发布时间:2025 年 2 月 10 日
您是否曾因为不确定用户的浏览器是否支持某项新式 Web 功能而推迟实现该功能?或者保留了比需要更长时间的大型 polyfill?您并不孤单。虽然基准测试可为我们提供有关全球浏览器支持情况的明确信号,但仍缺少一项信息:您的用户实际支持哪些浏览器。
RUMvision 团队通过将基准数据与其实时用户监控 (RUM) 数据相结合来解决此问题,结果非常有趣。团队发现,他们可以比计划提前数月采用现代功能,有些团队发现,他们维护的 polyfill 有 97% 的用户根本不需要。还有一些创作者发现,由于其观众尚未准备好,因此推迟实现新功能是明智之举。

基准和浏览器支持的运作方式
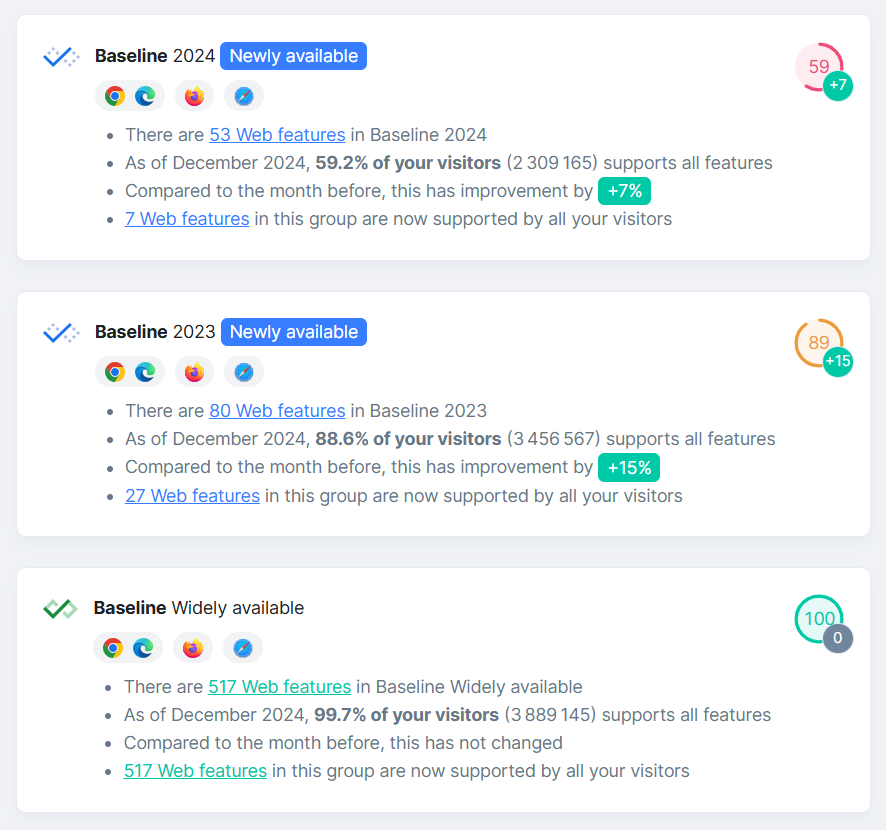
对 Web 功能的支持与浏览器版本相关:当浏览器发布一项功能时,用户需要更新浏览器才能使用该功能。Baseline 会跟踪所有主要浏览器(Chrome、Edge、Firefox 和 Safari)何时发布某项功能,并为其添加蓝色标记并将其设为“新推出”。30 个月后,此状态会更新为“广泛提供”。
但您的用户的更新模式可能与全球平均水平大相不同。通过跟踪用户使用的实际浏览器版本,RUMvision 可以准确显示受众群体中支持每项功能的用户所占的百分比。这样一来,基准就从一个通用指标转变为适用于您的具体情况的实用工具。
浏览器在网络上的普及程度
通过分析不同市场(2024 年 12 月)的数百万次网页浏览,RUMvision 发现了用户获取浏览器更新的方式中存在的明显规律:
- Chrome、Edge 和 Firefox 更新的采用速度很快,通常在约三个月内达到 95% 的支持率。
- Safari 需要更长的时间才能达到相同的水平,大约需要 19 个月,因为它与操作系统更新相关
- Chrome 有自己的怪癖:它会快速达到 95-98%,但随后会放慢速度,最长需要 23 个月才能达到 99%。
虽然基准跟踪数百项功能,但您可能只关注自己要使用的特定功能。任何功能的等待时间取决于哪个浏览器最后支持该功能。
如果 Chrome 是某项功能达到基准所需的最后一款浏览器,并且您的受众群体主要使用 Chrome,那么他们可能在几个月内就能使用该功能。但如果 Safari 是最后一个添加支持的浏览器,即使所有其他浏览器早在几年前就已支持,您可能也需要等待 19 个月,才能让 Safari 用户获得所需的操作系统更新。
每个人眼中的真实世界都不尽相同
我们的数据显示,不同网站的支持情况差异很大(2024 年 12 月):
- 荷兰家居用品零售商:
- 2024 年基准功能:34% 支持
- 2023 年基准功能:76% 支持
- 广泛提供的功能:95% 支持
- 美国的一家技术博客:
- 2024 年基准功能:59% 支持
- 2023 年基准功能:89% 支持
- 广泛提供的功能:100% 支持
- 中东房地产网站:
- 2024 年基准功能:39% 支持
- 2023 年基准功能:74% 支持
- 广泛提供的功能:95% 支持
出现这些差异的原因在于访问者的身份和浏览方式:
- 精通技术的用户通常会快速更新,而一般观众通常会使用较低版本。
