E-ticaret moda perakendecisi, Core Web Vitals ve performans metriklerini işletme metrikleriyle nasıl ilişkilendirdi, TPG'lerde artış elde etti ve ürün kararlarını ve performans kültürünü desteklemek için bir "Performans İş Analizi Hesaplayıcısı" oluşturdu.
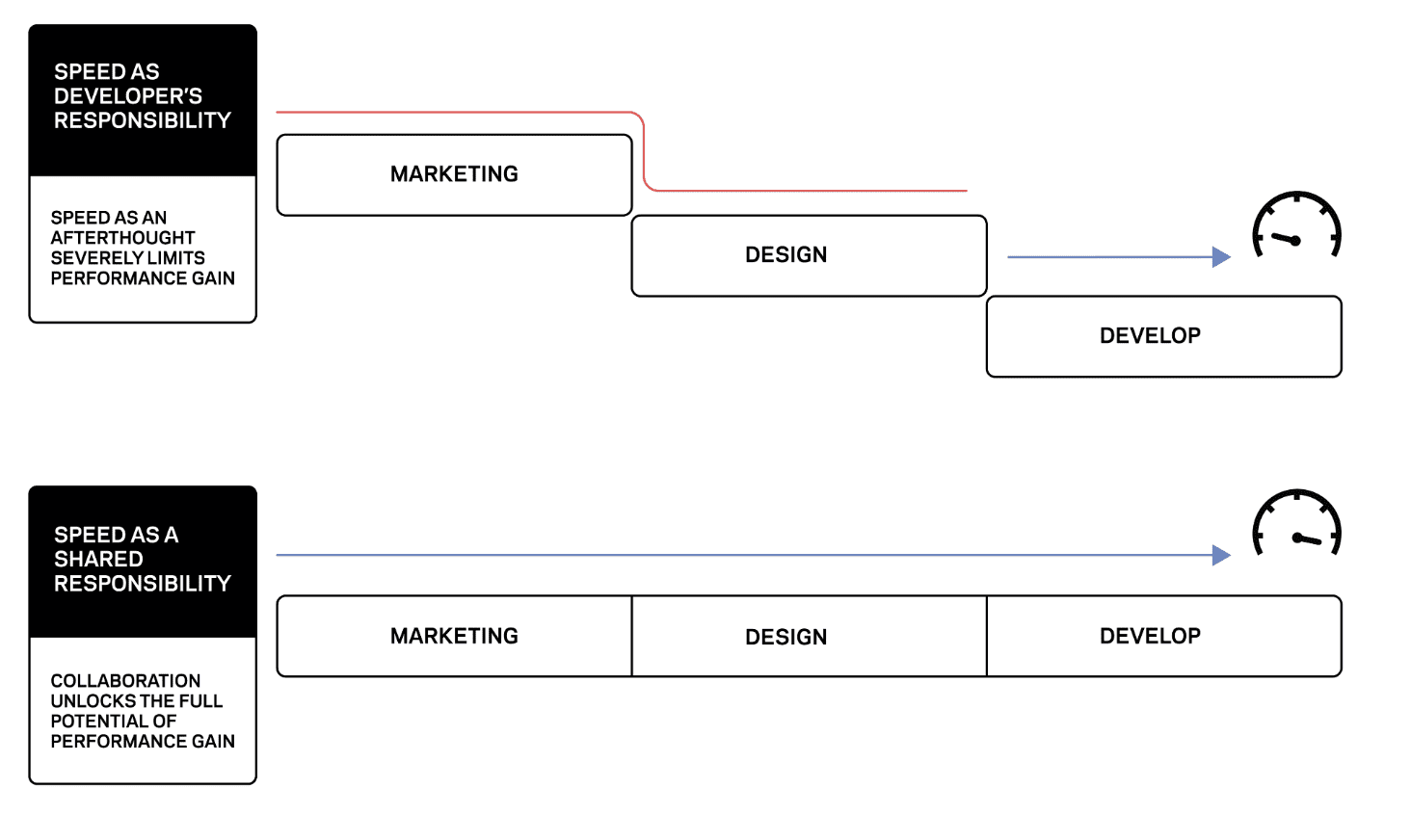
Birçok şirkette web sitesi hız performansı ve Core Web Vitals, hâlâ çoğunlukla mühendislik ekiplerinin sorumluluğu olarak görülüyor. İşletme ve müşteri deneyiminin değeri anlaşılmazsa site hızı işletmenin diğer alanları tarafından göz ardı edilebilir. Bu durum, önemli kararlar alınırken ve yol haritaları tanımlanırken performansın göz ardı edilmesine neden olabilir.
