Publié le 10 février 2025
Avez-vous déjà retardé l'implémentation d'une fonctionnalité Web moderne parce que vous n'étiez pas sûr que les navigateurs de vos utilisateurs la prendraient en charge ? Ou avez-vous conservé des polyfills lourds plus longtemps que nécessaire ? Sachez que vous n'êtes pas seul ! Bien que Baseline nous fournisse des signaux clairs sur la compatibilité globale des navigateurs, un élément manquait: savoir ce que vos utilisateurs acceptent réellement.
L'équipe RUMvision a résolu ce problème en combinant les données de référence aux données de surveillance des utilisateurs réels (RUM, Real User Monitoring). Les résultats sont très intéressants. Les équipes ont constaté qu'elles pouvaient adopter des fonctionnalités modernes des mois plus tôt que prévu, et certaines ont découvert qu'elles maintenaient des polyfills dont 97% de leurs utilisateurs n'avaient même pas besoin. D'autres ont découvert qu'il était judicieux de reporter l'implémentation de nouvelles fonctionnalités, car leur audience n'était pas encore prête.

Fonctionnement de la référence et de la compatibilité avec les navigateurs
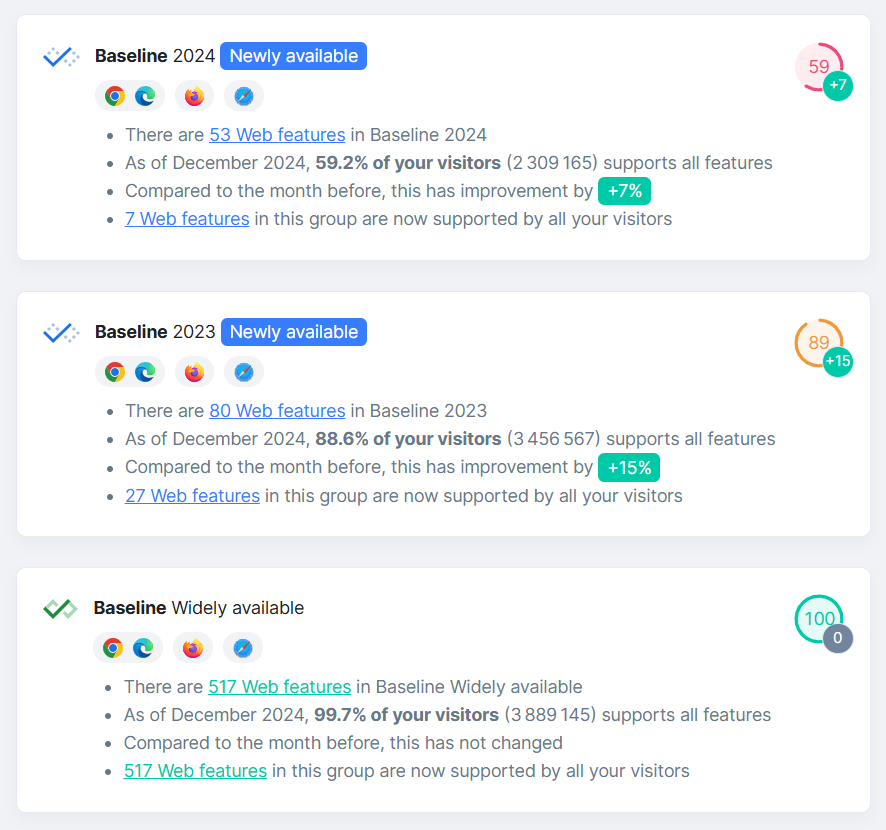
La prise en charge d'une fonctionnalité Web est liée aux versions de navigateur: lorsque les navigateurs lancent une fonctionnalité, les utilisateurs l'obtiennent en mettant à jour leur navigateur. La référence suit le moment où tous les principaux navigateurs (Chrome, Edge, Firefox et Safari) ont publié une fonctionnalité, en la marquant d'un badge bleu et en la définissant sur "Nouveau disponible". Au bout de 30 mois, cet état est remplacé par "Largement disponible".
