公開日: 2025 年 2 月 10 日
ユーザーのブラウザが最新のウェブ機能をサポートするかどうか不明なために、最新のウェブ機能の実装を遅らせたことはありませんか?または、重いポリフィルを必要以上に長く保持していたでしょうか?一人で悩まないでください。ベースラインは、グローバルなブラウザのサポートについて明確なシグナルを提供しますが、お客様のユーザーが実際にサポートしているものを把握することはできませんでした。
RUMvision チームは、ベースライン データとリアルユーザー モニタリング(RUM)データを組み合わせることで、この問題を解決しました。その結果は非常に興味深いものでした。チームは、最新の機能を予定より数か月早く導入できることを発見しました。また、ユーザーの 97% が不要なポリフィルを維持していることに気付いたチームもありました。また、視聴者がまだ準備できていないため、新機能の実装を延期することが賢明であると判断したクリエイターもいます。

ベースラインとブラウザのサポートの仕組み
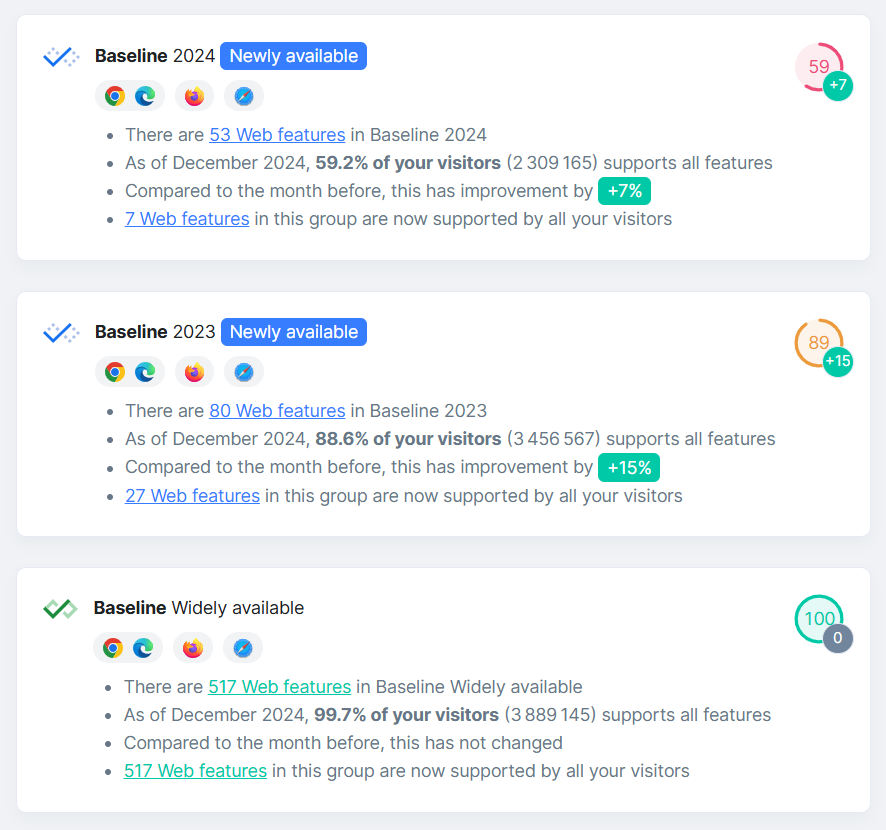
ウェブ機能のサポートはブラウザのバージョンに関連付けられています。ブラウザで機能がリリースされると、ユーザーはブラウザを更新することでその機能を利用できるようになります。ベースラインは、すべての主要ブラウザ(Chrome、Edge、Firefox、Safari)が機能をリリースした日時を追跡し、青いバッジを付けて「新規に利用可能」に設定します。30 か月後、このステータスは「一般提供」に更新されます。
ただし、ユーザーの更新パターンは、世界平均とは大きく異なる場合があります。RUMvision は、ユーザーが使用している実際のブラウザ バージョンをトラッキングすることで、各機能をサポートしているオーディエンスの割合を正確に示します。これにより、ベースラインは一般的な指標から、特定の状況に応じた実用的なツールになります。
ウェブ全体でのブラウザの普及状況
RUMvision は、さまざまな市場(2024 年 12 月)の何百万ものページビューを調べ、ユーザーがブラウザのアップデートを取得する方法に明確なパターンがあることを発見しました。
