Ngày phát hành: 10 tháng 2 năm 2025
Bạn đã từng trì hoãn việc triển khai một tính năng web hiện đại vì không chắc chắn trình duyệt của người dùng có hỗ trợ tính năng đó hay không? Hoặc giữ lại các polyfill nặng trong thời gian lâu hơn cần thiết? Bạn không đơn độc. Mặc dù Baseline cung cấp cho chúng tôi các tín hiệu rõ ràng về việc hỗ trợ trình duyệt trên toàn cầu, nhưng vẫn còn thiếu một phần: biết được người dùng của bạn thực sự hỗ trợ gì.
Nhóm RUMvision đã giải quyết vấn đề này bằng cách kết hợp dữ liệu cơ sở với dữ liệu theo dõi người dùng thực (RUM) và kết quả rất thú vị. Các nhóm phát hiện ra rằng họ có thể áp dụng các tính năng hiện đại sớm hơn nhiều tháng so với dự kiến, và một số nhóm phát hiện ra rằng họ đang duy trì các polyfill mà 97% người dùng thậm chí không cần đến. Một số người khác nhận thấy rằng họ nên hoãn việc triển khai các tính năng mới vì khán giả của họ chưa sẵn sàng.

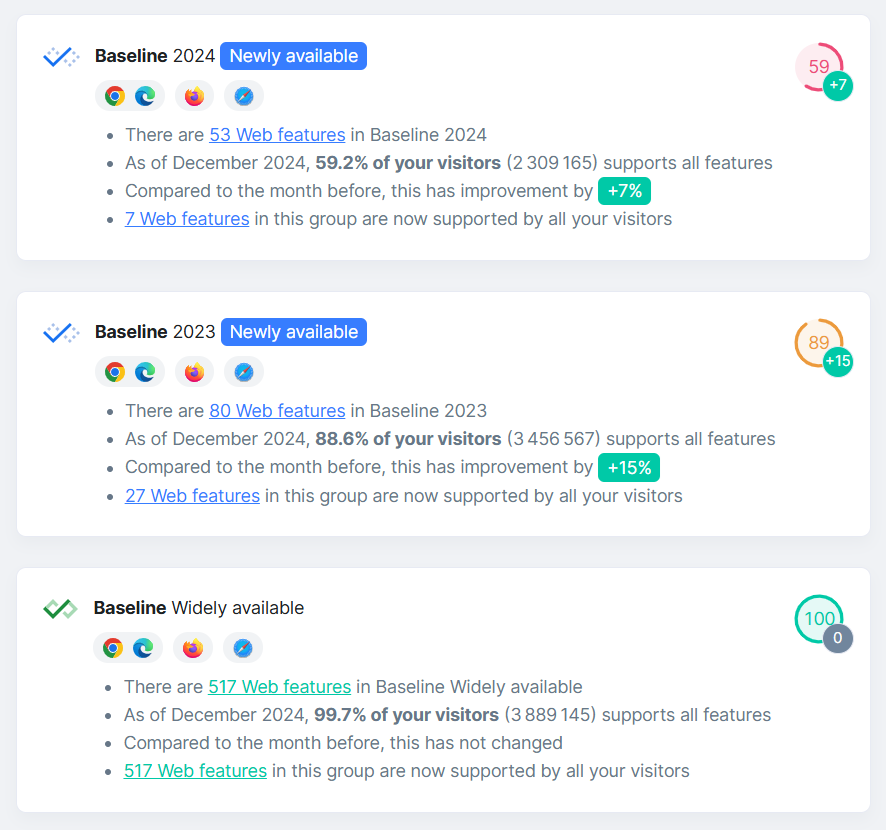
Cách hoạt động của tính năng Hỗ trợ trình duyệt và Đường cơ sở
Hỗ trợ cho một tính năng web được liên kết với các phiên bản trình duyệt: khi trình duyệt phát hành một tính năng, người dùng sẽ nhận được tính năng đó bằng cách cập nhật trình duyệt. Đường cơ sở theo dõi thời điểm tất cả trình duyệt chính (Chrome, Edge, Firefox và Safari) đã phát hành một tính năng, đánh dấu tính năng đó bằng huy hiệu màu xanh dương và đặt thành "Mới có". Sau 30 tháng, trạng thái này sẽ cập nhật thành "Có sẵn rộng rãi".
