Fecha de publicación: 10 de febrero de 2025
¿Alguna vez retrasaste la implementación de una función web moderna porque no estabas seguro de si los navegadores de tus usuarios la admitirían? ¿O conservaste polyfills pesados durante más tiempo del necesario? No estás solo. Si bien Baseline nos brinda indicadores claros sobre la compatibilidad global con navegadores, falta un dato: saber qué es lo que realmente admiten tus usuarios.
El equipo de RUMvision resolvió este problema combinando los datos del modelo de referencia con los datos de supervisión de usuarios reales (RUM), y los resultados son muy interesantes. Los equipos descubrieron que podían adoptar funciones modernas meses antes de lo planeado, y algunos descubrieron que estaban manteniendo polyfills que el 97% de sus usuarios ni siquiera necesitaba. Otros descubrieron que era conveniente posponer la implementación de funciones nuevas porque su público aún no estaba listo.

Cómo funcionan Baseline y la compatibilidad con navegadores
La compatibilidad con una función web está vinculada a las versiones del navegador: cuando los navegadores lanzan una función, los usuarios la obtienen actualizando su navegador. El modelo de referencia realiza un seguimiento de cuándo todos los navegadores principales (Chrome, Edge, Firefox y Safari) lanzaron una función, la marcan con una insignia azul y la configuran como "Disponible recientemente". Después de 30 meses, este estado se actualiza a "Disponible en general".
Sin embargo, los patrones de actualización de tus usuarios pueden ser muy diferentes de los promedios globales. A través del seguimiento de las versiones reales de navegador que tienen tus usuarios, RUMvision puede mostrar con exactitud qué porcentaje de tu público admite cada función. Esto convierte al promedio en un indicador general en una herramienta práctica para tu situación específica.
Adopción de navegadores en la Web
Después de analizar millones de vistas de página en diferentes mercados (diciembre de 2024), RUMvision descubrió patrones claros en la forma en que los usuarios obtienen actualizaciones del navegador:
- Las actualizaciones de Chrome, Edge y Firefox se adoptan rápidamente y, a menudo, alcanzan el 95% de compatibilidad en aproximadamente tres meses.
- Safari tarda mucho más, alrededor de 19 meses, en alcanzar el mismo nivel, ya que está vinculado a las actualizaciones del sistema operativo.
- Chrome tiene su propia peculiaridad: llega al 95% o al 98% rápidamente, pero luego se ralentiza y puede tardar hasta 23 meses en alcanzar el 99%.
Si bien Baseline realiza un seguimiento de cientos de funciones, es probable que te enfoques en las específicas que deseas usar. El tiempo de espera de cualquier función depende del navegador que la admita por último.
