একটি PushSubscription পাওয়ার পরে এবং আমাদের সার্ভারটি সংরক্ষণ করার পর স্বাভাবিক পদক্ষেপটি হল একটি পুশ বার্তা ট্রিগার করা, তবে একটি জিনিস রয়েছে যা আমি স্পষ্টভাবে দেখেছি। তাদের পুশ বার্তা পাঠানোর জন্য ব্যবহারকারীর কাছ থেকে অনুমতি চাওয়ার সময় ব্যবহারকারীর অভিজ্ঞতা।
দুঃখের বিষয়, খুব কম সাইটই তাদের ব্যবহারকারীর অনুমতির জন্য কীভাবে অনুরোধ করে সে বিষয়ে অনেক বেশি বিবেচনা করে, তাই আসুন ভাল এবং খারাপ উভয় UX দেখার জন্য একটি সংক্ষিপ্ত আলোচনা করা যাক।
সাধারণ নিদর্শন
কিছু সাধারণ নিদর্শন উত্থাপিত হয়েছে যেগুলি আপনার ব্যবহারকারী এবং ব্যবহারের ক্ষেত্রে কোনটি সর্বোত্তম তা নির্ধারণ করার সময় আপনাকে নির্দেশিত এবং সাহায্য করবে৷
মূল্য প্রস্তাব
ব্যবহারকারীদের এমন একটি সময়ে পুশ করার জন্য সদস্যতা নিতে বলুন যখন সুবিধাটি স্পষ্ট।
