אפליקציית PWA מחוץ לדפדפן מנהלת את החלון שלה. מידע על ממשקי ה-API והיכולות לניהול חלון במערכת ההפעלה.
האפליקציה פועלת בחלון משלה, שמנוהל על ידי ה-PWA, ונהנית מכל היתרונות של חלון במערכת ההפעלה הזו, כמו:
- האפשרות להזיז ולשנות את גודל החלון במערכות הפעלה עם ריבוי חלונות, כמו Windows או ChromeOS.
- שיתוף המסך עם חלונות של אפליקציות אחרות, כמו במצב המסך המפוצל ב-iPadOS או במצב המסך המפוצל ב-Android.
- האפליקציות מופיעות במזחים, בסרגלי משימות ובתפריט alt-tab במחשבים, וברשימות חלונות של ריבוי משימות במכשירים ניידים.
- אפשר למזער את החלון, להעביר אותו בין מסכים ושולחנות עבודה ולסגור אותו בכל שלב.
הזזה ושינוי הגודל של החלון
חלון ה-PWA יכול להיות בכל גודל ולהיות ממוקם בכל מקום במסך במערכות הפעלה למחשב. כברירת מחדל, כשמשתמש פותח את ה-PWA בפעם הראשונה אחרי ההתקנה, גודל החלון של ה-PWA הוא אחוז מסוים מהמסך הנוכחי, עם רזולוציה מקסימלית של 1920x1080, והוא ממוקם בפינה הימנית העליונה של המסך.
המשתמש יכול להזיז את החלון ולשנות את הגודל שלו, והדפדפן יזכור את ההעדפה האחרונה. בפעם הבאה שהמשתמש יפתח את האפליקציה, גודל החלון והמיקום שלו יהיו כמו בשימוש הקודם.
אי אפשר להגדיר את הגודל והמיקום המועדפים של אפליקציית ה-PWA במניפסט. אפשר לשנות את המיקום והגודל של החלון רק באמצעות JavaScript API. מהקוד שלכם, אתם יכולים להזיז ולשנות את הגודל של חלון ה-PWA באמצעות הפונקציות moveTo(x, y) ו-resizeTo(x, y) של אובייקט window.
לדוגמה, אפשר לשנות את הגודל של חלון ה-PWA ולהעביר אותו כשחלון ה-PWA נטען באמצעות:
document.addEventListener("DOMContentLoaded", event => {
// we can move only if we are not in a browser's tab
isBrowser = matchMedia("(display-mode: browser)").matches;
if (!isBrowser) {
window.moveTo(16, 16);
window.resizeTo(800, 600);
}
});
אפשר להריץ שאילתה לגבי הגודל והמיקום הנוכחיים של המסך באמצעות האובייקט window.screen. אפשר לזהות מתי משנים את הגודל של החלון באמצעות האירוע resize מהאובייקט window. אין אירוע לתיעוד של הזזת החלון, ולכן האפשרות היחידה היא לשלוח שאילתה לגבי המיקום בתדירות גבוהה.
במקום להזיז את החלון ולשנות את הגודל שלו באופן מוחלט, אפשר להזיז אותו באופן יחסי ולשנות את הגודל שלו באמצעות moveBy() ו-resizeBy().
עיון באתרים אחרים
אם רוצים להעביר את המשתמש לאתר חיצוני שלא נכלל בהיקף של אפליקציית ה-PWA, אפשר לעשות זאת באמצעות רכיב HTML רגיל <a href>. משתמשים ב-location.href
או פותחים חלון חדש בפלטפורמות תואמות.
