게시일: 2025년 2월 10일
사용자의 브라우저에서 지원하는지 확실하지 않아 최신 웹 기능 구현을 지연한 적이 있나요? 아니면 필요한 것보다 오래 무거운 폴리필을 유지했나요? 귀사만의 문제가 아닙니다. 기준선은 전 세계 브라우저 지원에 관한 명확한 신호를 제공하지만 내 사용자가 실제로 지원하는 항목을 파악하는 부분은 누락되었습니다.
RUMvision팀은 기준 데이터를 실제 사용자 모니터링 (RUM) 데이터와 결합하여 이 문제를 해결했으며, 그 결과는 매우 흥미롭습니다. 팀은 최신 기능을 계획보다 몇 개월 더 일찍 도입할 수 있었으며, 일부 팀은 사용자의 97% 가 필요하지도 않은 폴리필을 유지하고 있었음을 발견했습니다. 시청자가 아직 준비되지 않았으므로 새 기능 구현을 연기하는 것이 현명하다는 사실을 발견한 크리에이터도 있었습니다.

기준 및 브라우저 지원 작동 방식
웹 기능 지원은 브라우저 버전에 연결됩니다. 브라우저에서 기능을 출시하면 사용자는 브라우저를 업데이트하여 이 기능을 사용할 수 있습니다. 기준점은 모든 주요 브라우저(Chrome, Edge, Firefox, Safari)에서 기능을 출시한 시점을 추적하여 파란색 배지로 표시하고 'Newly available'(신규 출시)로 설정합니다. 30개월이 지나면 이 상태가 '널리 사용 가능'으로 업데이트됩니다.
하지만 사용자의 업데이트 패턴은 전 세계 평균과 매우 다를 수 있습니다. RUMvision은 사용자가 사용하는 실제 브라우저 버전을 추적하여 각 기능을 지원하는 잠재고객의 정확한 비율을 보여줍니다. 이렇게 하면 기준점이 일반적인 지표에서 특정 상황에 적합한 실용적인 도구로 변환됩니다.
전 세계 웹에서의 브라우저 채택
RUMvision은 여러 시장에서 수백만 건의 페이지 조회수를 분석한 결과 (2024년 12월) 사용자가 브라우저 업데이트를 받는 방식에 명확한 패턴이 있음을 발견했습니다.
- Chrome, Edge, Firefox 업데이트는 빠르게 적용되며, 보통 약 3개월 내에 95%의 지원을 받게 됩니다.
- Safari는 운영체제 업데이트에 연결되어 있으므로 동일한 수준에 도달하는 데 훨씬 더 오래 걸립니다(약 19개월).
- Chrome에는 고유한 특징이 있습니다. Chrome은 95~98% 까지는 빠르게 도달하지만 그 이후 속도가 느려져 99%에 도달하는 데 최대 23개월이 걸립니다.
기준점은 수백 개의 지형지물을 추적하지만, 사용자는 사용하려는 특정 지형지물에 집중할 수 있습니다. 기능의 대기 시간은 해당 기능을 마지막으로 지원한 브라우저에 따라 다릅니다.
기능이 기준점에 도달하는 데 필요한 마지막 브라우저가 Chrome이고 사용자층이 대부분 Chrome을 사용하는 경우 몇 개월 이내에 기능이 제공될 수 있습니다. 하지만 Safari가 지원을 가장 늦게 추가한 경우 다른 모든 브라우저가 수년 전에 준비되었더라도 Safari 사용자가 필요한 운영체제 업데이트를 받기까지 19개월을 기다려야 할 수 있습니다.
실제 세상은 사람마다 다르게 보입니다.
