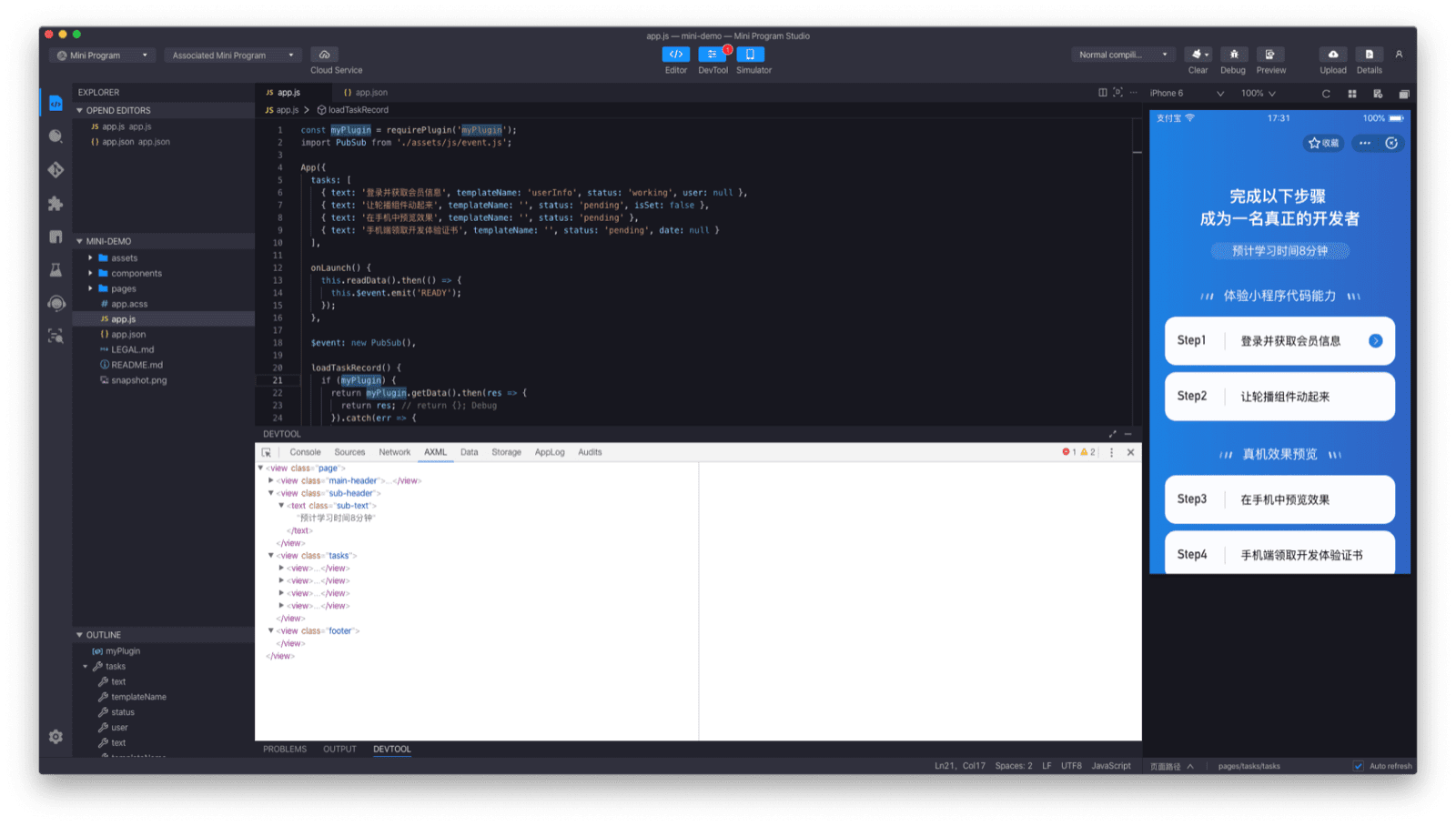
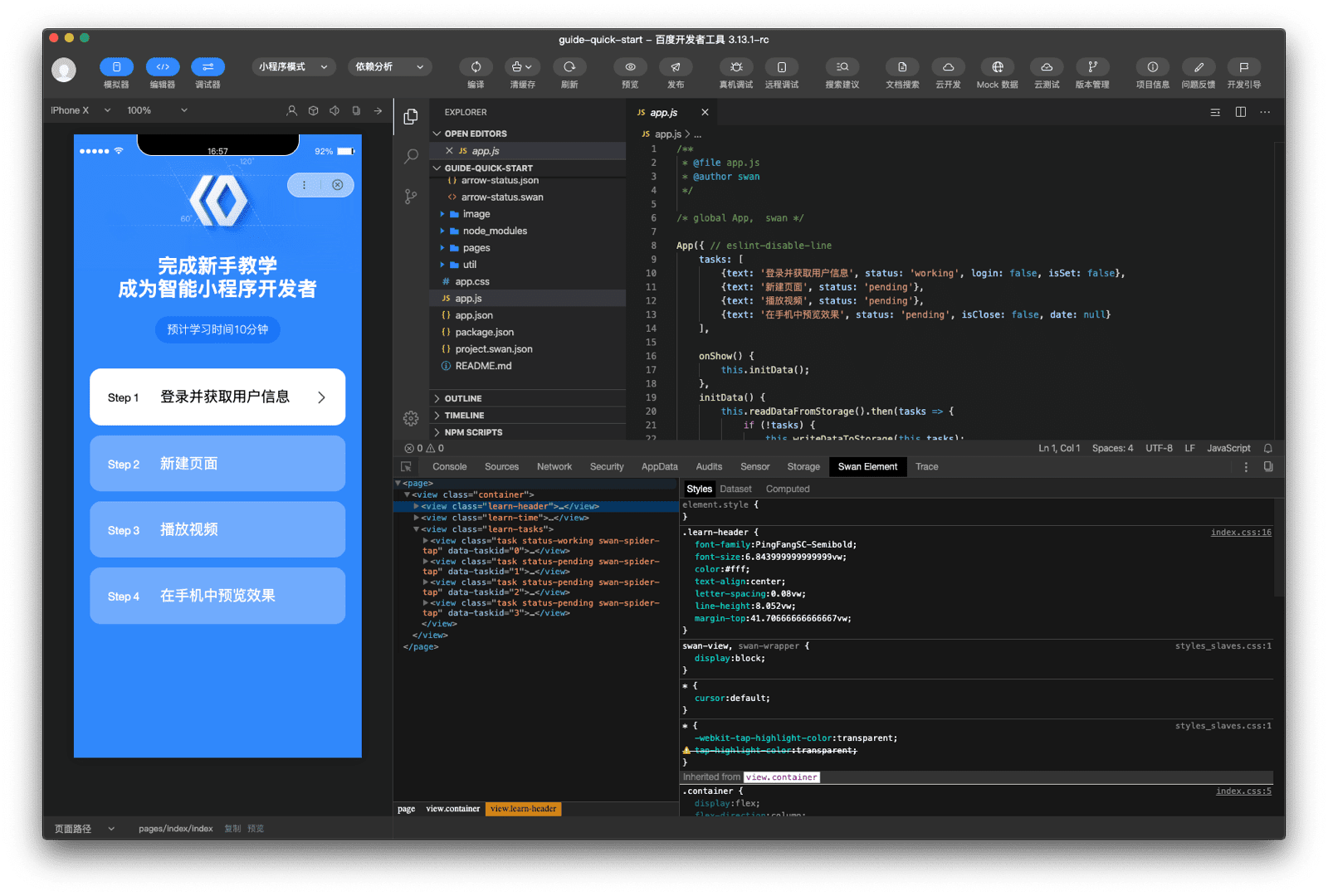
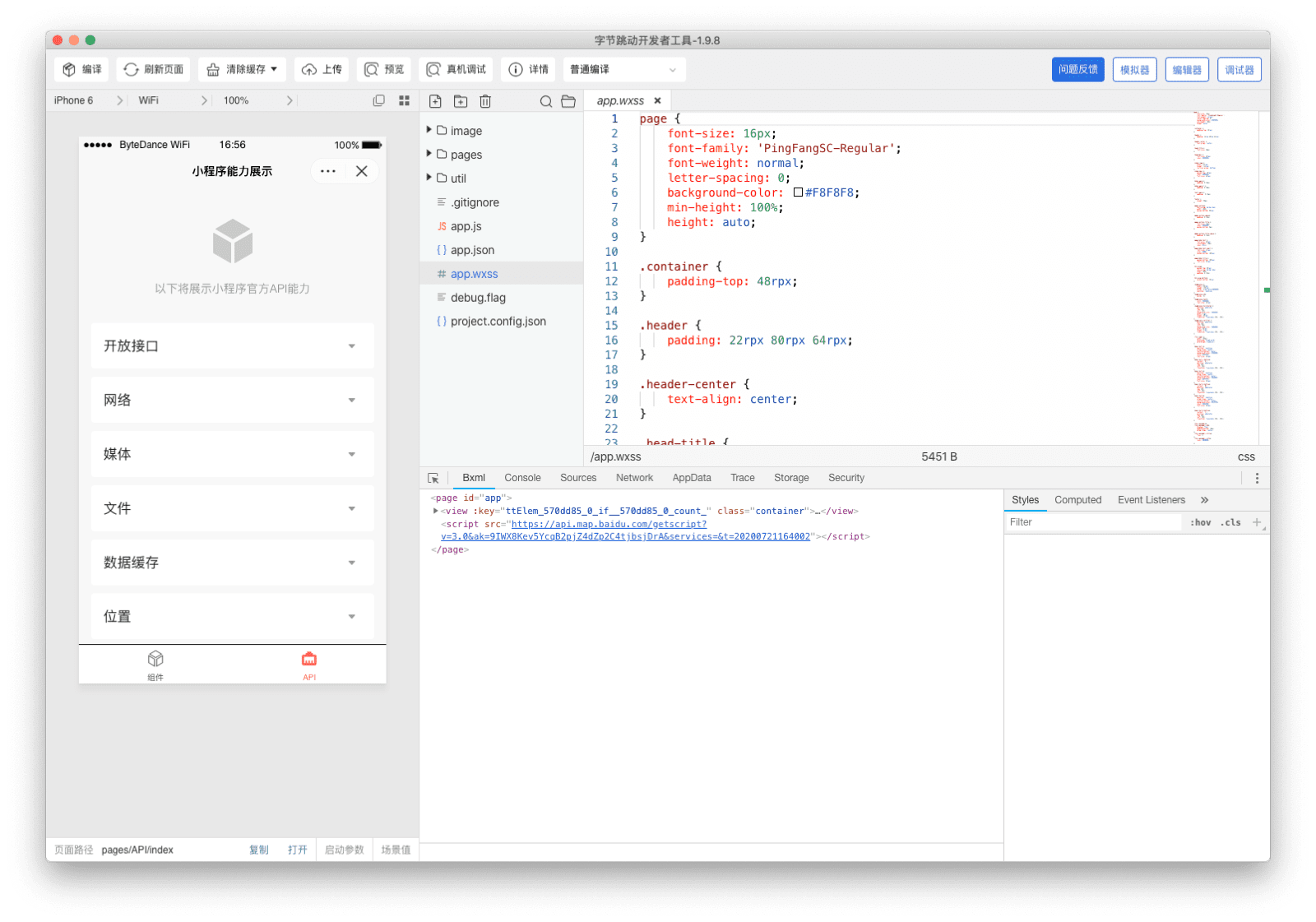
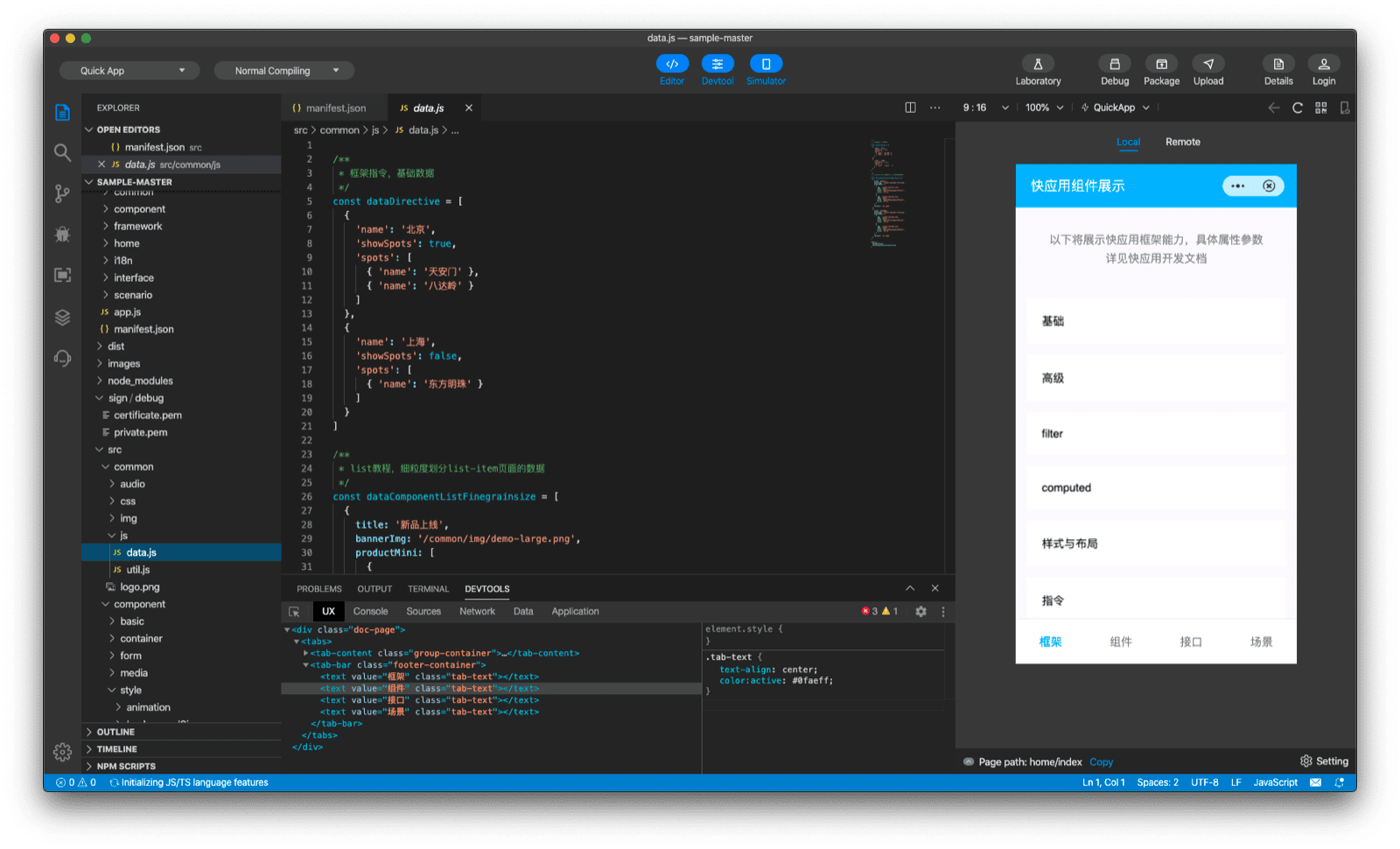
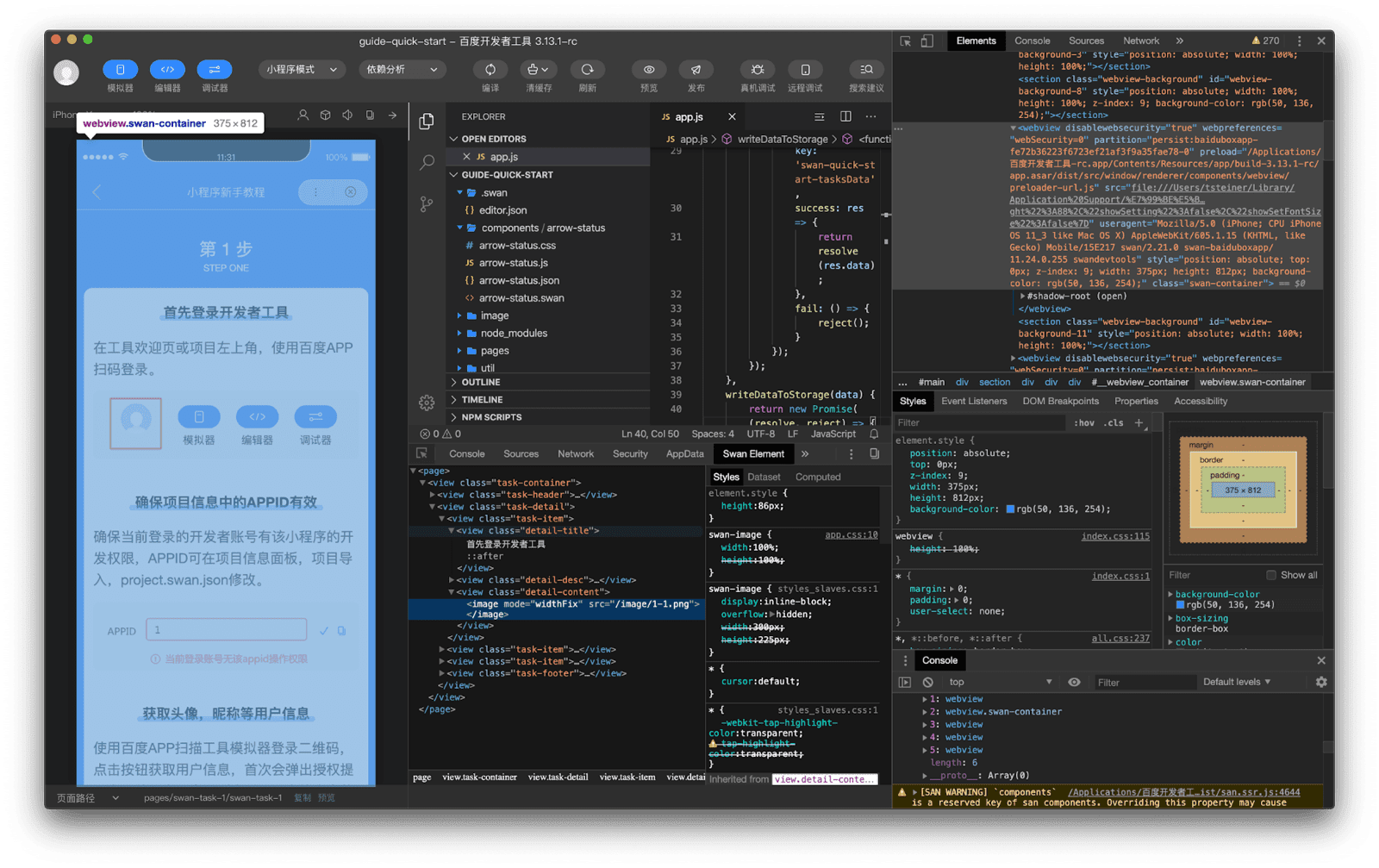
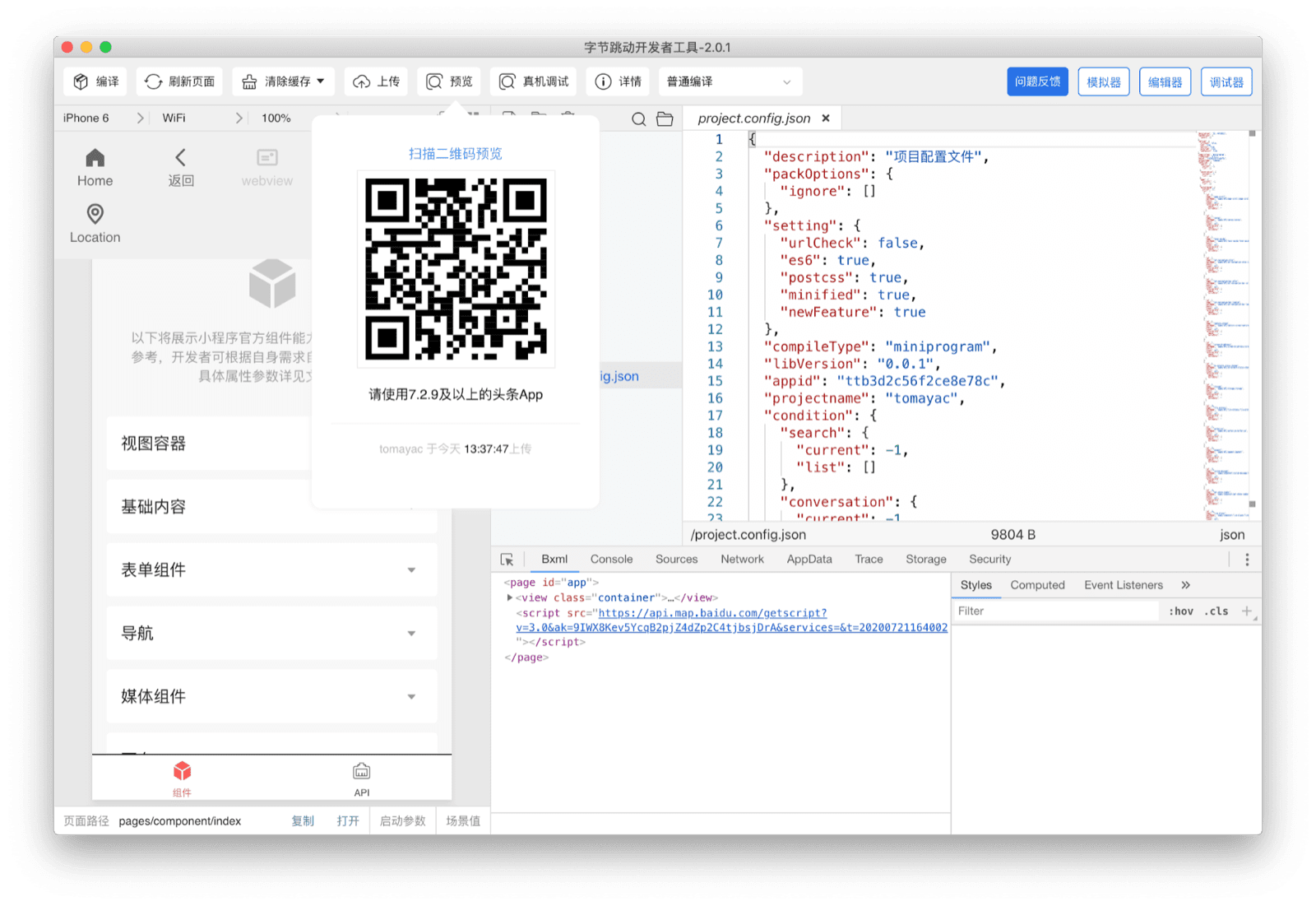
Setelah meluncurkan IDE dan memuat atau membuat aplikasi mini (demo), langkah pertama adalah selalu login. Biasanya, Anda hanya perlu memindai kode QR dengan aplikasi super (tempat Anda sudah login) yang dibuat oleh IDE. Anda jarang sekali harus memasukkan sandi. Setelah Anda login, IDE akan mengetahui identitas Anda dan memungkinkan Anda mulai memprogram, men-debug, menguji, dan mengirimkan aplikasi untuk ditinjau. Berikut ini, Anda dapat melihat screenshot dari lima IDE yang disebutkan dalam paragraf di atas.