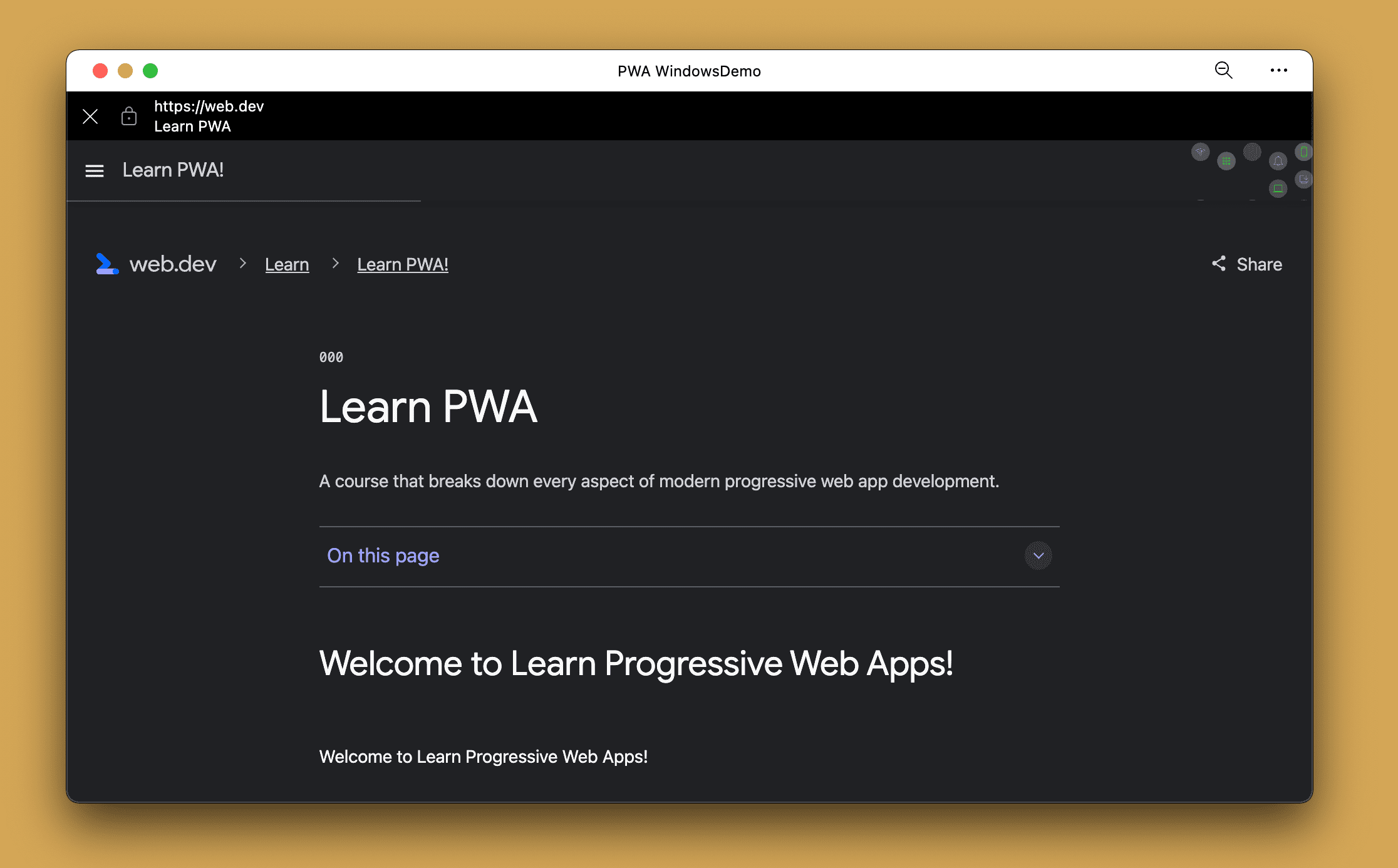
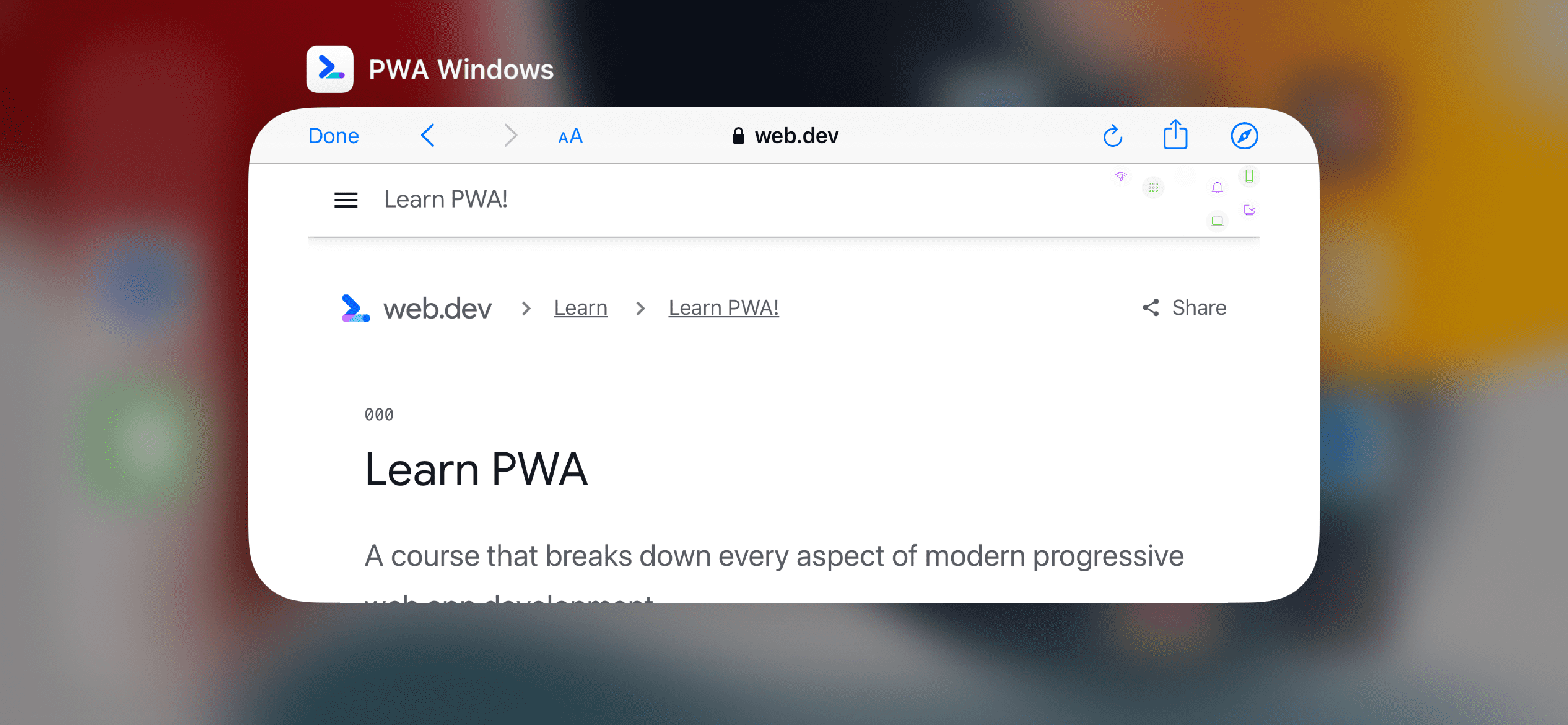
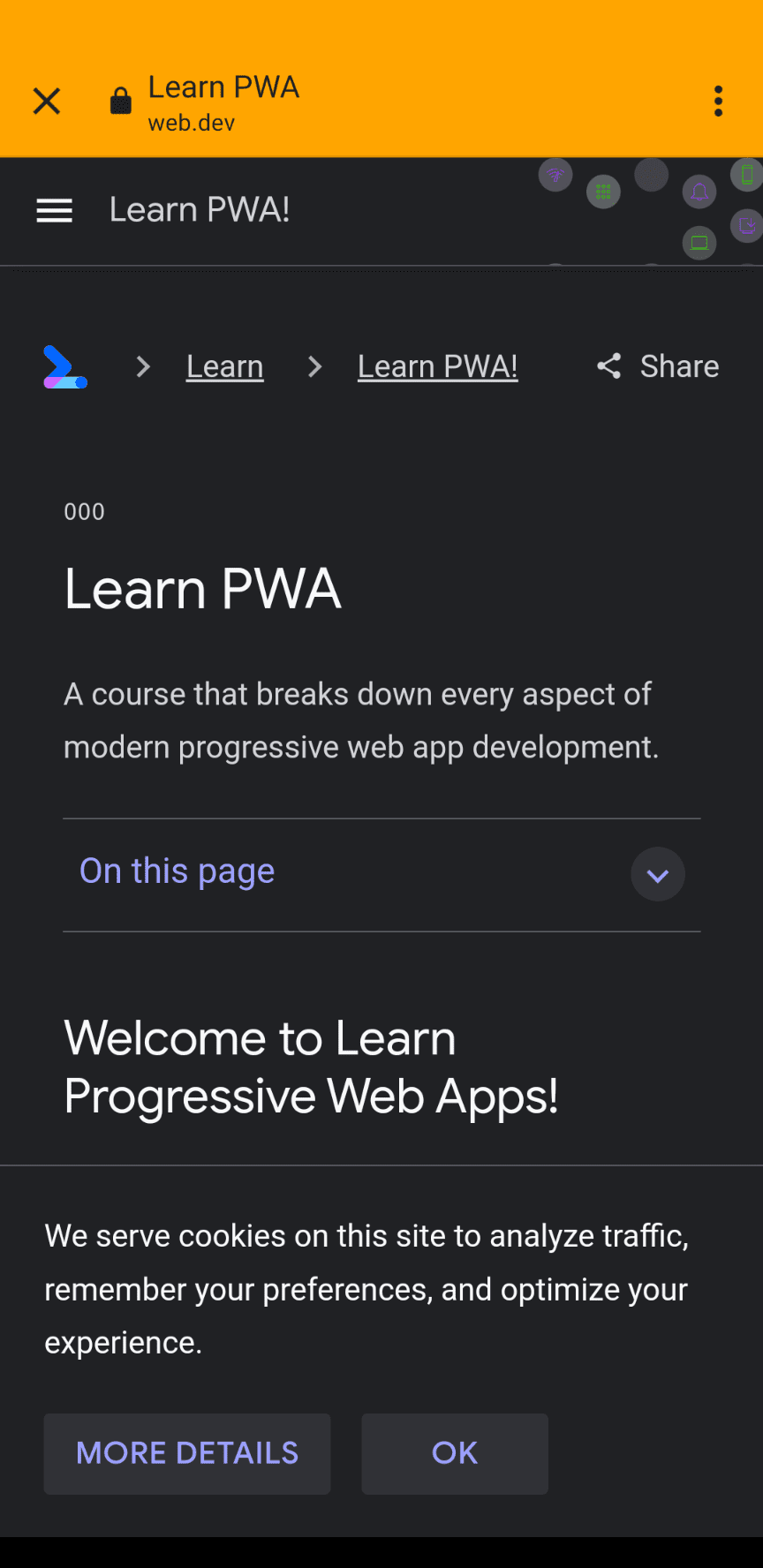
כשנכנסים לכתובת URL שלא נמצאת בהיקף של קובץ המניפסט, מנוע הדפדפן של ה-PWA מעבד דפדפן בתוך האפליקציה בהקשר של החלון.

אלה כמה מהתכונות של דפדפנים בתוך האפליקציה:
- הן מופיעות מעל התוכן.
- יש להם סרגל כתובות סטטי שבו מוצג המקור הנוכחי, הכותרת של החלון ותפריט. בדרך כלל, הם מבוססים על הנושא