Tuy nhiên, mẫu cập nhật của người dùng có thể rất khác với mức trung bình trên toàn cầu. Bằng cách theo dõi các phiên bản trình duyệt thực tế mà người dùng của bạn sử dụng, RUMvision có thể cho biết chính xác tỷ lệ phần trăm đối tượng hỗ trợ từng tính năng. Điều này giúp biến Đường cơ sở từ một chỉ báo chung thành một công cụ thực tế cho trường hợp cụ thể của bạn.
Mức độ sử dụng trình duyệt trên web
Khi xem xét hàng triệu lượt xem trang trên nhiều thị trường (tháng 12 năm 2024), RUMvision đã phát hiện ra những mẫu rõ ràng về cách người dùng nhận được bản cập nhật trình duyệt:
- Các bản cập nhật Chrome, Edge và Firefox được áp dụng nhanh chóng, thường đạt mức hỗ trợ 95% trong khoảng ba tháng.
- Safari mất nhiều thời gian hơn nhiều – khoảng 19 tháng để đạt được cùng một cấp độ vì trình duyệt này liên kết với các bản cập nhật hệ điều hành
- Chrome có một đặc điểm riêng – trình duyệt này nhanh chóng đạt đến 95-98% nhưng sau đó sẽ chậm lại, mất đến 23 tháng để đạt đến 99%.
Mặc dù Đường cơ sở theo dõi hàng trăm tính năng, nhưng có thể bạn chỉ tập trung vào một số tính năng cụ thể mà bạn muốn sử dụng. Thời gian chờ cho bất kỳ tính năng nào phụ thuộc vào trình duyệt nào hỗ trợ tính năng đó gần đây nhất.
Nếu Chrome là trình duyệt cuối cùng cần thiết để một tính năng đạt được Đường cơ sở và đối tượng của bạn chủ yếu sử dụng Chrome, thì họ có thể sẽ sử dụng được tính năng đó trong vòng vài tháng. Tuy nhiên, nếu Safari là trình duyệt cuối cùng hỗ trợ, ngay cả khi mọi trình duyệt khác đã sẵn sàng từ nhiều năm trước, thì bạn có thể phải chờ 19 tháng để người dùng Safari nhận được bản cập nhật hệ điều hành bắt buộc.
Thế giới thực trông khác nhau đối với mỗi người
Dữ liệu của chúng tôi cho thấy mức độ hỗ trợ khác nhau đáng kể giữa các trang web (tháng 12 năm 2024):
- Một nhà bán lẻ đồ gia dụng ở Hà Lan:
- Các tính năng của giá trị cơ sở 2024: 34% hỗ trợ
- Các tính năng của giá trị cơ sở 2023: Hỗ trợ 76%
- Các tính năng phổ biến: Hỗ trợ 95%
- Một blog công nghệ ở Hoa Kỳ:
- Các tính năng của Baseline 2024: Hỗ trợ 59%
- Các tính năng của Baseline 2023: 89% hỗ trợ
- Các tính năng phổ biến: Hỗ trợ 100%
- Một trang web bất động sản ở Trung Đông:
- Các tính năng của Baseline 2024: Hỗ trợ 39%
- Các tính năng của giá trị cơ sở 2023: 74% hỗ trợ
- Các tính năng phổ biến: Hỗ trợ 95%
Những điểm khác biệt này xảy ra do khách truy cập của bạn là ai và cách họ duyệt xem:
- Người dùng am hiểu công nghệ thường cập nhật nhanh chóng, trong khi đối tượng chung thường sử dụng các phiên bản cũ.
- Các nhóm tuổi và đối tượng khác nhau có thói quen duyệt web và thiết bị khác nhau.
- Người dùng thiết bị di động và máy tính truy cập vào trang web của bạn theo cách khác nhau.
- Một số khu vực ưu tiên iOS, một số khu vực khác ưu tiên Android, điều này ảnh hưởng đến thời điểm cung cấp các tính năng.
Đó là lý do tại sao cùng một tính năng có thể được sử dụng an toàn trên một blog công nghệ trong vòng vài tháng nhưng cần có phương án dự phòng trên một trang web thương mại điện tử trong một năm nữa.
