תאריך פרסום: 10 בפברואר 2025
האם אי פעם דחיתם הטמעה של תכונה מודרנית באינטרנט כי לא הייתם בטוחים אם הדפדפנים של המשתמשים יתמכו בה? או שמרתם polyfills כבדים יותר מהנדרש? אתם לא לבד. נתוני Baseline מספקים לנו אותות ברורים לגבי תמיכה גלובלית בדפדפנים, אבל עדיין חסר פריט אחד: לדעת מה המשתמשים שלכם תומכים בו בפועל.
הצוות של RUMvision מצא פתרון לבעיה הזו על ידי שילוב של נתוני בסיס עם נתוני מעקב אחר משתמשים אמיתיים (RUM), והתוצאות מעניינות מאוד. צוותים גילו שהם יכולים להשתמש בתכונות מודרניות חודשים לפני המועד המתוכנן, וחלק מהם גילו שהם מטפלים ב-polyfills ש-97% מהמשתמשים שלהם אפילו לא צריכים. אחרים גילו שעדיף לדחות את הטמעת התכונות החדשות כי הקהל שלהם עדיין לא היה מוכן.

איך פועלים Baseline ותמיכה בדפדפנים
התמיכה בתכונה באינטרנט קשורה לגרסאות הדפדפן: כשתכונה מסוימת מושקת בדפדפנים, המשתמשים מקבלים אותה על ידי עדכון הדפדפן. ב-Baseline מתועד המועד שבו כל הדפדפנים העיקריים (Chrome, Edge, Firefox ו-Safari) השיקו תכונה מסוימת. התכונה מסומנת בתג כחול ומופיעה בסטטוס 'זמינה עכשיו'. אחרי 30 חודשים, הסטטוס מתעדכן ל'זמין באופן נרחב'.
עם זאת, דפוסי העדכונים של המשתמשים עשויים להיות שונים מאוד מהממוצעים הגלובליים. בעזרת מעקב אחרי גרסאות הדפדפן בפועל של המשתמשים, RUMvision יכול להראות בדיוק איזה אחוז מהקהל תומך בכל תכונה. כך, קו הבסיס הופך ממדד כללי לכלי מעשי שמתאים למצב הספציפי שלכם.
אימוץ הדפדפן ברחבי האינטרנט
ניתוח של מיליוני צפיות בדפים בשווקים שונים (דצמבר 2024) הצביע על דפוסים ברורים באופן שבו משתמשים מקבלים עדכוני דפדפנים:
- עדכונים של Chrome, Edge ו-Firefox מתקבלים במהירות, ולרוב הם מגיעים לתמיכה של 95% תוך כ-3 חודשים.
- ב-Safari התהליך נמשך הרבה יותר זמן – כ-19 חודשים עד שמגיעים לאותה רמה, כי הוא קשור לעדכוני מערכת ההפעלה.
- ל-Chrome יש תכונה ייחודית משלו – הוא מגיע ל-95-98% מהר, אבל לאחר מכן הוא מאט, ויכולים לחלוף עד 23 חודשים עד שהוא מגיע ל-99%.
מערכת Baseline עוקבת אחרי מאות תכונות, אבל סביר להניח שאתם מתמקדים בתכונות ספציפיות שאתם רוצים להשתמש בהן. זמן ההמתנה לכל תכונה תלוי בדפדפן האחרון שתומך בה.
אם Chrome היה הדפדפן האחרון שנחוץ כדי שתכונה תגיע לרמת Baseline, והקהל שלכם משתמש בעיקר ב-Chrome, סביר להניח שהתכונה תהיה זמינה לו תוך כמה חודשים. אבל אם Safari היה הדפדפן האחרון שנוספה לו תמיכה, גם אם כל הדפדפנים האחרים היו מוכנים כבר לפני שנים, יכול להיות שתצטרכו להמתין 19 חודשים עד שמשתמשי Safari יקבלו את העדכון הנדרש למערכת ההפעלה.
