تاریخ انتشار: 10 فوریه 2025
آیا تا به حال اجرای یک ویژگی وب مدرن را به تاخیر انداخته اید زیرا مطمئن نبودید که مرورگرهای کاربران شما از آن پشتیبانی می کنند یا خیر؟ یا پلیفیلهای سنگین را بیشتر از زمان مورد نیاز در اطراف نگه دارید؟ تو تنها نیستی در حالی که Baseline سیگنال های واضحی در مورد پشتیبانی جهانی مرورگر به ما می دهد، یک قطعه گم شده است: دانستن اینکه کاربران شما واقعاً از چه چیزی پشتیبانی می کنند.
تیم RUMvision با ترکیب داده های Baseline با داده های نظارت بر کاربر واقعی (RUM) این مشکل را حل کرد و نتایج بسیار جالب بود. تیمها دریافتند که میتوانند ویژگیهای مدرن را ماهها زودتر از زمان برنامهریزی شده به کار گیرند، و برخی متوجه شدند که پلیفیلهایی را حفظ میکنند که ۹۷ درصد از کاربرانشان حتی به آنها نیازی نداشتند. دیگران دریافتند که به تعویق انداختن اجرای ویژگی های جدید عاقلانه است زیرا مخاطبان آنها هنوز آماده نبودند.

نحوه عملکرد Baseline و پشتیبانی مرورگر
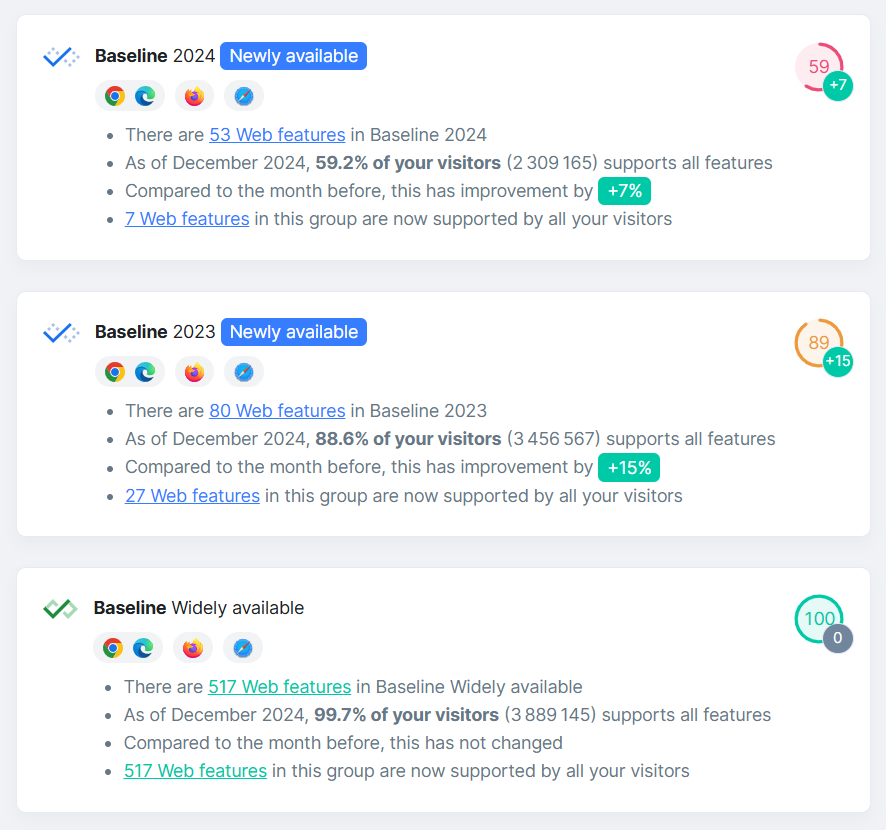
پشتیبانی از یک ویژگی وب به نسخه های مرورگر گره خورده است: وقتی مرورگرها یک ویژگی را منتشر می کنند، کاربران با به روز رسانی مرورگر خود آن را دریافت می کنند. وقتی همه مرورگرهای اصلی (Chrome، Edge، Firefox و Safari) یک ویژگی را ارسال کردهاند، خط پایه را ردیابی میکند و آن را با یک نشان آبی علامتگذاری میکند و آن را روی «تازه در دسترس» تنظیم میکند. پس از 30 ماه، این وضعیت به "به طور گسترده در دسترس" به روز می شود.