theme_colorשל המניפסט. - בתפריט ההקשר, אפשר לפתוח את כתובת ה-URL הזו בדפדפן.
- המשתמשים יכולים לסגור את הדפדפן או לחזור אחורה.
כשהדפדפן בתוך האפליקציה מוצג על המסך, אפליקציית ה-PWA ממתינה ברקע, כאילו חלון אחר מסתיר אותה.


תהליכי הרשאה
הרבה תהליכי אימות והרשאה באינטרנט דורשים הפניה אוטומטית של המשתמש לכתובת URL אחרת במקור אחר כדי לקבל אסימון שמוחזר למקור של אפליקציית ה-PWA, כמו ב-OAuth 2.0.
במקרים כאלה, הדפדפן בתוך האפליקציה פועל לפי התהליך הבא:
- המשתמש פותח את ה-PWA שלכם ולוחץ על התחברות.
- אפליקציית ה-PWA מפנה את המשתמש לכתובת URL שנמצאת מחוץ לתחום של אפליקציית ה-PWA, כך שמנוע העיבוד פותח דפדפן בתוך האפליקציה בתוך אפליקציית ה-PWA.
- המשתמש יכול לבטל את הדפדפן בתוך האפליקציה ולחזור ל-PWA בכל שלב.
- המשתמש מתחבר לדפדפן שבאפליקציה. שרת האימות מפנה את המשתמש אל המקור של ה-PWA ושולח את האסימון כארגומנט.
