0.2 দ্বারা CLS অপ্টিমাইজ করার ফলে প্রতি সেশনে পৃষ্ঠা দর্শনে 15% বৃদ্ধি, 13% দীর্ঘ সেশনের সময়কাল, এবং বাউন্স হারে 1.72 শতাংশ পয়েন্ট হ্রাস পেয়েছে।
ইয়াহু! JAPAN হল জাপানের বৃহত্তম মিডিয়া কোম্পানিগুলির মধ্যে একটি, প্রতি মাসে 79 বিলিয়ন পেজ ভিউ প্রদান করে৷ তাদের নিউজ প্ল্যাটফর্ম, ইয়াহু! JAPAN News এর প্রতি মাসে 22 বিলিয়নেরও বেশি পৃষ্ঠা দেখা হয়েছে এবং একটি ইঞ্জিনিয়ারিং টিম ব্যবহারকারীর অভিজ্ঞতা উন্নত করার জন্য নিবেদিত।
কোর ওয়েব ভাইটালগুলি ক্রমাগত পর্যবেক্ষণ করে, তারা প্রতি সেশনে পৃষ্ঠা দর্শনের 15% বৃদ্ধি এবং সেশনের সময়কালের 13% বৃদ্ধির সাথে সাইটের উন্নত ক্রমবর্ধিত ক্রমবর্ধমান লেআউট শিফট (CLS) স্কোরের সাথে সম্পর্কযুক্ত।
0.2
CLS উন্নতি
15.1 %
প্রতি সেশনে আরও পৃষ্ঠা দর্শন
13.3 %
দীর্ঘ সেশনের সময়কাল
পৃষ্ঠার বিষয়বস্তু অপ্রত্যাশিতভাবে ঘুরে বেড়ানোর কারণে প্রায়ই দুর্ঘটনাজনিত ক্লিক, পৃষ্ঠায় বিভ্রান্তি এবং শেষ পর্যন্ত ব্যবহারকারীর হতাশা সৃষ্টি হয়। হতাশাগ্রস্ত