Lüks e-ticaret moda perakendecisi Farfetch, ekipler genelinde performans kültürünü iyileştirmek ve web deneyiminde önemli iyileştirmeler yapmak için gerçek anlamda müşteri odaklı performans metriklerini tanımlayıp kullanmak amacıyla bir proje başlattı. Performansın şirketin TPG'lerini nasıl etkilediğini göstermek için bunları işletme metrikleriyle ilişkilendirmeyi amaçladılar.
Ancak bu, hedefleri için son nokta değildi. Projenin nihai hedefi, büyük ölçekte kültürel değişim sağlamaktı. Bu kapsamda, kuruluş içindeki silolar yıkıldı ve herkese eskiden teknik konular olarak kabul edilen konular hakkında konuşmak için ortak bir yol sunmak amacıyla işletmeye yönelik yeni bir dil kullanıma sunuldu. Farfetch, web sitesi hız performansını ortak bir sorumluluk haline getirmek, bilinçli karar vermeyi kolaylaştırmak ve iyi bir web deneyiminin ana dayanağı olarak belirlemek istiyordu.

Farfetch, bu hedefe tek bir departmanın ulaşamayacağını fark ederek şirketteki çeşitli alanlardan (mühendislik, altyapı, mimari ve ürün) uzmanlardan oluşan bir çekirdek ekip oluşturdu. Bu ekip, şirketin bu konuya yaklaşımını yenilemek için adım adım bir strateji uyguladı.
1. Adım: Metrikleri tanımlama, ölçme ve izleme
Öncelikle Farfetch'in, mevcut durumu ve yolculuk temas noktaları ile uygulamaları arasındaki sapmaları anlamak için doğru izleme araçlarına sahip olması gerekiyordu.
Core Web Vitals'i izlemek için hem laboratuvar verilerini hem de gerçek kullanıcı izlemeyi (alan verileri) ve hız performansının mevcut durumunu analiz etmek için ek kullanıcı odaklı performans metriklerini kullandılar. Verileri yakalamak için JavaScript ve web-vitals.js kitaplığını kullanan ürün analizleri ekibi, aynı oturumda iş metriklerinin yanı sıra performans metriklerini de görebilir ve böylece bir metriğin diğerini nasıl etkilediğini incelemeye başlayabilir.
Çok disiplinli ekip, işletme için en önemli metrikleri anlamaya çalıştı. Bunu yapmak için Farfetch kullanıcılarının kritik yolculuk yoluna baktılar ve bu yolculuğu performans işaretçileriyle ilişkilendirmeye çalıştılar. Google'ın, her biri kullanıcı deneyiminin farklı bir yönünü temsil eden Core Web Vitals metriklerine ek olarak ilk bayta kadar geçen süreyi (TTFB), ilk zengin içerikli boyamayı (FCP), ilk boyamayı ve etkileşimli hale gelme süresini (TTI) izlemek için özel JavaScript'i de kullandı.
Metrikler, Performance API, Long Tasks API ve Google'ın polyfill'leri gibi çeşitli yöntemler kullanılarak toplanır. Daha fazla bilgiyi Web'de Kıdemli Baş Mühendis olan Manuel Garcia'nın 2020'nin ortalarında Farfetch Tech Blog'da yayınlanan bu yayınında bulabilirsiniz.
Veri analizi tarafında Farfetch, Omnitracking adlı ön uç uygulamaları tarafından kullanılan kendi çok kanallı izleme çözümüne sahiptir. Sayfa görüntülemeleri, kullanıcı işlemleri ve sistem işlemleri tarafından oluşturulan etkinlikleri izler. Omnitracking Veri Modeli, Farfetch'in izleyiciler tarafından oluşturulan etkinliklerin üzerine inşa edilmiş analitik, veri keşfi ve raporlama çözümüdür. Veri modelinin amacı, aşağıdakileri anlaması gereken herkese yardımcı olmak ve destek sunmaktır:
- Kullanıcı davranışı
- Farfetch uygulamalarında kullanıcı deneyimi
- Uygulama kullanımı
- Makro ve mikro dönüşümler
- Kanallar arası ve dönüşüm hunisi analizi
Ardından, farfetch.com'daki her sayfa görüntülemenin JavaScript tarafından yakalanan performans verilerini bu veri katmanına ekleme fikri ortaya çıktı. Bu modelin uygulanması, performans verileri ile her oturum için ana dönüşüm hunisi metrikleri arasında bir eşleşme sağladı ve konuyla ilgili analitik bir keşif için temel oluşturdu.