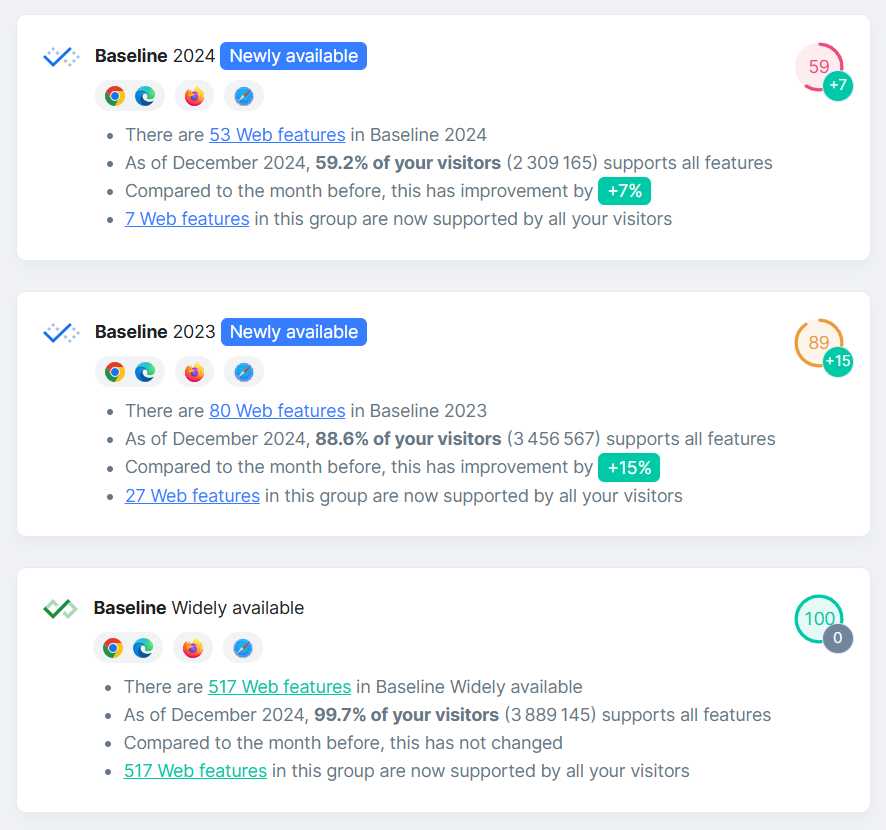
Google의 데이터에 따르면 사이트마다 지원 수준이 크게 다릅니다 (2024년 12월).
- 네덜란드의 생활용품 소매업체:
- 2024년 기준 기능: 34% 지원
- 2023년 기준 기능: 76% 지원
- 광범위하게 사용 가능한 기능: 95% 지원
- 미국의 기술 블로그:
- 2024년 기준 기능: 59% 지원
- 2023년 기준 기능: 89% 지원
- 광범위하게 사용 가능한 기능: 100% 지원
- 중동 부동산 사이트:
- 2024년 기준 기능: 39% 지원
- 2023년 기준 기능: 74% 지원
- 광범위하게 사용 가능한 기능: 95% 지원
이러한 차이는 방문자의 신원과 탐색 방식에 따라 발생합니다.
- 기술에 밝은 사용자는 빠르게 업데이트하는 반면 일반 사용자는 이전 버전을 계속 사용하는 경우가 많습니다.
- 연령대와 시청자마다 탐색 습관과 기기가 다릅니다.
- 모바일 사용자와 데스크톱 사용자는 사이트에 액세스하는 방식이 다릅니다.
- 일부 지역에서는 iOS를 선호하고 다른 지역에서는 Android를 선호하므로 기능을 사용할 수 있는 시점에 영향을 미칩니다.
따라서 동일한 기능이 기술 블로그에서는 몇 개월 이내에 안전하게 사용할 수 있지만 전자상거래 사이트에서는 1년 동안 대체 옵션이 필요할 수 있습니다.
RUMvision에 기준 통합
RUMvision팀은 통합이 개발자의 기대치와 이 정보가 표시되는 방식에 부합하는지 확인하고자 했습니다.
두 가지 관점에서 접근했습니다.
- 개발자 자신이 이 정보를 알아야 합니다.