উদাহরণস্বরূপ, একজন ব্যবহারকারী এইমাত্র একটি অনলাইন স্টোর থেকে একটি আইটেম কিনেছেন এবং চেকআউট প্রবাহ শেষ করেছেন৷ সাইটটি তখন ডেলিভারি স্ট্যাটাসের আপডেট দিতে পারে।
এই পদ্ধতিটি কাজ করে এমন বিভিন্ন পরিস্থিতিতে রয়েছে:
- একটি নির্দিষ্ট আইটেম স্টক নেই, আপনি কি এটি পরবর্তী উপলব্ধ হলে বিজ্ঞপ্তি পেতে চান?
- এই ব্রেকিং নিউজ গল্পটি নিয়মিত আপডেট করা হবে, গল্পটি বিকাশের সাথে সাথে আপনি কি অবহিত হতে চান?
- আপনি সর্বোচ্চ দরদাতা, আপনি যদি বেশি বিড করেন তাহলে আপনি কি বিজ্ঞপ্তি পেতে চান?
এই সমস্ত পয়েন্ট যেখানে ব্যবহারকারী আপনার পরিষেবাতে বিনিয়োগ করেছেন এবং পুশ বিজ্ঞপ্তিগুলি সক্ষম করার জন্য তাদের জন্য একটি স্পষ্ট মূল্য প্রস্তাব রয়েছে৷

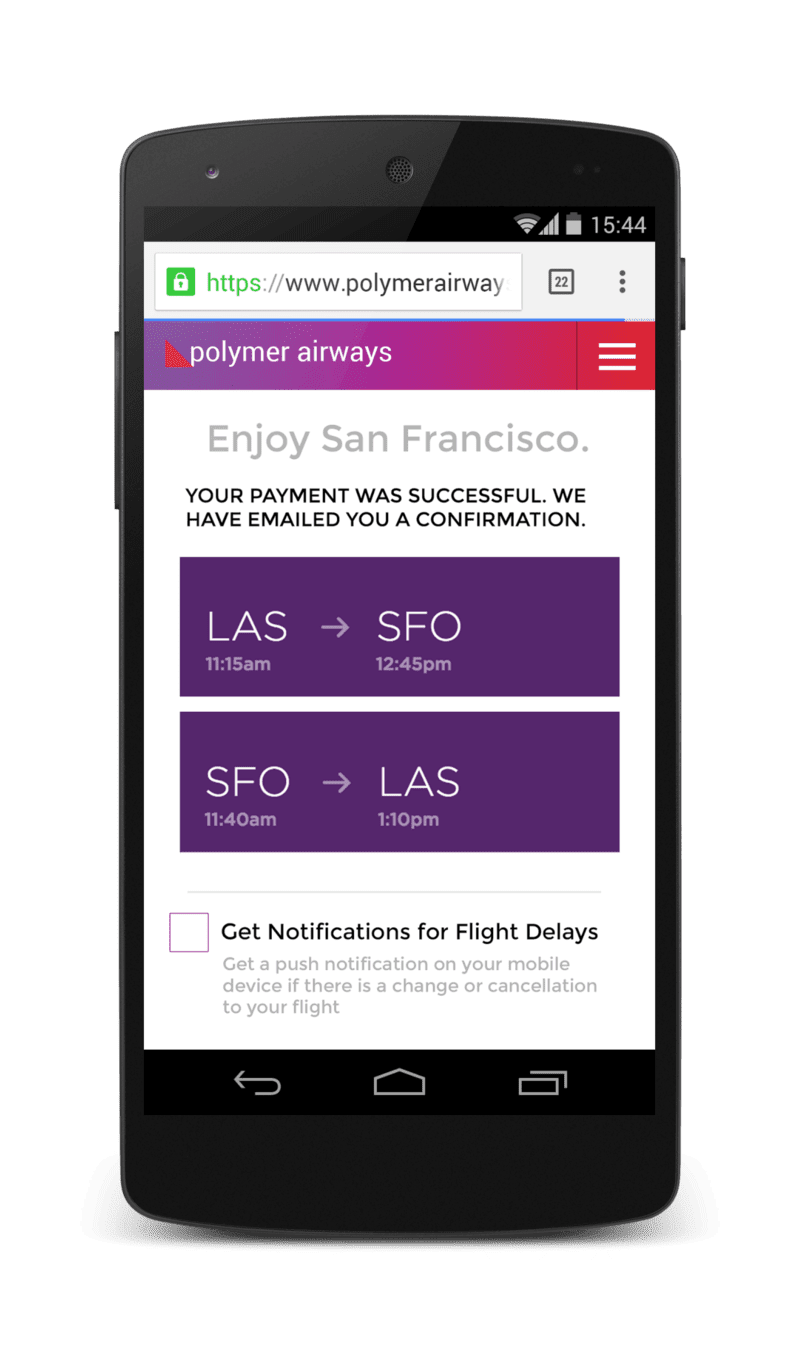