- Chrome、Edge、Firefox のアップデートは迅速に採用され、多くの場合、約 3 か月で 95% のサポートに達します。
- Safari は、オペレーティング システムのアップデートに関連しているため、同じレベルに達するまでに約 19 か月かかります。
- Chrome には独自の癖があります。95 ~ 98% まではすぐに達しますが、その後は速度が低下し、99% に達するまでに最大 23 か月かかることがあります。
ベースラインは数百の特徴をトラッキングしますが、使用する特定の特徴に注目しているはずです。機能の待ち時間は、その機能を最後にサポートしたブラウザによって異なります。
ある機能がベースラインに達するために必要な最後のブラウザが Chrome で、視聴者のほとんどが Chrome を使用している場合、その機能は数か月以内に利用可能になる可能性があります。ただし、Safari が最後にサポートを追加した場合、他のすべてのブラウザが数年前に準備ができていたとしても、Safari ユーザーが必要なオペレーティング システムのアップデートを受け取るまで 19 か月かかる可能性があります。
現実世界は人によって見え方が異なります
Google のデータによると、サポートはサイトによって大きく異なります(2024 年 12 月)。
- オランダの家庭用品販売店:
- ベースライン 2024 の機能: 34% のサポート
- ベースライン 2023 の機能: 76% サポート
- 広く利用可能な機能: 95% サポート
- 米国を拠点とするテクノロジー ブログ:
- ベースライン 2024 の機能: 59% のサポート
- ベースライン 2023 の機能: 89% サポート
- 幅広く利用可能な機能: 100% サポート
- 中東の不動産サイト:
- ベースライン 2024 の機能: 39% のサポート
- ベースライン 2023 の機能: 74% サポート
- 広く利用可能な機能: 95% サポート
こうした違いは、訪問者の属性とブラウジング方法によって生じます。