Si Chrome era el último navegador necesario para que una función llegara al modelo de referencia y tu público usa principalmente Chrome, es probable que la tenga en un par de meses. Sin embargo, si Safari fue el último en agregar compatibilidad, incluso si todos los demás navegadores estaban listos hace años, es posible que debas esperar 19 meses para que los usuarios de Safari obtengan la actualización del sistema operativo requerida.
El mundo real se ve diferente para cada persona
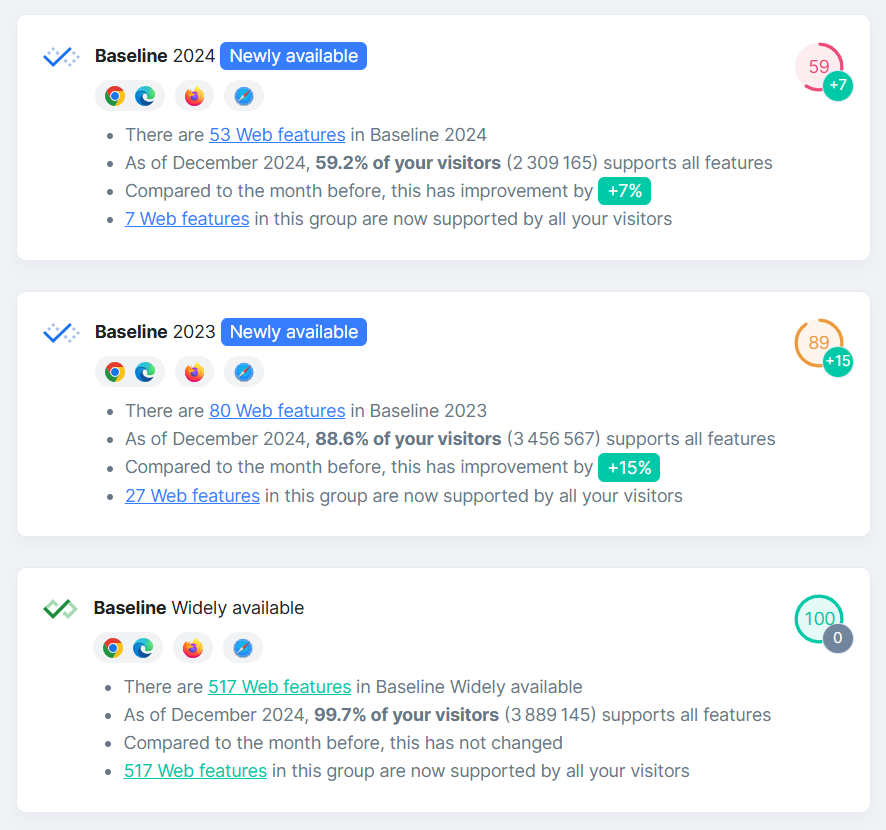
Nuestros datos muestran cómo la compatibilidad varía sustancialmente entre los diferentes sitios (diciembre de 2024):
- Un minorista holandés de artículos para el hogar:
- Funciones del modelo de referencia de 2024: Compatibilidad del 34%
- Funciones del modelo de referencia de 2023: 76% de compatibilidad
- Funciones ampliamente disponibles: Compatibilidad del 95%
- Un blog de tecnología de EE.UU.:
- Funciones del modelo de referencia 2024: 59% de compatibilidad
- Funciones del modelo de referencia de 2023: 89% de compatibilidad
- Funciones ampliamente disponibles: Compatibilidad 100%
- Un sitio de bienes raíces de Oriente Medio:
- Funciones del modelo de referencia de 2024: Compatibilidad del 39%
- Funciones del modelo de referencia de 2023: 74% de compatibilidad
- Funciones ampliamente disponibles: Compatibilidad del 95%
Estas diferencias se producen debido a quiénes son tus visitantes y cómo navegan:
- Los usuarios que conocen la tecnología suelen actualizar rápidamente, mientras que el público general suele permanecer en versiones anteriores.
- Los diferentes grupos etarios y públicos tienen diferentes hábitos de navegación y dispositivos.
- Los usuarios de dispositivos móviles y computadoras de escritorio varían en la forma en que acceden a tu sitio.
- Algunas regiones prefieren iOS, otras Android, lo que afecta el momento en que las funciones están disponibles.
Es por eso que la misma función se puede usar de forma segura en un blog de tecnología en cuestión de meses, pero necesita resguardos en un sitio de comercio electrónico durante otro año.
Cómo integrar el modelo de referencia en RUMvision
El equipo de RUMvision quería asegurarse de que la integración coincidiera con las expectativas de los desarrolladores y cómo esperan ver esta información presentada.
Se abordaron desde dos perspectivas:
- Como desarrolladores, también necesitan conocer esta información.
- Como creadores que crean contenido para la comunidad de desarrollo más amplia.
Al igual que muchos desarrolladores, el equipo usa con frecuencia herramientas como Can I Use y las tablas de compatibilidad de MDN, por lo que adaptaron la integración para presentar la información de una manera que mejorara su propio flujo de trabajo y, al mismo tiempo, cubriera las necesidades de todos los usuarios de RUMvision.
Combinación de varias fuentes de datos
El proceso comienza con la importación automática de los datos de funciones web recién publicados. Luego, estas funciones se exponen en una ficha que se puede buscar y filtrar para los usuarios de RUMvision.