ওয়েন এই পদ্ধতির প্রদর্শনের জন্য একটি অনুমানমূলক এয়ারলাইন ওয়েবসাইটের একটি উপহাস তৈরি করেছেন।
ব্যবহারকারী একটি ফ্লাইট বুক করার পরে এটি জিজ্ঞাসা করে যে ব্যবহারকারী ফ্লাইট বিলম্বের বিজ্ঞপ্তি পেতে চান কিনা।
নোট করুন যে এটি ওয়েবসাইট থেকে একটি কাস্টম UI।

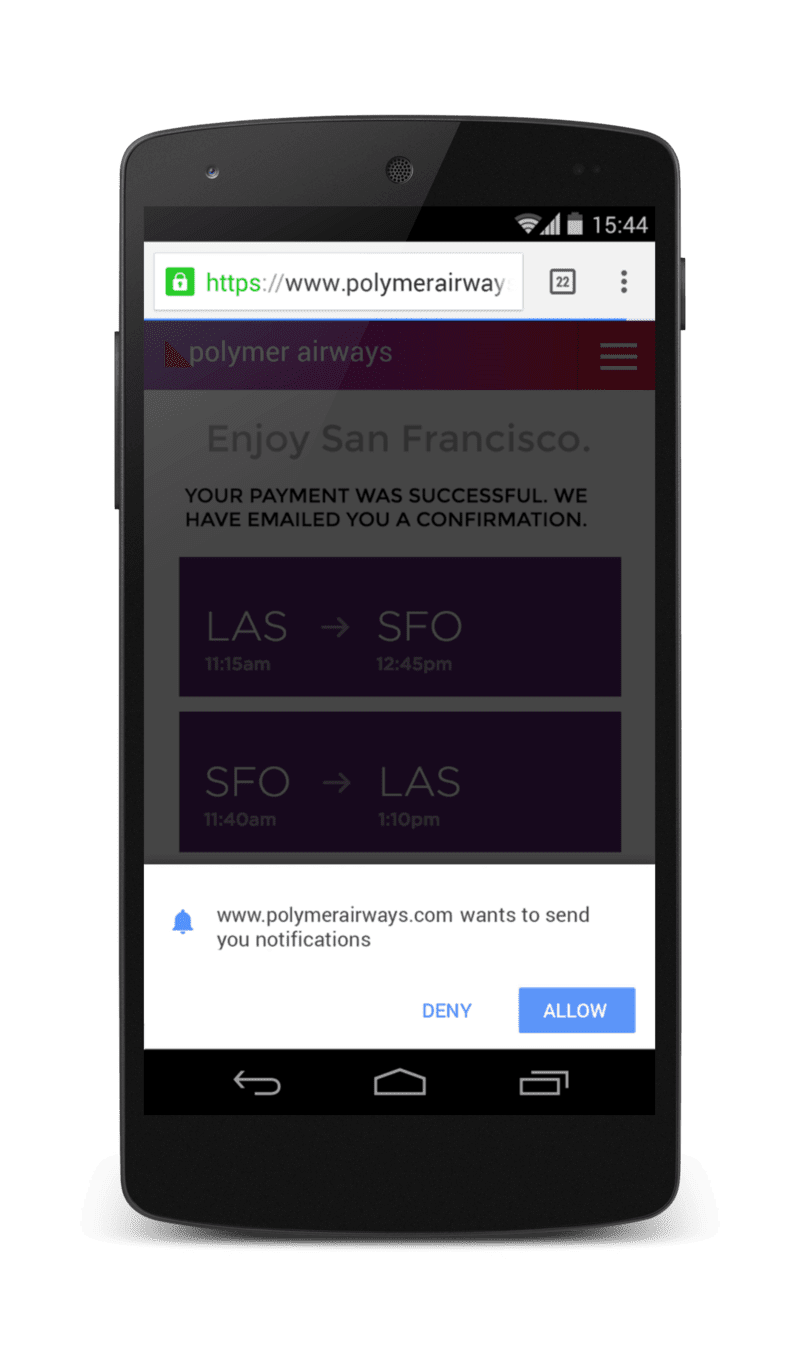
ওয়েনের ডেমোতে আরেকটি চমৎকার স্পর্শ হল যে ব্যবহারকারী যদি বিজ্ঞপ্তিগুলি সক্ষম করতে ক্লিক করে, সাইটটি অনুমতি প্রম্পট দেখালে পুরো পৃষ্ঠায় একটি আধা-স্বচ্ছ ওভারলে যোগ করে। এটি ব্যবহারকারীদের অনুমতি প্রম্পটের প্রতি দৃষ্টি আকর্ষণ করে।
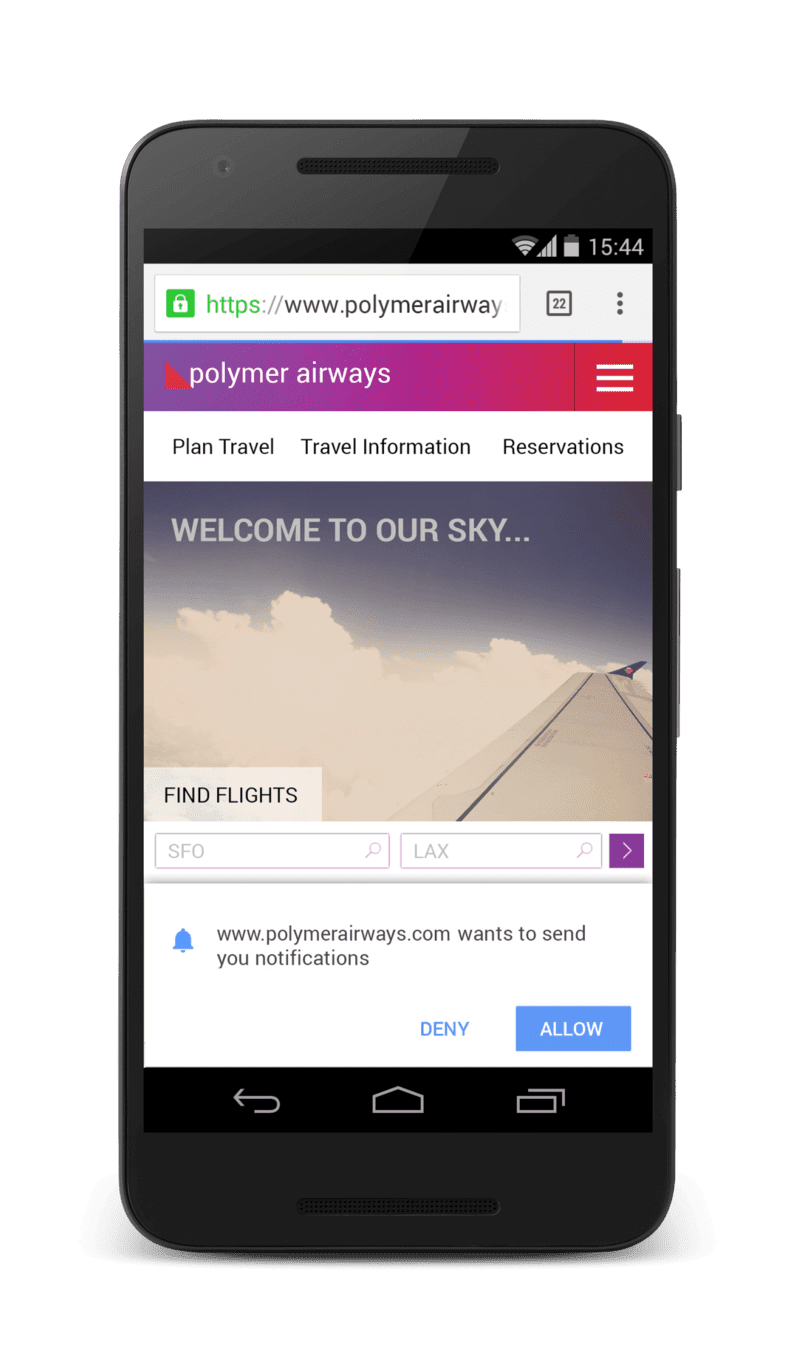
এই উদাহরণের বিকল্প, অনুমতি চাওয়ার জন্য খারাপ UX হল, একজন ব্যবহারকারী বিমান সংস্থার সাইটে অবতরণ করার সাথে সাথে অনুমতির অনুরোধ করা।

