पब्लिश करने की तारीख: 10 फ़रवरी, 2025
क्या आपने कभी किसी आधुनिक वेब सुविधा को लागू करने में देरी की है, क्योंकि आपको यकीन नहीं था कि आपके उपयोगकर्ताओं के ब्राउज़र पर यह सुविधा काम करेगी या नहीं? क्या आपने ज़रूरत से ज़्यादा समय तक भारी पॉलीफ़िल का इस्तेमाल किया है? ख़ुद को अकेला न समझें। Baseline से हमें दुनिया भर के ब्राउज़र के साथ काम करने के बारे में साफ़ तौर पर जानकारी मिलती है. हालांकि, इसमें एक अहम जानकारी मौजूद नहीं है: आपके उपयोगकर्ताओं के पास कौनसे ब्राउज़र हैं.
RUMvision की टीम ने बेसलाइन डेटा को रीयल यूज़र मॉनिटरिंग (RUM) डेटा के साथ जोड़कर, इस समस्या को हल किया. इससे मिले नतीजे काफ़ी दिलचस्प हैं. टीमों को पता चला कि वे तय किए गए समय से कई महीने पहले, आधुनिक सुविधाओं को अपना सकती हैं. साथ ही, कुछ टीमों को पता चला कि वे ऐसे पॉलीफ़िल इस्तेमाल कर रही थीं जिनकी ज़रूरत उनके 97% उपयोगकर्ताओं को नहीं थी. कुछ क्रिएटर्स को पता चला कि नई सुविधाओं को लागू करने में थोड़ा और समय लेना बेहतर होगा, क्योंकि उनके दर्शक अभी इसके लिए तैयार नहीं हैं.

बेसलाइन और ब्राउज़र सहायता कैसे काम करती है
वेब की किसी सुविधा के लिए सहायता, ब्राउज़र के वर्शन पर निर्भर करती है: जब ब्राउज़र कोई सुविधा रिलीज़ करते हैं, तो उपयोगकर्ताओं को अपना ब्राउज़र अपडेट करके वह सुविधा मिलती है. बेसलाइन ट्रैक करता है कि सभी मुख्य ब्राउज़र (Chrome, Edge, Firefox, और Safari) ने किसी सुविधा को कब लॉन्च किया है. साथ ही, इसे नीले रंग के बैज से मार्क करता है और "हाल ही में उपलब्ध" पर सेट करता है. 30 महीनों के बाद, इस स्थिति को "बहुत से लोगों के लिए उपलब्ध" के तौर पर अपडेट कर दिया जाता है.
हालांकि, आपके उपयोगकर्ताओं के अपडेट पैटर्न, दुनिया भर के औसत से काफ़ी अलग हो सकते हैं. आपके उपयोगकर्ताओं के पास मौजूद ब्राउज़र के असल वर्शन को ट्रैक करके, RUMvision यह दिखा सकता है कि आपकी ऑडियंस में से कितने प्रतिशत लोगों के पास हर सुविधा काम करती है. इससे, बेसलाइन एक सामान्य इंडिकेटर से, आपकी खास स्थिति के लिए एक काम का टूल बन जाता है.
वेब पर ब्राउज़र का इस्तेमाल
अलग-अलग देशों/इलाकों में मिलियन पेज व्यू (दिसंबर 2024) को देखते हुए, RUMvision ने उपयोगकर्ताओं को ब्राउज़र अपडेट मिलने के तरीके के बारे में साफ़ तौर पर पैटर्न का पता लगाया:
- Chrome, Edge, और Firefox के अपडेट तुरंत अपनाए जाते हैं. आम तौर पर, ये अपडेट तीन महीने में 95% डिवाइसों पर काम करने लगते हैं.
- Safari को इस लेवल तक पहुंचने में काफ़ी ज़्यादा समय लगता है. करीब 19 महीने लगते हैं, क्योंकि यह ऑपरेटिंग सिस्टम के अपडेट पर निर्भर करता है
- Chrome की अपनी एक खास बात है—यह 95-98% तक तेज़ी से पहुंच जाता है, लेकिन इसके बाद धीमा हो जाता है. 99% तक पहुंचने में इसे 23 महीने लग सकते हैं.