Tích hợp Đường cơ sở vào RUMvision
Nhóm RUMvision muốn đảm bảo rằng tính năng tích hợp này phù hợp với mong đợi của nhà phát triển và cách họ muốn xem thông tin này.
Họ đã tiếp cận vấn đề này từ hai góc độ:
- Là nhà phát triển cần biết thông tin này.
- Là nhà sáng tạo xây dựng cho cộng đồng phát triển rộng lớn hơn.
Giống như nhiều nhà phát triển, nhóm này thường xuyên sử dụng các công cụ như Can I Use và bảng hỗ trợ MDN, vì vậy, họ đã điều chỉnh tính năng tích hợp để trình bày thông tin theo cách giúp cải thiện quy trình làm việc của riêng họ trong khi vẫn đáp ứng nhu cầu của tất cả người dùng RUMvision.
Kết hợp nhiều nguồn dữ liệu
Quá trình này bắt đầu bằng việc tự động nhập dữ liệu tính năng web mới phát hành. Sau đó, các tính năng này sẽ xuất hiện trong một trang thông tin có thể tìm kiếm và lọc cho người dùng RUMvision.
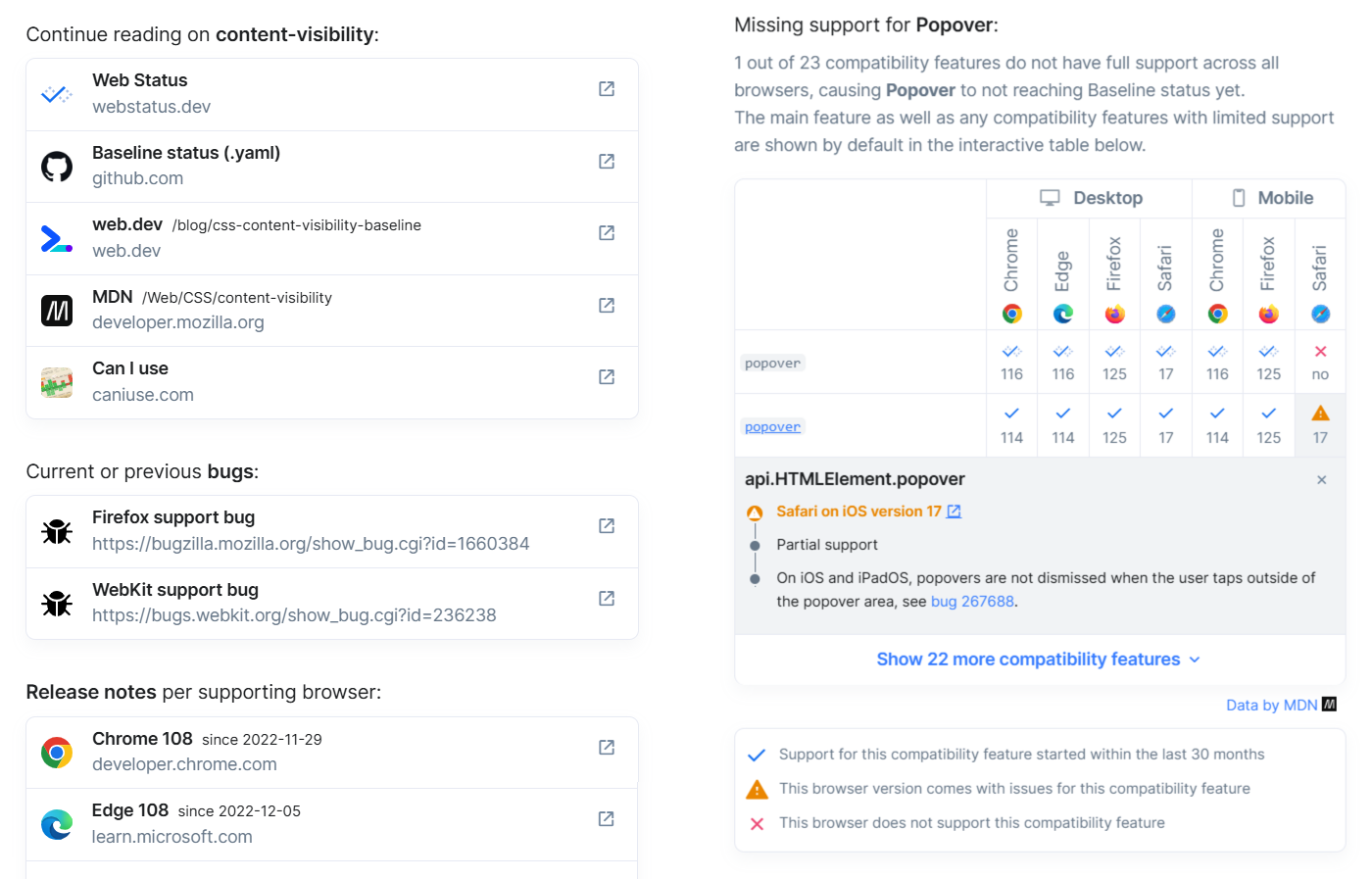
Khi bạn nhấp vào một tính năng web, một cửa sổ bật lên sẽ mở ra, hiển thị thông tin chi tiết về Đường cơ sở và tiến trình hỗ trợ trình duyệt. Chế độ xem này được bổ sung bằng thông tin chi tiết bổ sung:
- Tài nguyên: Đường liên kết đến MDN, Can I Use, các trang W3C, thông tin phát hành trình duyệt, Trạng thái Chrome và các bài viết trên web.dev.