اما الگوهای بهروزرسانی کاربران شما ممکن است بسیار متفاوت از میانگینهای جهانی باشد. با ردیابی نسخه های واقعی مرورگر کاربران، RUMvision می تواند دقیقا نشان دهد که چند درصد از مخاطبان شما از هر ویژگی پشتیبانی می کنند. این Baseline را از یک شاخص کلی به یک ابزار کاربردی برای موقعیت خاص شما تبدیل می کند.
پذیرش مرورگر در سراسر وب
RUMvision با نگاهی به میلیونها بازدید از صفحه در بازارهای مختلف (دسامبر 2024)، الگوهای واضحی را در نحوه دریافت بهروزرسانیهای مرورگر توسط کاربران کشف کرد:
- بهروزرسانیهای کروم، اج و فایرفاکس به سرعت مورد استفاده قرار میگیرند، و اغلب در عرض سه ماه به پشتیبانی ۹۵ درصدی میرسند.
- Safari بسیار بیشتر طول می کشد - حدود 19 ماه برای رسیدن به همان سطح از زمانی که به به روز رسانی سیستم عامل گره خورده است
- کروم خصلت خاص خود را دارد - به سرعت به 95-98٪ می رسد، اما سپس کند می شود، تا 23 ماه طول می کشد تا به 99٪ برسد.
در حالی که Baseline صدها ویژگی را ردیابی می کند، احتمالاً روی موارد خاصی که می خواهید استفاده کنید متمرکز شده اید. زمان انتظار برای هر ویژگی بستگی به این دارد که آخرین مرورگر از آن پشتیبانی کرده است.
اگر Chrome آخرین مرورگر مورد نیاز برای دسترسی به یک ویژگی به Baseline بود و مخاطبان شما بیشتر از Chrome استفاده میکنند، احتمالاً ظرف چند ماه آن را دریافت خواهند کرد. اما اگر سافاری آخرین موردی بود که پشتیبانی اضافه کرد، حتی اگر هر مرورگر دیگری سالها پیش آماده بود، ممکن است ۱۹ ماه منتظر بمانید تا کاربران سافاری خود بهروزرسانی سیستم عامل مورد نیاز را دریافت کنند.
دنیای واقعی برای همه متفاوت به نظر می رسد
دادههای ما نشان میدهد که چگونه پشتیبانی در سایتهای مختلف متفاوت است (دسامبر ۲۰۲۴):
- یک خرده فروش کالاهای خانگی هلندی:
- ویژگی های Baseline 2024: پشتیبانی 34٪
- ویژگی های Baseline 2023: پشتیبانی 76٪
- ویژگی های به طور گسترده در دسترس: پشتیبانی 95٪
- یک وبلاگ فناوری مستقر در ایالات متحده:
- ویژگی های Baseline 2024: پشتیبانی 59٪
- ویژگی های Baseline 2023: پشتیبانی 89٪
- ویژگی های به طور گسترده در دسترس: پشتیبانی 100٪
- یک سایت املاک خاورمیانه:
- ویژگی های Baseline 2024: پشتیبانی 39٪
- ویژگی های Baseline 2023: پشتیبانی 74٪
- ویژگی های به طور گسترده در دسترس: پشتیبانی 95٪
این تفاوت ها به این دلیل است که بازدیدکنندگان شما چه کسانی هستند و چگونه مرور می کنند:
- کاربران آگاه به فناوری تمایل دارند به سرعت به روز شوند، در حالی که مخاطبان عمومی اغلب در نسخه های قبلی باقی می مانند.
- گروههای سنی و مخاطبان مختلف عادتها و دستگاههای مرور متفاوتی دارند.
- کاربران موبایل و دسکتاپ در نحوه دسترسی به سایت شما متفاوت هستند.
- برخی از مناطق iOS را ترجیح می دهند و برخی دیگر اندروید را ترجیح می دهند که بر روی زمانی که ویژگی ها در دسترس قرار می گیرند تأثیر می گذارد.
به همین دلیل است که همین ویژگی ممکن است با خیال راحت در یک وبلاگ فناوری در عرض چند ماه قابل استفاده باشد، اما برای یک سال دیگر در یک سایت تجارت الکترونیک نیاز به بازگشت دارد.