Toutefois, les tendances de mise à jour de vos utilisateurs peuvent être très différentes des moyennes mondiales. En suivant les versions de navigateurs réelles de vos utilisateurs, RUMvision peut indiquer exactement quel pourcentage de votre audience est compatible avec chaque fonctionnalité. Cela transforme la référence d'un indicateur général en un outil pratique pour votre situation spécifique.
Adoption des navigateurs sur le Web
En examinant des millions de pages vues sur différents marchés (décembre 2024), RUMvision a découvert des tendances claires dans la façon dont les utilisateurs obtiennent les mises à jour de leur navigateur:
- Les mises à jour de Chrome, Edge et Firefox sont rapidement adoptées. Elles atteignent souvent 95 % de couverture en environ trois mois.
- Safari prend beaucoup plus de temps, environ 19 mois pour atteindre le même niveau, car il est lié aux mises à jour du système d'exploitation.
- Chrome a sa propre particularité : il atteint rapidement 95 à 98 %, mais ralentit ensuite, et il faut jusqu'à 23 mois pour atteindre 99%.
Bien que Baseline suive des centaines de fonctionnalités, vous êtes probablement concentré sur celles que vous souhaitez utiliser. Le temps d'attente pour une fonctionnalité dépend du dernier navigateur à l'avoir prise en charge.
Si Chrome était le dernier navigateur nécessaire pour qu'une fonctionnalité atteigne le niveau de référence et que votre audience utilise principalement Chrome, elle y aura probablement accès dans un délai de deux mois. Toutefois, si Safari a été le dernier à prendre en charge cette fonctionnalité, même si tous les autres navigateurs étaient prêts il y a des années, vous devrez peut-être attendre 19 mois pour que vos utilisateurs Safari reçoivent la mise à jour du système d'exploitation requise.
Le monde réel est différent pour chacun
Nos données montrent que la prise en charge varie considérablement d'un site à l'autre (décembre 2024):
- Un marchand d'articles pour la maison néerlandais :
- Fonctionnalités de référence 2024: 34% de compatibilité
- Fonctionnalités de référence 2023: 76% de compatibilité
- Fonctionnalités largement disponibles: 95% de compatibilité
- Blog technologique basé aux États-Unis :
- Fonctionnalités de référence 2024: 59% de compatibilité
- Fonctionnalités de référence 2023: 89% de compatibilité
- Fonctionnalités largement disponibles: 100% de compatibilité
- Site immobilier du Moyen-Orient :
- Fonctionnalités de référence 2024: 39% de compatibilité
- Fonctionnalités de référence 2023: 74% de compatibilité
- Fonctionnalités largement disponibles: 95% de compatibilité
Ces différences sont dues à la nature de vos visiteurs et à leur façon de naviguer:
- Les utilisateurs avertis ont tendance à effectuer les mises à jour rapidement, tandis que les audiences générales restent souvent sur les versions précédentes.
- Les différentes tranches d'âge et audiences ont des habitudes de navigation et des appareils différents.
- La façon dont les utilisateurs accèdent à votre site varie selon qu'ils utilisent un appareil mobile ou un ordinateur.
- Certaines régions préfèrent iOS, d'autres Android, ce qui a une incidence sur le moment où les fonctionnalités sont disponibles.
C'est pourquoi la même fonctionnalité peut être utilisée en toute sécurité sur un blog technologique en quelques mois, mais nécessite des solutions de secours sur un site d'e-commerce pendant un an de plus.
Intégrer Baseline à RUMvision
L'équipe RUMvision voulait s'assurer que l'intégration correspondait aux attentes des développeurs et à la manière dont ils s'attendent à voir ces informations présentées.
Il a abordé cette question sous deux angles:
- En tant que développeurs, vous devez connaître ces informations.
