Publicada em 10 de fevereiro de 2025
Você já adiou a implementação de um recurso moderno da Web porque não tinha certeza se os navegadores dos usuários seriam compatíveis com ele? Ou manteve polyfills pesados por mais tempo do que precisava? Você não está sozinho. Embora a referência ofereça sinais claros sobre o suporte global a navegadores, faltava uma peça: saber qual é o suporte real dos seus usuários.
A equipe do RUMvision resolveu esse problema combinando dados de referência com dados de monitoramento de usuários reais (RUM), e os resultados são muito interessantes. As equipes descobriram que podiam adotar recursos modernos meses antes do planejado, e algumas descobriram que estavam mantendo polyfills que 97% dos usuários nem precisavam. Outros descobriram que era sábio adiar a implementação de novos recursos porque o público-alvo ainda não estava pronto.

Como funcionam a referência e o suporte ao navegador
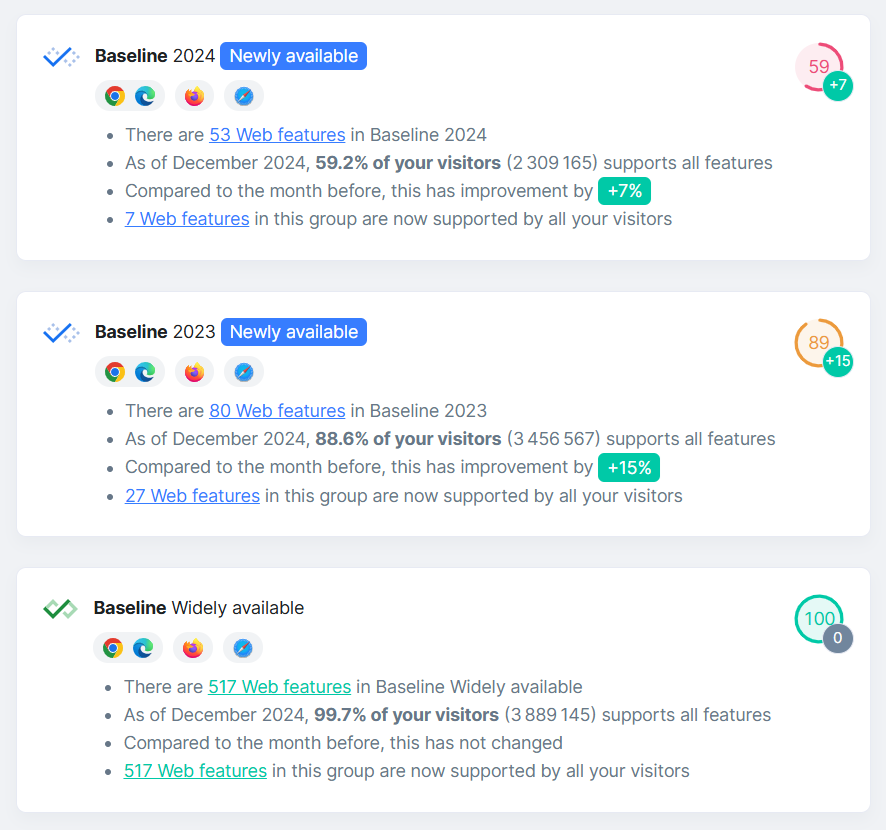
O suporte a um recurso da Web está vinculado às versões do navegador. Quando os navegadores lançam um recurso, os usuários o recebem atualizando o navegador. O valor de referência rastreia quando todos os principais navegadores (Chrome, Edge, Firefox e Safari) lançam um recurso, marcando-o com um selo azul e definindo-o como "Recém disponível". Após 30 meses, esse status é atualizado para "Disponível para todos".
No entanto, os padrões de atualização dos usuários podem ser muito diferentes das médias globais. Ao rastrear as versões de navegador que seus usuários têm, o RUMvision pode mostrar exatamente qual porcentagem do seu público-alvo oferece suporte a cada recurso. Isso transforma a meta de referência de um indicador geral em uma ferramenta prática para sua situação específica.
Adoção de navegadores na Web
Analisando milhões de visualizações de página em diferentes mercados (dezembro de 2024), o RUMvision descobriu padrões claros sobre como os usuários recebem atualizações do navegador:
- As atualizações do Chrome, Edge e Firefox são adotadas rapidamente e geralmente alcançam 95% de suporte em cerca de três meses.