ব্যবহারকারীরা বেশিক্ষণ এদিক ওদিক থাকে না। ব্যবহারকারীদের খুশি রাখতে, ব্যবহারকারীর ভ্রমণের পুরো জীবনচক্রের মাধ্যমে পৃষ্ঠার বিন্যাসটি স্থিতিশীল থাকা উচিত। ইয়াহুর জন্য! JAPAN News এই উন্নতিটি ব্যবসার সমালোচনামূলক ব্যস্ততার মেট্রিক্সের উপর উল্লেখযোগ্য ইতিবাচক প্রভাব ফেলেছে।
তারা কীভাবে CLS-কে উন্নত করেছে তার প্রযুক্তিগত বিবরণের জন্য, Yahoo! JAPAN News ইঞ্জিনিয়ারিং টিমের পোস্ট ।
সমস্যা চিহ্নিতকরণ
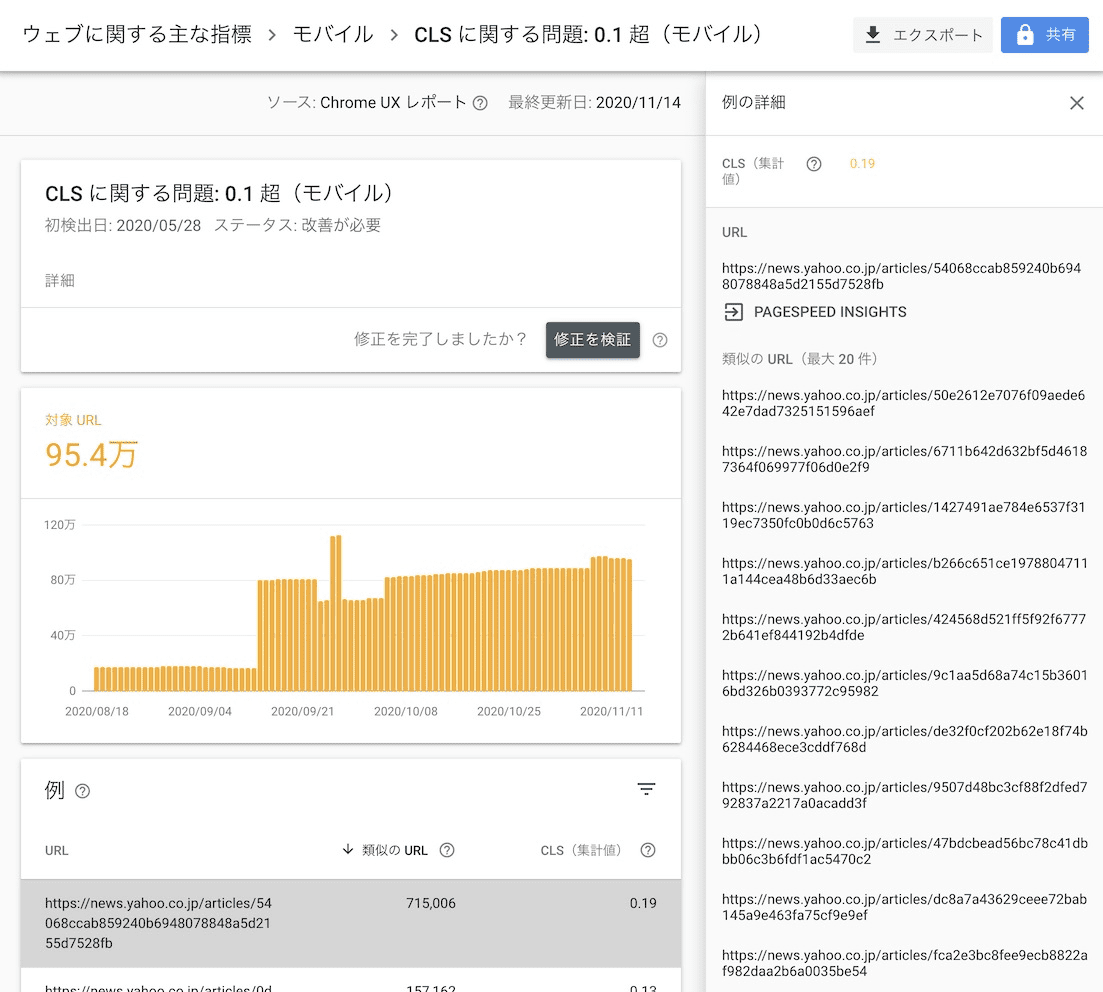
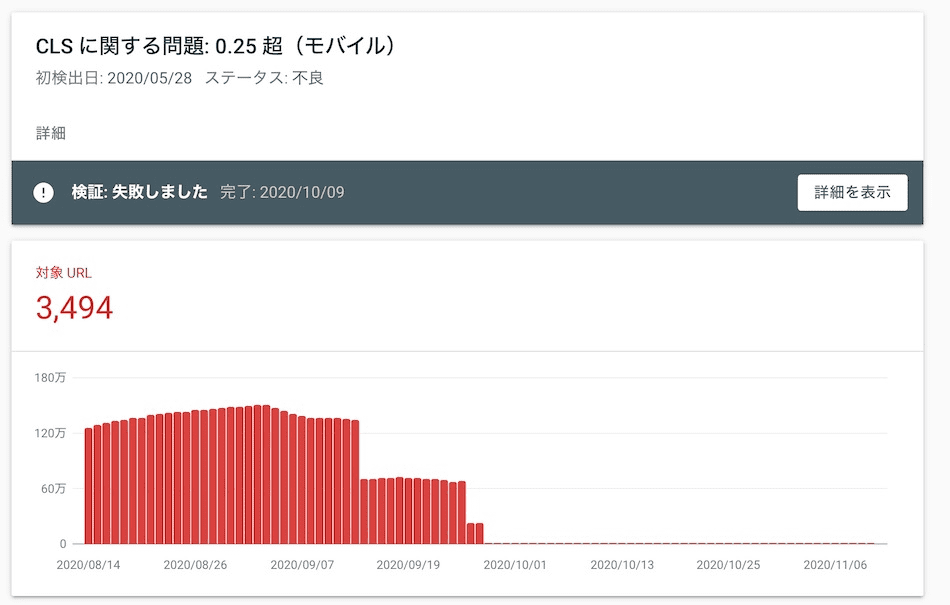
CLS সহ মনিটরিং কোর ওয়েব ভাইটালগুলি সমস্যাগুলি ধরতে এবং সেগুলি কোথা থেকে আসছে তা সনাক্ত করতে গুরুত্বপূর্ণ৷ Yahoo এ! JAPAN News, Search Console পারফরম্যান্সের সমস্যা সহ পৃষ্ঠাগুলির গ্রুপগুলির একটি দুর্দান্ত ওভারভিউ প্রদান করেছে এবং লাইটহাউস পৃষ্ঠার অভিজ্ঞতা উন্নত করার জন্য প্রতি-পৃষ্ঠা সুযোগগুলি সনাক্ত করতে সহায়তা করেছে৷ এই টুলগুলি ব্যবহার করে, তারা আবিষ্কার করেছে যে নিবন্ধের বিশদ পৃষ্ঠায় দুর্বল CLS ছিল।