Son olarak Farfetch, ana yolculuk sayfalarındaki her metrik için zamana dayalı performans bütçeleri ve bütçe ihlallerini ele alacak bir yönetim süreci oluşturdu. Ayrıca, geliştirme akışında bütçe sapmalarını en kısa sürede anlamak için CI ardışık düzenlerine performans metriklerini dahil etmeye başladılar.
2. adım: İşletme dili üzerinden iletişim kurma
Farfetch'in dahili iş zekası veri kümelerinde artık performans verileri mevcut olduğundan analiz ekibi, performans metrikleri ile işletme TPG'leri (ör. dönüşüm oranı ve tek sayfalık ziyaretlerin yüzdesi) arasında bir ilişki olduğunu gösterebilecek matematiksel modelleri ve kalıpları verilerde keşfetmeye başladı. Bu sayede, site hızının ve kullanıcı deneyiminin işletme üzerindeki finansal etkisine dair yeni bir bakış açısı elde edildi. Bu sayede performans, işletmedeki karar vericilerle ortak bir dilde tartışılabiliyordu. Analiz, tüm Core Web Vitals'ı ve Farfetch'in değerli bulduğu diğer metrikleri içeriyordu. Gerçekten etkili analizler ortaya çıkardı.
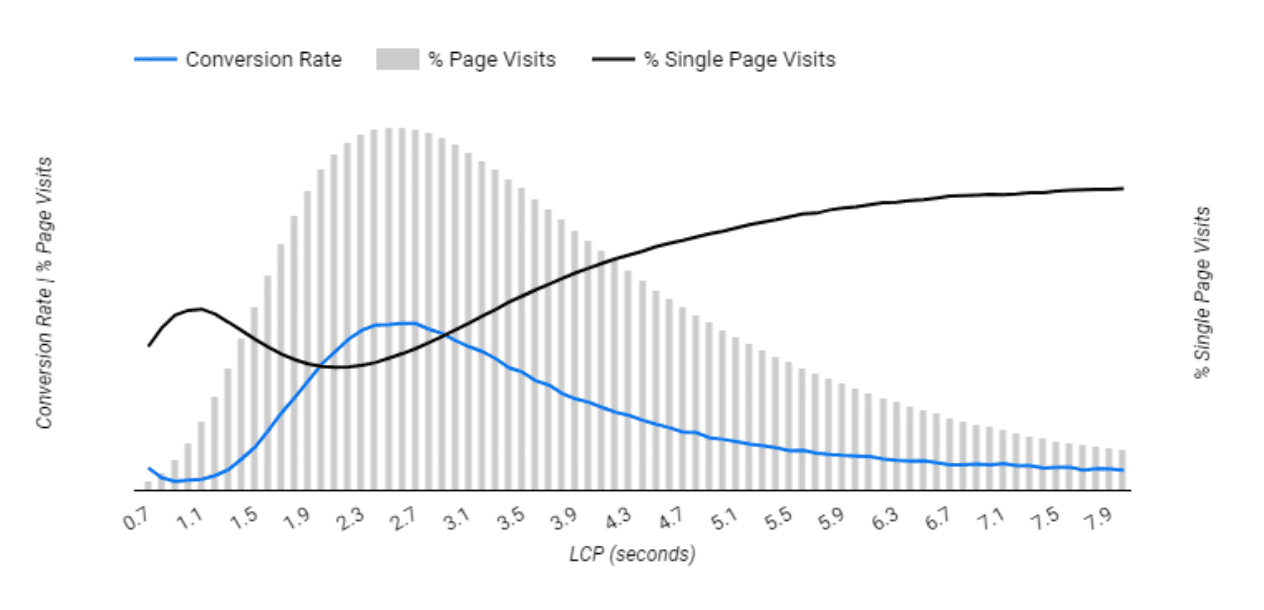
Google'ın, optimum bir kullanıcı deneyimi sunmak için Largest Contentful Paint (LCP) değerinin 2,5 saniyenin altında olmasını önerdiğini göz önünde bulunduran Farfetch, bu eşiği dikkatlice inceledi ve anlamlı sonuçlar elde etti.
Farfetch'in istatistiksel korelasyon analizi, bu noktadan sonra dönüşüm oranının düşmeye başladığını ve çıkış oranının yükseldiğini gösterdi. Bu, kullanıcıların yavaş sayfa yükleme algısının olumsuz etkilerini gerçekten hissetmeye başladığını ve LCP'nin her 100 ms artmasıyla dönüşüm oranının ortalama% 1,3 oranında düştüğünü gösteriyor.