- 技術に精通したユーザーはすぐに更新する傾向がありますが、一般ユーザーは以前のバージョンのままでいることが多いです。
- 年齢層やオーディエンスによって、ブラウジング習慣やデバイスは異なります。
- モバイル ユーザーとパソコン ユーザーは、サイトにアクセスする方法が異なります。
- 地域によっては iOS が優先され、Android が優先される地域もあり、機能の提供時期に影響します。
そのため、同じ機能でも、テクノロジー ブログでは数か月以内に安全に使用できるが、e コマース サイトでは 1 年後まで代替手段が必要になる場合があります。
ベースラインを RUMvision に統合する
RUMvision チームは、この統合がデベロッパーの期待に沿ったものであり、デベロッパーがこの情報をどのように表示するかを想定したものであることを確認しました。
2 つの観点からアプローチしました。
- デベロッパー自身がこの情報を必要としている場合。
- 幅広い開発コミュニティ向けに作成するクリエイターとして。
多くのデベロッパーと同様に、このチームは Can I Use や MDN のサポート表などのツールを定期的に使用しているため、すべての RUMvision ユーザーのニーズを満たしながら、独自のワークフローを強化する方法で情報を表示するように統合を調整しました。
複数のデータソースを組み合わせる
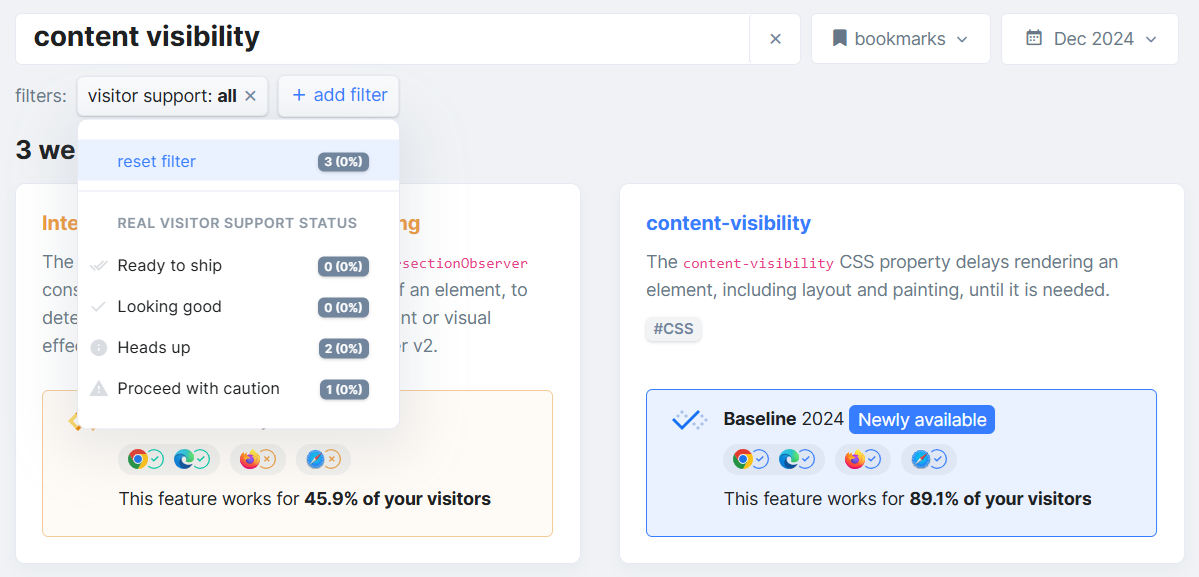
このプロセスは、新しくリリースされたウェブ特徴データを自動的にインポートすることから始まります。これらの機能は、RUMvision ユーザーが検索、フィルタできるリストに表示されます。
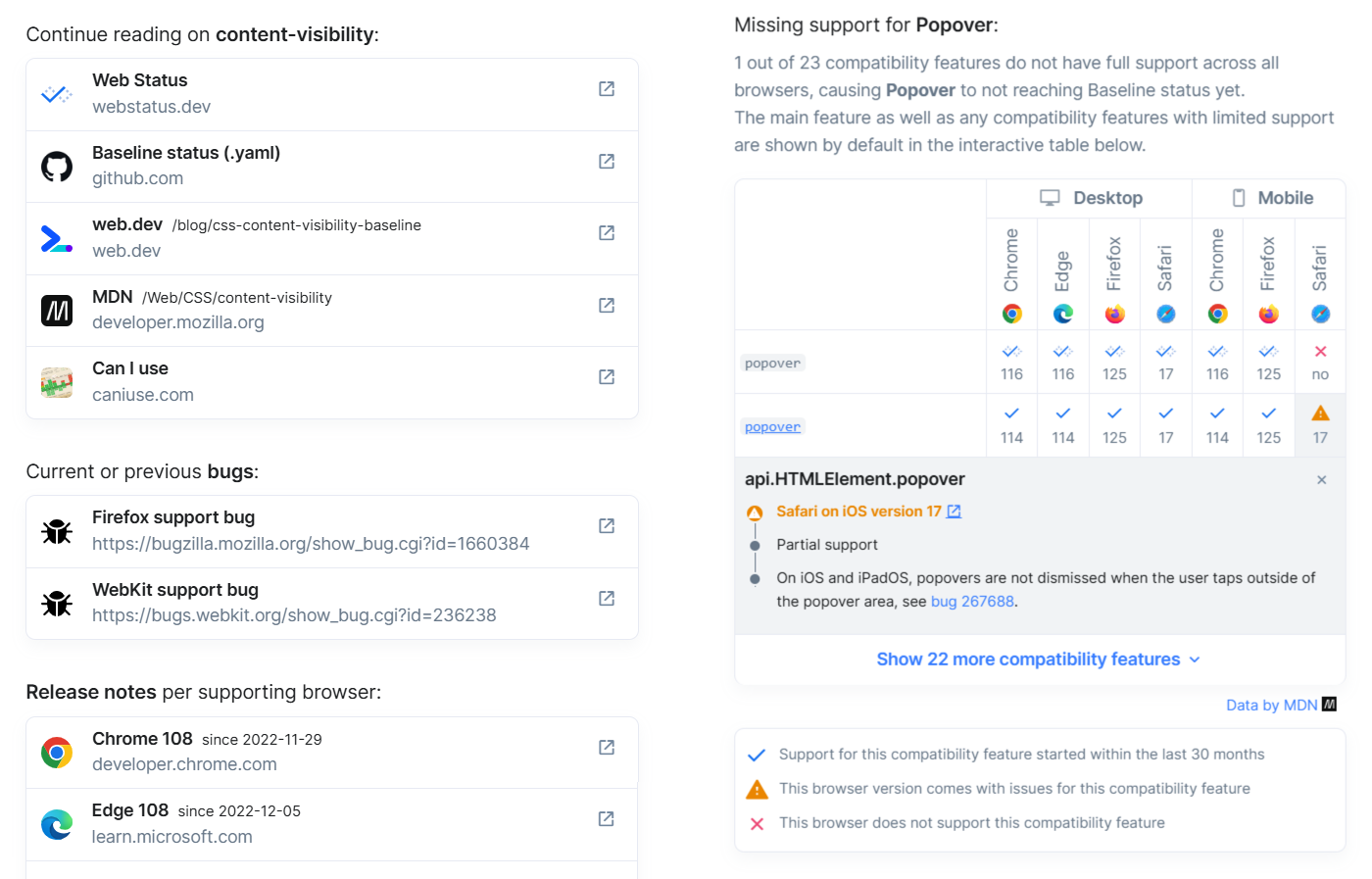
ウェブ機能をクリックすると、ベースラインの詳細情報とブラウザのサポート タイムラインを示すモーダルが開きます。このビューには、追加の分析情報が補足されています。
- リソース: MDN、Can I Use、W3C のページ、ブラウザのリリース情報、Chrome ステータス、web.dev の記事へのリンク。
- ベースラインの導入タイムライン: 各ブラウザが機能をサポートした時期を示します。