Cumulative Layout Shift-এর ক্রমবর্ধমান অংশটি মনে রাখা গুরুত্বপূর্ণ—স্কোরটি সমগ্র পৃষ্ঠার জীবনচক্রের মাধ্যমে ক্যাপচার করা হয়। বাস্তব-বিশ্বে, স্কোরটি এমন পরিবর্তনগুলিকে অন্তর্ভুক্ত করতে পারে যা ব্যবহারকারীর ইন্টারঅ্যাকশনের ফলে ঘটে যেমন একটি পৃষ্ঠা স্ক্রোল করা বা একটি বোতামে ট্যাপ করা। ফিল্ড ডেটা থেকে CLS স্কোর সংগ্রহ করতে, দলটি ওয়েব-ভাইটাল জাভাস্ক্রিপ্ট লাইব্রেরি রিপোর্টিংকে একীভূত করেছে।
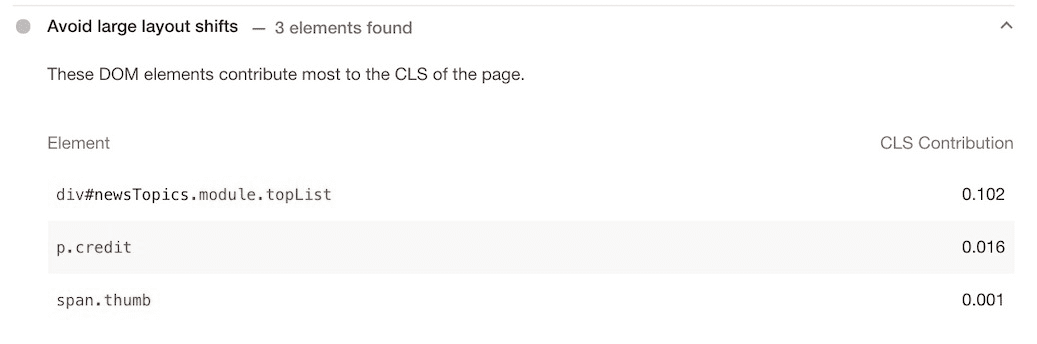
পৃষ্ঠায় কোন উপাদানগুলি লেআউট পরিবর্তন করছে তা সনাক্ত করতে দলটি Chrome DevTools ব্যবহার করেছে৷ DevTools-এ লেআউট শিফ্ট অঞ্চলগুলি যখনই একটি লেআউট শিফ্ট ঘটে তখন একটি নীল আয়তক্ষেত্র দিয়ে হাইলাইট করে CLS-এ অবদান রাখে এমন উপাদানগুলিকে কল্পনা করে৷

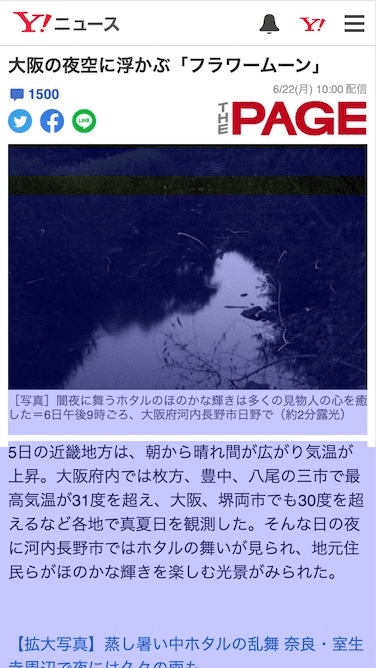
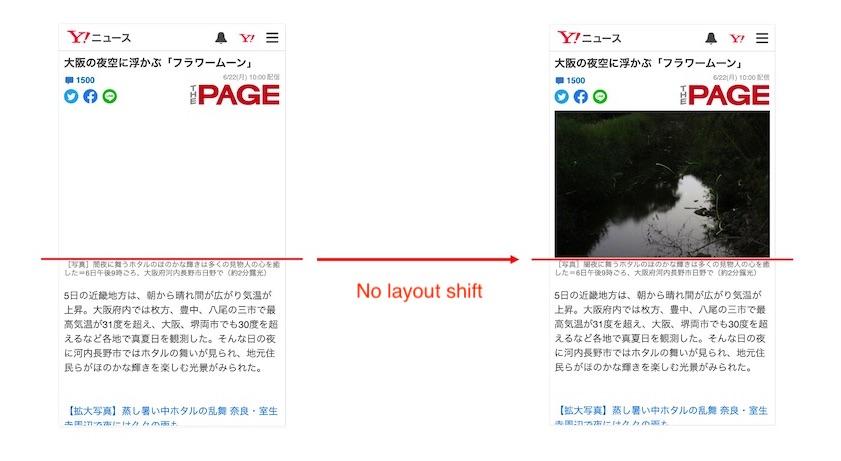
তারা বুঝতে পেরেছিল যে নিবন্ধের শীর্ষে নায়কের চিত্রটি প্রথম দেখার জন্য লোড হওয়ার পরে একটি বিন্যাস পরিবর্তন হয়েছে।