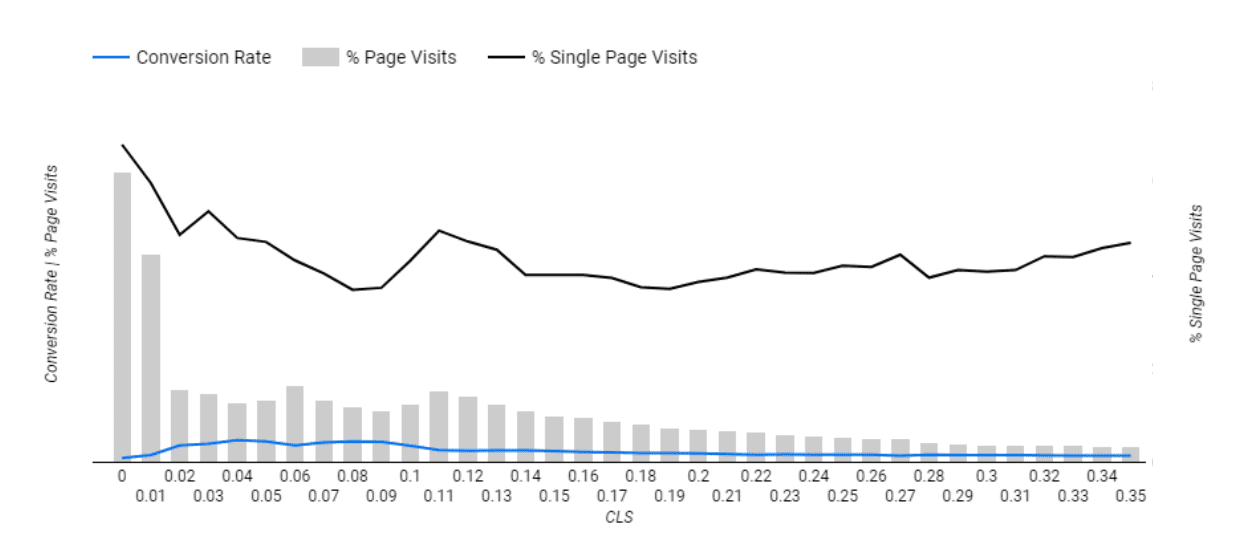
Farfetch, Kümülatif Düzen Değişimi (CLS) puanı her 0,01 azaldığında hemen çıkma oranında% 3,1'lik bir düşüş olduğunu da doğruladı. Bu da sayfa kararlılığının, kullanıcıları web sitesinde tutma üzerindeki etkisini yeniden doğruladı.

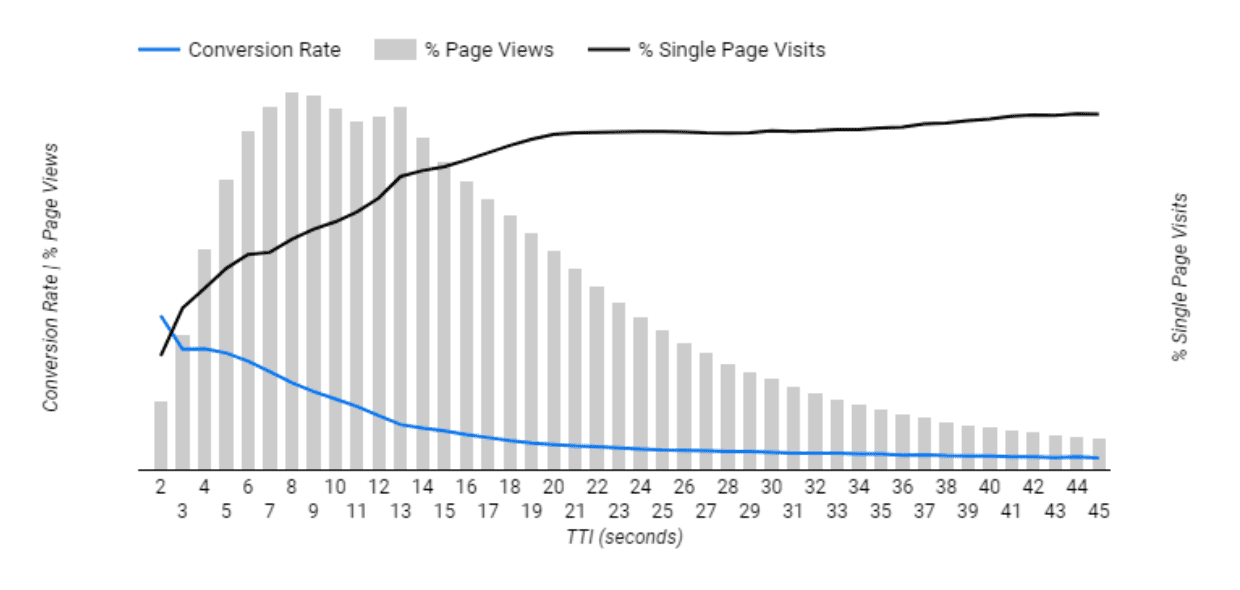
Sayfa etkileşimi ve akışkanlığı açısından, ilk giriş gecikmesi (FID) sürekli olarak izlenip analiz edilse de Farfetch, Farfetch işletme dönüşüm hunisi için önemli ölçüde etkili bir metrik olduğu kanıtlanan TTI'yi de ölçer.