- הדפדפן בתוך האפליקציה נסגר מעצמו כשהוא מזהה כתובת URL שהיא חלק מההיקף של ה-PWA.
- המנוע מפנה את הניווט בחלון הראשי של ה-PWA לכתובת ה-URL שאליה עבר שרת האימות בזמן שהיה בדפדפן בתוך האפליקציה.
- ה-PWA מקבל את האסימון, שומר אותו ומציג את ה-PWA.
הפעלת ניווט בדפדפן
אם רוצים לכפות פתיחה של הדפדפן עם כתובת URL ולא דפדפן בתוך האפליקציה, אפשר להשתמש ביעד _blank של רכיבי <a href>. האפשרות הזו פועלת רק באפליקציות PWA למחשב. במכשירים ניידים, אין אפשרות לפתוח דפדפן עם כתובת URL.
function openBrowser(url) {
window.open("url", "_blank", "");
}
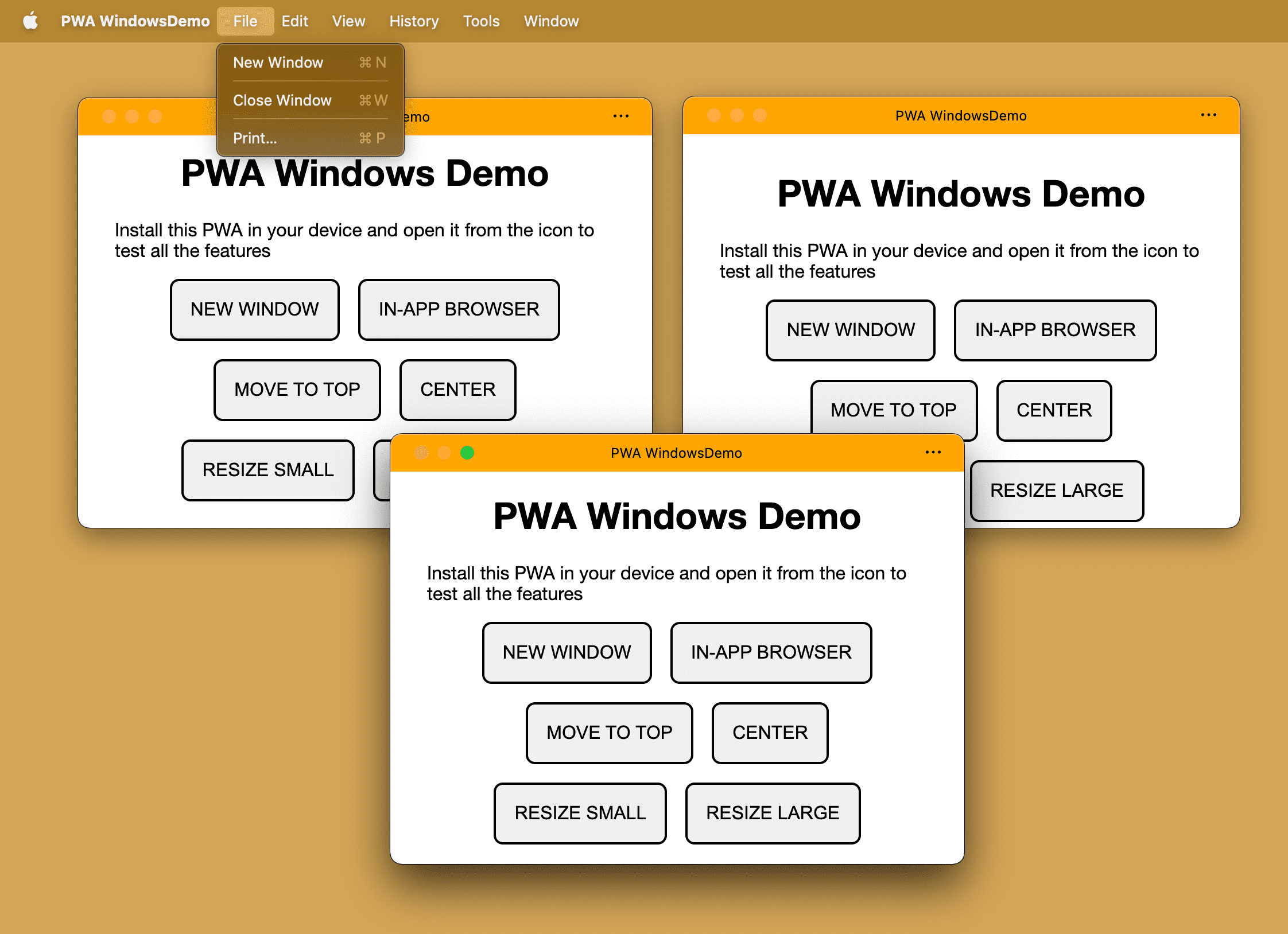
פתיחת חלונות חדשים
במחשב, המשתמשים יכולים לפתוח יותר מחלון אחד של אותו PWA. בכל חלון יש ניווט שונה לאותו start_url, כאילו פתחתם שתי כרטיסיות בדפדפן עם אותה כתובת URL.