ادغام Baseline در RUMvision
تیم RUMvision میخواست مطمئن شود که ادغام با انتظارات توسعهدهندگان مطابقت دارد و انتظار دارند چگونه این اطلاعات ارائه شده را ببینند.
آنها از دو منظر به آن پرداختند:
- به عنوان خود توسعه دهندگان که باید این اطلاعات را بدانند.
- به عنوان سازندگانی که برای جامعه توسعه گسترده تر می سازند.
مانند بسیاری از توسعه دهندگان، تیم به طور منظم از ابزارهایی مانند Can I Use و جداول پشتیبانی MDN استفاده می کند، بنابراین آنها ادغام را برای ارائه اطلاعات به گونه ای تنظیم کردند که گردش کار خود را بهبود بخشد و در عین حال نیازهای همه کاربران RUMvision را برآورده کند.
ترکیب چندین منبع داده
این فرآیند با وارد کردن خودکار داده های ویژگی های وب تازه منتشر شده آغاز می شود. سپس این ویژگیها در فهرستی قابل جستجو و فیلتر برای کاربران RUMvision قرار میگیرند.
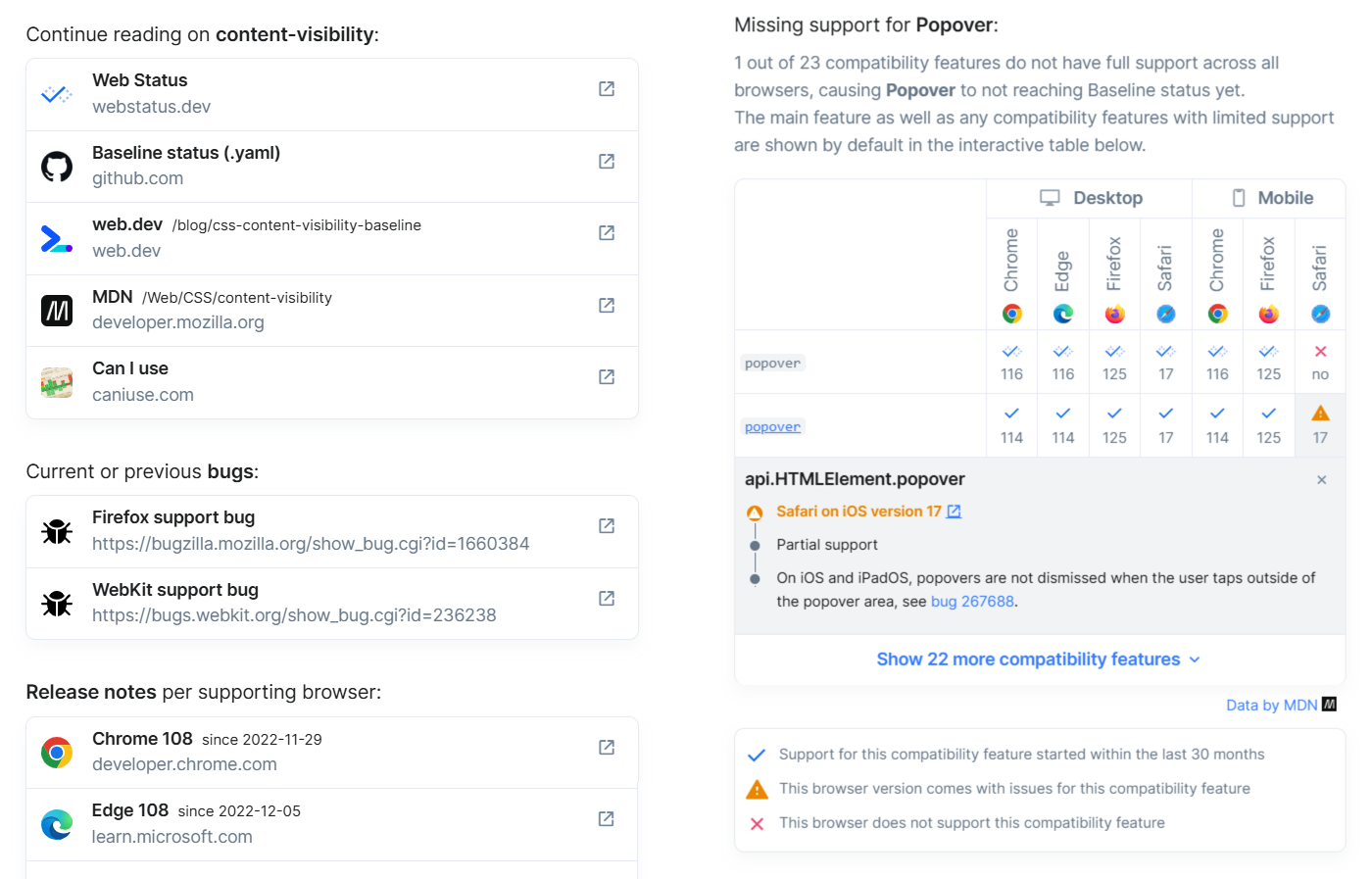
هنگامی که یک ویژگی وب کلیک می شود، یک مدال باز می شود که اطلاعات دقیق پایه و جدول زمانی پشتیبانی مرورگر را نشان می دهد. این دیدگاه با بینش های اضافی تکمیل می شود:
- منابع : پیوندها به MDN، آیا می توانم استفاده کنم، صفحات W3C، اطلاعات انتشار مرورگر، وضعیت کروم، و مقالات web.dev.
- جدول زمانی پذیرش خط پایه : نشان می دهد که هر مرورگر چه زمانی از یک ویژگی پشتیبانی می کند.