কেন বিজ্ঞপ্তিগুলি প্রয়োজন বা ব্যবহারকারীর জন্য দরকারী এই পদ্ধতিটি কোনও প্রসঙ্গ সরবরাহ করে না। এই অনুমতি প্রম্পট দ্বারা ব্যবহারকারীকে তাদের আসল কাজ (যেমন একটি ফ্লাইট বুক করা) অর্জন করা থেকেও ব্লক করা হয়েছে।
দ্বিগুণ অনুমতি
আপনি মনে করতে পারেন যে আপনার সাইটে পুশ মেসেজিং এর জন্য একটি পরিষ্কার ব্যবহার আছে এবং এর ফলে যত তাড়াতাড়ি সম্ভব ব্যবহারকারীর কাছে অনুমতি চাইতে চান।
উদাহরণস্বরূপ তাত্ক্ষণিক বার্তা এবং ইমেল ক্লায়েন্ট। একটি নতুন বার্তা বা ইমেলের জন্য একটি বার্তা দেখানো বিভিন্ন প্ল্যাটফর্ম জুড়ে একটি প্রতিষ্ঠিত ব্যবহারকারীর অভিজ্ঞতা।
এই শ্রেণীর অ্যাপগুলির জন্য, এটি দ্বিগুণ অনুমতি প্যাটার্ন বিবেচনা করা মূল্যবান।
প্রথমে একটি ডায়ালগ দেখান যা আপনার ওয়েবসাইট নিয়ন্ত্রণ করে, আপনার সাইটের ব্যবহারের ক্ষেত্রে মূল্য ব্যাখ্যা করে। ডায়ালগ তারপর ট্রিগার বা প্রয়োজনীয় অনুমতি