Seperti yang dapat Anda lihat, komponen dasar dari semua IDE sangat mirip. Anda selalu memiliki editor
kode berdasarkan Monaco Editor, project yang sama
yang juga mendukung VS Code. Di semua IDE, ada debugger
berdasarkan frontend Chrome DevTools dengan
beberapa modifikasi, yang akan dibahas nanti (lihat Debugger). IDE per se
diimplementasikan sebagai aplikasi NW.js atau Electron,
simulator di IDE diwujudkan sebagai
tag <webview> NW.js atau
tag <webview> Electron, yang pada gilirannya didasarkan pada
tag <webview> Chromium. Jika tertarik dengan
internal IDE, Anda sering kali dapat memeriksanya dengan Chrome DevTools menggunakan pintasan
keyboard Control+Alt+I (atau
Command+Option+I di Mac).

<webview> Electron.
Pengujian dan proses debug simulator dan perangkat sungguhan
Simulator ini sebanding dengan yang mungkin Anda ketahui dari mode perangkat Chrome DevTools. Anda dapat menyimulasikan perangkat Android dan iOS yang berbeda, mengubah skala dan orientasi perangkat, tetapi juga menyimulasikan berbagai status jaringan, tekanan memori, peristiwa pembacaan kode batang, penghentian yang tidak terduga, dan mode gelap.
Meskipun simulator bawaan cukup untuk mendapatkan gambaran kasar tentang perilaku aplikasi, pengujian
di perangkat, seperti pada aplikasi web reguler, tidak dapat diganti. Uji aplikasi mini yang sedang dalam pengembangan hanya dengan
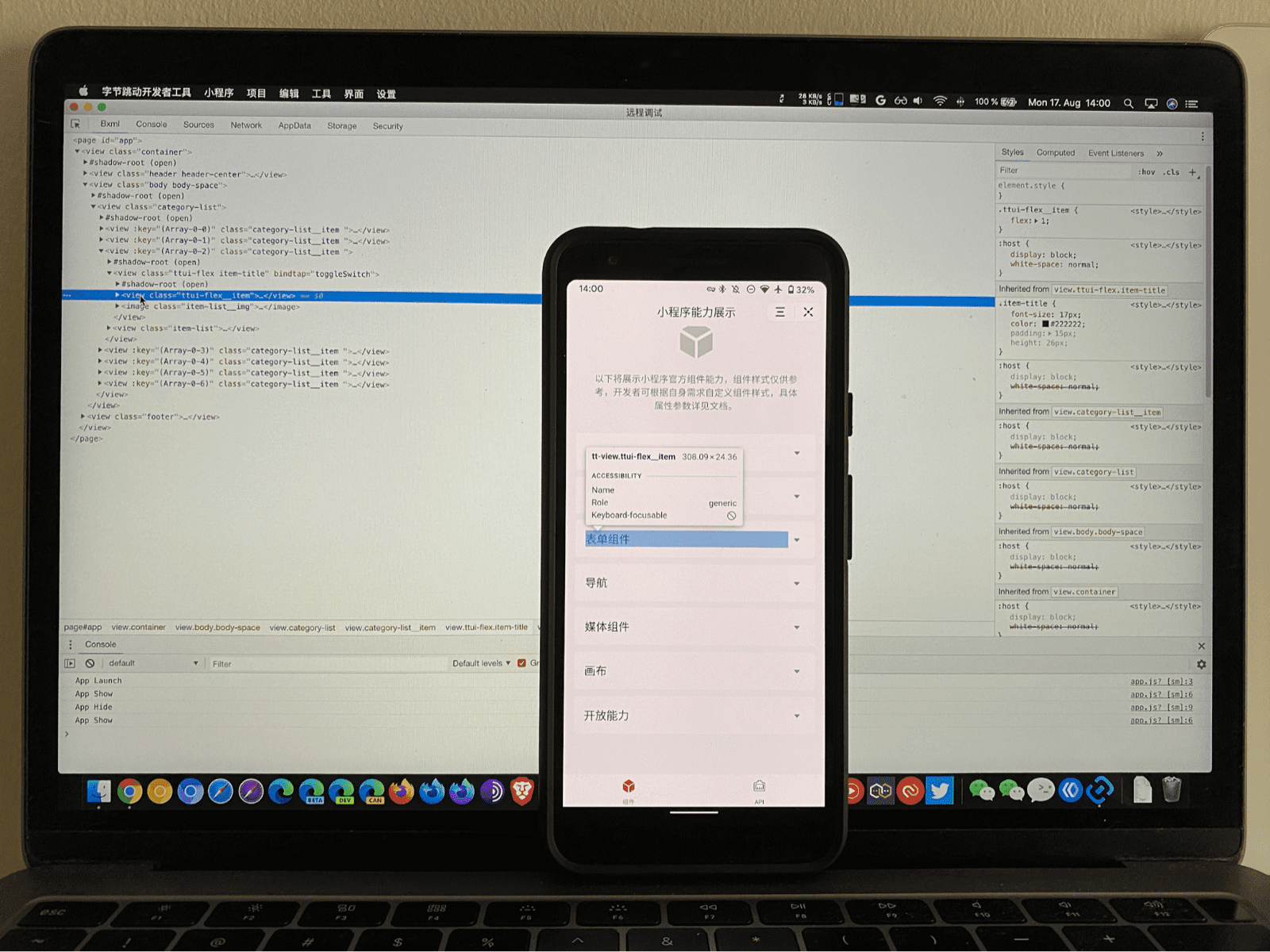
pindai kode QR. Misalnya, di ByteDance DevTools, memindai kode QR yang dihasilkan secara dinamis oleh IDE