Bunun için bu metriği depolamak üzere web sitesine Google'ın TTI polyfill'ini enjekte ettiler. Uzun görevleri (tarayıcının ana iş parçacığında 50 milisaniyeden uzun süren görevler) bildirmek için Long Tasks API'yi kullanma.
Analiz ekibi daha sonra, TTI'de her saniyelik düşüş için dönüşüm oranının% 2,8 arttığını tespit etti.Bu da kodun daha verimli olması ve tarayıcının ana iş parçacığının tıkanmasının önlenmesi için güçlü bir neden oluşturdu.

Sonuç olarak bu analiz, bazı metriklerin işletme KPI'ları üzerinde önemli bir etkisi olmadığını veya bazılarının kullanıcı yolculuğunun farklı aşamalarında daha alakalı olacağını da gösterebildi. Bu sayede dönüşüm hunisinin her noktasındaki fırsatlar tam olarak anlaşıldı.
3. adım: Kültürel değişimi yerleştirme
Yukarıdaki analizleri, kullanıcıların site hızıyla ilgili algıları hakkındaki niteliksel kullanıcı araştırmasıyla birlikte göstermek, şirket hedeflerine uyum sağlamak, ürün yol haritalarında performansa dayalı karar verme konusunda üst düzey yöneticiler arasında farkındalık ve destek sağlamak için çok önemliydi. Artık Farfetch için performansın ne kadar değerli olduğunu kanıtlamak mümkündü.
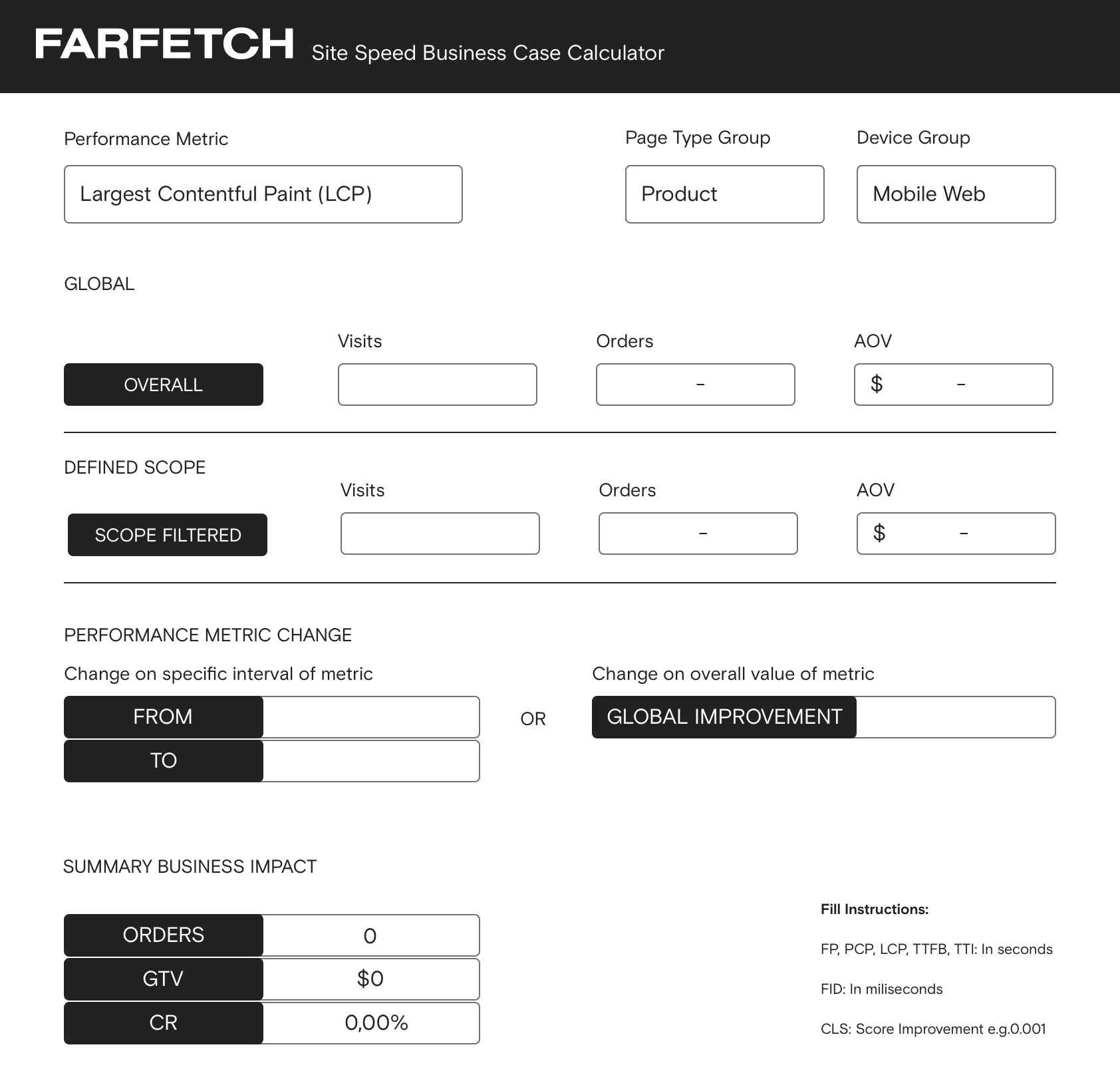
Önceliklendirmeyi kolaylaştırmak için Farfetch, Google'ın Hız Etkisi Hesaplayıcısı'ndan ilham alarak Site Hızı İş Analizi Hesaplayıcısı adını verdikleri bir self servis araç oluşturdu. Bu özellik, herhangi bir ürün yöneticisinin işletme üzerindeki etkiyi anında hesaplayarak performans iyileştirmelerinden bir iş gerekçesi oluşturmasına olanak tanır. Dönüşüm oranı ile kullanıcı deneyimi metrikleri arasındaki korelasyondan yararlanan bir veri modeli sayesinde farklı ürün kapsamlarına, cihazlara ve kullanıcı yolculuğu temas noktalarına uyum sağlamak esnektir.