অনুরোধ ত্যাগ করার জন্য বোতাম অফার করতে পারে। যদি ব্যবহারকারী একটি ইতিবাচক সংকেত প্রদান করে, অনুমতির অনুরোধ করে, প্রকৃত ব্রাউজার অনুমতি প্রম্পটটি ট্রিগার করে।
এই পদ্ধতির সাথে আপনি আপনার ওয়েব অ্যাপে একটি কাস্টম প্রম্পট প্রদর্শন করেন যা প্রথমে প্রসঙ্গ সরবরাহ করে। এটি করার মাধ্যমে, ব্যবহারকারী একটি অপ্রত্যাশিত অনুমতি প্রম্পট দ্বারা ব্যবহারকারী বিরক্ত হওয়ার কারণে স্থায়ীভাবে অবরুদ্ধ হওয়ার ঝুঁকি ছাড়াই আপনার ওয়েবসাইটটি সক্ষম বা নিষ্ক্রিয় করতে বেছে নিতে পারে। ব্যবহারকারী কাস্টম UI এ সক্ষম নির্বাচন করলে, প্রকৃত অনুমতি প্রম্পট প্রদর্শন করুন, অন্যথায় আপনার কাস্টম ডায়ালগ লুকান এবং ব্যবহারকারীর পছন্দকে সম্মান করুন।
আপনি অনুমতির সর্বোত্তম অনুশীলন এবং কীভাবে Google Meet তাদের অনুমতি প্রবাহকে উন্নত করেছে সে সম্পর্কে আরও পড়তে পারেন।