- Tiến trình áp dụng đường cơ sở: Cho biết thời điểm mỗi trình duyệt triển khai tính năng hỗ trợ.
- Bảng hỗ trợ MDN: Dữ liệu từ browser-compat-data hiển thị thông tin chi tiết tương tự như các bảng hỗ trợ tiêu chuẩn của MDN.
- Lỗi đã biết: Được trích xuất từ cùng một tập dữ liệu để bổ sung tài nguyên có sẵn.
- Trợ lý AI: Giúp diễn giải số liệu thống kê về hỗ trợ trên các trình duyệt chính.

Khai thác tối đa các tính năng hiện đại
Sức mạnh thực sự của việc kết hợp Đường cơ sở với dữ liệu người dùng cũng là về việc tiến lên bằng các tính năng web hiện đại. Đối với mỗi tính năng, bạn sẽ thấy mức độ sử dụng của khán giả và có thể theo dõi mức độ sử dụng thay đổi như thế nào theo thời gian. Điều này có nghĩa là thay thế các giải pháp JavaScript phức tạp bằng các tính năng của trình duyệt gốc vào đúng thời điểm. Ví dụ: bạn có thể chuyển từ:
- Các thành phần thích ứng dựa trên JavaScript cho truy vấn vùng chứa.
- Thư viện tải từng phần JavaScript phụ thuộc vào IntersectionObserver API để tải từng phần gốc.
- Các khung có chế độ bật lên được tích hợp sẵn (ví dụ: Bootstrap) vào Popover API.
Thay vì chờ 30 tháng để có trạng thái "Có sẵn rộng rãi", bạn có thể đưa ra quyết định sáng suốt dựa trên dữ liệu sử dụng thực tế. Bạn sẽ biết chính xác thời điểm phát hành các tính năng mới và cách triển khai các tính năng đó một cách hiệu quả.