העולם האמיתי נראה שונה לכל אחד
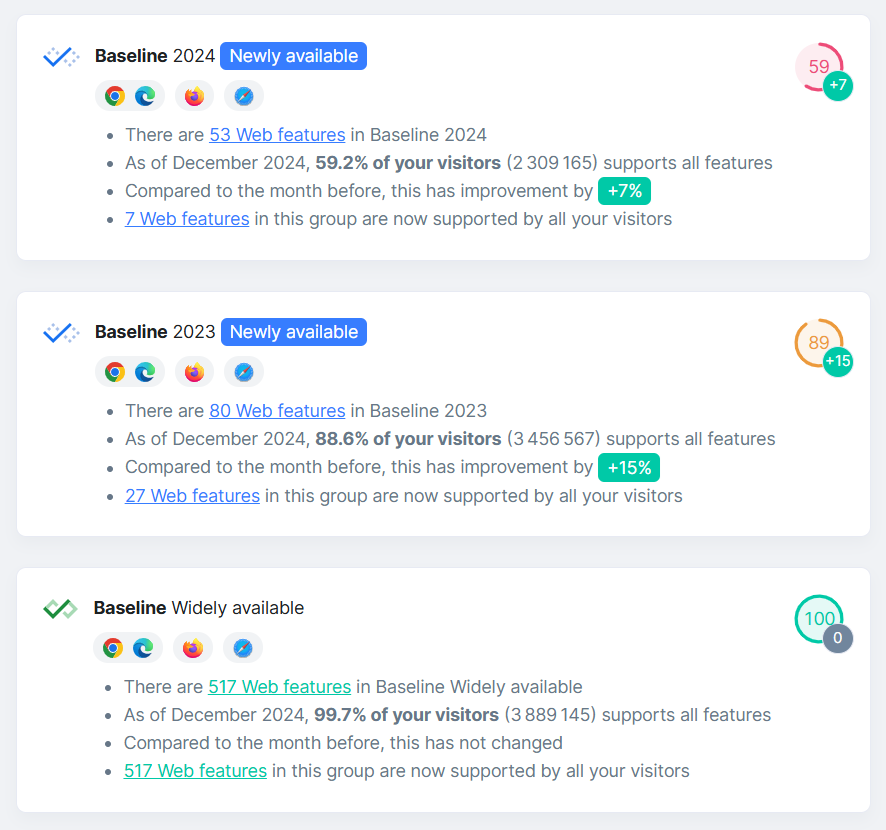
הנתונים שלנו מראים שהתמיכה משתנה באופן משמעותי בין אתרים שונים (דצמבר 2024):
- קמעונאי הולנדי של מוצרים לבית:
- התכונות של בסיס להשוואה 2024: תמיכה של 34%
- תכונות של Baseline 2023: תמיכה ברמה של 76%
- תכונות שזמינות באופן נרחב: תמיכה ב-95% מהתכונות
- בלוג טכנולוגי בארה"ב:
- תכונות של Baseline 2024: 59% תמיכה
- תכונות של Baseline 2023: 89% תמיכה
- תכונות שזמינות באופן נרחב: תמיכה מלאה
- אתר נדל"ן במזרח התיכון:
- תכונות של Baseline 2024: תמיכה של 39%
- תכונות של Baseline 2023: תמיכה ב-74%
- תכונות שזמינות באופן נרחב: תמיכה ב-95% מהתכונות
ההבדלים האלה נובעים מהמבקרים באתר ומהאופן שבו הם גולשים:
- משתמשים שמתמצאים בטכנולוגיה נוטים לעדכן במהירות, בעוד שקהלים כלליים בדרך כלל נשארים בגרסאות קודמות.
- לקבוצות גיל ולקהלים שונים יש הרגלי גלישה ומכשירים שונים.
- האופן שבו משתמשים ניגשים לאתר שלכם משתנה בהתאם למכשיר שבו הם משתמשים – נייד או מחשב.
- באזורים מסוימים יש עדיפות ל-iOS, ובאזורים אחרים ל-Android, וזה משפיע על מועד הזמינות של התכונות.
לכן, יכול להיות שאפשר יהיה להשתמש באותה תכונה בבטחה בבלוג טכני תוך כמה חודשים, אבל באתר מסחר אלקטרוני יהיה צורך בחלופות לעוד שנה.