সেটিংস প্যানেল
আপনি বিজ্ঞপ্তিগুলিকে একটি সেটিংস প্যানেলে স্থানান্তর করতে পারেন, ব্যবহারকারীদের আপনার ওয়েব অ্যাপের UI বিশৃঙ্খল করার প্রয়োজন ছাড়াই পুশ মেসেজিং সক্ষম এবং অক্ষম করার একটি সহজ উপায় দেয়৷

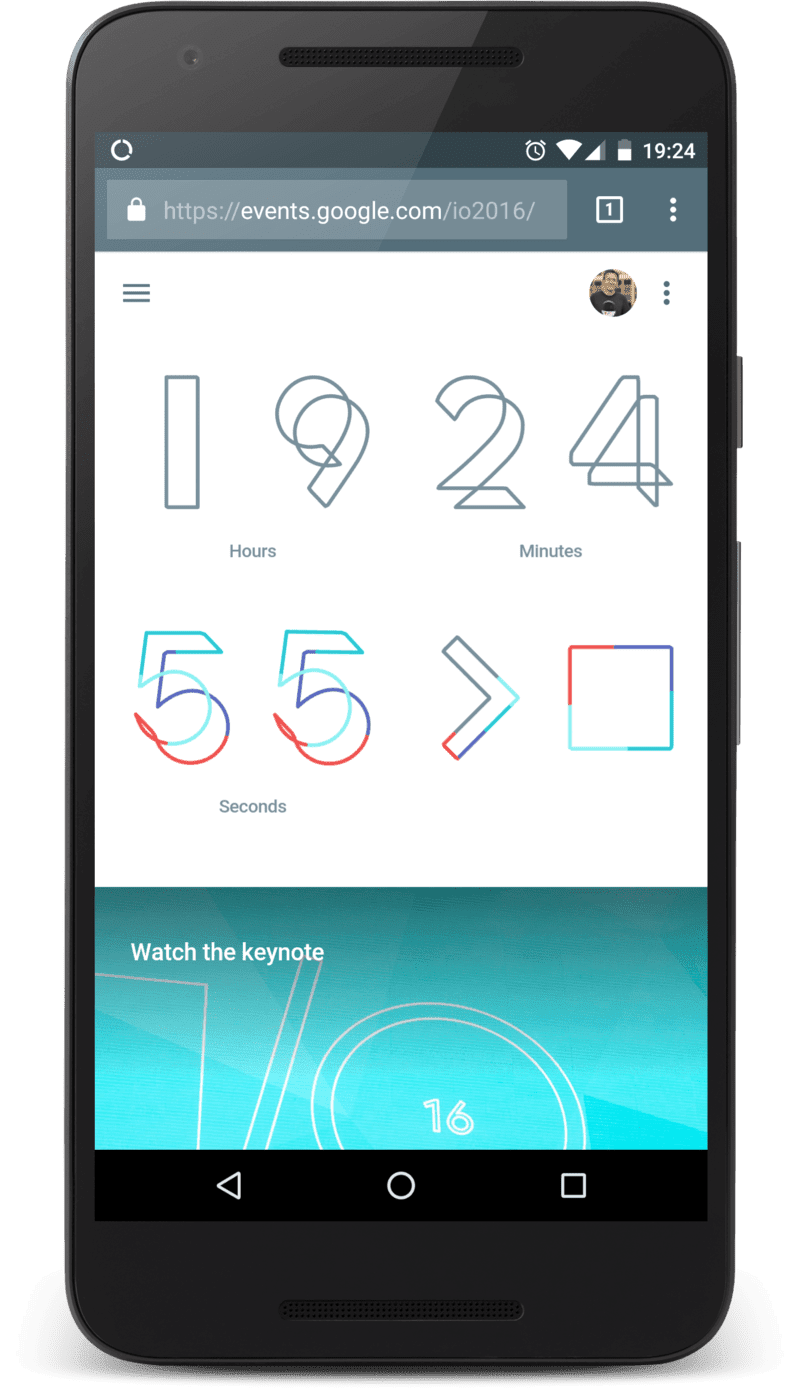
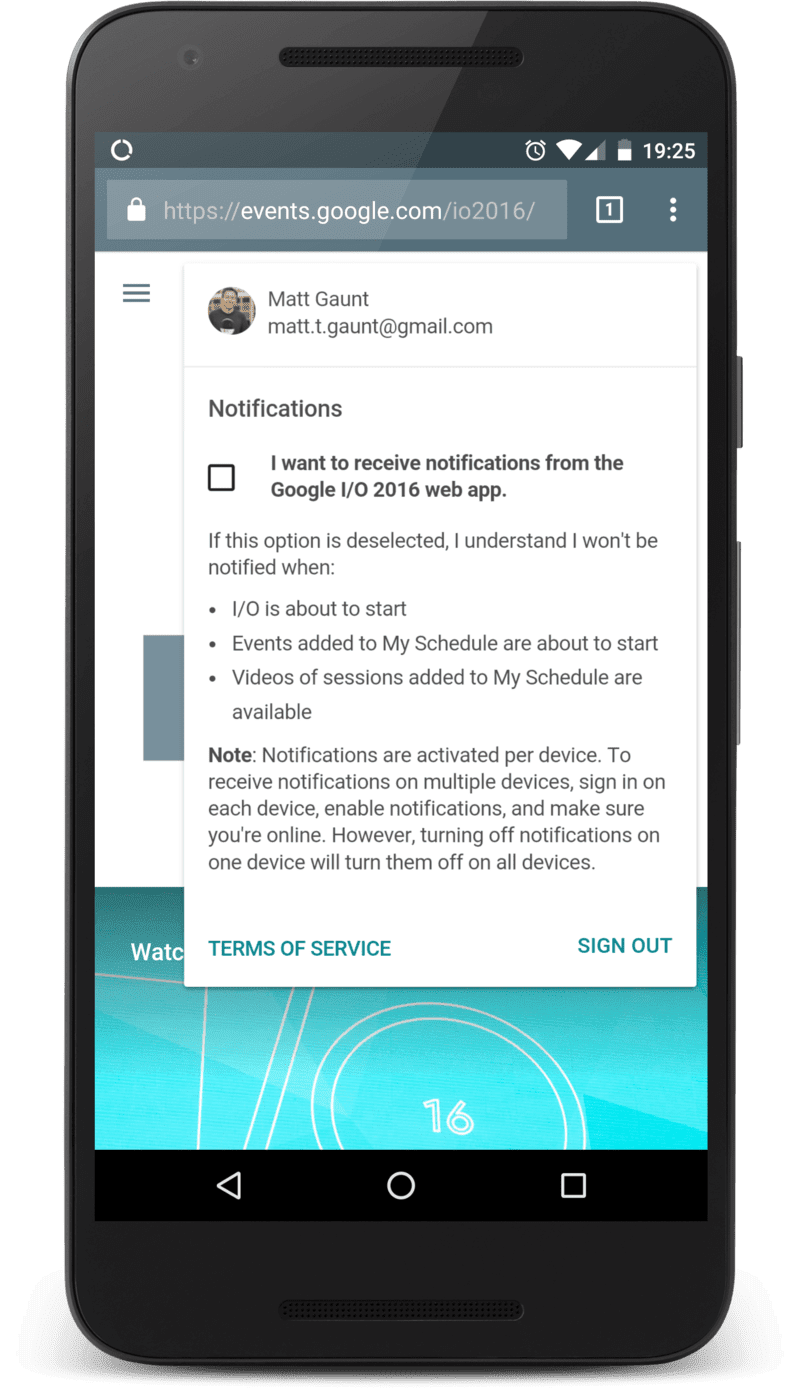
এর একটি ভালো উদাহরণ হল Google I/O সাইট। আপনি যখন প্রথম Google I/O সাইট লোড করেন, তখন আপনাকে কিছু করতে বলা হয় না, ব্যবহারকারীকে সাইটটি অন্বেষণ করতে দেওয়া হয়।

কিছু পরিদর্শনের পর, ডানদিকের মেনু আইটেমটিতে ক্লিক করলে একটি সেটিংস প্যানেল দেখা যায় যা ব্যবহারকারীকে বিজ্ঞপ্তিগুলি সেট আপ করতে এবং পরিচালনা করতে দেয়৷

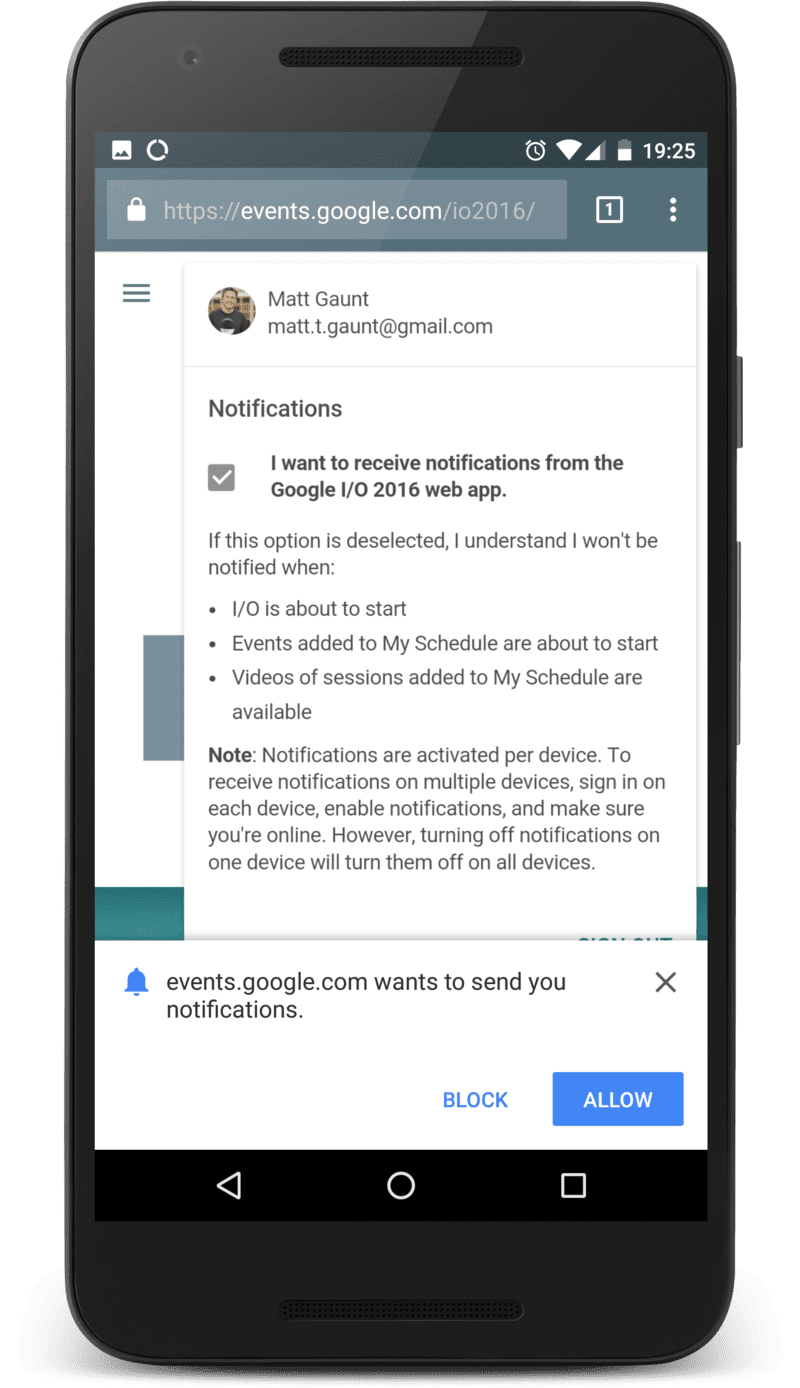
চেকবক্সে ক্লিক করলে অনুমতি প্রম্পট দেখাবে। কোন লুকানো চমক.