- O Safari leva muito mais tempo, cerca de 19 meses para alcançar o mesmo nível, já que está vinculado às atualizações do sistema operacional.
- O Chrome tem uma peculiaridade: ele chega rapidamente a 95% a 98%, mas depois diminui a velocidade, demorando até 23 meses para chegar a 99%.
Embora a referência acompanhe centenas de recursos, você provavelmente está focado em recursos específicos que quer usar. O tempo de espera para qualquer recurso depende de qual navegador foi o último a oferecer suporte a ele.
Se o Chrome foi o último navegador necessário para que um recurso atinja a meta e seu público-alvo use principalmente o Chrome, ele provavelmente vai receber o recurso em alguns meses. No entanto, se o Safari foi o último a adicionar suporte, mesmo que todos os outros navegadores estivessem prontos há anos, você pode esperar 19 meses para que os usuários do Safari recebam a atualização do sistema operacional necessária.
O mundo real é diferente para cada pessoa
Nossos dados mostram como o suporte varia substancialmente em diferentes sites (dezembro de 2024):
- Uma varejista holandesa de artigos para casa:
- Recursos de referência de 2024: 34% de suporte
- Recursos de referência de 2023: 76% de suporte
- Recursos amplamente disponíveis: suporte de 95%
- Um blog de tecnologia dos EUA:
- Recursos do valor de referência de 2024: 59% de suporte
- Recursos de referência de 2023: 89% de suporte
- Recursos amplamente disponíveis: 100% de suporte
- Um site de imóveis do Oriente Médio:
- Recursos do valor de referência de 2024: 39% de suporte
- Recursos de referência de 2023: 74% de suporte
- Recursos amplamente disponíveis: suporte de 95%
Essas diferenças ocorrem devido a quem são seus visitantes e como eles navegam:
- Usuários com conhecimento técnico tendem a atualizar rapidamente, enquanto o público em geral geralmente fica nas versões anteriores.
- Diferentes faixas etárias e públicos-alvo têm hábitos de navegação e dispositivos diferentes.
- Os usuários de dispositivos móveis e computadores variam na forma de acessar seu site.
- Algumas regiões preferem o iOS, outras o Android, o que afeta quando os recursos ficam disponíveis.
É por isso que o mesmo recurso pode ser usado com segurança em um blog de tecnologia em poucos meses, mas precisa de substitutos em um site de e-commerce por mais um ano.
Como integrar o valor de referência ao RUMvision
A equipe do RUMvision queria garantir que a integração correspondesse às expectativas dos desenvolvedores e como eles esperam que essas informações sejam apresentadas.
Eles abordaram o problema de duas maneiras:
- Como desenvolvedores que precisam saber essas informações.
- Como criadores que desenvolvem para a comunidade de desenvolvimento mais ampla.
Como muitos desenvolvedores, a equipe usa regularmente ferramentas como a Can I Use e as tabelas de suporte do MDN. Por isso, eles adaptaram a integração para apresentar informações de uma maneira que melhorasse o fluxo de trabalho e atendesse às necessidades de todos os usuários do RUMvision.
Como combinar várias fontes de dados
O processo começa com a importação automática de novos dados de recursos da Web lançados. Esses recursos são expostos em uma lista pesquisável e filtrável para os usuários do RUMvision.