बेसलाइन, सैकड़ों सुविधाओं को ट्रैक करता है. हालांकि, हो सकता है कि आपका फ़ोकस उन खास सुविधाओं पर हो जिनका आपको इस्तेमाल करना है. किसी भी सुविधा के लिए इंतज़ार करने का समय इस बात पर निर्भर करता है कि वह सुविधा आखिरी बार किस ब्राउज़र पर उपलब्ध कराई गई थी.
अगर किसी सुविधा को बेसलाइन तक पहुंचने के लिए Chrome ब्राउज़र की ज़रूरत थी और आपकी ऑडियंस ज़्यादातर Chrome का इस्तेमाल करती है, तो हो सकता है कि वह सुविधा कुछ महीनों में उनके लिए उपलब्ध हो जाए. हालांकि, अगर Safari ने सबसे आखिर में सहायता जोड़ी है, तो हो सकता है कि आपके Safari उपयोगकर्ताओं को ऑपरेटिंग सिस्टम का ज़रूरी अपडेट पाने में 19 महीने लग जाएं. भले ही, अन्य सभी ब्राउज़र में यह सुविधा सालों पहले उपलब्ध हो गई हो.
असल दुनिया हर किसी को अलग दिखती है
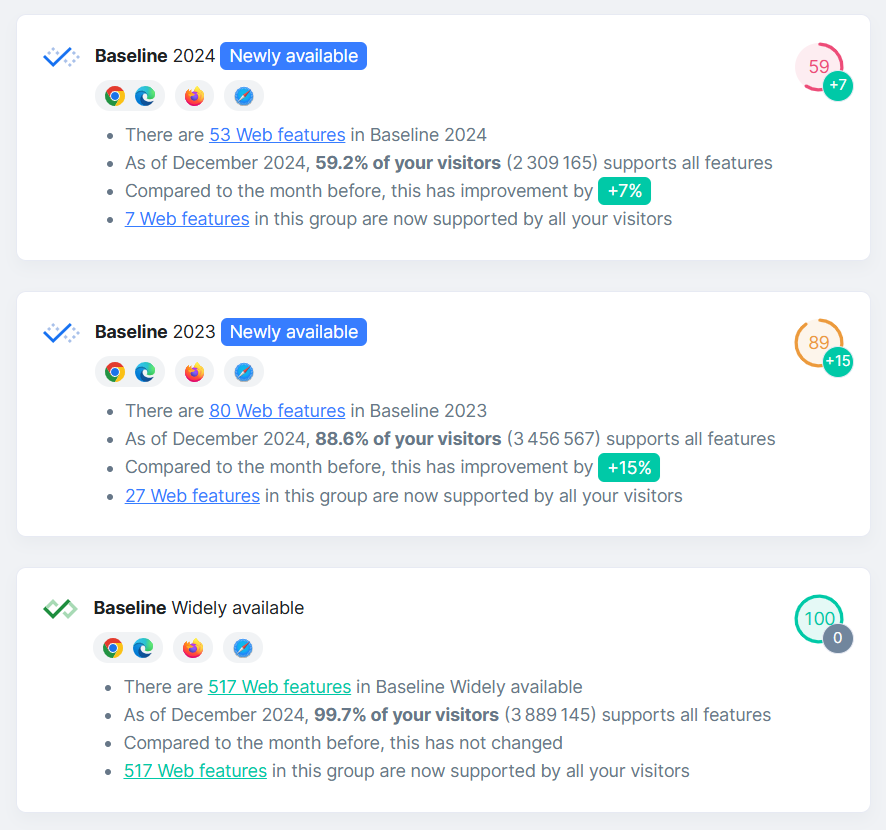
हमारे डेटा से पता चलता है कि अलग-अलग साइटों पर सहायता की सुविधा में काफ़ी अंतर होता है (दिसंबर 2024):
- नीदरलैंड्स में घरेलू सामान बेचने वाला खुदरा दुकानदार:
- बेसलाइन 2024 की सुविधाएं: 34% सहायता
- बेसलाइन 2023 की सुविधाएं: 76% सहायता
- ज़्यादातर डिवाइसों पर काम करने वाली सुविधाएं: 95% डिवाइसों पर काम करती हैं
- अमेरिका में मौजूद टेक्नोलॉजी ब्लॉग:
- बेसलाइन 2024 की सुविधाएं: 59% सहायता
- बेसलाइन 2023 की सुविधाएं: 89% सहायता
- सभी के लिए उपलब्ध सुविधाएं: 100% सहायता
- मध्य पूर्व की रीयल एस्टेट साइट:
- बेसलाइन 2024 की सुविधाएं: 39% सहायता
- बेसलाइन 2023 की सुविधाएं: 74% सहायता
- ज़्यादातर डिवाइसों पर काम करने वाली सुविधाएं: 95% डिवाइसों पर काम करती हैं
ये अंतर इस बात की वजह से होते हैं कि आपके वेबसाइट पर आने वाले लोग कौन हैं और वे कैसे ब्राउज़ करते हैं:
- टेक्नोलॉजी के बारे में अच्छी जानकारी रखने वाले उपयोगकर्ता, ऐप्लिकेशन को तुरंत अपडेट कर लेते हैं. वहीं, आम तौर पर दर्शक, ऐप्लिकेशन के पुराने वर्शन का इस्तेमाल करते रहते हैं.