অনুমতি মঞ্জুর করার পরে, চেকবক্সটি চেক করা হয়েছে এবং ব্যবহারকারী যেতে ভাল। এই UI সম্পর্কে দুর্দান্ত জিনিস হল যে ব্যবহারকারীরা ওয়েবসাইটে একটি অবস্থান থেকে বিজ্ঞপ্তিগুলি সক্ষম এবং অক্ষম করতে পারে৷
প্যাসিভ পন্থা
একজন ব্যবহারকারীকে পুশ অফার করার সবচেয়ে সহজ উপায়গুলির মধ্যে একটি হল একটি বোতাম বা টগল সুইচ যা একটি সাইট জুড়ে সামঞ্জস্যপূর্ণ পৃষ্ঠার একটি অবস্থানে পুশ বার্তাগুলিকে সক্ষম/অক্ষম করে৷
এটি ব্যবহারকারীদের পুশ বিজ্ঞপ্তিগুলি সক্ষম করতে চালিত করে না, তবে ব্যবহারকারীদের আপনার ওয়েবসাইটের সাথে জড়িত থাকার জন্য অপ্ট ইন এবং আউট করার জন্য একটি নির্ভরযোগ্য এবং সহজ উপায় অফার করে৷ ব্লগের মত সাইটগুলির জন্য যেগুলির কিছু নিয়মিত দর্শকের পাশাপাশি উচ্চ বাউন্স রেট থাকতে পারে, এটি একটি কঠিন বিকল্প কারণ এটি নিয়মিত দর্শকদের লক্ষ্য করে বিরক্তিকর ড্রাইভ-বাই ভিজিটর ছাড়াই৷
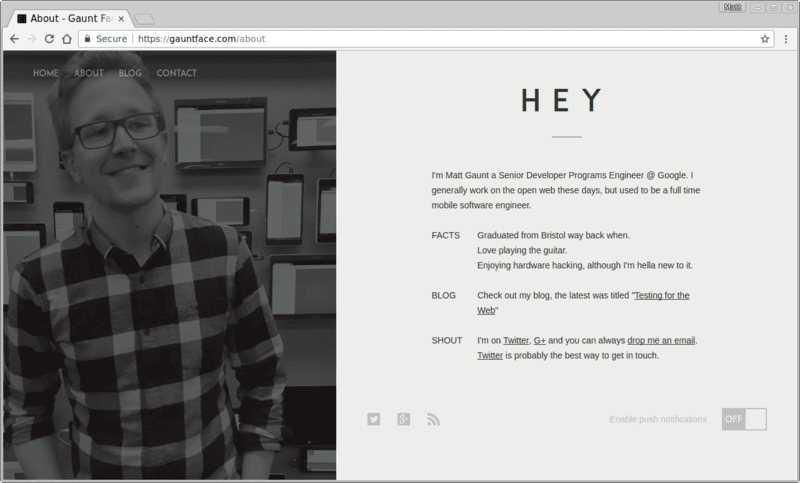
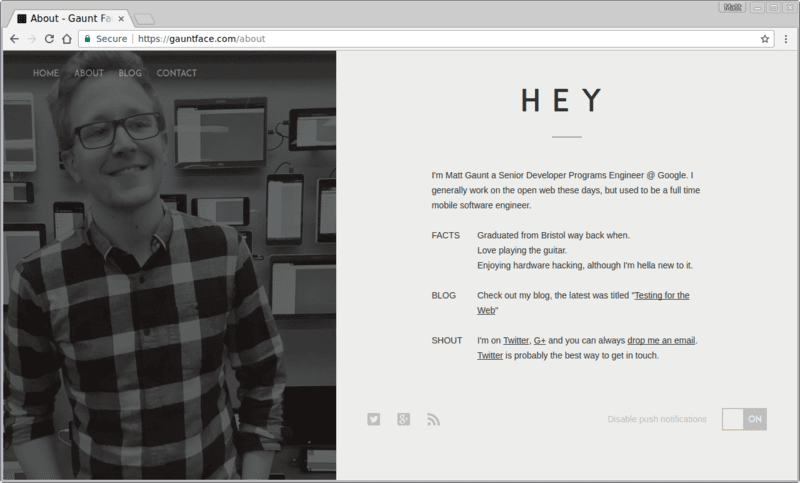
আমার ব্যক্তিগত সাইটে, ফুটারে পুশ মেসেজিংয়ের জন্য আমার কাছে একটি টগল সুইচ আছে।

এটি মোটামুটি উপায়ের বাইরে, কিন্তু নিয়মিত দর্শকদের জন্য এটি আপডেট পেতে ইচ্ছুক পাঠকদের কাছ থেকে যথেষ্ট মনোযোগ পেতে হবে। এককালীন দর্শনার্থীরা সম্পূর্ণরূপে প্রভাবিত হয় না।
ব্যবহারকারী যদি পুশ মেসেজিং-এ সাবস্ক্রাইব করেন, তাহলে টগল সুইচের অবস্থা পরিবর্তিত হয় এবং পুরো সাইটের অবস্থা বজায় রাখে।

খারাপ UX
এগুলো হল কিছু সাধারণ অভ্যাস যা আমি ওয়েবে লক্ষ্য করেছি। দুঃখজনকভাবে, একটি খুব সাধারণ খারাপ অভ্যাস আছে।
আপনি যা করতে পারেন তা হল ব্যবহারকারীরা আপনার সাইটে অবতরণ করার সাথে সাথে তাদের অনুমতি ডায়ালগ দেখান।