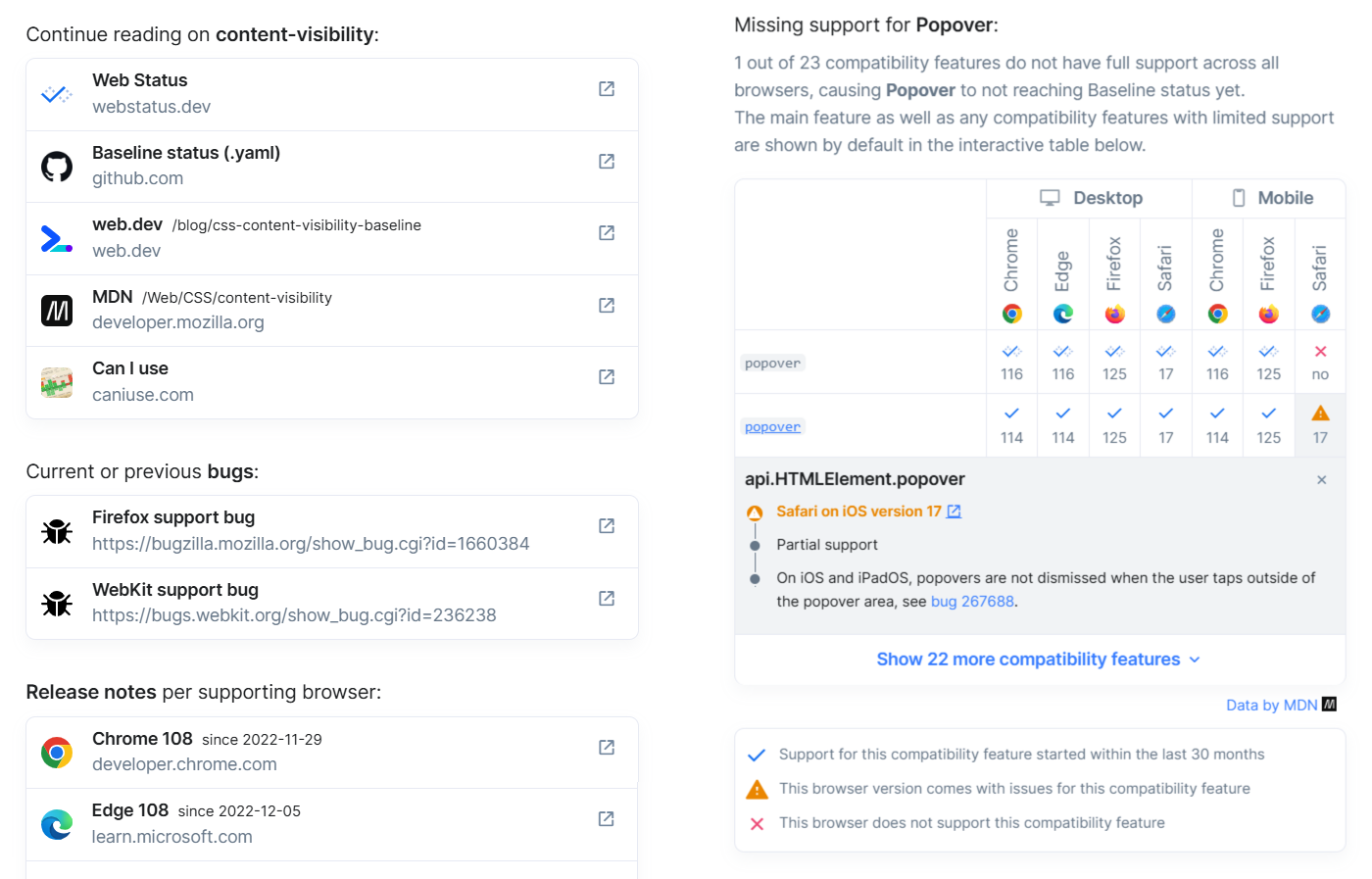
Cuando se hace clic en una función web, se abre un cuadro modal que muestra información detallada del modelo de referencia y el cronograma de compatibilidad del navegador. Esta vista se complementa con más estadísticas:
- Recursos: Vínculos a MDN, Can I Use, páginas del W3C, información de lanzamientos del navegador, Chrome Status y artículos de web.dev.
- Cronograma de adopción del modelo de referencia: Muestra cuándo cada navegador implementó la compatibilidad con una función.
- Tabla de compatibilidad de MDN: Datos de browser-compat-data que muestran información detallada similar a las tablas de compatibilidad estándar de MDN.
- Errores conocidos: Se extraen del mismo conjunto de datos para complementar los recursos disponibles.
- Asistencia de IA: Ayuda a interpretar las estadísticas de compatibilidad en los navegadores principales.

Aprovecha al máximo las funciones modernas
El verdadero poder de combinar Baseline con los datos del usuario también se trata de avanzar con las funciones web modernas. Para cada función, verás los niveles de adopción de tu público y podrás hacer un seguimiento de cómo cambian con el tiempo. Esto significa reemplazar las soluciones complejas de JavaScript por funciones nativas del navegador en el momento adecuado. Por ejemplo, puedes cambiar de:
- Componentes responsivos basados en JavaScript para consultas de contenedores.
- Bibliotecas de carga diferida de JavaScript que dependen de la API de IntersectionObserver para la carga diferida nativa
- Frameworks con elementos modales integrados (por ejemplo, Bootstrap) en la API de Popover
En lugar de esperar 30 meses para obtener el estado "Disponible de forma general", puedes tomar decisiones fundamentadas en datos de uso reales. Sabrás exactamente cuándo enviar funciones nuevas y cómo implementarlas de manera eficaz.