- MDN サポート表: browser-compat-data のデータ。MDN の標準サポート表と同様の詳細情報を表示します。
- 既知のバグ: 利用可能なリソースを補完するために、同じデータセットから抽出されました。
- AI アシスタンス: 主要なブラウザのサポート統計情報を解釈するのに役立ちます。

最新機能を最大限に活用する
ベースラインとユーザーデータを組み合わせる真の力は、最新のウェブ機能を活用することです。すべての機能について、視聴者の採用率とその推移を確認できます。つまり、複雑な JavaScript ソリューションを、適切なタイミングでネイティブ ブラウザ機能に置き換えるということです。たとえば、次のように移動できます。
- コンテナ クエリに対する JavaScript ベースのレスポンシブ コンポーネント。
- JavaScript 遅延読み込みライブラリ: IntersectionObserver API に依存するネイティブ遅延読み込み。
- Popover API にモーダルが組み込まれているフレームワーク(Bootstrap など)。
「一般提供」ステータスになるまで 30 か月待つ必要はなく、実際の使用状況データに基づいて適切な意思決定を行うことができます。新機能をリリースするタイミングと、新機能を効果的に実装する方法を正確に把握できます。
実際の例と実際の効果
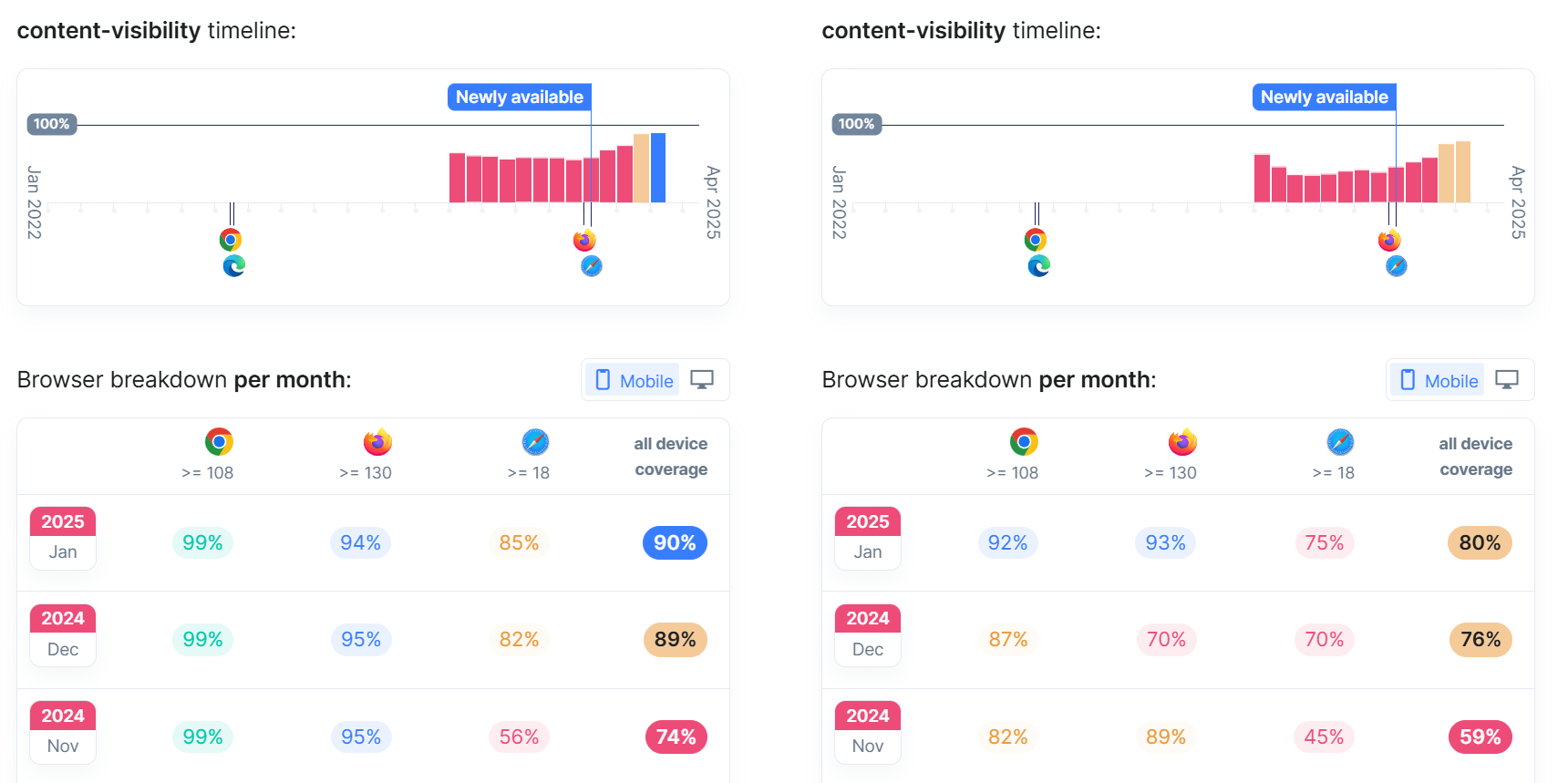
実例として、最近ベースラインに達した機能である CSS content-visibility プロパティについて説明します。
- 一部のサイトでは、99% がサポートされているため、すぐに実装できます。
- その他の言語では 82 ~ 89% のサポートが示されており、フォールバックが必要であることが示唆されています。
- 古いブラウザを使用している特定のユーザー セグメントが特定されました。

content-visibility 米国のテクノロジー サイトと中東の不動産業者のサイトのタイムライン。また、2024 年 2 月から 2024 年 9 月まで、Safari での両機能のサポート率は 20% 前後で推移しました。これは、2024 年 9 月からデプロイされた iOS 18 でこの機能がリリースされたことと関連しています。