dengan perangkat sungguhan akan mengarah ke aplikasi mini versi yang dihosting cloud yang kemudian dapat langsung
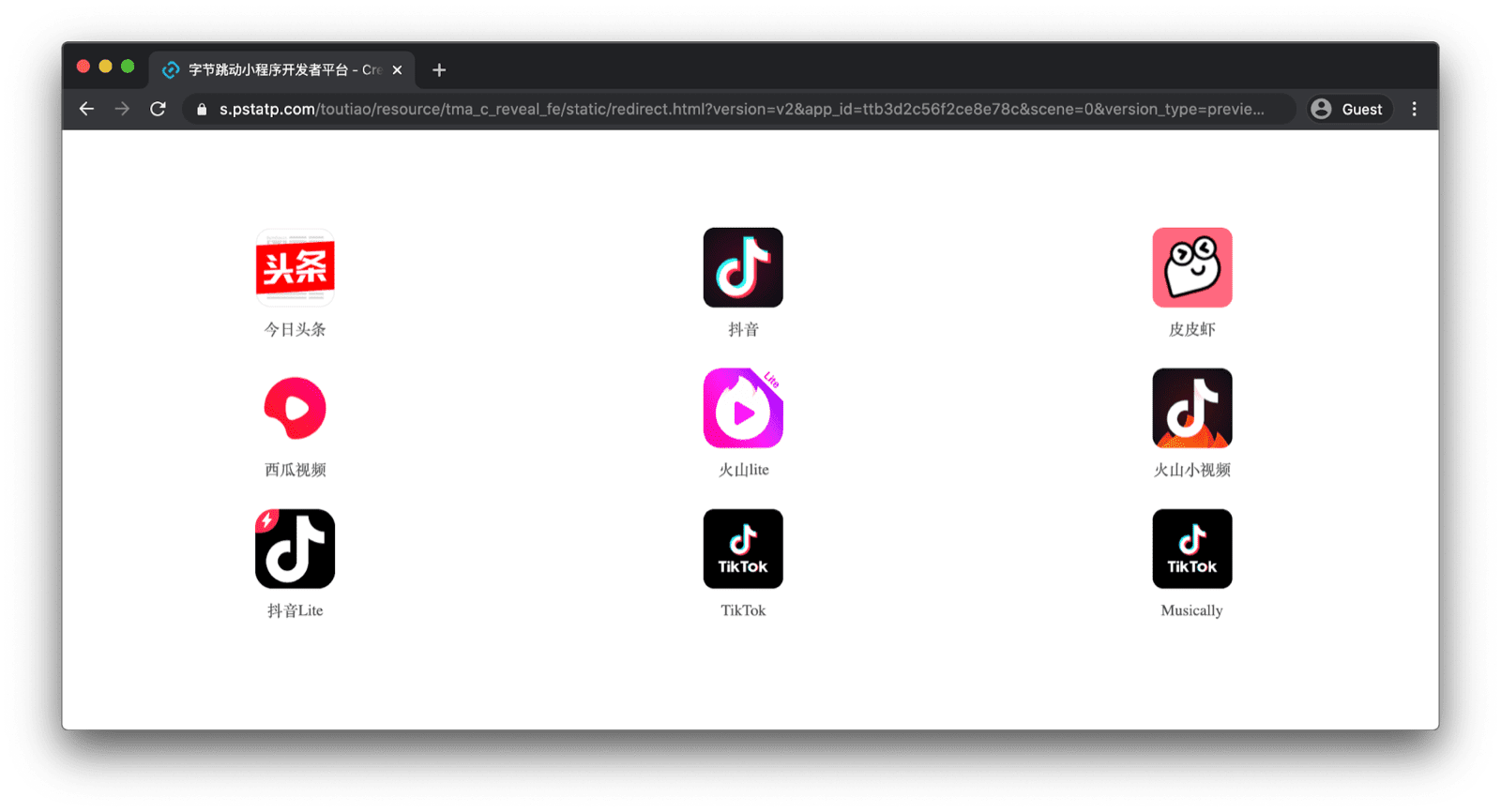
diuji di perangkat. Cara kerjanya untuk ByteDance adalah URL di balik kode QR
(contoh) mengalihkan ke halaman yang dihosting
(contoh),
yang berisi link dengan skema URI khusus seperti, misalnya, snssdk1128://, untuk melihat pratinjau aplikasi
mini di berbagai aplikasi super ByteDance seperti Douyin atau Toutiao
(berikut adalah contoh).
Penyedia aplikasi super lainnya tidak melalui halaman perantara, tetapi membuka pratinjau secara langsung.


Fitur yang lebih menarik adalah proses debug jarak jauh pratinjau berbasis cloud. Setelah memindai kode QR khusus yang dibuat IDE, aplikasi mini akan terbuka di perangkat fisik, dengan jendela DevTools Chrome yang berjalan di komputer untuk proses debug jarak jauh.

Debugger
Proses debug elemen
Pengalaman proses debug aplikasi mini sangat familiar bagi siapa saja yang pernah menggunakan Chrome DevTools. Namun, ada beberapa perbedaan penting yang membuat alur kerja disesuaikan dengan aplikasi mini. Sebagai ganti panel Elemen Chrome DevTools, IDE aplikasi mini memiliki panel yang disesuaikan dengan dialek HTML tertentu. Misalnya, dalam kasus WeChat, panel ini disebut Wxml, yang merupakan singkatan dari WeiXin Markup Language. Di Baidu DevTools, elemen ini disebut Elemen Swan. ByteDance DevTools memanggilnya Bxml. Alipay menamainya AXML, dan Quick App mereferensikan panel ini sebagai UX. Saya akan membahas bahasa markup ini nanti.