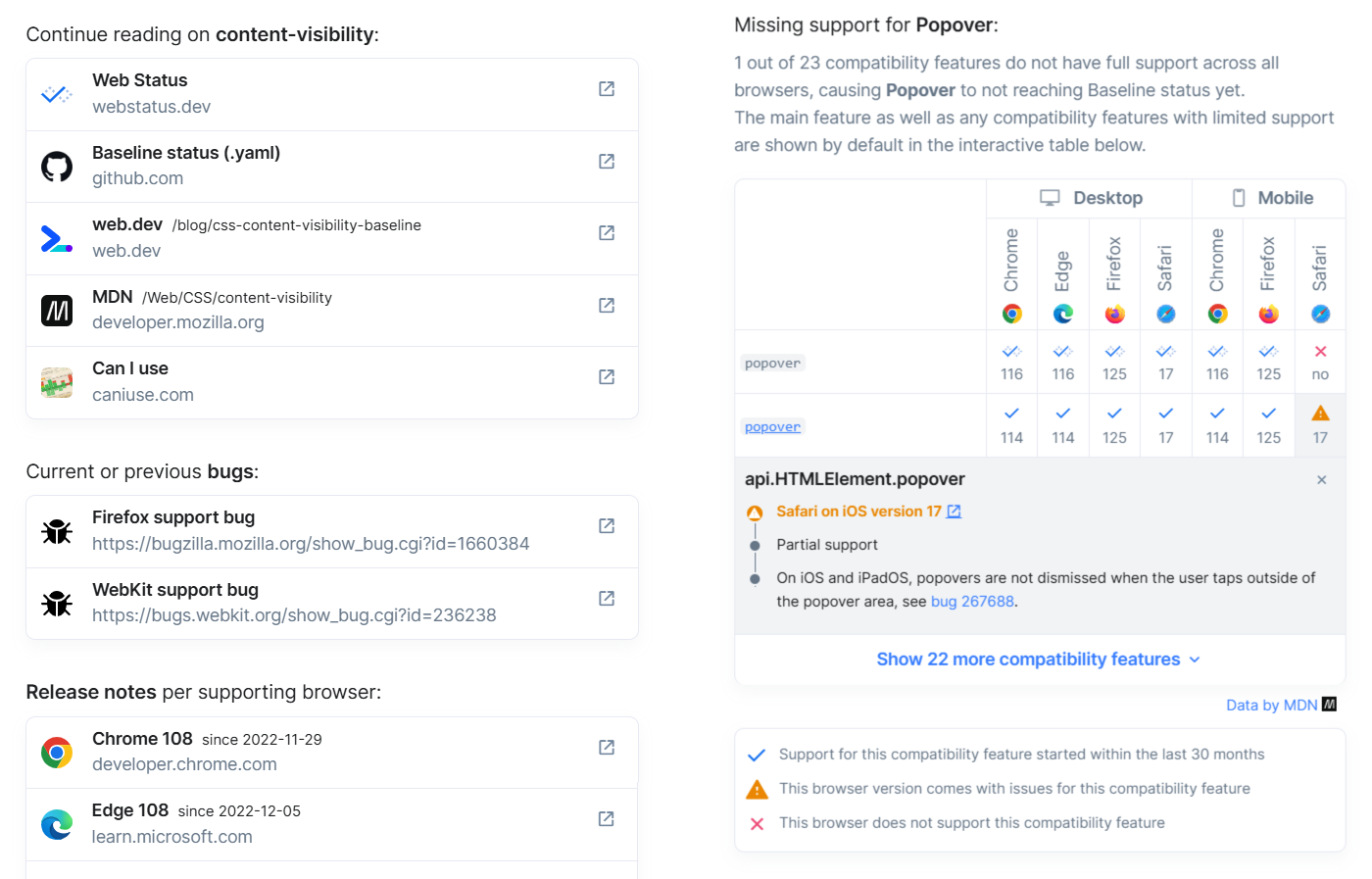
Quando um recurso da Web é clicado, um modal é aberto mostrando informações detalhadas da padrão e a linha do tempo de suporte do navegador. Essa visualização é complementada com outros insights:
- Recursos: links para MDN, Can I Use, páginas do W3C, informações de lançamento do navegador, Status do Chrome e artigos da web.dev.
- Cronograma de adoção da referência: mostra quando cada navegador implementou o suporte a um recurso.
- Tabela de suporte do MDN: dados de browser-compat-data exibindo informações detalhadas semelhantes às tabelas de suporte padrão do MDN.
- Bugs conhecidos: extraídos do mesmo conjunto de dados para complementar os recursos disponíveis.
- Assistência de IA: ajuda a interpretar as estatísticas de suporte nos principais navegadores.

Como aproveitar ao máximo os recursos modernos
O verdadeiro poder de combinar a referência com os dados do usuário também é avançar com recursos modernos da Web. Para cada recurso, você vai conferir os níveis de adoção do seu público-alvo e acompanhar como eles mudam ao longo do tempo. Isso significa substituir soluções complexas do JavaScript por recursos nativos do navegador no momento certo. Por exemplo, você pode mudar de:
- Componentes responsivos baseados em JavaScript para consultas de contêiner.
- Bibliotecas de carregamento lento em JavaScript que dependem da API IntersectionObserver para carregamento lento nativo.
- Frameworks com modais integrados (por exemplo, Bootstrap) na API Popover.
Em vez de esperar 30 meses para o status "Disponível para todos", você pode tomar decisões com base em dados de uso reais. Você vai saber exatamente quando lançar novos recursos e como implementá-los de maneira eficaz.