- جدول پشتیبانی MDN : داده های مرورگر-compat-داده هایی که اطلاعات دقیق مشابه جداول پشتیبانی استاندارد MDN را نشان می دهد.
- اشکالات شناخته شده : برای تکمیل منابع موجود، از همان مجموعه داده استخراج شده است.
- کمک هوش مصنوعی : به تفسیر آمار پشتیبانی در مرورگرهای اصلی کمک می کند.

استفاده بهینه از امکانات مدرن
قدرت واقعی ترکیب Baseline با داده های کاربر نیز در مورد حرکت رو به جلو با ویژگی های وب مدرن است. برای هر ویژگی، سطوح پذیرش مخاطبان خود را می بینید و می توانید نحوه تغییر آنها را در طول زمان پیگیری کنید. این به معنای جایگزینی راه حل های پیچیده جاوا اسکریپت با قابلیت های مرورگر بومی در لحظه مناسب است. به عنوان مثال، شما می توانید از:
- اجزای پاسخگو مبتنی بر جاوا اسکریپت به پرس و جوهای کانتینر.
- کتابخانههای بارگذاری تنبل جاوا اسکریپت بسته به IntersectionObserver API تا بارگذاری تنبل بومی .
- فریمورکهایی با مودالها (مثلاً Bootstrap) در Popover API ساخته شدهاند.
به جای اینکه 30 ماه برای وضعیت «در دسترس بودن گسترده» منتظر بمانید، می توانید بر اساس داده های استفاده واقعی تصمیمات آگاهانه بگیرید. شما دقیقا می دانید که چه زمانی ویژگی های جدید را ارسال کنید و چگونه آنها را به طور موثر پیاده سازی کنید.