- En tant que créateurs, vous créez des contenus pour la communauté de développeurs plus large.
Comme de nombreux développeurs, l'équipe utilise régulièrement des outils tels que Can I Use et les tableaux d'assistance MDN. Elle a donc adapté l'intégration pour présenter les informations de manière à améliorer son propre workflow tout en répondant aux besoins de tous les utilisateurs de RUMvision.
Combiner plusieurs sources de données
Le processus commence par l'importation automatique des données de fonctionnalités Web publiées récemment. Ces fonctionnalités sont ensuite exposées dans une liste pouvant être recherchée et filtrée par les utilisateurs de RUMvision.
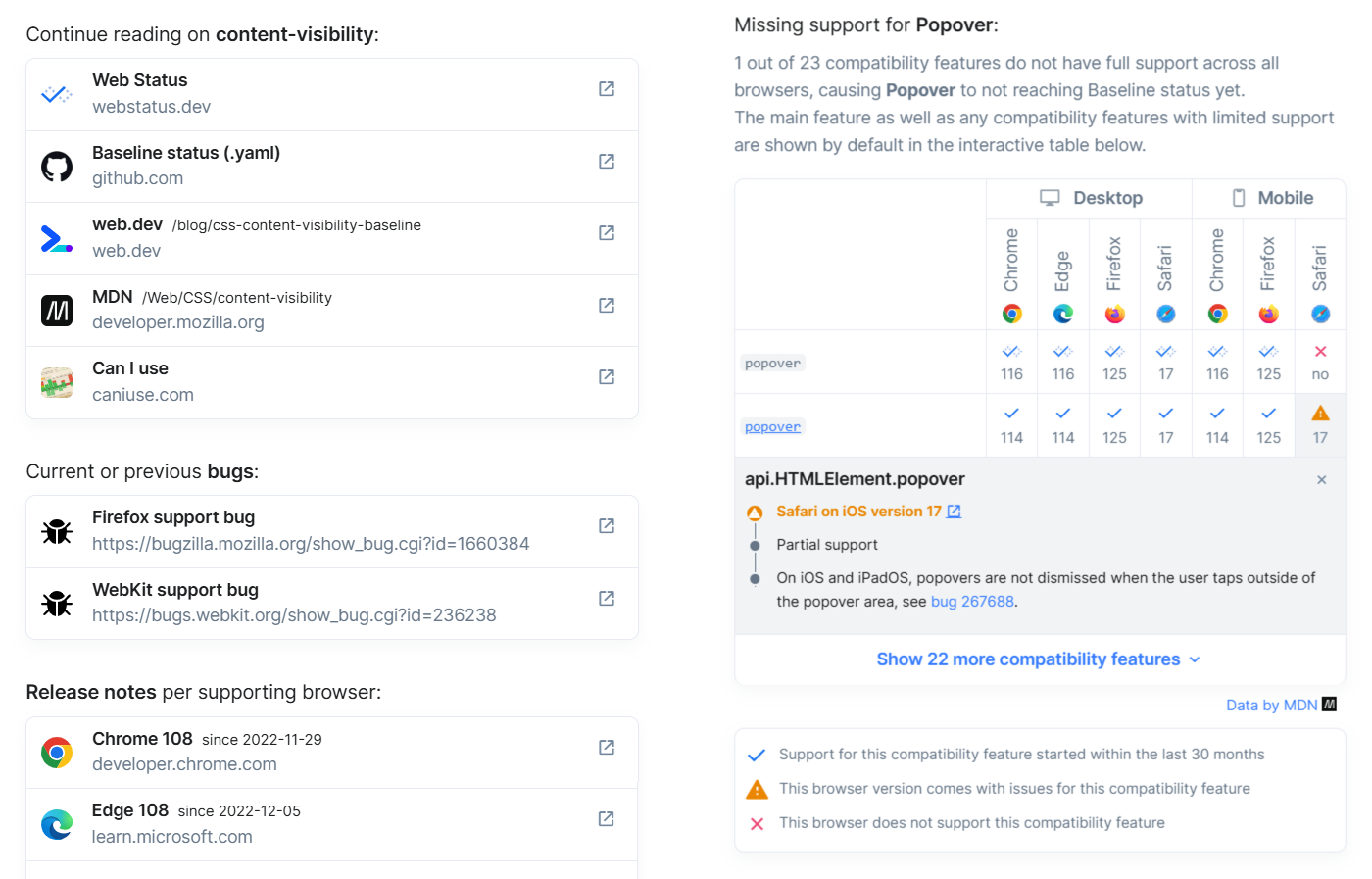
Lorsque vous cliquez sur une fonctionnalité Web, une fenêtre modale s'ouvre et affiche des informations détaillées sur la référence et le calendrier de prise en charge du navigateur. Cette vue est complétée par des insights supplémentaires:
- Ressources: liens vers MDN, Can I Use, les pages du W3C, les informations sur les versions du navigateur, l'état de Chrome et les articles web.dev.