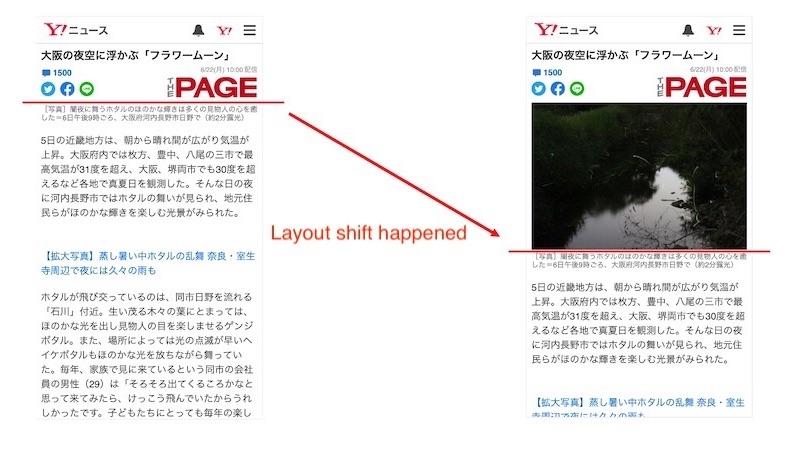
উপরের উদাহরণে, চিত্রটি লোড হওয়া শেষ হলে, পাঠ্যটি নিচের দিকে ঠেলে দেওয়া হয় (পজিশন পরিবর্তনটি লাল রেখা দিয়ে নির্দেশিত হয়)।
ছবির জন্য CLS উন্নত করা
স্থির-আকারের চিত্রগুলির জন্য, img উপাদানে width এবং height বৈশিষ্ট্যগুলি নির্দিষ্ট করে এবং আধুনিক ব্রাউজারগুলিতে উপলব্ধ CSS aspect-ratio বৈশিষ্ট্য ব্যবহার করে বিন্যাস পরিবর্তনগুলি প্রতিরোধ করা যেতে পারে। যাইহোক, ইয়াহু! JAPAN News শুধুমাত্র আধুনিক ব্রাউজারই নয়, iOS 9 এর মতো অপেক্ষাকৃত পুরানো অপারেটিং সিস্টেমে ইনস্টল করা ব্রাউজারগুলিকেও সমর্থন করতে হবে।
তারা অ্যাসপেক্ট রেশিও বক্স ব্যবহার করেছে—একটি পদ্ধতি যা মার্কআপ ব্যবহার করে ছবি লোড হওয়ার আগে পৃষ্ঠায় স্থান সংরক্ষণ করে। এই পদ্ধতির জন্য আগে থেকেই ছবির আকৃতির অনুপাত জানা প্রয়োজন, যা তারা ব্যাকএন্ড API থেকে পেতে সক্ষম হয়েছিল।

ফলাফল