בתפריט של אפליקציית ה-PWA, המשתמשים יכולים לבחור באפשרות קובץ ואז באפשרות חלון חדש. מתוך קוד ה-PWA, אפשר לפתוח חלון חדש באמצעות הפונקציה open().
function openNewWindow() {
window.open("/", "new-window", "width=600,height=600");
}

כשמתקשרים אל open() בחלון PWA ב-iOS או ב-iPadOS, מוחזר null
ולא נפתח חלון. פתיחת חלונות חדשים ב-Android יוצרת דפדפן חדש בתוך האפליקציה עבור כתובת ה-URL, גם אם כתובת ה-URL נמצאת בהיקף של ה-PWA. בדרך כלל, הפעולה הזו לא מפעילה חוויית גלישה חיצונית.
כותרת החלון
האלמנט <title> שימש בעיקר למטרות SEO, כי השטח בכרטיסיית דפדפן מוגבל. כשעוברים מהדפדפן לחלון ב-PWA, כל השטח של סרגל הכותרת זמין.
אפשר להגדיר את התוכן של סרגל הכותרת:
- באופן סטטי ברכיב
<title>HTML. - לשנות באופן דינמי את מאפיין המחרוזת
document.titleבכל שלב.
ב-PWA למחשב, השם הוא חיוני, והוא משמש בסרגל הכותרת של החלון ולפעמים במנהל המשימות או בבחירת ריבוי המשימות. אם יש לכם אפליקציה של דף יחיד, יכול להיות שתרצו לעדכן את הכותרת בכל נתיב.
מצב כרטיסיות
מצב כרטיסיות הוא תכונה ניסיונית שמאפשרת לאפליקציות PWA להיות מבוססות על כרטיסיות, בדומה לדפדפן אינטרנט. במקרה כזה, המשתמש יכול לפתוח כמה כרטיסיות באותו PWA, אבל כולן קשורות זו לזו באותו חלון של מערכת ההפעלה.
מידע נוסף על היכולת הניסיונית הזו זמין במאמר בנושא מצב אפליקציה עם כרטיסיות ל-PWA.
שכבת-על של פקדי החלונות
כבר ציינו שאפשר לשנות את שם החלון על ידי הגדרת הערך של רכיב <title> או של המאפיין document.title. אבל הוא תמיד ערך מחרוזת. מה אם נוכל לעצב את סרגל הכותרת באמצעות HTML, CSS ותמונות?
אפשר להיעזר ב-Window Controls Overlay, תכונה ניסיונית ב-Microsoft Edge וב-Google Chrome לאפליקציות PWA למחשב.
מידע נוסף על היכולת הזו זמין במאמר התאמה אישית של שכבת-העל של פקדי החלונות בסרגל הכותרת של ה-PWA.

ניהול החלונות
כשמשתמשים בכמה מסכים, רוצים להשתמש בכל השטח שזמין. לדוגמה:
- תוכנות לעריכת גרפיקה עם חלונות מרובים, כמו Gimp, יכולות למקם כלי עריכה שונים בחלונות במיקום מדויק.
- בחדרי מסחר וירטואליים אפשר לראות מגמות שוק בכמה חלונות, וכל אחד מהם יכול להיות מוצג במצב מסך מלא.
- אפליקציות להצגת שקפים יכולות להציג את הערות הדובר במסך הראשי הפנימי ואת המצגת במקרן חיצוני.