Bu arada, bir dizi self servis analitik kontrol paneli, gerçek zamanlı performans göstergelerinin ve bunların işletme üzerindeki etkisinin işletme genelinde görünür olmasını sağladı. Performans artık ürün geliştirmeye tamamen entegre ediliyor ve ürün ekipleri metriklere, denetim araçlarına ve performans bütçesi izlemeye kolayca erişebiliyor. Ayrıca, veri katmanı entegrasyonu sayesinde performans metrikleri Farfetch A/B testi araçlarında da kullanılabilir. Bu sayede ürün yöneticilerine başka bir güçlü analiz vektörü sunulur.
Son aylarda çekirdek ekip, ana mikro hizmetlerin ve işlemlerin etkisini izlemek ve kanıtlamak için benzer metodolojiler kullanarak bu kültürü yalnızca ön uç geliştirme ekiplerinde değil, platform alanında da oluşturma yolunda ilerliyor.
Bu konuda hem Farfetch tarafından yönlendirilen bir dizi sunum hem de harici kaynaklardan bahsedildi. Örneğin, Core Web Vitals'in iş üzerindeki etkisiyle ilgili 2021 Google I/O konuşmasında bahsedilmesi. Bu, temanın sürekli olarak alakalı kalmasına da yardımcı oldu ve ekibin kültür stratejisini pekiştirdi.
4. Adım: Metrikleri iyileştirme
Tüm bu çalışmaların sonunda Farfetch'in web sitesi hız metriklerini objektif olarak iyileştirmesine ve ekiplerinin sınıfının en iyisi uygulamaları takip etmesini ve iyileştirme fırsatlarını değerlendirmesini sağlaması gerekiyordu.
2021'de tespit edilen en önemli fırsatlardan biri, Farfetch'in iki ana sayfa türü olan ürün sayfaları ve ürün listeleme sayfalarında LCP'yi iyileştirme ihtiyacıydı.