সার্চ কনসোলে খারাপ পারফরম্যান্স সহ ইউআরএলের সংখ্যা 98% কমেছে এবং ল্যাব ডেটাতে CLS প্রায় 0.2 থেকে 0-তে কমেছে। আরও গুরুত্বপূর্ণ, ব্যবসায়িক মেট্রিক্সে বেশ কিছু সম্পর্কযুক্ত উন্নতি হয়েছে।

যখন ইয়াহু! JAPAN News CLS অপ্টিমাইজেশানের আগে এবং পরে ব্যবহারকারীর ব্যস্ততার মেট্রিক্স তুলনা করেছে, তারা একাধিক উন্নতি দেখেছে:
15.1 %
প্রতি সেশনে আরও পৃষ্ঠা দর্শন
13.3 %
দীর্ঘ সেশনের সময়কাল
1.72 %*
নিম্ন বাউন্স রেট (*শতাংশ পয়েন্ট)
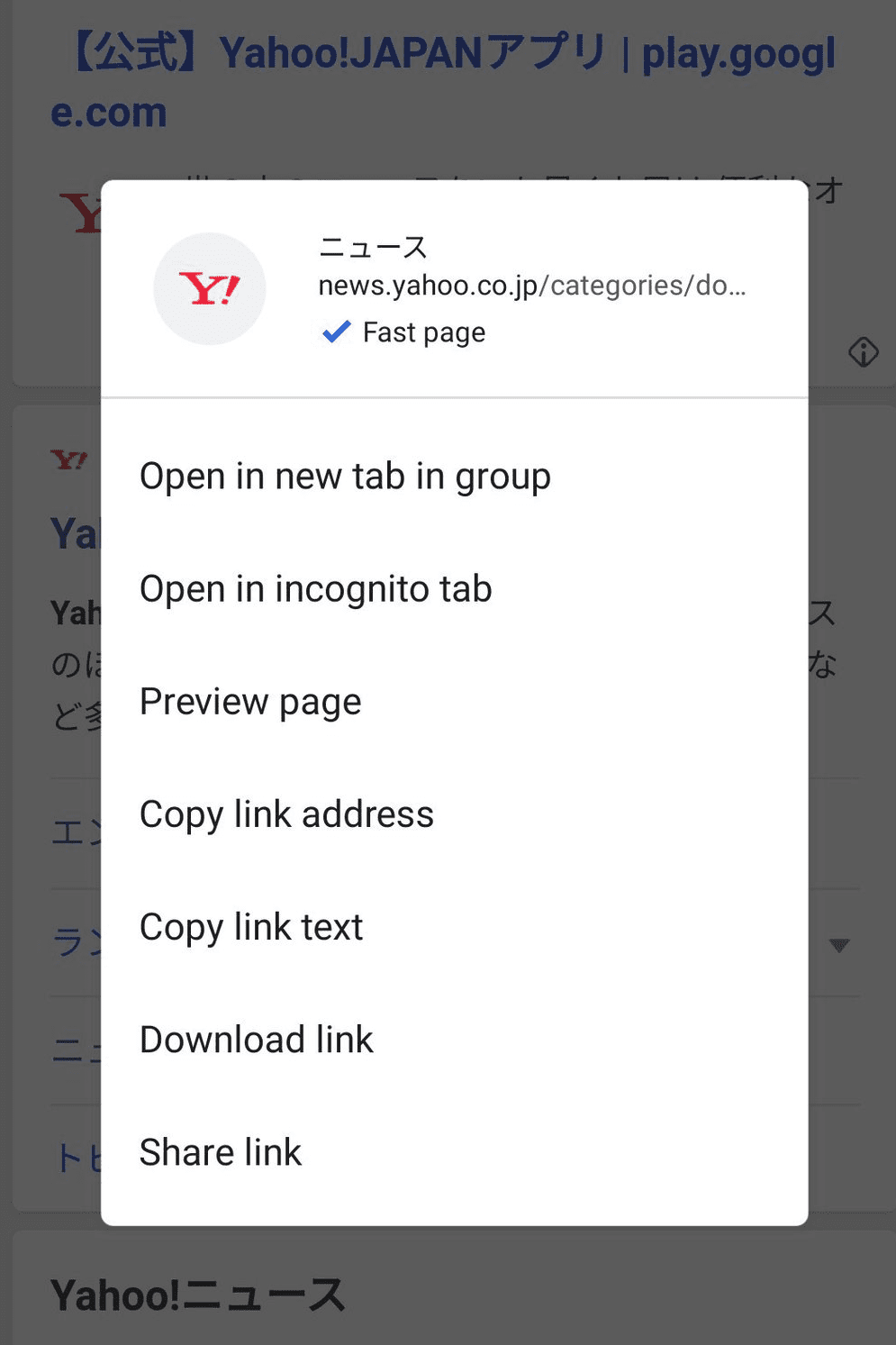
CLS এবং অন্যান্য কোর ওয়েব ভাইটাল মেট্রিক্স উন্নত করে, Yahoo! জাপান নিউজও ক্রোম অ্যান্ড্রয়েডের প্রসঙ্গ মেনুতে "ফাস্ট পেজ" লেবেল পেয়েছে।

লেআউট পরিবর্তনগুলি হতাশাজনক এবং ব্যবহারকারীদের আরও পৃষ্ঠা পড়তে নিরুৎসাহিত করে, তবে উপযুক্ত সরঞ্জামগুলি ব্যবহার করে, সমস্যাগুলি চিহ্নিত করে এবং সর্বোত্তম অনুশীলন প্রয়োগ করে এটি উন্নত করা যেতে পারে। CLS উন্নত করা আপনার ব্যবসার উন্নতি করার একটি সুযোগ।
আরও তথ্যের জন্য, Yahoo! জাপান ইঞ্জিনিয়ারিং টিমের পোস্ট ।