Window Management API מאפשר לאפליקציות PWA לעשות את זה ועוד.
קבלת פרטי המסך
Window Management API מוסיף שיטה חדשה, window.getScreenDetails(), שמחזירה אובייקט עם מסכים כמערך קבוע של מסכים מצורפים. יש גם אובייקט פעיל שאפשר לגשת אליו מ-ScreenDetails.currentScreen, שמתאים ל-window.screen הנוכחי.
האובייקט שמוחזר מפעיל גם אירוע screenschange כשיש שינוי במערך screens. (זה לא קורה כשמשנים מאפיינים במסכים נפרדים). גם מסכים נפרדים, בין אם מדובר בwindow.screen או במסך במערך screens, מפעילים אירוע change כשהמאפיינים שלהם משתנים.
// Request an object with a screen objects
const screenDetails = await window.getScreenDetails();
screenDetails.screens[0].isPrimary; // e.g. true
screenDetails.screens[0].isInternal; // e.g. true
screenDetails.screens[0].label; // e.g. 'Samsung Electric Company 28"'
// Access the live object corresponding to the current `window.screen`.
// The object is updated on cross-screen window placements or device changes.
screenDetails.currentScreen;
screenDetails.addEventListener('screenschange', function() {
// NOTE: Does not fire on changes to attributes of individual screens.
const screenCount = screenDetails.screens.length;
const currentScreen screenDetails.currentScreen.id;
});
אם המשתמש או מערכת ההפעלה מעבירים את החלון של ה-PWA ממסך אחד למסך אחר, מופעל גם אירוע currentscreenchange מאובייקט פרטי המסך.
חסימת מצב שינה במסך
דמיינו את התרחיש הבא. אתם במטבח ומכינים מתכון לפי ההוראות בטאבלט. סיימתם להכין את הרכיבים. הידיים שלכם מלוכלכות, ואתם חוזרים למכשיר כדי לקרוא את השלב הבא. אסון! המסך השחיר! Screen Wake Lock API מאפשר לאפליקציות PWA למנוע את העמעום, ההעברה למצב שינה או הנעילה של המסכים, כך שהמשתמשים יכולים לעצור, להתחיל, לצאת ולחזור בלי לדאוג.
// Request a screen wake lock
const wakeLock = await navigator.wakeLock.request();
// Listen for wake lock release
wakeLock.addEventListener('release', () => {
console.log(`Screen Wake Lock released: ${wakeLock.released}`);
});
// Manually release the wake lock
wakeLock.release();
מקלדת וירטואלית
מכשירים מבוססי-מגע, כמו טלפונים וטאבלטים, מציעים מקלדת וירטואלית במסך, כך שהמשתמש יכול להקליד כשאלמנטים של טופס ב-PWA נמצאים במיקוד.
באמצעות VirtualKeyboard API, לאפליקציית PWA יש יותר שליטה במקלדת בפלטפורמות תואמות באמצעות הממשק navigator.virtualKeyboard.
- הצגה והסתרה של המקלדת הווירטואלית באמצעות
navigator.virtualKeyboard.show()וnavigator.virtualKeyboard.hide(). - אומרים לדפדפן שאתם סוגרים את המקלדת הווירטואלית בעצמכם על ידי הגדרת
navigator.virtualKeyboard.overlaysContentכשוות ערך ל-true. - כדי לדעת מתי המקלדת מופיעה ונעלמת, אפשר להשתמש באירוע
geometrychange. - כדי להגדיר את המדיניות של המקלדת הווירטואלית בעריכת רכיבי מארח, מגדירים את
contenteditableל-autoאו ל-manualבאמצעות מאפיין ה-HTMLvirtualkeyboardpolicy. מדיניות מאפשרת לכם להחליט אם אתם רוצים שהמקלדת הווירטואלית תופעל באופן אוטומטי על ידי הדפדפן (auto) או על ידי הסקריפט שלכם (manual). - משתמשים במשתני סביבה של CSS כדי לקבל מידע על המראה של המקלדת הווירטואלית, כמו
keyboard-inset-heightו-keyboard-inset-top.
מידע נוסף על ה-API הזה זמין במאמר שליטה מלאה באמצעות VirtualKeyboard API.