- Calendrier d'adoption de référence: indique quand chaque navigateur a implémenté la prise en charge d'une fonctionnalité.
- Tableau d'assistance MDN: données provenant de browser-compat-data et affichant des informations détaillées semblables aux tableaux d'assistance standards de MDN.
- Bugs connus: extraits du même ensemble de données pour compléter les ressources disponibles.
- Assistance de l'IA: aide à interpréter les statistiques d'assistance sur les principaux navigateurs.

Exploiter pleinement les fonctionnalités modernes
La véritable puissance de la combinaison de la référence avec les données utilisateur consiste également à aller de l'avant avec les fonctionnalités Web modernes. Pour chaque fonctionnalité, vous verrez le niveau d'adoption de votre audience et pourrez suivre son évolution au fil du temps. Cela signifie remplacer les solutions JavaScript complexes par des fonctionnalités de navigateur natives au bon moment. Par exemple, vous pouvez passer de:
- Composants responsifs basés sur JavaScript pour les requêtes de conteneurs.
- Bibliothèques de chargement différé JavaScript qui dépendent de l'API IntersectionObserver pour le chargement différé natif.
- Frameworks avec des éléments modals intégrés (par exemple, Bootstrap) dans l'API Popover.
Au lieu d'attendre 30 mois pour obtenir l'état "Largement disponible", vous pouvez prendre des décisions éclairées en fonction des données d'utilisation réelles. Vous saurez exactement quand lancer de nouvelles fonctionnalités et comment les implémenter efficacement.
Exemples concrets, impact réel
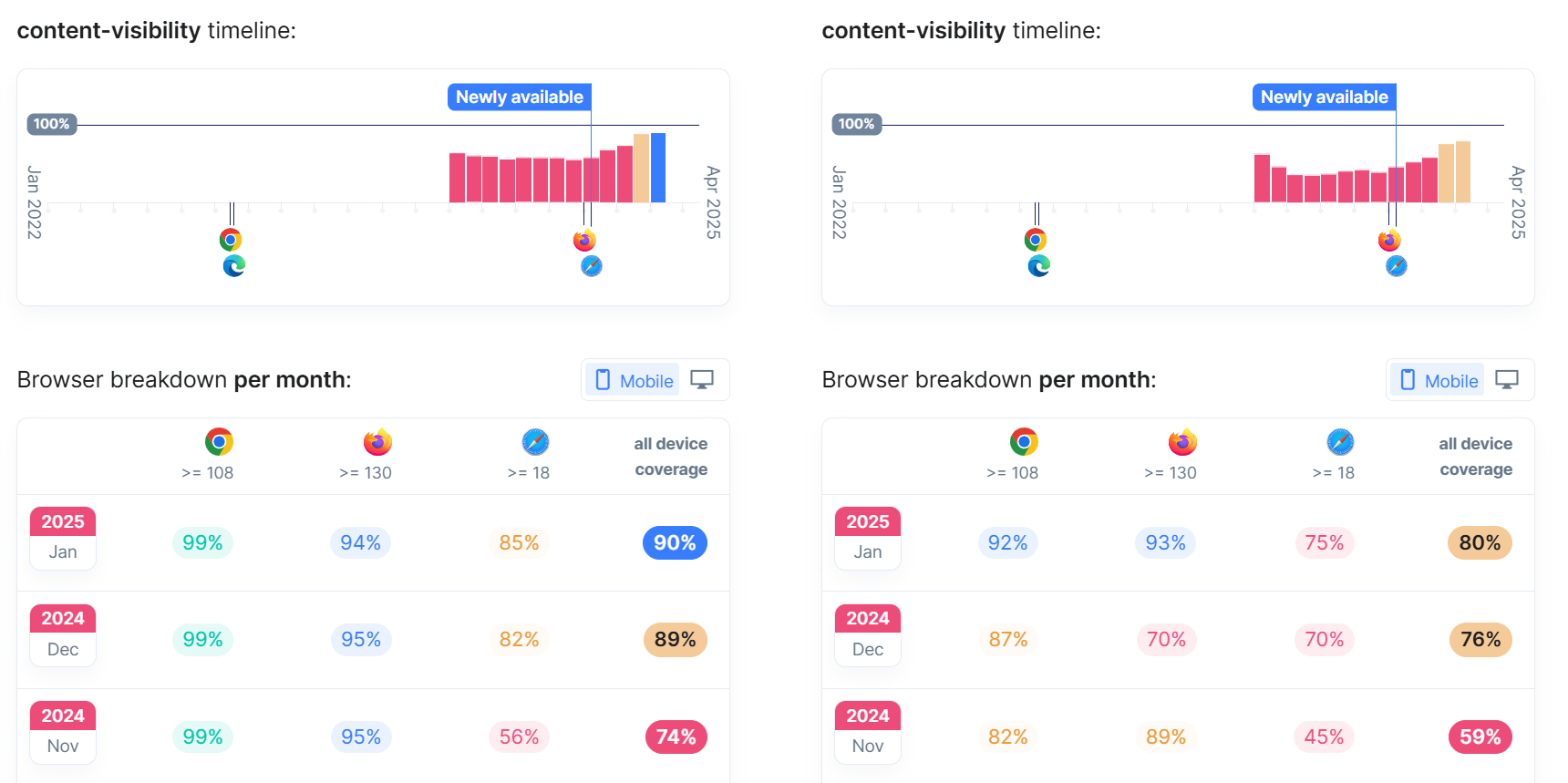
Pour obtenir un exemple concret, examinons une fonctionnalité qui a récemment atteint la référence, la propriété CSS content-visibility:
- Certains sites étaient compatibles à 99% et prêts à être implémentés immédiatement.
- D'autres ont obtenu un taux d'acceptation de 82 % à 89 %, ce qui suggère qu'il est nécessaire de prévoir des solutions de secours.
- Quelques segments d'utilisateurs spécifiques ont été identifiés qui utilisent encore d'anciens navigateurs.

content-visibility Chronologie d'un site technologique américain par rapport à un site d'agence immobilière au Moyen-Orient.Les données ont également montré que, de février 2024 à septembre 2024, la prise en charge de ces deux fonctionnalités dans Safari est restée aux alentours de 20%, ce qui correspond au déploiement d'iOS 18 à partir de septembre 2024, qui inclut cette fonctionnalité.