Ví dụ thực tế, tác động thực tế
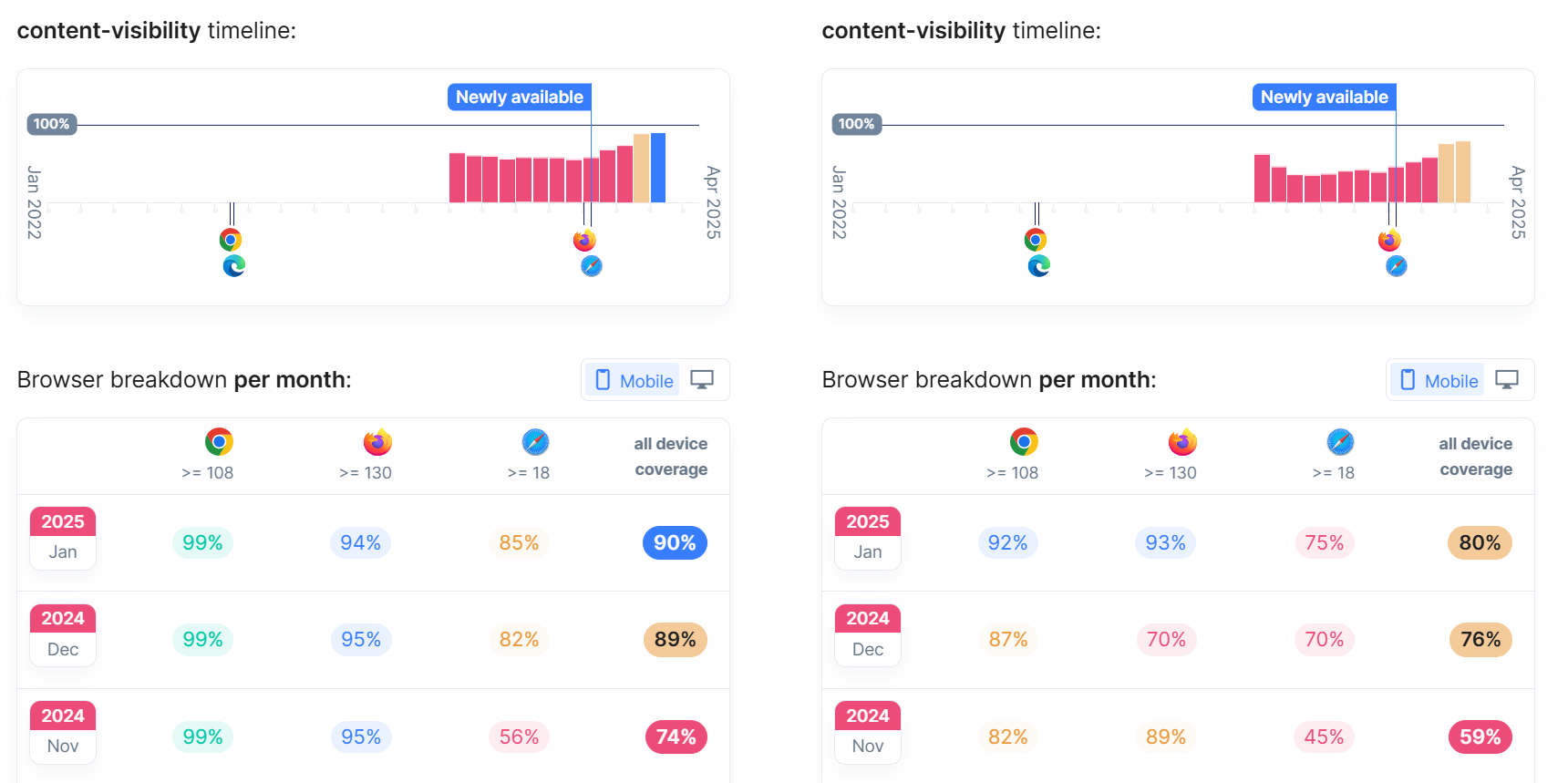
Để xem ví dụ thực tế, hãy xem một tính năng gần đây đã đạt đến Đường cơ sở, đó là thuộc tính content-visibility CSS:
- Một số trang web có 99% khả năng hỗ trợ, sẵn sàng để triển khai ngay lập tức.
- Các thiết bị khác cho thấy mức độ hỗ trợ từ 82 đến 89%, cho thấy cần có phương án dự phòng.
- Một vài phân khúc người dùng cụ thể đã được xác định vẫn sử dụng trình duyệt cũ.

content-visibility của một trang web công nghệ ở Hoa Kỳ so với một trang web bất động sản ở Trung Đông.Dữ liệu cũng cho thấy rằng từ tháng 2 năm 2024 đến tháng 9 năm 2024, mức độ hỗ trợ trên Safari cho cả hai vẫn ở mức khoảng 20%, tương quan với việc triển khai iOS 18 bắt đầu từ tháng 9 năm 2024, cung cấp tính năng này.