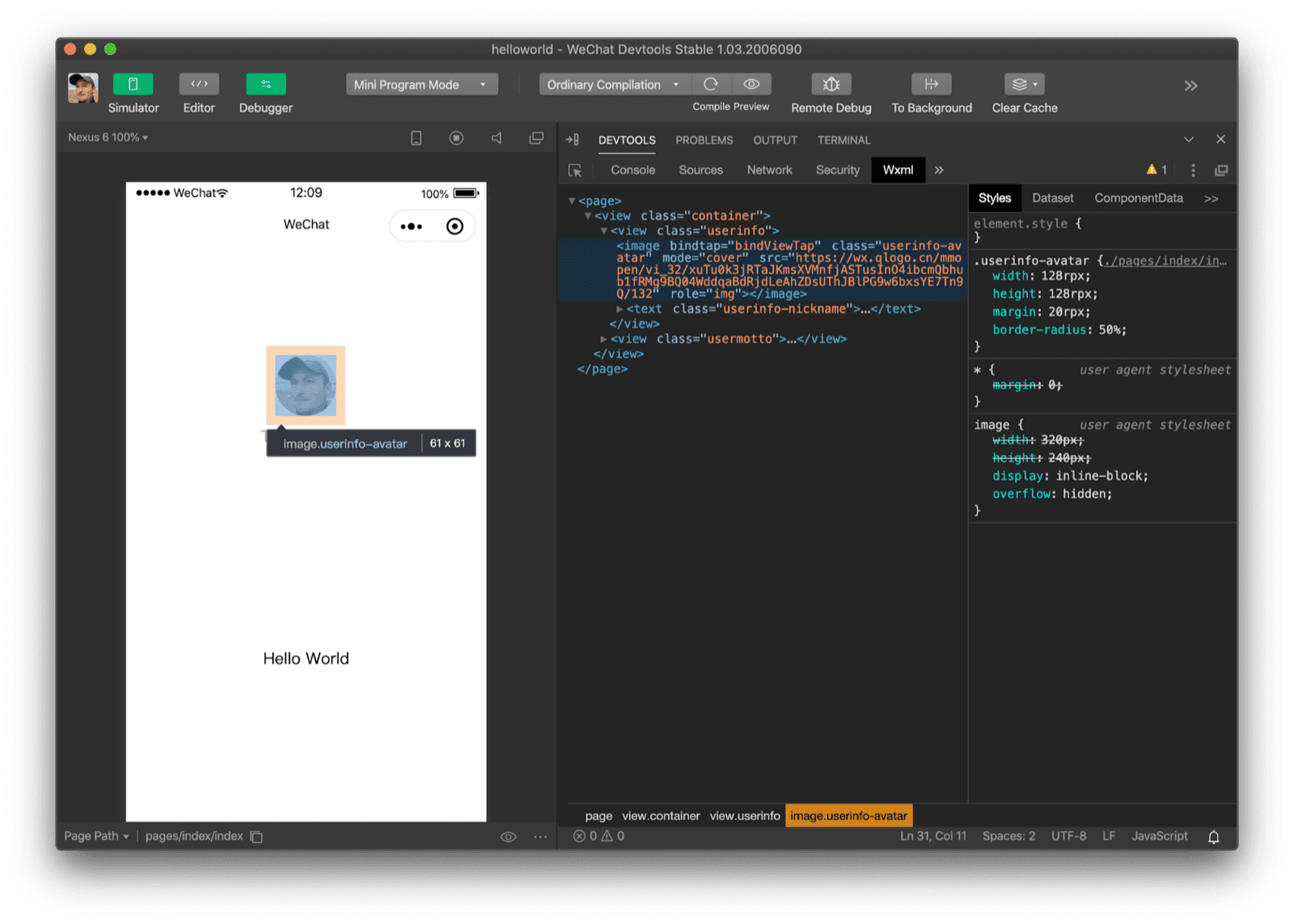
<image> dengan WeChat DevTools.
Elemen kustom di balik layar
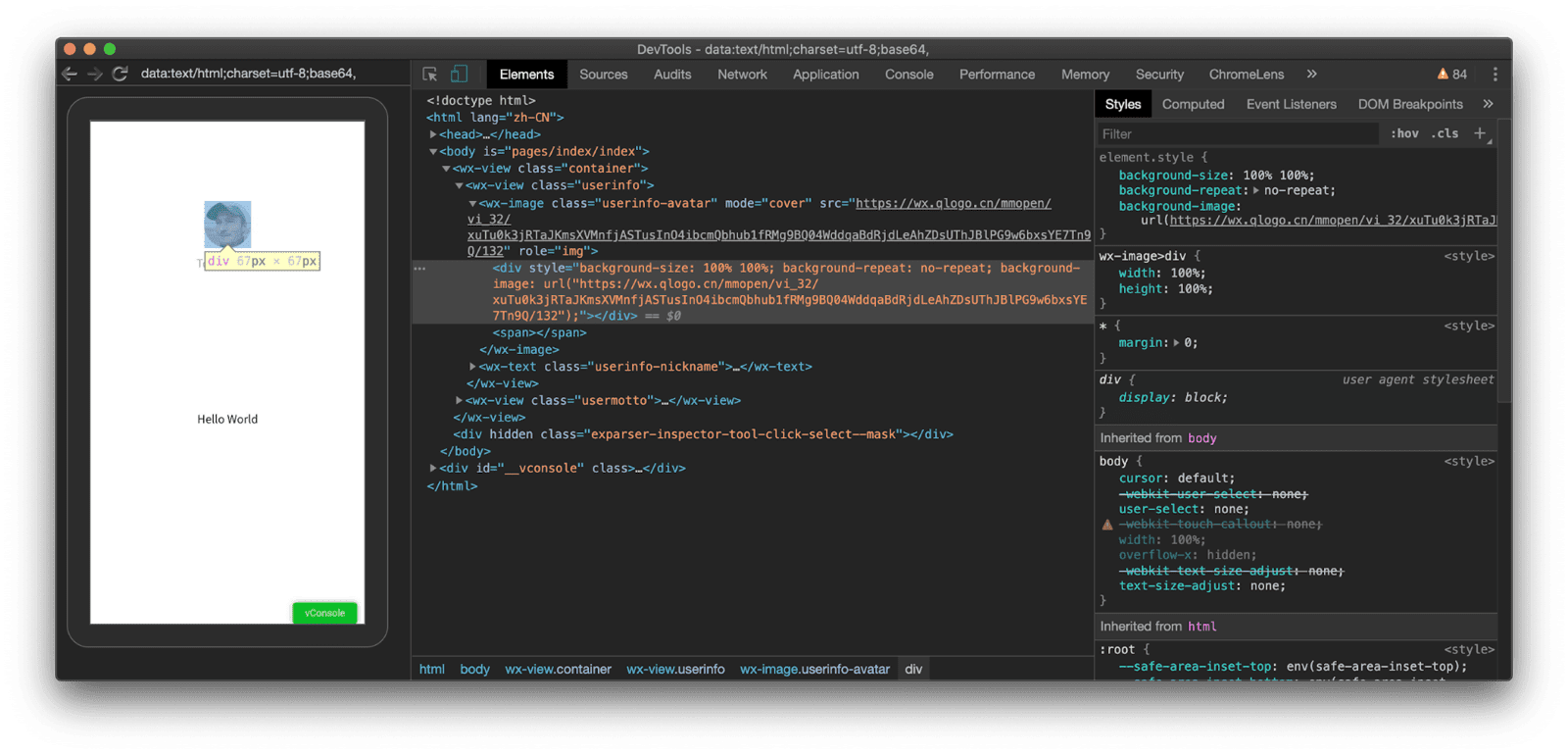
Memeriksa WebView di perangkat sungguhan melalui about://inspect/#devices
menunjukkan bahwa WeChat DevTools sengaja menyembunyikan kebenaran. Saat WeChat DevTools menampilkan
<image>, hal yang sebenarnya saya lihat adalah elemen kustom yang disebut <wx-image> dengan <div>
sebagai satu-satunya turunannya. Perlu diperhatikan bahwa elemen kustom ini tidak menggunakan
DOM Bayangan. Pelajari lebih lanjut
komponen ini nanti.