שילוב Baseline ב-RUMvision
צוות RUMvision רצה לוודא שהשילוב תואם לציפיות של המפתחים, ולדרך שבה הם מצפים שהמידע יוצג.
הם ניגשו לנושא משתי נקודות מבט:
- כמפתחים עצמם שצריכים לדעת את המידע הזה.
- כיוצרים שמפתחים עבור קהילת הפיתוח הרחבה יותר.
כמו מפתחים רבים, הצוות משתמש באופן קבוע בכלים כמו Can I Use וטבלאות התמיכה של MDN, ולכן הם התאימו את השילוב כך שיציג את המידע בצורה שתשפר את תהליך העבודה שלהם ותתאים לצרכים של כל המשתמשים ב-RUMvision.
שילוב של כמה מקורות נתונים
התהליך מתחיל בייבוא אוטומטי של נתוני תכונות האתר שפורסמו לאחרונה. לאחר מכן, המאפיינים האלה מוצגים ברשימת משתמשים ב-RUMvision שאפשר לחפש ולסנן.
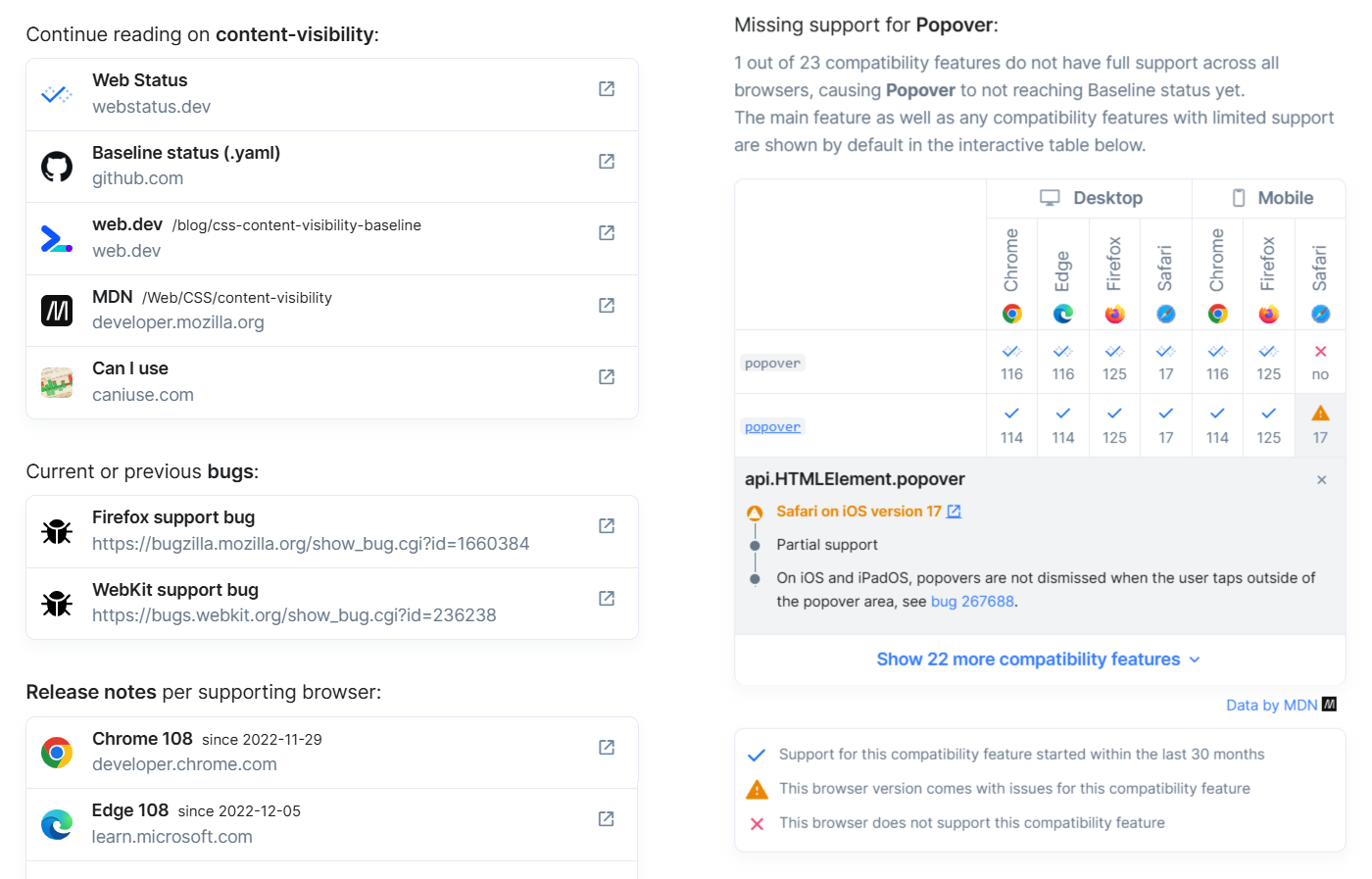
כשלוחצים על תכונת אינטרנט, נפתח חלון קופץ עם מידע מפורט על Baseline וציר זמן של תמיכת הדפדפנים. התצוגה הזו כוללת גם תובנות נוספות:
- מקורות מידע: קישורים אל MDN, Can I Use, דפי W3C, מידע על גרסאות דפדפן, סטטוס Chrome ומאמרים ב-web.dev.