- 더 광범위한 개발자 커뮤니티를 위해 개발하는 크리에이터로서
많은 개발자와 마찬가지로 이 팀은 Can I Use 및 MDN 지원 표와 같은 도구를 정기적으로 사용하므로 모든 RUMvision 사용자의 요구사항을 충족하면서 자체 워크플로를 개선하는 방식으로 정보를 표시하도록 통합을 조정했습니다.
여러 데이터 소스 결합
이 프로세스는 새로 출시된 웹 지형지물 데이터를 자동으로 가져오는 것으로 시작됩니다. 그러면 이러한 기능이 RUMvision 사용자가 검색하고 필터링할 수 있는 등록정보에 노출됩니다.
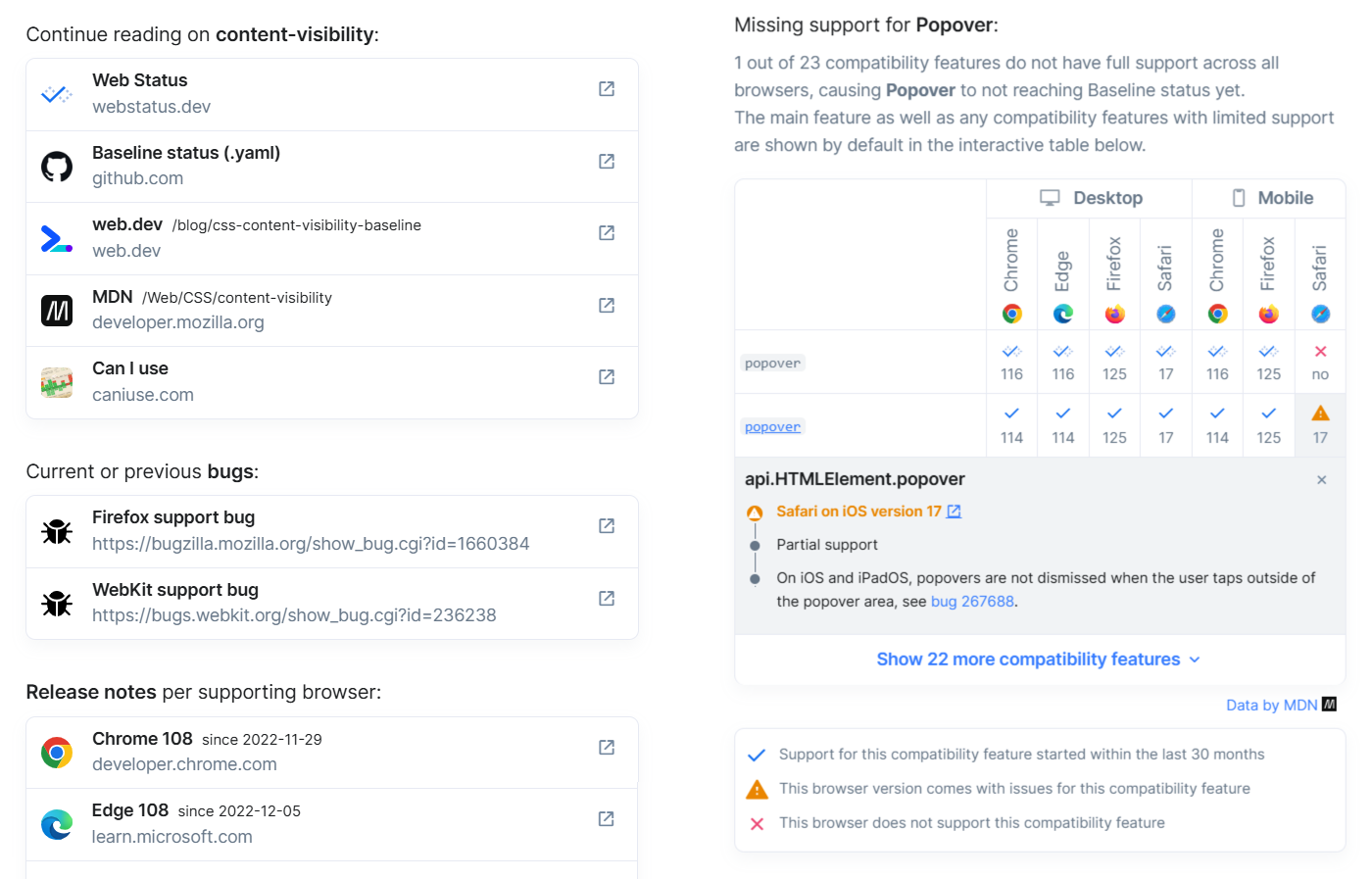
웹 기능을 클릭하면 세부적인 기준 정보와 브라우저 지원 타임라인을 보여주는 모달이 열립니다. 이 뷰는 추가 통계로 보완됩니다.