- 不同年龄段和受众群体有不同的浏览习惯和设备。
- 移动用户和桌面用户访问您的网站的方式有所不同。
- 有些地区更喜欢 iOS,有些地区更喜欢 Android,这会影响功能的推出时间。
因此,同一功能在技术博客上可能在几个月内就能安全使用,但在电子商务网站上可能还需要一年才能使用。
将基准集成到 RUMvision
RUMvision 团队希望确保集成符合开发者的预期,以及他们希望以何种方式呈现这些信息。
他们从两个方面来解决这个问题:
- 开发者本身需要了解这些信息。
- 作为创作者,为更广泛的开发者社区构建内容。
与许多开发者一样,该团队经常使用 Can I Use 和 MDN 支持表格等工具,因此他们量身定制了集成,以便以一种能够提升自身工作流程并满足所有 RUMvision 用户需求的方式呈现信息。
组合使用多个数据源
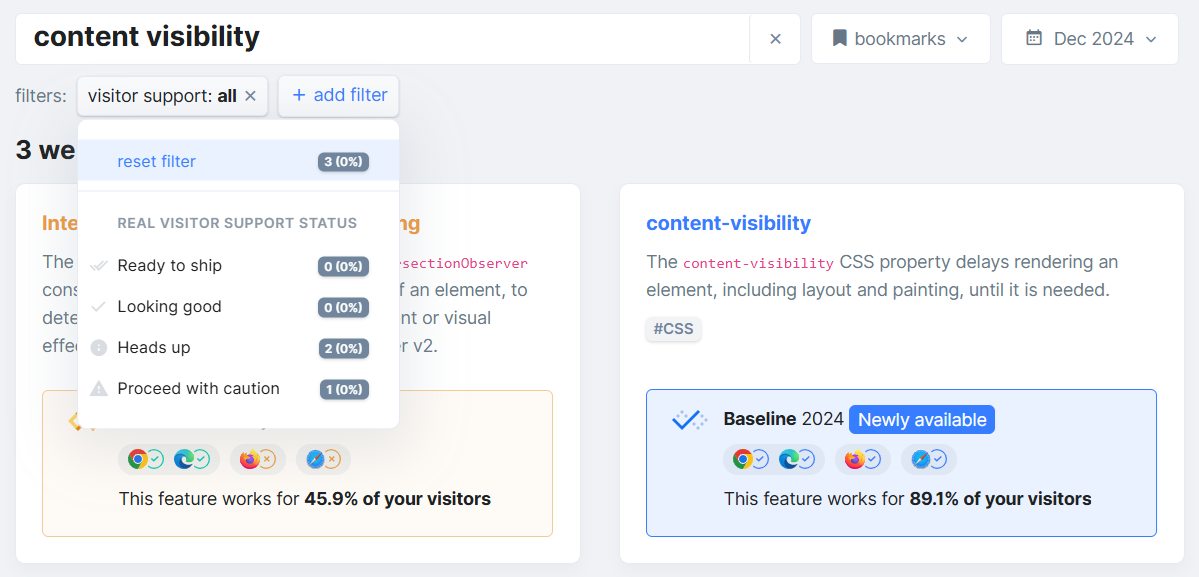
该流程首先会自动导入新发布的 Web 地图项数据。然后,这些功能会以可搜索和可过滤的列表的形式显示给 RUMvision 用户。
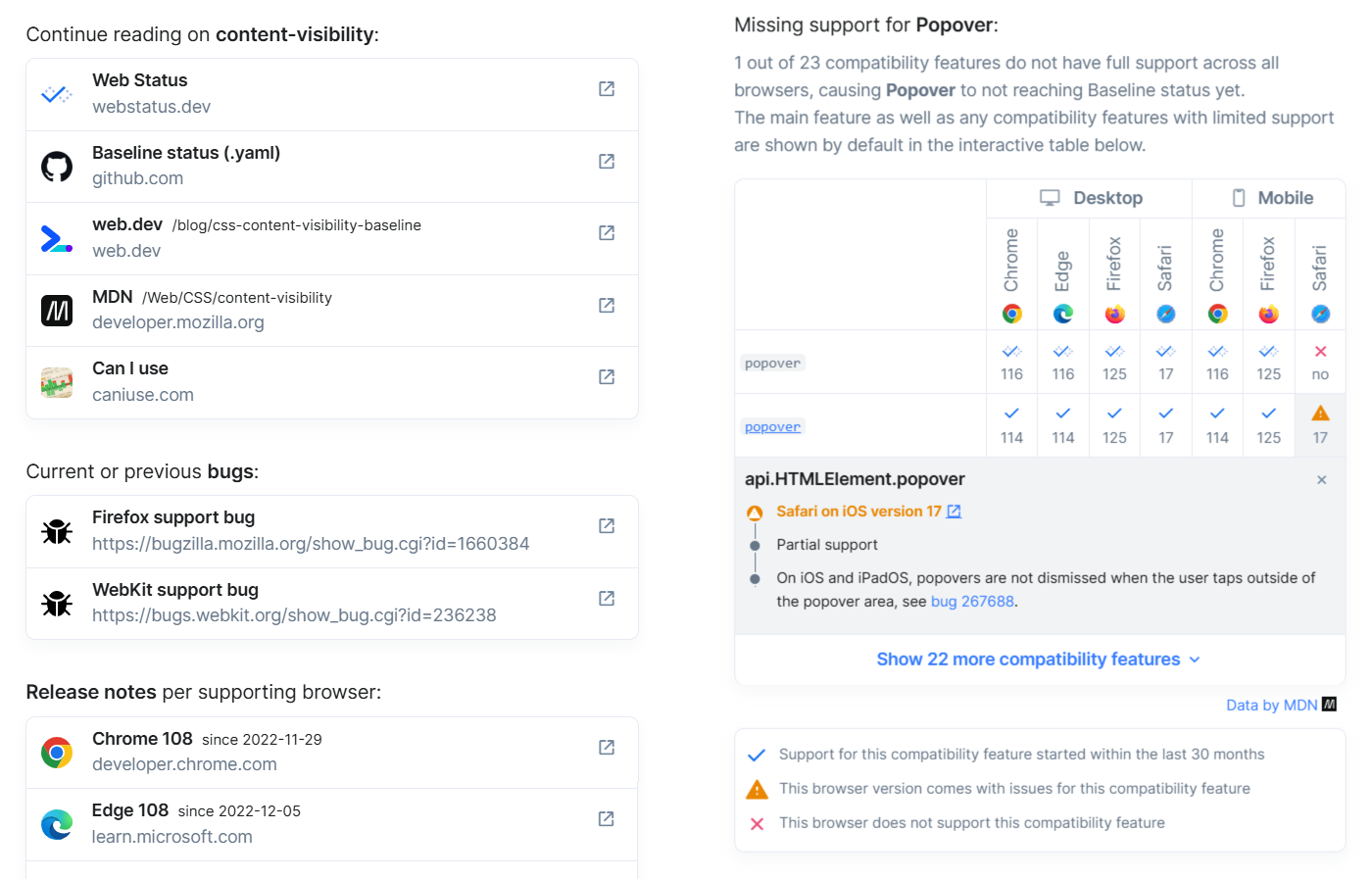
点击某个 Web 功能后,系统会打开一个模态窗口,其中显示详细的基准信息和浏览器支持时间表。此视图还会提供其他数据洞见:
- 资源:MDN、Can I Use、W3C 页面、浏览器版本信息、Chrome 状态和 web.dev 文章的链接。
- 基准采用时间表:显示各个浏览器实现某项功能的时间。