- ציר זמן לאימוץ בסיס: מראה מתי כל דפדפן הטמיע תמיכה בתכונה.
- טבלת תמיכה של MDN: נתונים מ-browser-compat-data שמציגים מידע מפורט בדומה לטבלאות התמיכה הסטנדרטיות של MDN.
- באגים ידועים: הנתונים האלה מופקים מאותו מערך נתונים כדי להשלים את המשאבים הזמינים.
- סיוע מבוסס-AI: עוזר לפרש את נתוני התמיכה בדפדפנים הראשיים.

איך להפיק את המקסימום מהתכונות המודרניות
היתרון האמיתי של השילוב בין Baseline לנתוני משתמשים הוא גם ההתקדמות עם תכונות אינטרנט מודרניות. לגבי כל תכונה, תוכלו לראות את רמות השימוש של הקהל ולעקוב אחרי השינויים לאורך זמן. המשמעות היא החלפת פתרונות מורכבים של JavaScript ביכולות מקוריות של הדפדפן ברגע הנכון. לדוגמה, אפשר לעבור מ:
- רכיבים רספונסיביים מבוססי JavaScript לשאילתות של קונטיינרים.
- ספריות של JavaScript לטעינה איטית שמסתמכות על IntersectionObserver API כדי לבצע טעינה איטית ילידית.
- מסגרות עם מודלים מובנים (למשל, Bootstrap) ב-Popover API.
במקום להמתין 30 חודשים עד לקבלת הסטטוס 'זמין באופן נרחב', תוכלו לקבל החלטות מושכלות על סמך נתוני שימוש בפועל. תוכלו לדעת בדיוק מתי כדאי להשיק תכונות חדשות ואיך להטמיע אותן בצורה יעילה.