- 리소스: MDN, Can I Use, W3C 페이지, 브라우저 출시 정보, Chrome 상태, web.dev 도움말 링크
- 기준 채택 타임라인: 각 브라우저에서 기능 지원을 구현한 시점을 보여줍니다.
- MDN 지원 표: browser-compat-data의 데이터로, MDN의 표준 지원 표와 유사한 세부정보를 표시합니다.
- 알려진 버그: 사용 가능한 리소스를 보완하기 위해 동일한 데이터 세트에서 추출했습니다.
- AI 지원: 주요 브라우저에서 지원 통계를 해석하는 데 도움이 됩니다.

최신 기능 최대한 활용하기
기준선을 사용자 데이터와 결합하는 진정한 힘은 최신 웹 기능을 사용한다는 점에서도 찾아볼 수 있습니다. 모든 기능에 대해 시청자의 채택 수준을 확인하고 시간이 지남에 따라 어떻게 달라지는지 추적할 수 있습니다. 즉, 적절한 시점에 복잡한 JavaScript 솔루션을 기본 브라우저 기능으로 대체합니다. 예를 들어 다음에서 이동할 수 있습니다.
- 컨테이너 쿼리에 대한 JavaScript 기반 반응형 구성요소입니다.
- 네이티브 지연 로드를 위해 IntersectionObserver API에 종속된 JavaScript 지연 로드 라이브러리