نمونه های واقعی، تاثیر واقعی
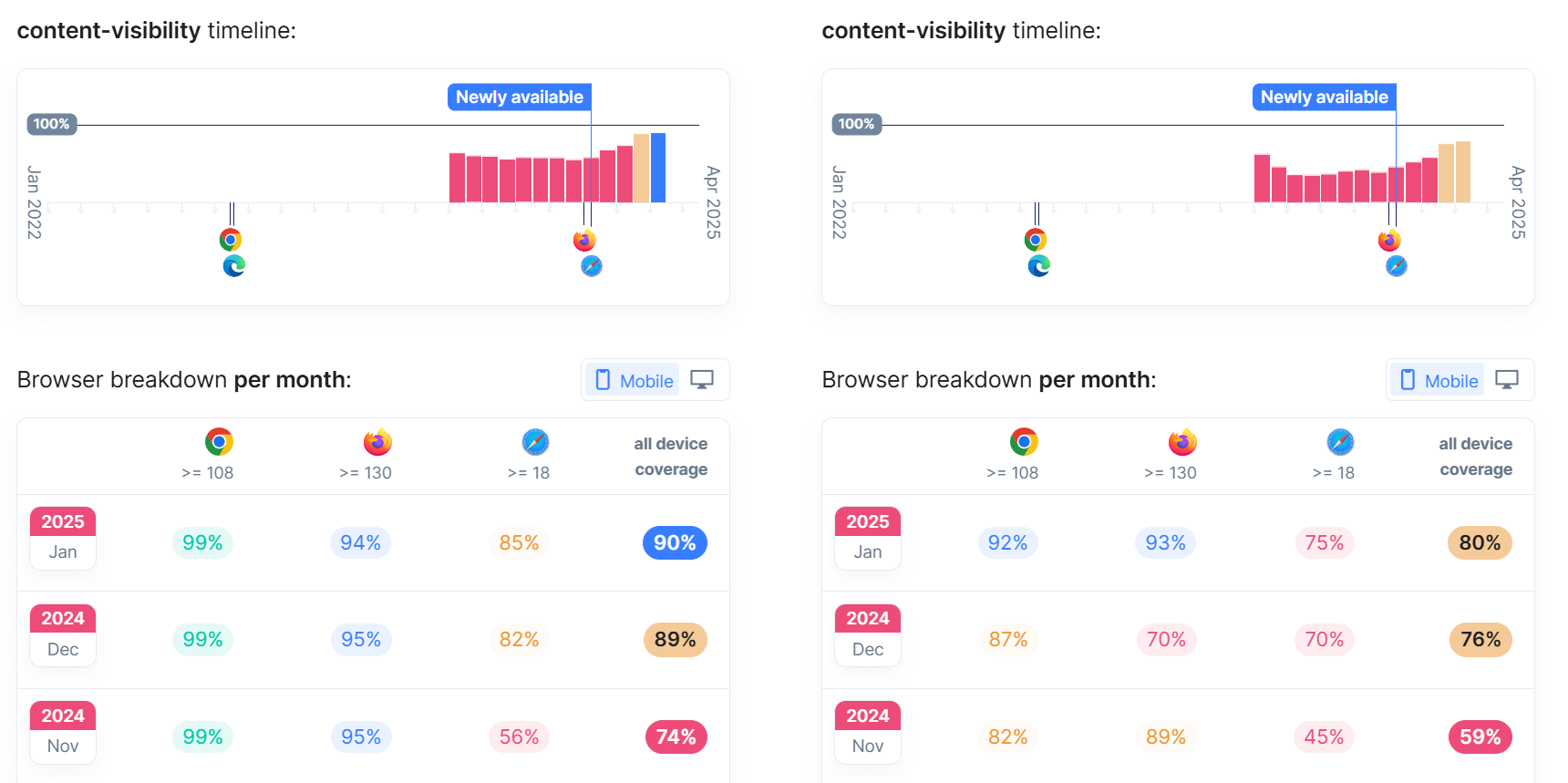
برای یک مثال کار شده، به ویژگی که اخیراً به Baseline رسیده است، ویژگی CSS content-visibility نگاهی بیندازید:
- برخی از سایت ها دارای پشتیبانی 99 درصدی بودند و آماده اجرای فوری بودند.
- دیگران 82 تا 89 درصد حمایت را نشان دادند که نشان دهنده نیاز به عقبنشینی است.
- تعدادی از بخشهای کاربری خاص هنوز در مرورگرهای قدیمیتر شناسایی شدهاند.

content-visibility برای یک سایت فناوری ایالات متحده در مقابل یک سایت مسکن در خاورمیانه.داده ها همچنین نشان داد که از فوریه 2024 تا سپتامبر 2024، پشتیبانی در Safari برای هر دو در حدود 20٪ باقی مانده است که با استفاده از IOS 18 از سپتامبر 2024 و ارسال این ویژگی مرتبط است.