דוגמאות אמיתיות, השפעה אמיתית
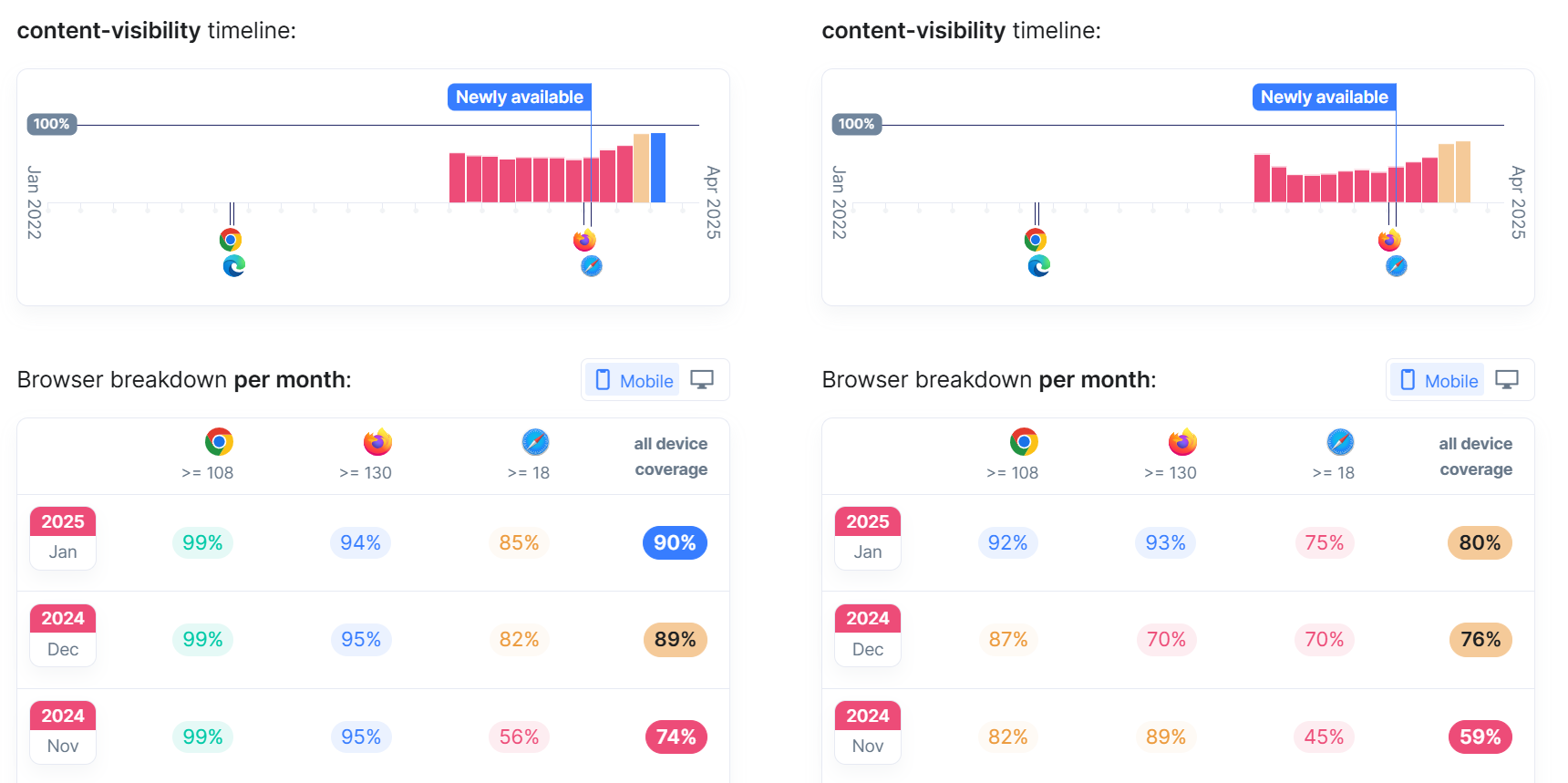
דוגמה מעשית היא הנכס content-visibility ב-CSS, שהגיע לאחרונה לנקודת הבסיס:
- בחלק מהאתרים הייתה תמיכה של 99%, והם היו מוכנים ליישום מיידי.
- בחלק מהשאלות נמדדה תמיכה של 82%-89%, מה שמצביע על צורך בחלופות.
- כמה פלחי משתמשים ספציפיים שזוהו עדיין משתמשים בדפדפנים ישנים יותר.
 ציר הזמן של
ציר הזמן של content-visibility באתר טכנולוגי בארה"ב לעומת אתר של סוכנות נדל"ן במזרח התיכון.הנתונים הראו גם שבמהלך התקופה מפברואר 2024 עד ספטמבר 2024, התמיכה בשתי התכונות ב-Safari נותרה ברמה של כ-20%. הנתון הזה תואם לפריסה של iOS 18 החל מספטמבר 2024, שבו התכונה הזו נכללה.