- Popover API에 모달이 빌드된 프레임워크 (예: 부트스트랩)
'널리 사용 가능' 상태가 될 때까지 30개월을 기다리는 대신 실제 사용량 데이터를 기반으로 정보에 입각한 결정을 내릴 수 있습니다. 새 기능을 출시해야 하는 시점과 이를 효과적으로 구현하는 방법을 정확하게 파악할 수 있습니다.
실제 사례, 실질적인 영향
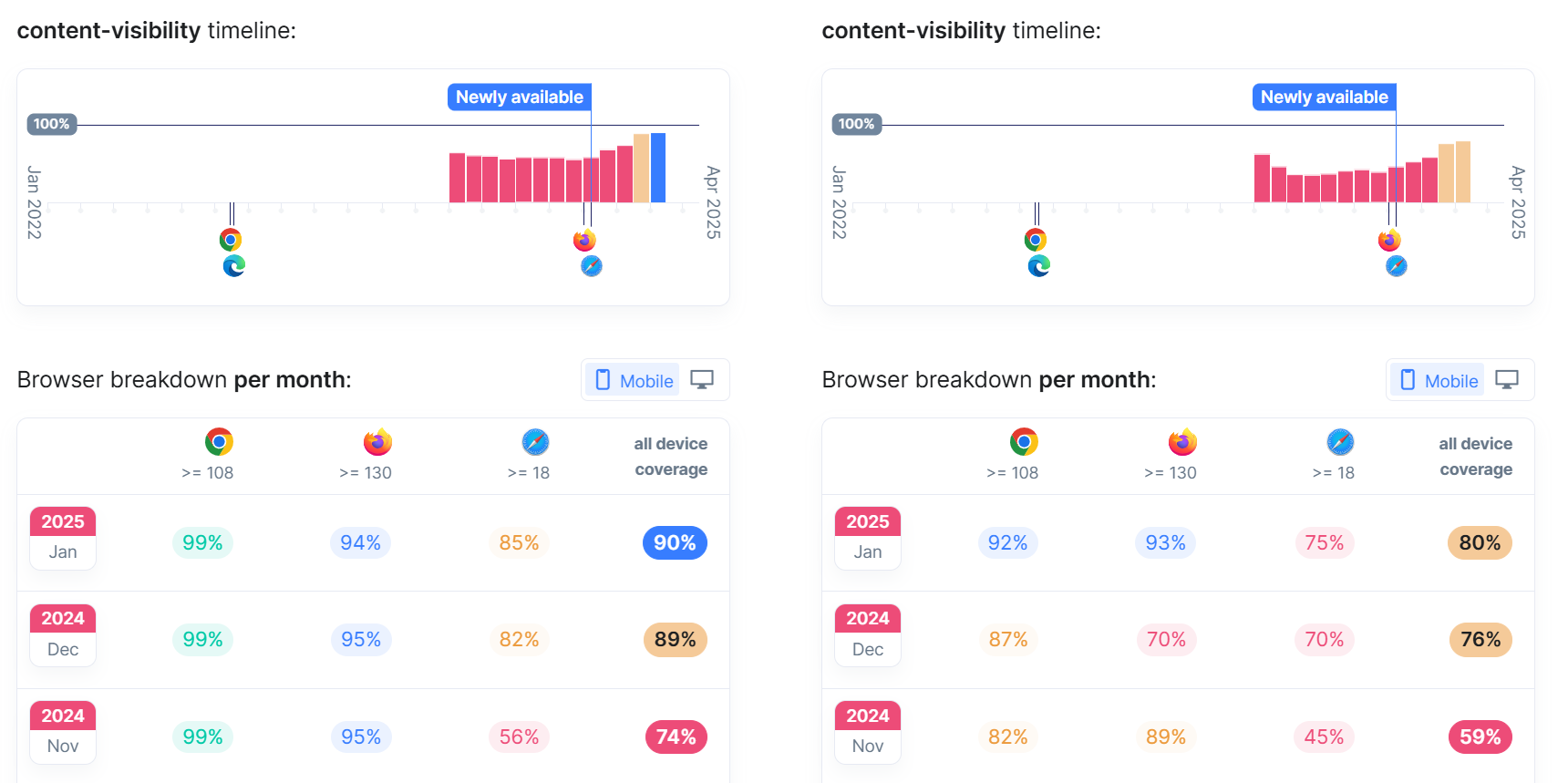
작동하는 예를 보려면 최근에 기준점에 도달한 기능인 CSS content-visibility 속성을 살펴보세요.
- 일부 사이트는 즉시 구현할 수 있는 99% 의 지원을 받았습니다.
- 그 밖의 사용자는 82~89% 의 지원을 보였으며 이는 대체 옵션이 필요하다는 것을 의미합니다.
- 일부에서는 여전히 이전 브라우저를 사용하는 특정 사용자 세그먼트를 확인했습니다.

content-visibility 미국 기술 사이트와 중동의 부동산 중개사 사이트의 타임라인또한 데이터에 따르면 2024년 2월부터 2024년 9월까지 Safari에서 두 기능에 대한 지원은 약 20%로 유지되었으며, 이는 2024년 9월부터 이 기능을 제공하는 iOS 18이 배포된 것과 관련이 있습니다.