- MDN 支持表:browser-compat-data 中的数据,显示与 MDN 标准支持表类似的详细信息。
- 已知 bug:从同一数据集中提取,以补充可用资源。
- AI 协助:帮助解读各大浏览器的支持统计信息。

充分利用现代功能
将基准组与用户数据相结合的真正优势还在于,能够利用现代 Web 功能不断前进。您可以查看每项功能的采用率,并跟踪其随时间的变化情况。这意味着,您需要在适当的时机将复杂的 JavaScript 解决方案替换为原生浏览器功能。例如,您可以从以下位置迁移:
- 基于 JavaScript 的容器查询自适应组件。
- JavaScript 延迟加载库,依赖于 IntersectionObserver API 进行原生延迟加载。
- 将模态窗口(例如 Bootstrap)内置到 Popover API 中的框架。
您无需等待 30 个月即可获得“广泛提供”状态,而是可以根据实际使用数据做出明智的决策。您将准确了解何时发布新功能以及如何有效实现这些功能。
真实示例,实实在在的成效
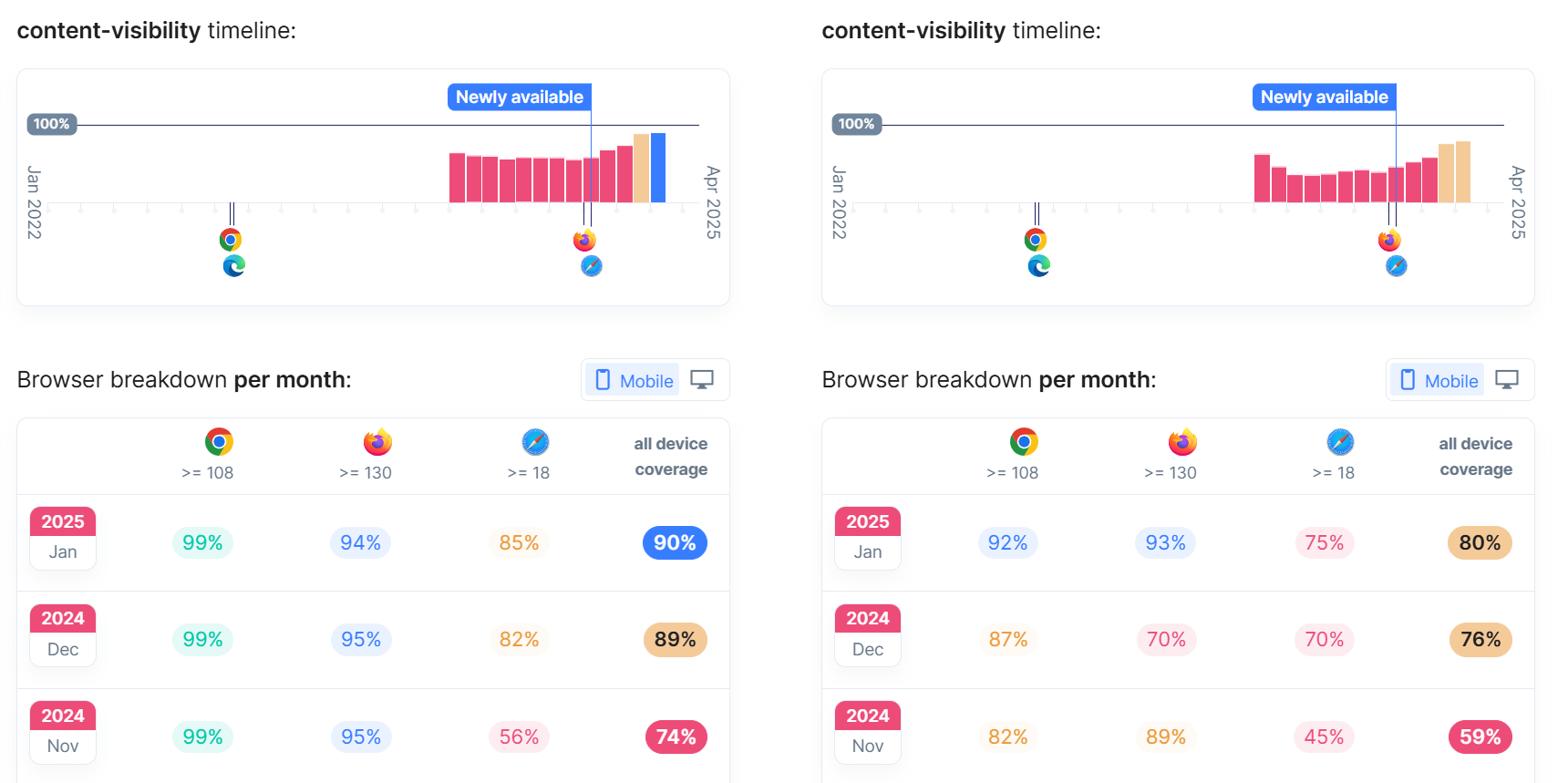
如需查看实例,请参阅最近达到基准的功能:CSS content-visibility 属性:
- 有些网站的支持率达到 99%,可以立即实施。
- 其他设备的支持率为 82-89%,这表明需要回退方案。
- 一些已识别出的特定细分用户群仍在使用旧版浏览器。