- अलग-अलग उम्र के ग्रुप और ऑडियंस की ब्राउज़िंग की आदतें और डिवाइस अलग-अलग होते हैं.
- मोबाइल और डेस्कटॉप, दोनों तरह के उपयोगकर्ता आपकी साइट को अलग-अलग तरीके से ऐक्सेस करते हैं.
- कुछ इलाकों में iOS और कुछ में Android का इस्तेमाल ज़्यादा किया जाता है. इससे, सुविधाओं के उपलब्ध होने के समय पर असर पड़ता है.
इसलिए, हो सकता है कि एक ही सुविधा को कुछ महीनों में किसी टेक्नोलॉजी ब्लॉग पर सुरक्षित तरीके से इस्तेमाल किया जा सके, लेकिन किसी ई-कॉमर्स साइट पर एक साल तक फ़ॉलबैक की ज़रूरत पड़े.
RUMvision में बेसलाइन को इंटिग्रेट करना
RUMvision की टीम यह पक्का करना चाहती थी कि इंटिग्रेशन, डेवलपर की उम्मीदों के मुताबिक हो. साथ ही, उन्हें यह जानकारी किस तरह से दिखे.
उन्होंने इस समस्या को दो नज़रियों से देखा:
- डेवलपर के तौर पर, आपको यह जानकारी चाहिए.
- डेवलपर कम्यूनिटी के लिए वीडियो बनाने वाले क्रिएटर्स.
कई डेवलपर की तरह, यह टीम भी Can I Use और MDN के सहायता टेबल जैसे टूल का नियमित तौर पर इस्तेमाल करती है. इसलिए, उन्होंने इंटिग्रेशन को इस तरह से तैयार किया है कि जानकारी को इस तरह से दिखाया जा सके जिससे RUMvision के सभी उपयोगकर्ताओं की ज़रूरतों को पूरा करने के साथ-साथ, उनके वर्कफ़्लो को बेहतर बनाया जा सके.
एक से ज़्यादा डेटा सोर्स को जोड़ना
यह प्रोसेस, रिलीज़ की गई नई वेब-सुविधाओं का डेटा अपने-आप इंपोर्ट होने से शुरू होती है. इसके बाद, इन सुविधाओं को RUMvision के उपयोगकर्ताओं के लिए, खोजने और फ़िल्टर करने लायक लिस्टिंग में दिखाया जाता है.