Exemplos reais, impacto real
Para conferir um exemplo, confira um recurso que alcançou recentemente a linha de base,
a propriedade CSS content-visibility:
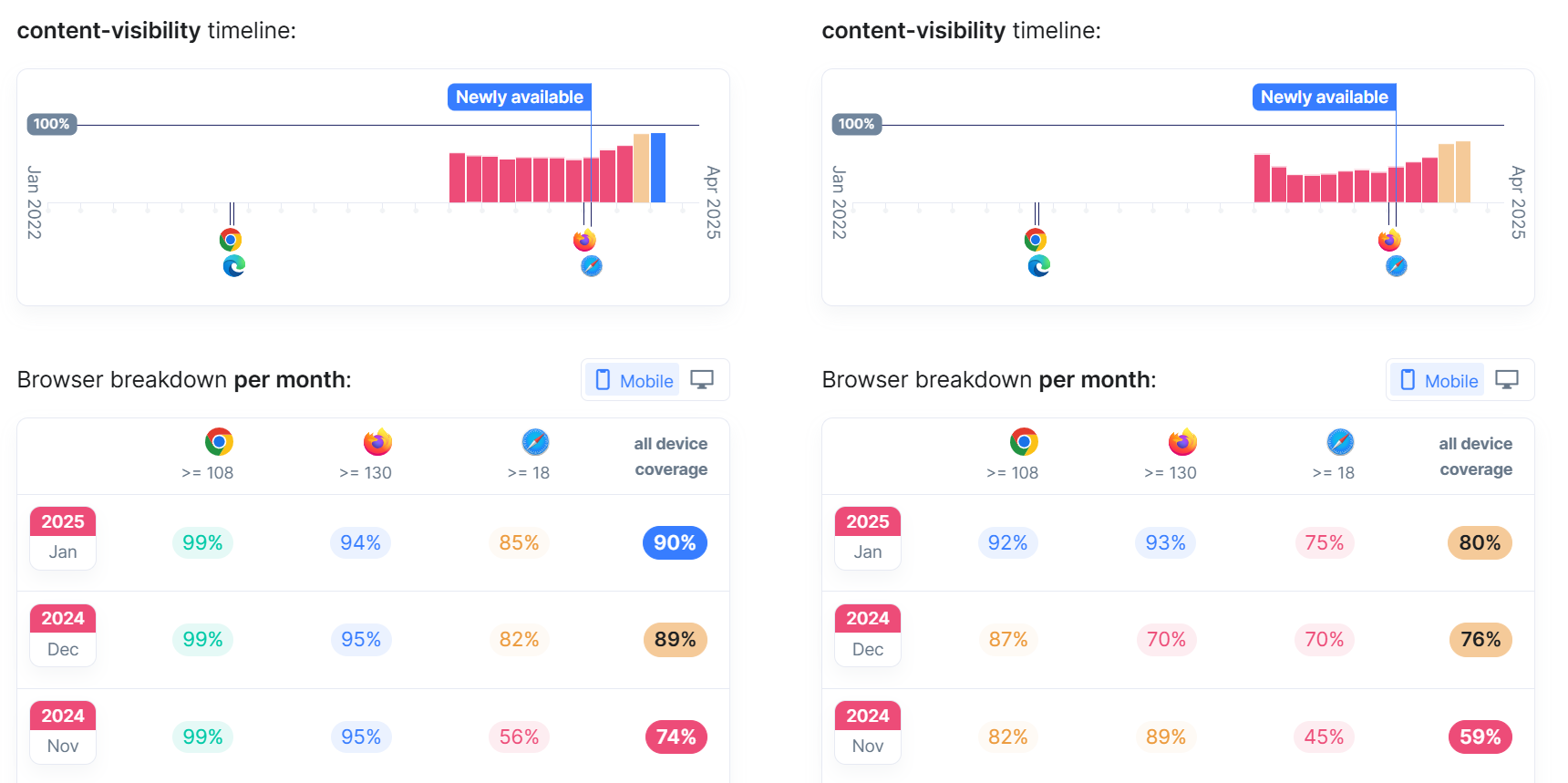
- Alguns sites tinham 99% de compatibilidade, prontos para implementação imediata.
- Outros mostraram suporte de 82% a 89%, sugerindo a necessidade de substitutos.