Ejemplos reales, impacto real
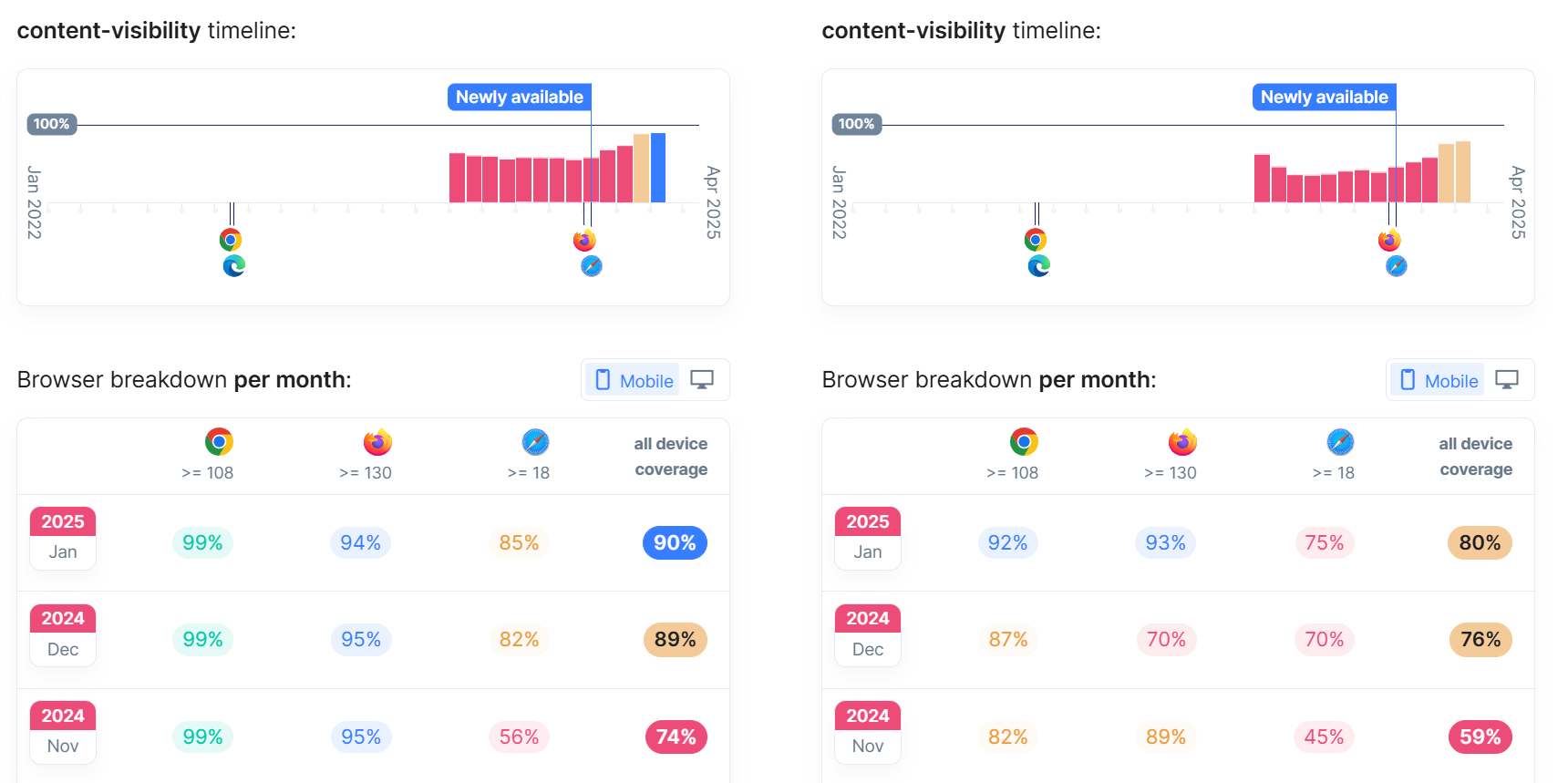
Para ver un ejemplo práctico, observa una función que recientemente alcanzó el modelo de referencia, la propiedad content-visibility de CSS:
- Algunos sitios tenían un 99% de compatibilidad, listos para la implementación inmediata.
- Otros mostraron una compatibilidad del 82% al 89%, lo que sugiere la necesidad de tener resguardos.
- Algunos segmentos de usuarios específicos identificados aún usan navegadores más antiguos.