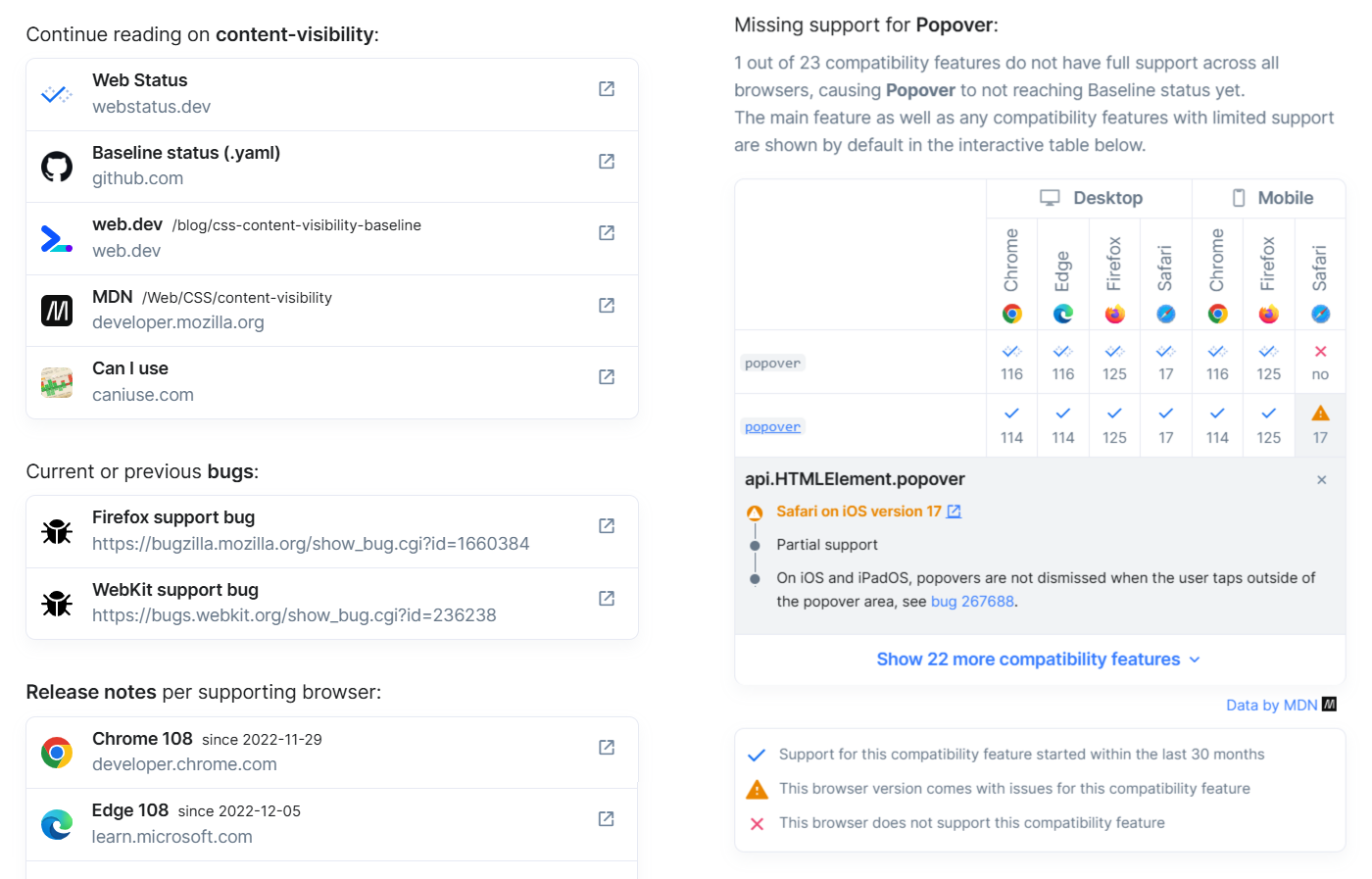
किसी वेब-सुविधा पर क्लिक करने पर, एक मॉडल खुलता है. इसमें, बेसलाइन की ज़्यादा जानकारी और ब्राउज़र के साथ काम करने की टाइमलाइन दिखती है. इस व्यू में, अतिरिक्त जानकारी भी दिखती है:
- संसाधन: MDN, Can I Use, W3C पेजों, ब्राउज़र रिलीज़ की जानकारी, Chrome स्टेटस, और web.dev के लेखों के लिंक.
- बेसलाइन को अपनाने की टाइमलाइन: इससे पता चलता है कि हर ब्राउज़र ने किसी सुविधा के लिए, सहायता कब लागू की.
- MDN की सहायता टेबल: browser-compat-data से मिला डेटा, MDN की स्टैंडर्ड सहायता टेबल की तरह ही ज़्यादा जानकारी दिखाता है.
- पहले से मौजूद गड़बड़ियां: उपलब्ध संसाधनों को बेहतर बनाने के लिए, एक ही डेटासेट से निकाली गई.
- एआई की मदद: इससे, सभी मुख्य ब्राउज़र के लिए सहायता से जुड़े आंकड़ों को समझने में मदद मिलती है.