Ekipler, bu sayfaların ana içeriğini nasıl yüklediklerini açıkladı. Bu fırsatı değerlendirmenin etkisini gösteren bir iş gerekçesi sayesinde şunları başardılar:
- Ürün resmi yükleme bileşenini JavaScript tabanlı bir çözümden yerel bir uygulamaya uyarlayın.
- Resimlerin önceliğini tanımlayın ve bunları kritik ve kritik olmayan öğeler olarak bölün.
- Kritik resimleri erken yükleyin. Kaynak HTML'de satır içi olarak bulunmalıdır ve resimler bir an önce indirilebilmesi için
<link rel="preload">kullanılmalıdır. - Kritik olmayan resimler için
<img loading="lazy">özelliğini kullanın. Safari gibi desteklenmeyen tarayıcılarda Intersection Observer'ı kullanan bir polyfill ile birlikte kullanın.
Bu sayede, A/B testi ile hipotezi ve işletme üzerindeki etkiyi kanıtlayarak önemli bir ilerleme kaydettiler. Örneğin, ürün sayfalarında bu çalışma 600 ms'den fazla süre kazandırdı ve A/B testi, şirketin tanımladığı güven düzeyinde dönüşüm oranında% 1-5 aralığında bir artış olduğunu gösterdi.
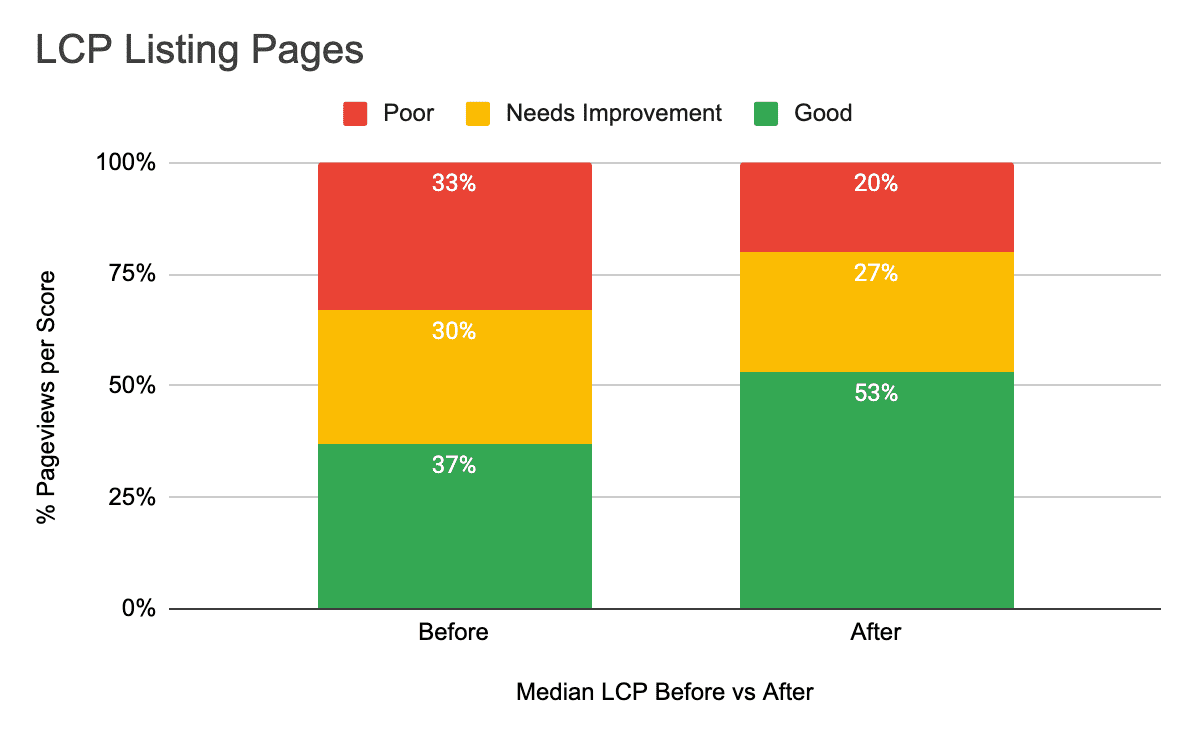
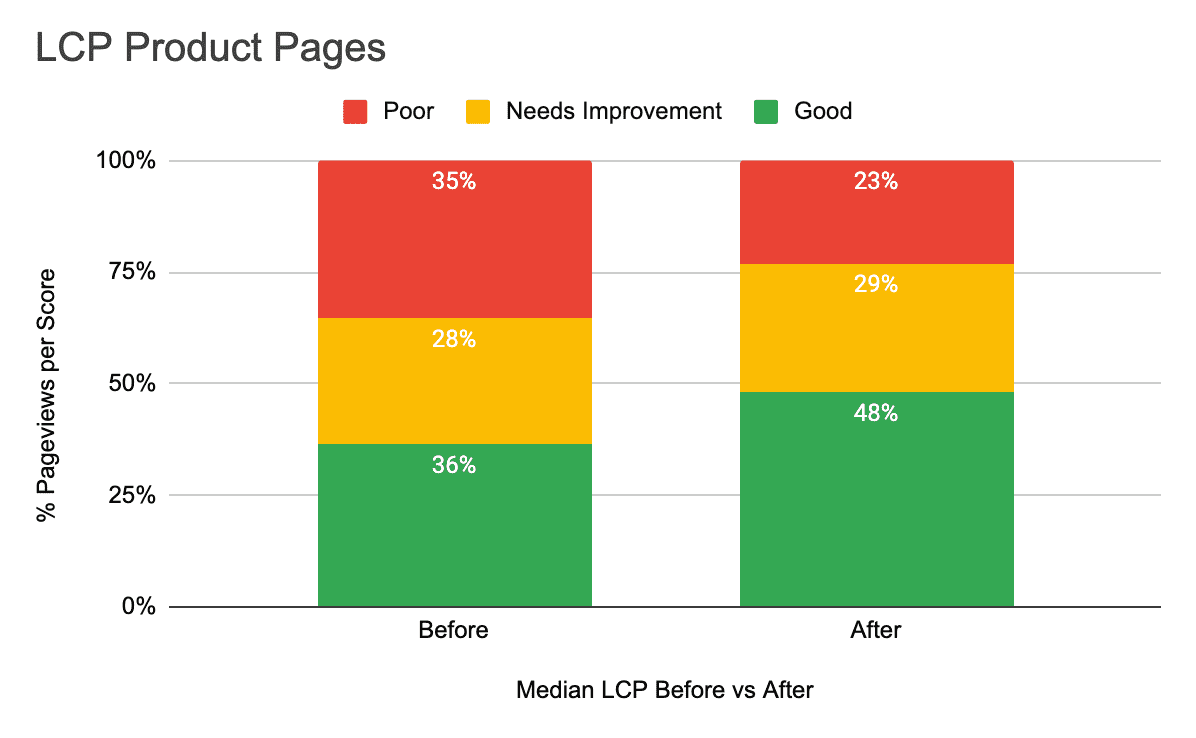
Ekibin, Google'ın LCP puanı tanımına göre"iyi", "iyileştirmeye ihtiyaç var " ve"kötü" olarak kabul edilen sayfa görüntülemelerinin yüzdesi açısından yapabildiği iyileştirmeler aşağıda verilmiştir.


Daha hızlı bir sitenin ve daha iyi çalışma yöntemlerinin avantajları