content-visibility 美国科技网站与中东房地产网站的时间轴对比。数据还显示,从 2024 年 2 月到 2024 年 9 月,Safari 对这两项功能的支持率一直保持在 20% 左右,这与从 2024 年 9 月开始部署的 iOS 18 中提供这两项功能有关。
客户成功,并使用自己的“广泛提供”基准
您可以利用自己的 RUM 信息中的分析数据创建自己的基准,其中包括四种状态下可供您网站使用的功能以及过滤这些功能的功能:
- 可以发货(至少 98% 的访问者支持)。
- 良好(支持范围介于 95% 到 98% 之间)。
- 注意(覆盖率介于 75% 到 95% 之间)。
- 请谨慎操作(覆盖率低于 75%)。

通过将 RUM 数据与每个网站功能的基准信息相结合,用户已经取得了一些成功案例。Informatiebord.nl 发现 97% 的用户已支持原生功能后,移除了 30KB 的 JavaScript polyfill。其开发者 Kevin Meijer 表示:
“借助基准组,我们可以从战略层面做出决策:是专注于在不影响效果的情况下为 97% 的访问者提供完美的用户体验,还是放慢创新步伐以迎合剩余的 3%?我们有意识地选择了第一个选项,因为为那 3% 的用户额外付出努力会对大多数用户的体验产生负面影响。”

为 Web 做出贡献
基准数据与真实用户数据洞见相结合,有助于我们更好地做出功能支持方面的决策。何时弃用旧版代码、何时采用新功能 - 当您了解用户实际支持的内容时,这些选择会变得更加清晰。
RUMvision 正在与 WebDX 社区群组分享有关浏览器采用模式的研究成果,以帮助确定功能从“新推出”状态转变为“广泛采用”状态的方式。