आधुनिक सुविधाओं का ज़्यादा से ज़्यादा फ़ायदा पाना
उपयोगकर्ता के डेटा के साथ बेसलाइन को जोड़ने की असली वजह, आधुनिक वेब सुविधाओं के साथ आगे बढ़ना भी है. हर सुविधा के लिए, आपको अपने दर्शकों के इस्तेमाल के लेवल दिखेंगे. साथ ही, यह भी ट्रैक किया जा सकता है कि समय के साथ इन लेवल में क्या बदलाव हुए. इसका मतलब है कि सही समय पर, जटिल JavaScript समाधानों को ब्राउज़र की मूल सुविधाओं से बदलना. उदाहरण के लिए, इनसे इन पर जाया जा सकता है:
- कंटेनर क्वेरी के लिए, JavaScript पर आधारित रिस्पॉन्सिव कॉम्पोनेंट.
- JavaScript की लेज़ी लोडिंग वाली लाइब्रेरी, जो नेटिव लेज़ी लोडिंग के लिए IntersectionObserver API पर निर्भर करती हैं.
- Popover API में पहले से मौजूद मॉडल वाले फ़्रेमवर्क (उदाहरण के लिए, Bootstrap).
"बहुत से लोगों के लिए उपलब्ध" स्टेटस पाने के लिए 30 महीने इंतज़ार करने के बजाय, इस्तेमाल के असल डेटा के आधार पर बेहतर फ़ैसले लिए जा सकते हैं. आपको यह पता चलेगा कि नई सुविधाओं को कब लॉन्च करना है और उन्हें असरदार तरीके से कैसे लागू करना है.
असल उदाहरण, असल असर
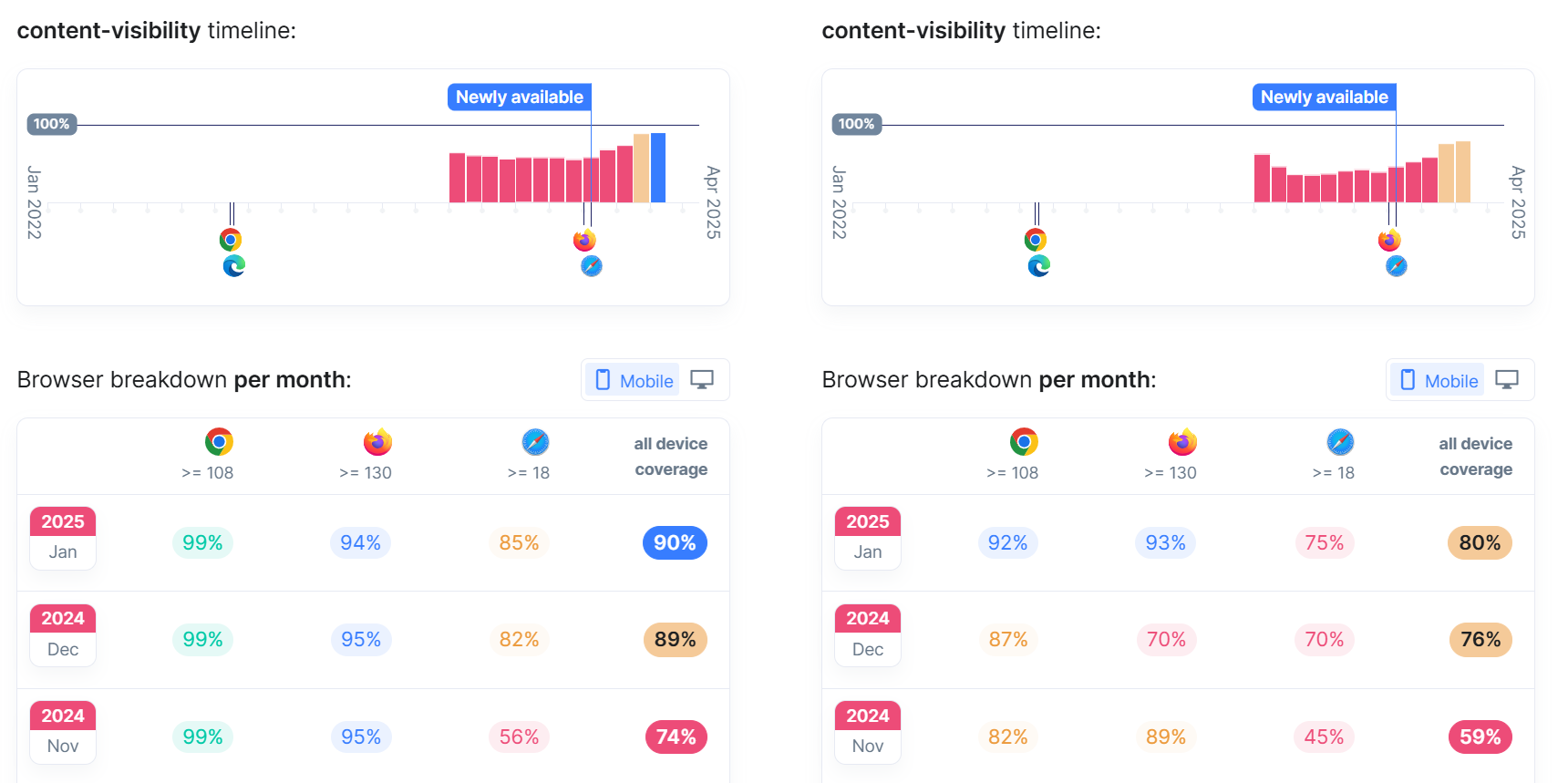
काम करने वाले उदाहरण के लिए, हाल ही में बेसलाइन तक पहुंची एक सुविधा,