content-visibility cronograma de un sitio tecnológico de EE.UU. en comparación con un sitio de agentes inmobiliarios en el Medio Oriente.Los datos también mostraron que, desde febrero de 2024 hasta septiembre de 2024, la compatibilidad con ambas funciones en Safari se mantuvo en alrededor del 20%, lo que se correlaciona con el lanzamiento de iOS 18 a partir de septiembre de 2024, que incluye esta función.
Éxito del cliente con su propio modelo de referencia "ampliamente disponible"
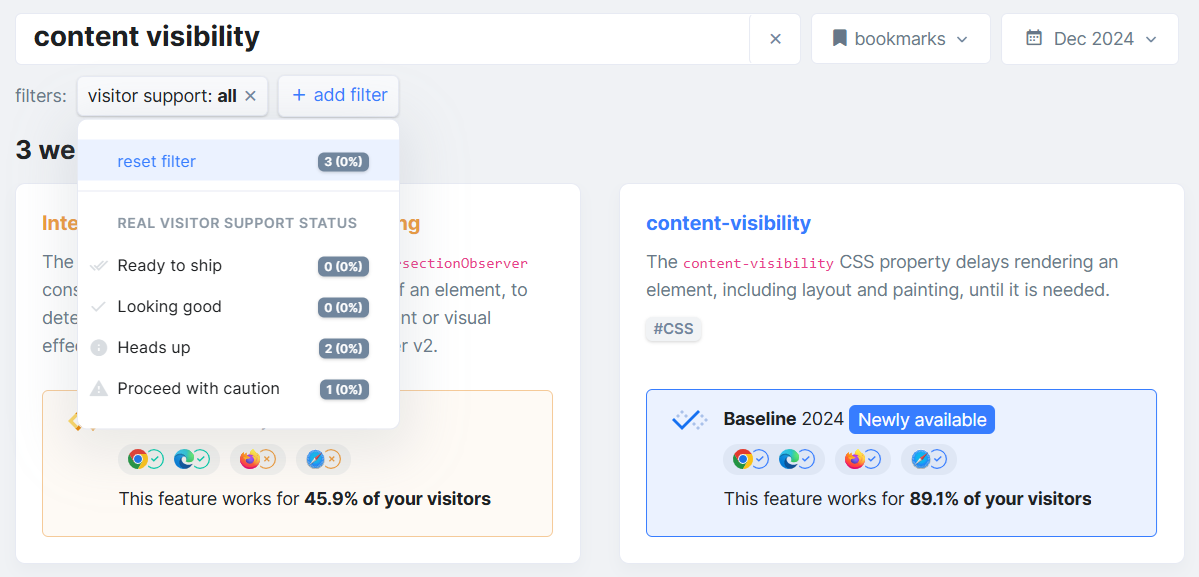
Con las estadísticas de tu propia información de RUM, puedes crear tu propio modelo de referencia, que incluye las funciones disponibles para tu sitio en cuatro estados y la capacidad de filtrarlas:
- Listo para enviar (cuando al menos el 98% de tus visitantes lo admiten)
- Se ve bien (la cobertura de asistencia es de entre el 95% y el 98%).
- Aviso (cobertura entre el 75% y el 95%)
- Continúa con precaución (cobertura inferior al 75%).

Combinando sus datos de RUM con la información del modelo de referencia por componente web, los usuarios ya vieron historias de éxito. Informatiebord.nl quitó 30 KB de polyfills de JavaScript después de descubrir que el 97% de sus usuarios ya admitía funciones nativas. Su desarrollador, Kevin Meijer, dijo lo siguiente:
"Con Baseline, podemos decidir de forma estratégica si nos enfocamos en ofrecer una experiencia del usuario perfecta para el 97% de nuestros visitantes sin comprometer el rendimiento, o si ralentizamos la innovación para adaptarnos al 3% restante". Elegimos la primera opción de forma consciente, ya que los esfuerzos adicionales para ese 3% afectarían negativamente la experiencia de la mayoría".

Cómo contribuir a la Web
Los datos de referencia combinados con estadísticas reales de los usuarios nos ayudan a tomar mejores decisiones sobre la compatibilidad con las funciones. Cuándo descartar el código heredado, cuándo adoptar funciones nuevas: estas opciones se vuelven más claras cuando sabes qué es lo que realmente admiten tus usuarios.
RUMvision comparte los resultados sobre los patrones de adopción de navegadores con el grupo de la comunidad de WebDX, lo que ayuda a informar cómo las funciones pasan del estado "Recién disponible" a "Disponible en general".