Performans ve iş gerekçesi hesaplayıcısı gibi araçlar etrafında bir kültür oluşturmak, herkesin ürün yöneticileri, paydaşlar ve mühendisler tarafından anlaşılabilecek ortak bir dil konuşmaya başlamasına olanak tanıdı. Bu durum, yeni girişimlere ve performans iyileştirmelerine nasıl öncelik verileceğiyle ilgili devam eden tartışmaları hızlandırdı.
Farfetch'in Web Kanalları Kıdemli Baş Ürün Müdürü Rui Santos,"Performansın yalnızca teknolojiyle ilgili bir endişe olduğu, yalnızca mühendislik ekibinin ele alıp düzelttiği bir şey olduğu döngüsünü kırmak istedik." diyor. "Performans metriklerini işletme metrikleriyle ilişkilendirmek, mesajı çok çok hızlı bir şekilde iletmek için şaşırtıcı derecede etkili oldu. İşletmeler şirketi yönlendirir ve başarısını hız metrikleriyle ilişkilendirmek, daha geniş bir paydaş grubunu, değiş tokuş kararlarını anlamaya ve bu kararlar arasında gezinmeye teşvik etti."
Lüks e-ticaret segmentinde, sitenizin hızlı veya yavaş olması tüketicilerin markanızı ve hizmet kalitenizi bir bütün olarak nasıl algıladığını belirleyebilir. Kullanıcılar için kalite lüksle eşdeğerdir. Bu durum, web sitenizin performansı da dahil olmak üzere deneyimlerinin her yönü için geçerlidir. Site hızının dönüşüm oranı üzerinde kanıtlanmış bir etkisi olduğu için performans artık Farfetch'te ileriye dönük planlamada güvenli bir konuma sahip.