सीएसएस content-visibility प्रॉपर्टी पर एक नज़र डालें:
- कुछ साइटों पर 99% सहायता थी, जो तुरंत लागू करने के लिए तैयार थी.
- अन्य डिवाइसों पर 82 से 89% तक का डेटा मिला, जिससे यह पता चलता है कि फ़ॉलबैक की ज़रूरत है.
- उपयोगकर्ताओं के कुछ खास सेगमेंट अब भी पुराने ब्राउज़र पर मौजूद हैं.

content-visibility अमेरिका की टेक्नोलॉजी साइट और मध्य पूर्व की रीयलटोर साइट की टाइमलाइन.डेटा से यह भी पता चला है कि फ़रवरी 2024 से सितंबर 2024 तक, Safari पर इन दोनों सुविधाओं के लिए सहायता का अनुपात करीब 20% रहा. यह इस बात से जुड़ा है कि सितंबर 2024 से iOS 18 को डिप्लॉय किया जा रहा है, जिसमें यह सुविधा शामिल है.
अपने "बहुत ज़्यादा उपलब्ध" बेसलाइन की मदद से, ग्राहकों को मिली सफलता
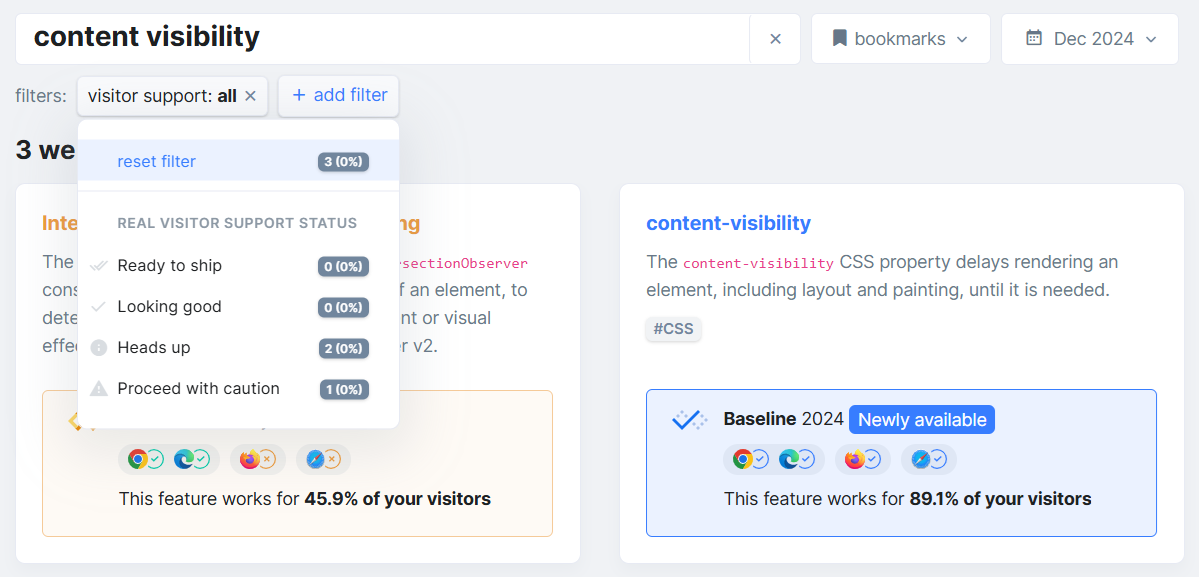
अपनी RUM की जानकारी से अहम जानकारी का इस्तेमाल करके, अपना बेसलाइन बनाया जा सकता है. इसमें आपकी साइट के लिए चार स्थितियों में उपलब्ध सुविधाएं और उन्हें फ़िल्टर करने की सुविधा शामिल होती है:
- शिपिंग के लिए तैयार है (जब आपके वेबसाइट पर आने वाले कम से कम 98% लोगों के डिवाइस पर यह सुविधा काम करती हो).