Giúp khách hàng thành công với Đường cơ sở "Có sẵn rộng rãi" của riêng họ
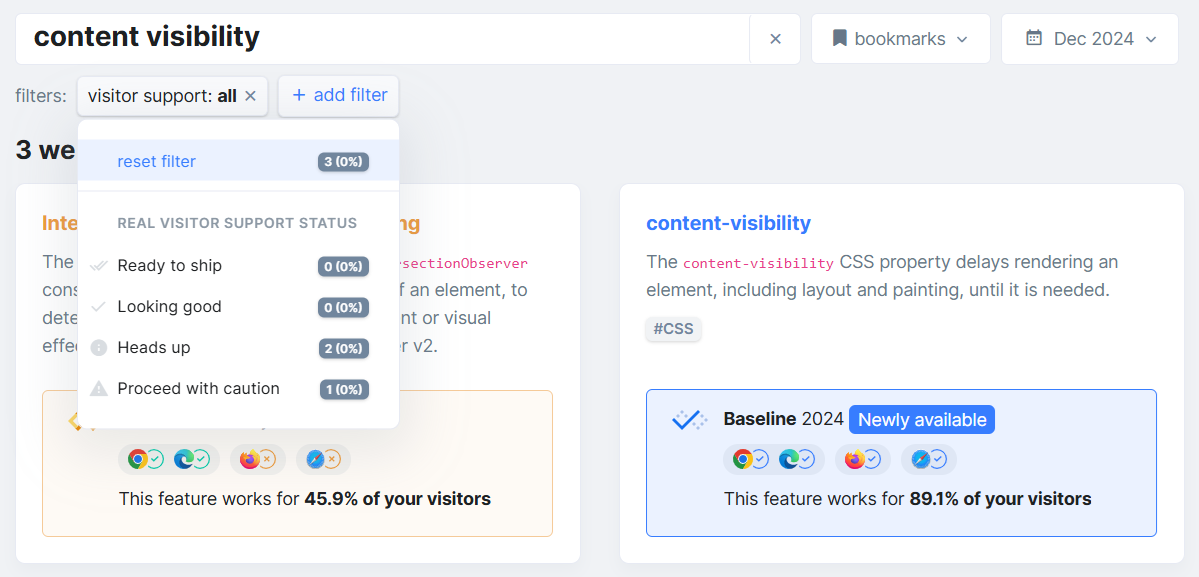
Bằng cách sử dụng thông tin chi tiết từ RUM của riêng mình, bạn có thể tạo Đường cơ sở của riêng mình, bao gồm các tính năng có sẵn cho trang web của riêng bạn ở 4 trạng thái và khả năng lọc các tính năng đó:
- Sẵn sàng vận chuyển (khi ít nhất 98% khách truy cập của bạn hỗ trợ).
- Tốt (mức độ hỗ trợ từ 95% đến 98%).
- Cảnh báo (mức độ phù hợp từ 75% đến 95%).
- Hãy thận trọng khi tiếp tục (mức độ phù hợp dưới 75%).

Bằng cách kết hợp dữ liệu RUM với thông tin cơ sở cho mỗi tính năng trên web, người dùng đã thấy được những câu chuyện thành công. Informatiebord.nl đã xoá 30 KB polyfill JavaScript sau khi phát hiện 97% người dùng đã hỗ trợ các tính năng gốc. Nhà phát triển Kevin Meijer của họ cho biết:
"Với Đường cơ sở, chúng tôi có thể quyết định một cách chiến lược: chúng tôi có nên tập trung vào việc mang lại trải nghiệm người dùng hoàn hảo cho 97% khách truy cập mà không làm ảnh hưởng đến hiệu suất hay chúng tôi nên làm chậm quá trình đổi mới để đáp ứng 3% còn lại? Chúng tôi chọn lựa chọn đầu tiên một cách có ý thức, vì những nỗ lực bổ sung cho 3% đó sẽ ảnh hưởng tiêu cực đến trải nghiệm của đa số người dùng".

Đóng góp cho web
Dữ liệu cơ sở kết hợp với thông tin chi tiết thực tế về người dùng giúp chúng ta đưa ra quyết định tốt hơn về việc hỗ trợ tính năng. Thời điểm loại bỏ mã cũ, thời điểm áp dụng các tính năng mới – những lựa chọn này sẽ rõ ràng hơn khi bạn biết người dùng thực sự hỗ trợ điều gì.
RUMvision đang chia sẻ những phát hiện về các mẫu sử dụng trình duyệt với Nhóm cộng đồng WebDX, giúp thông báo cách các tính năng chuyển từ trạng thái "Mới có" sang trạng thái "Có sẵn rộng rãi".