独自の「広く利用可能」なベースラインを使用したカスタマー サクセス
独自の RUM 情報から分析情報を使用することで、独自のベースラインを作成できます。ベースラインには、独自のサイトで利用可能な機能が 4 つのステータスで表示され、フィルタリングも可能です。
- すぐに発送可能(訪問者の 98% 以上がサポートしている場合)。
- 良好(サポート範囲が 95 ~ 98% の間)。
- ヘッドアップ(カバレッジ 75% ~ 95%)。
- 十分にご注意ください(カバレッジが 75% 未満)。

RUM データをウェブ機能ごとのベースライン情報と組み合わせることで、ユーザーはすでに成功を収めています。Informatiebord.nl は、ユーザーの 97% がネイティブ機能をすでにサポートしていることを把握した後、30 KB の JavaScript ポリフィルを削除しました。デベロッパーの Kevin Meijer 氏は次のように述べています。
「ベースラインを使用すると、パフォーマンスを損なうことなく 97% の訪問者に完璧なユーザー エクスペリエンスを提供することに重点を置くのか、残りの 3% に対応するためにイノベーションを遅らせるのかを戦略的に決定できます。3% のユーザーのために追加の取り組みを行えば、大多数のユーザーの利便性に悪影響を及ぼすため、Google は意識的に最初のオプションを選択しています。」

ウェブへの貢献
ベースライン データと実際のユーザー分析情報を組み合わせることで、機能のサポートについてより適切な意思決定を行うことができます。レガシー コードを廃止するタイミング、新しい機能を採用するタイミングなど、これらの選択は、ユーザーが実際にサポートしている内容を把握すると明確になります。
RUMvision は、ブラウザの採用パターンに関する調査結果を WebDX コミュニティ グループと共有し、機能が「新規に利用可能」から「広く利用可能」のステータスに移行する方法について情報提供しています。