কেন তাদের কাছে অনুমতি চাওয়া হচ্ছে সে বিষয়ে তাদের শূন্য প্রসঙ্গ নেই, তারা হয়তো জানেন না আপনার ওয়েবসাইট কিসের জন্য, এটি কি করে বা এটি কী অফার করে। হতাশা থেকে এই মুহুর্তে অনুমতিগুলি ব্লক করা অস্বাভাবিক নয়, এই পপ-আপটি তারা যা করার চেষ্টা করছে তার পথে বাধা হয়ে আসছে।
মনে রাখবেন, ব্যবহারকারী যদি অনুমতির অনুরোধ ব্লক করে , আপনার ওয়েব অ্যাপ আবার অনুমতি চাইতে পারবে না। ব্লক হওয়ার পরে অনুমতি পেতে, ব্যবহারকারীকে ব্রাউজারের UI-তে অনুমতি পরিবর্তন করতে হবে এবং এটি করা ব্যবহারকারীর পক্ষে সহজ, স্পষ্ট বা মজাদার নয়।
যাই হোক না কেন, ব্যবহারকারী আপনার সাইট খোলার সাথে সাথে অনুমতি চাইবেন না, অন্য কিছু UI বা পদ্ধতির কথা বিবেচনা করুন যাতে ব্যবহারকারীকে অনুমতি দেওয়ার জন্য উদ্দীপনা থাকে।
একটি উপায় অফার
ব্যবহারকারীকে পুশ করার জন্য সাবস্ক্রাইব করার জন্য UX বিবেচনা করার পাশাপাশি, অনুগ্রহ করে বিবেচনা করুন যে কীভাবে একজন ব্যবহারকারীর সদস্যতা ত্যাগ করা উচিত বা পুশ মেসেজিং থেকে অপ্ট আউট করা উচিত।
পৃষ্ঠা লোড হওয়ার সাথে সাথে অনুমতি চাওয়া এবং তারপরে পুশ বিজ্ঞপ্তিগুলি অক্ষম করার জন্য কোনও UI অফার করে না এমন সাইটের সংখ্যা বিস্ময়কর।
আপনার সাইট আপনার ব্যবহারকারীদের ব্যাখ্যা করা উচিত কিভাবে তারা পুশ নিষ্ক্রিয় করতে পারে। যদি আপনি না করেন, ব্যবহারকারীরা পারমাণবিক বিকল্প গ্রহণ করতে পারে এবং স্থায়ীভাবে অনুমতি ব্লক করতে পারে।
পরের দিকে কোথায় যেতে হবে
- ওয়েব অনুমতি সেরা অভ্যাস
- কম ঘর্ষণ, আরও নিয়ন্ত্রণ: কীভাবে Google Meet অডিও এবং ভিডিও অনুমতি উন্নত করেছে
- ওয়েব পুশ বিজ্ঞপ্তি ওভারভিউ
- কিভাবে ধাক্কা কাজ করে
- একটি ব্যবহারকারী সদস্যতা
- ওয়েব পুশ লাইব্রেরি দিয়ে বার্তা পাঠানো
- ওয়েব পুশ প্রোটোকল
- পুশ ইভেন্টগুলি পরিচালনা করা
- একটি বিজ্ঞপ্তি প্রদর্শন করা হচ্ছে
- বিজ্ঞপ্তি আচরণ
- সাধারণ বিজ্ঞপ্তি প্যাটার্ন
- পুশ বিজ্ঞপ্তি FAQ
- সাধারণ সমস্যা এবং রিপোর্টিং বাগ