자체 '널리 사용 가능' 기준을 통한 고객 성공
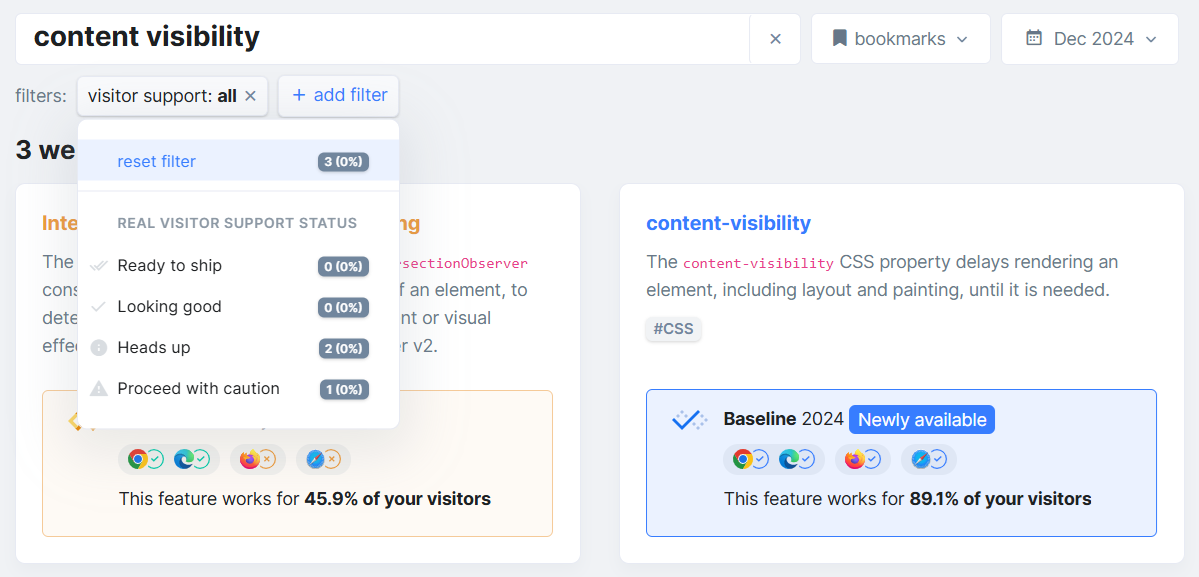
자체 RUM 정보에서 얻은 통계를 사용하여 4가지 상태의 자체 사이트에 사용할 수 있는 기능과 이를 필터링하는 기능을 포함하는 자체 기준선을 만들 수 있습니다.
- 배송 준비 완료 (방문자의 98% 이상이 지원하는 경우)
- 양호함 (지원 범위: 95~98%)
- Heads up (노출 범위: 75~95%)
- 주의해서 진행하세요 (노출 범위가 75% 미만).

RUM 데이터를 웹 기능별 기준선 정보와 결합하여 이미 성공 사례를 확인한 사용자도 있습니다. Informatiebord.nl은 사용자의 97% 가 이미 네이티브 기능을 지원한다는 사실을 발견한 후 30KB의 JavaScript 폴리필을 삭제했습니다. 개발자인 케빈 마이어는 다음과 같이 말했습니다.
"기준을 사용하면 실적을 저하시키지 않으면서 방문자 97% 에게 완벽한 사용자 환경을 제공하는 데 집중할지, 아니면 나머지 3%를 수용하기 위해 혁신을 늦출지 전략적으로 결정할 수 있습니다. 3% 의 사용자를 위해 추가적인 노력을 기울이면 대다수 사용자의 환경에 부정적인 영향을 미치므로 Google은 첫 번째 옵션을 의식적으로 선택합니다."

웹에 기여
실사용자 통계와 함께 기준 데이터를 사용하면 기능 지원에 관한 더 나은 결정을 내릴 수 있습니다. 기존 코드를 중단해야 할 때, 새 기능을 채택해야 할 때 등 이러한 선택은 사용자가 실제로 지원하는 항목을 알면 더 명확해집니다.
RUMvision은 브라우저 채택 패턴에 관한 조사 결과를 WebDX 커뮤니티 그룹과 공유하여 기능이 '신규 출시'에서 '널리 사용 가능' 상태로 전환되는 방식을 알리는 데 도움을 주고 있습니다.