- अच्छा है (95% से 98% तक कवरेज).
- ध्यान दें (कवरेज 75% से 95% के बीच).
- सावधानी से आगे बढ़ें (कवरेज 75% से कम है).

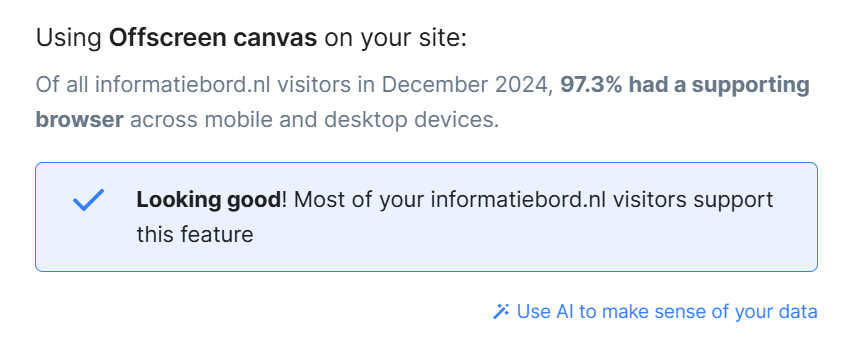
उपयोगकर्ताओं को पहले से ही सफलता की कहानियां दिख रही हैं. इसके लिए, वे अपने आरयूएम डेटा को हर वेब सुविधा के बेसलाइन डेटा के साथ जोड़ रहे हैं. Informatiebord.nl ने 30 केबी के JavaScript polyfills हटा दिए, क्योंकि उन्हें पता चला कि उनके 97% उपयोगकर्ताओं के डिवाइसों पर पहले से ही नेटिव सुविधाएं काम कर रही हैं. इसके डेवलपर केविन मेजर ने बताया:
"बेसलाइन की मदद से, हम रणनीतिक तरीके से यह तय कर सकते हैं कि क्या हमें परफ़ॉर्मेंस में कोई समझौता किए बिना, अपने 97% वेबसाइट पर आने वाले लोगों को बेहतरीन उपयोगकर्ता अनुभव देने पर फ़ोकस करना है या बाकी 3% लोगों को ध्यान में रखते हुए, इनोवेशन को धीमा करना है? हम पहले विकल्प को जान-बूझकर चुनते हैं, क्योंकि उन 3% लोगों के लिए ज़्यादा मेहनत करने से, ज़्यादातर लोगों के अनुभव पर बुरा असर पड़ेगा."

वेब पर योगदान देना
उपयोगकर्ताओं की असल जानकारी के साथ बेसलाइन डेटा से, हमें सुविधा के लिए बेहतर फ़ैसले लेने में मदद मिलती है. लेगसी कोड को कब हटाना है, नई सुविधाओं को कब अपनाना है—ये विकल्प तब साफ़ तौर पर दिखते हैं, जब आपको पता हो कि आपके उपयोगकर्ता किस चीज़ का इस्तेमाल करना चाहते हैं.
RUMvision, ब्राउज़र को अपनाने के पैटर्न के बारे में मिली जानकारी को WebDX कम्यूनिटी ग्रुप के साथ शेयर कर रहा है. इससे यह जानकारी मिलती है कि सुविधाएं "हाल ही में उपलब्ध" से "बहुत से लोगों के लिए उपलब्ध" स्थिति में कैसे बदलती हैं.