<image> dengan WeChat DevTools akan mengungkapkan bahwa elemen tersebut sebenarnya adalah elemen kustom <wx-image>.
Proses debug CSS
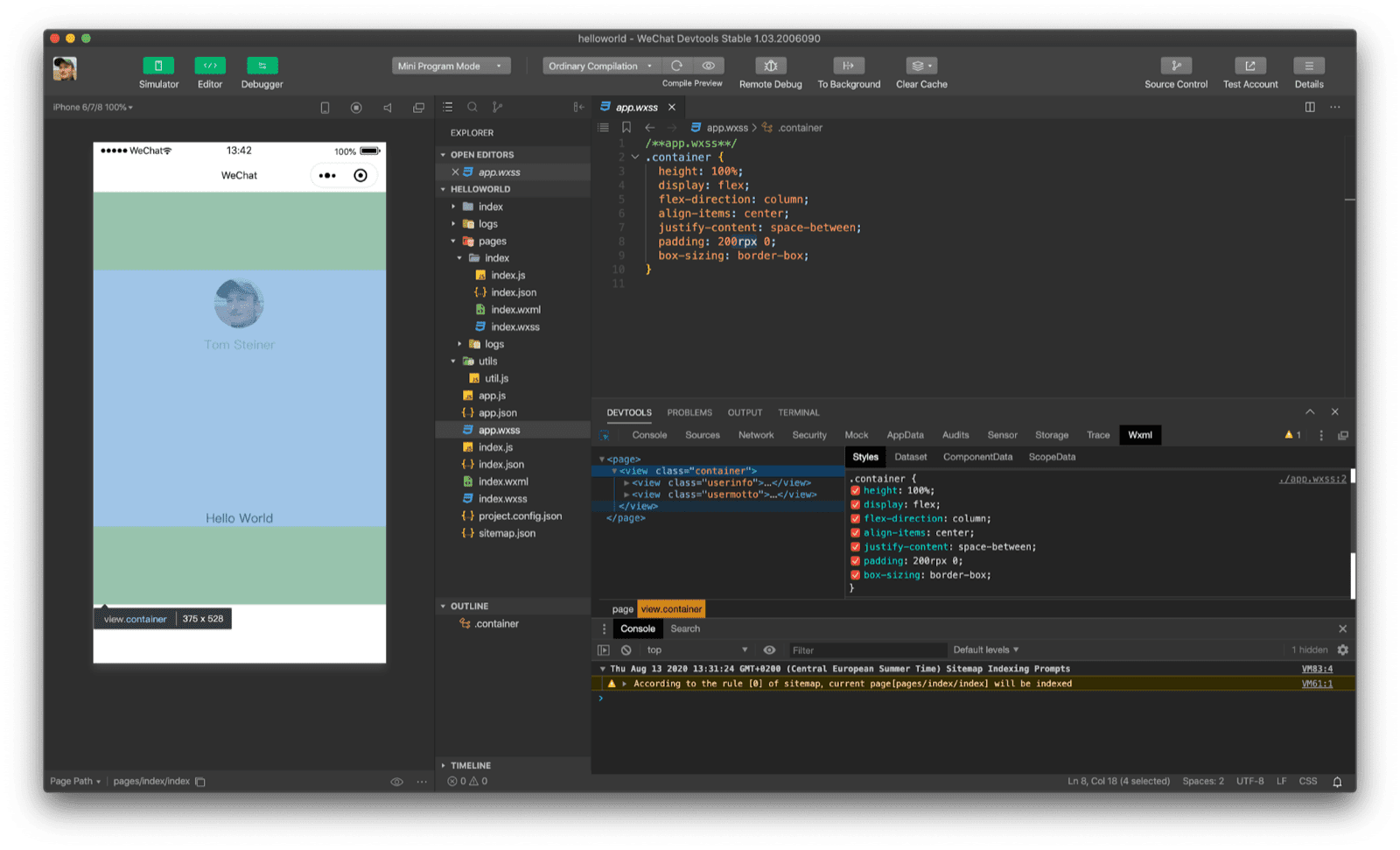
Perbedaan lainnya adalah unit panjang baru rpx untuk piksel responsif dalam berbagai dialek CSS
(selengkapnya tentang unit ini nanti). WeChat DevTools menggunakan unit panjang CSS yang tidak bergantung pada perangkat untuk
membuat pengembangan untuk berbagai ukuran perangkat menjadi lebih intuitif.

200rpx 0) tampilan dengan WeChat DevTools.