- Alguns segmentos de usuários específicos ainda estão em navegadores mais antigos.

content-visibility linha do tempo de um site de tecnologia dos EUA em comparação com um site de imobiliária no
Oriente Médio.Os dados também mostraram que, de fevereiro de 2024 a setembro de 2024, o suporte ao Safari para os dois permaneceu em cerca de 20%, o que está relacionado ao iOS 18 sendo implantado a partir de setembro de 2024, com o envio desse recurso.
Sucesso do cliente com a própria base "Disponível para todos"
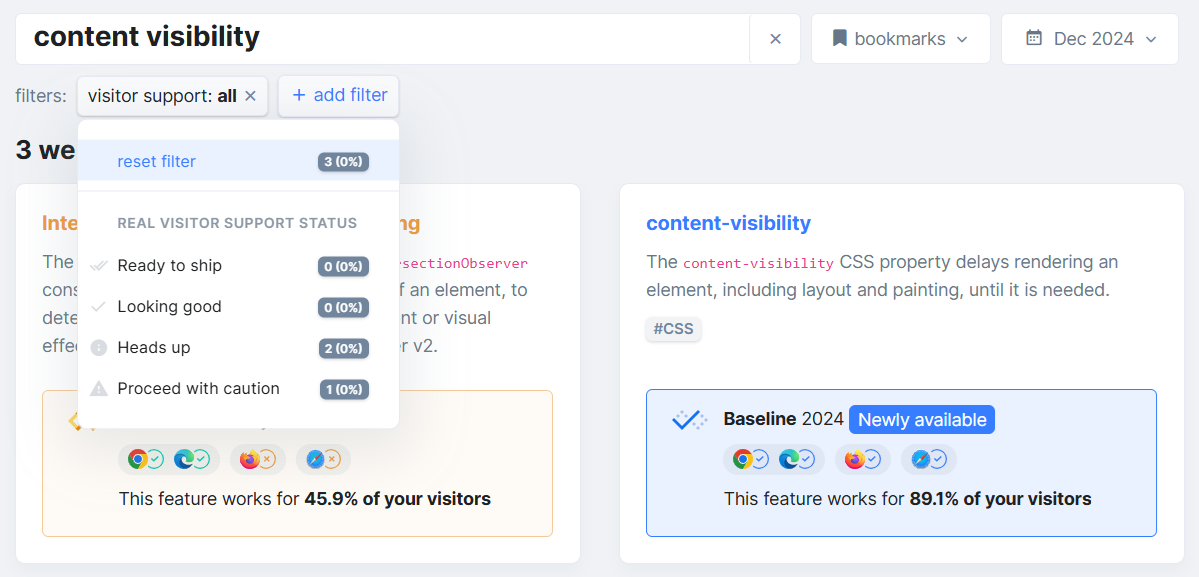
Usando insights das suas próprias informações do RUM, você pode criar sua própria referência, que inclui os recursos disponíveis para seu site em quatro status e a capacidade de filtrá-los:
- Pronto para envio (quando tiver suporte de pelo menos 98% dos visitantes).
- Parece bom (cobertura de suporte entre 95% e 98%).
- Aviso (cobertura entre 75% e 95%).
- Tenha cuidado (cobertura de menos de 75%).

Ao combinar os dados do RUM com as informações de referência por recurso da Web, os usuários já tiveram exemplos de sucesso. O site Informatiebord.nl removeu 30 KB de polimorfismos de JavaScript depois de descobrir que 97% dos usuários já tinham suporte a recursos nativos. O desenvolvedor Kevin Meijer disse:
"Com a meta de referência, podemos decidir estrategicamente: nos concentrar em oferecer uma experiência de usuário perfeita para 97% dos nossos visitantes sem comprometer o desempenho ou desacelerar a inovação para acomodar os 3% restantes? Escolhemos conscientemente a primeira opção, já que esforços adicionais para esses 3% impactariam negativamente a experiência da maioria".

Como contribuir para a Web
Os dados de referência combinados com insights de usuários reais ajudam todos a tomar melhores decisões sobre a compatibilidade com recursos. Quando descartar o código legado, quando adotar novos recursos: essas escolhas ficam mais claras quando você sabe o que os usuários realmente aceitam.
O RUMvision compartilha descobertas sobre padrões de adoção de navegadores com o Grupo da comunidade do WebDX, ajudando a informar como os recursos passam do status "Recém disponível" para "Disponível para todos".