موفقیت مشتری با خط پایه "در دسترس" خودشان
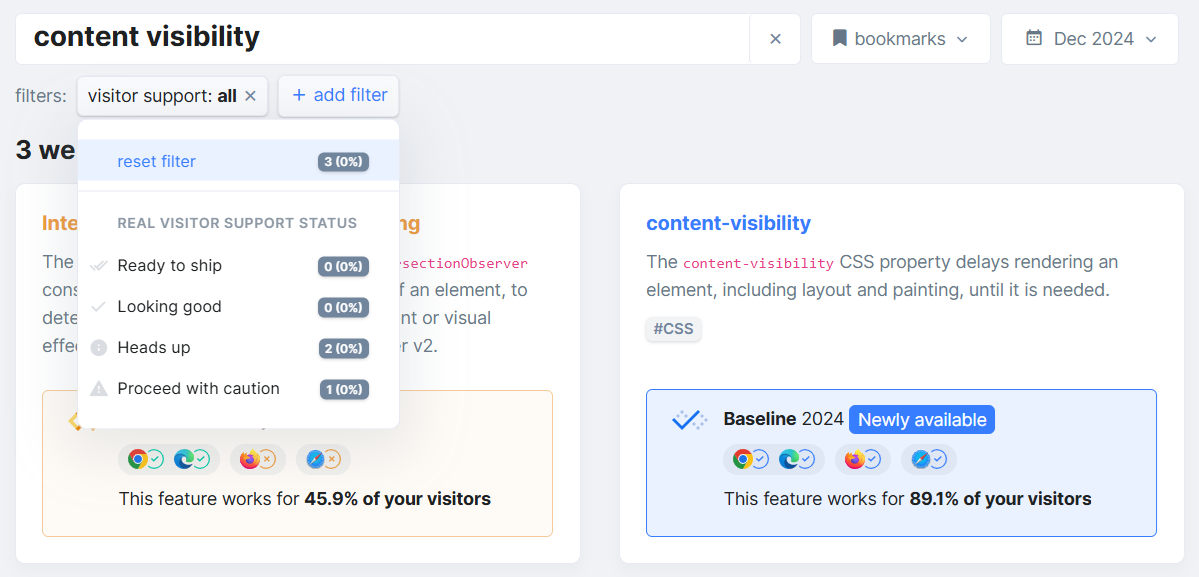
با استفاده از بینش اطلاعات RUM خود، می توانید Baseline خود را ایجاد کنید، که شامل ویژگی هایی است که برای سایت شما در چهار وضعیت موجود است و امکان فیلتر کردن آنها:
- آماده ارسال (در صورت پشتیبانی حداقل 98 درصد از بازدیدکنندگان شما).
- خوب به نظر می رسد (پوشش پشتیبانی بین 95٪ تا 98٪).
- سر به بالا (پوشش بین 75 تا 95 درصد).
- با احتیاط ادامه دهید (پوشش کمتر از 75 درصد).

با ترکیب دادههای RUM خود با اطلاعات پایه در هر ویژگی وب، کاربران قبلاً داستانهای موفقیت را دیدهاند. Informatiebord.nl 30 کیلوبایت از polyfills جاوا اسکریپت را پس از کشف 97٪ از کاربران خود از ویژگی های بومی حذف کرد. توسعه دهنده آنها کوین مایجر گفت:
"با Baseline، ما می توانیم استراتژیک تصمیم بگیریم: آیا بر ارائه یک تجربه کاربری عالی برای 97٪ از بازدیدکنندگان خود بدون به خطر انداختن عملکرد تمرکز می کنیم، یا اینکه نوآوری را برای انطباق با 3٪ باقیمانده کاهش می دهیم؟ ما آگاهانه اولین گزینه را انتخاب می کنیم، زیرا تلاش های اضافی برای آن 3٪ تأثیر منفی بر تجربه اکثریت خواهد داشت."

کمک به وب
داده های پایه همراه با بینش واقعی کاربر به همه ما کمک می کند تا تصمیمات بهتری در مورد پشتیبانی از ویژگی بگیریم. چه زمانی کدهای قدیمی را حذف کنید، چه زمانی ویژگیهای جدید را انتخاب کنید—این انتخابها زمانی واضحتر میشوند که بدانید کاربران شما واقعاً از چه چیزی پشتیبانی میکنند.
RUMvision یافتههای مربوط به الگوهای پذیرش مرورگر را با گروه انجمن WebDX به اشتراک میگذارد و به اطلاع رسانی نحوه انتقال ویژگیها از وضعیت «جدید در دسترس» به «در دسترس بودن گسترده» کمک میکند.