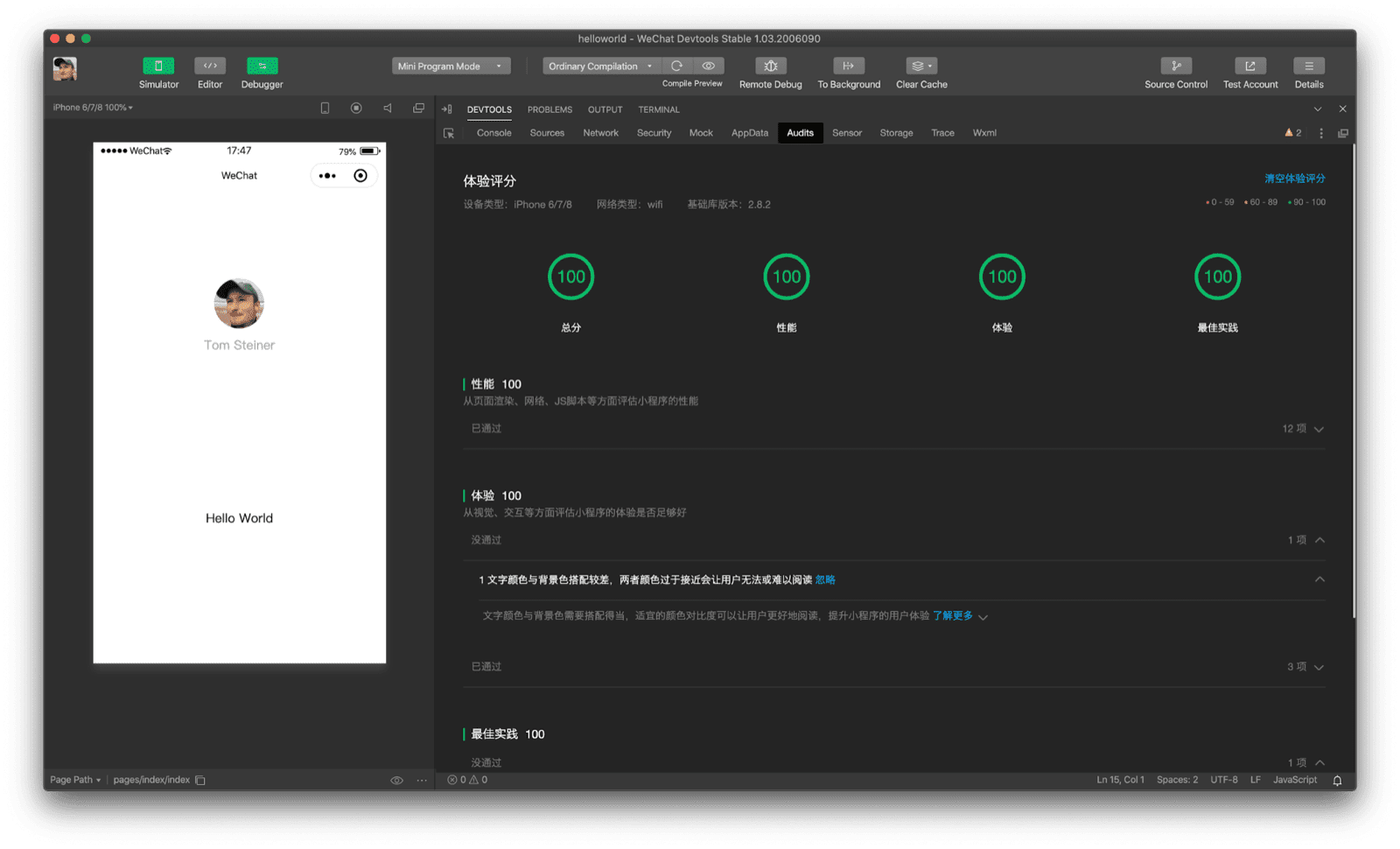
Audit performa
Performa adalah hal yang paling penting bagi aplikasi mini, jadi tidak mengherankan jika WeChat DevTools dan beberapa DevTools lainnya memiliki alat audit terintegrasi yang terinspirasi dari Lighthouse. Area fokus audit adalah Total, Performa, Pengalaman, dan Praktik Terbaik. Tampilan IDE dapat disesuaikan. Dalam screenshot di bawah, saya telah menyembunyikan editor kode untuk sementara agar memiliki lebih banyak ruang layar untuk alat audit.

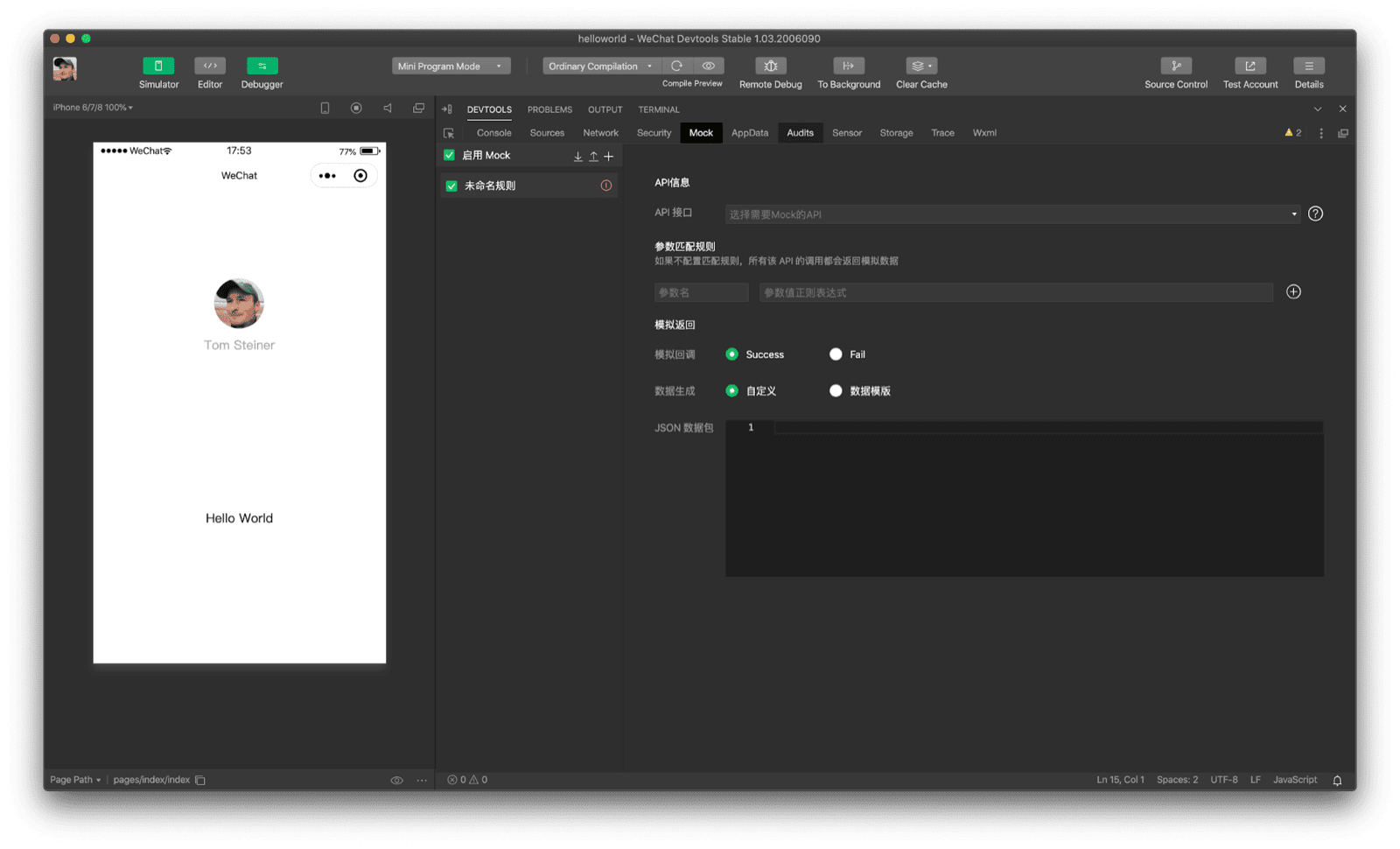
Peniruan API
Daripada mewajibkan developer untuk menyiapkan layanan terpisah, mengejek respons API secara langsung merupakan bagian dari WeChat DevTools. Melalui antarmuka yang mudah digunakan, developer dapat menyiapkan endpoint API dan respons tiruan yang diinginkan.

Ucapan terima kasih
Artikel ini ditinjau oleh Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent, dan Keith Gu.