הצלחת לקוחות עם 'בסיס נתונים זמין לכולם' משלהם
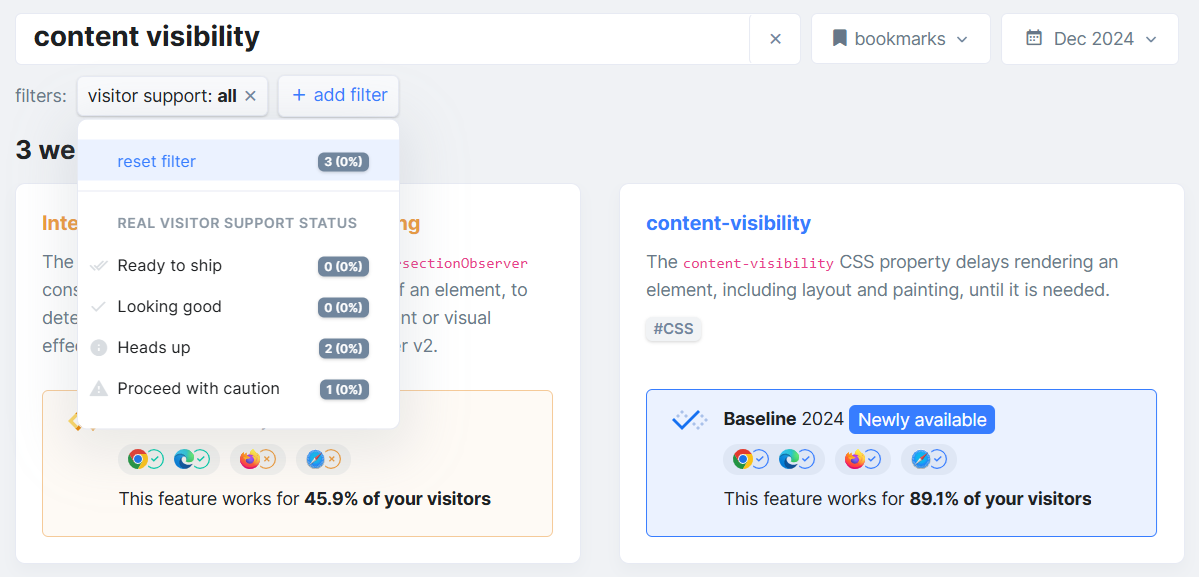
בעזרת תובנות מהמידע שלכם ב-RUM, תוכלו ליצור בסיס משלכם שכולל את התכונות הזמינות באתר שלכם בארבעה מצבים, וגם את היכולת לסנן אותן:
- מוכן למשלוח (אם לפחות 98% מהמבקרים תומכים בו).
- נראה טוב (היקף התמיכה נע בין 95% ל-98%).
- חשוב לדעת (היקף הכיסוי הוא בין 75% ל-95%).
- מומלץ להפעיל שיקול דעת (כיסוי של פחות מ-75%).

משתמשים כבר ראו סיפורי הצלחה שקשורים לשילוב של נתוני RUM עם מידע על נתוני בסיס לכל תכונה באתר. ב-Informatiebord.nl הסירו 30KB של polyfills של JavaScript אחרי שהתברר ש-97% מהמשתמשים שלהם כבר תומכים בתכונות מקוריות. המפתח שלהם, קווין מייר (Kevin Meijer), אמר:
"בעזרת Baseline, אנחנו יכולים לקבל החלטות אסטרטגיות: האם להתמקד במתן חוויית משתמש מושלמת ל-97% מהמבקרים בלי להתפשר על הביצועים, או להאט את החדשנות כדי להתאים את עצמנו ל-3% הנותרים? אנחנו בוחרים באפשרות הראשונה מתוך כוונה, כי מאמצים נוספים ל-3% האלה ישפיעו לרעה על חוויית השימוש של הרוב".

תרומה לאינטרנט
נתוני בסיס בשילוב עם תובנות אמיתיות על משתמשים עוזרים לנו לקבל החלטות טובות יותר לגבי תמיכה בתכונות. מתי כדאי להפסיק להשתמש בקוד מדור קודם, מתי כדאי להטמיע תכונות חדשות – הבחירות האלה יהיו ברורות יותר כשתדעו מה המשתמשים שלכם תומכים בו בפועל.
צוות RUMvision משתף את הממצאים שלו לגבי דפוסי השימוש בדפדפנים עם קבוצת הקהילה WebDX, כדי לעזור לקבוע איך תכונות עוברות מהסטטוס 'חדש' לסטטוס 'זמין לכולם'.