Réussite client avec leur propre référence "Largement disponible"
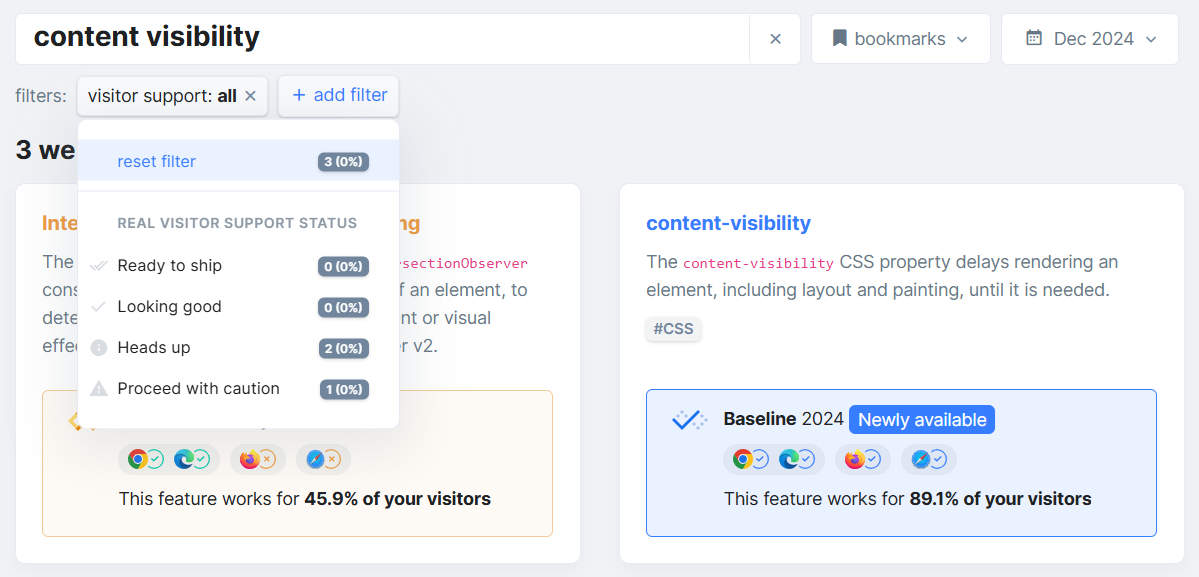
À l'aide des insights issus de vos propres informations RUM, vous pouvez créer votre propre référence, qui comprend les fonctionnalités disponibles pour votre propre site dans quatre états et la possibilité de les filtrer:
- Prêt à expédier (si au moins 98% de vos visiteurs sont d'accord)
- Bonne couverture (entre 95% et 98%)
- Attention (couverture entre 75% et 95%).
- Procédez avec précaution (couverture inférieure à 75%).

En combinant leurs données RUM aux informations de référence par fonctionnalité Web, les utilisateurs ont déjà pu constater des histoires de réussite. Informatiebord.nl a supprimé 30 ko de polyfills JavaScript après avoir découvert que 97% de ses utilisateurs acceptaient déjà les fonctionnalités natives. Son développeur, Kevin Meijer, a déclaré:
"Avec Baseline, nous pouvons prendre des décisions stratégiques: nous concentrons-nous sur la fourniture d'une expérience utilisateur parfaite pour 97% de nos visiteurs sans compromettre les performances, ou ralentissons-nous l'innovation pour tenir compte des 3 % restants ? Nous avons choisi la première option de manière consciente, car des efforts supplémentaires pour ces 3% auraient un impact négatif sur l'expérience de la majorité."

Contribuer au Web
Les données de référence combinées à des insights sur les utilisateurs réels nous aident à prendre de meilleures décisions concernant la prise en charge des fonctionnalités. Quand abandonner l'ancien code, quand adopter de nouvelles fonctionnalités : ces choix deviennent plus clairs lorsque vous savez ce que vos utilisateurs acceptent réellement.
RUMvision partage les résultats sur les tendances d'adoption des navigateurs avec le groupe de la communauté WebDX, ce qui permet de déterminer comment les fonctionnalités passent de l'état "Nouveau disponible" à "Largement disponible".



