这家时尚电商零售商如何将 Core Web Vitals 和效果指标与业务指标相关联,从而提升了 KPI,并构建了“效果业务案例计算器”,以推动产品决策和效果文化。
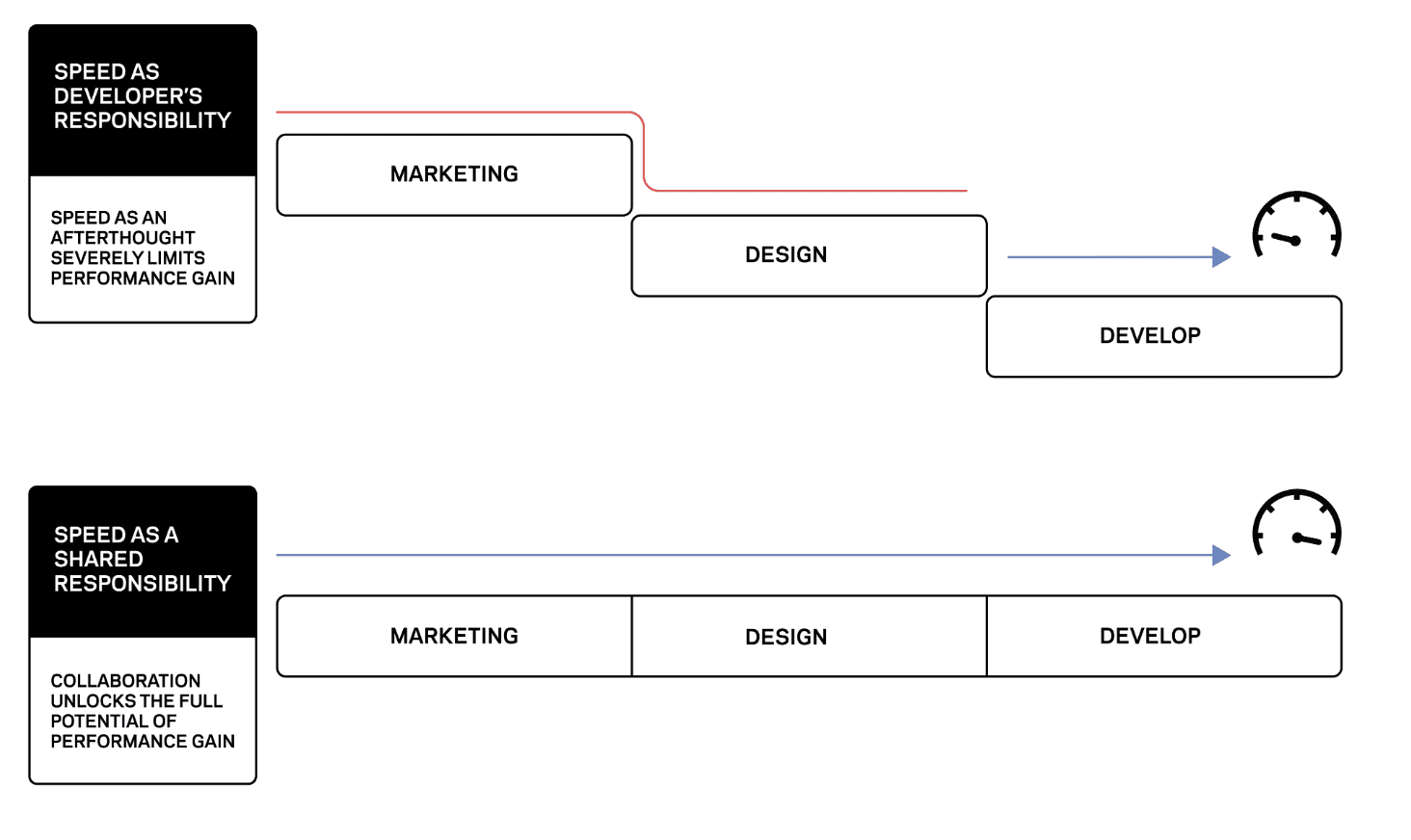
在许多公司内部,网站速度性能和 Core Web Vitals 仍然被视为工程团队的责任。如果不了解网站速度对业务和客户体验的价值,其他业务领域可能不会重视网站速度。这可能会导致在制定关键决策和确定路线图时忽略效果。
为了提升各团队的效果文化,并显著改善其网络体验,奢侈品电子商务时尚零售商 Farfetch 启动了一项项目,旨在定义并使用真正以客户为中心的效果指标。他们希望将这些指标与业务指标相关联,以便了解效果如何影响公司的 KPI。
不过,他们的雄心壮志并未止步于此。该项目的最终目标是实现大规模的文化变革,打破组织内部的信息孤岛,引入新的以业务为导向的语言,让所有人都能用一种共同的方式讨论以前被视为技术主题的话题。Farfetch 希望将网站速度性能作为一项共同责任,以便做出明智的决策,并将其确立为打造良好网络体验的主要支柱。

一开始,Farfetch 就意识到,单个部门无法像以前那样实现这一目标,因此组建了一个由公司各个领域(工程、基础架构、架构和产品)的专家组成的核心团队,该团队制定了分步策略,以改变公司对此主题的看法。
第 1 步:定义、衡量和监控指标
首先,Farfetch 需要配备合适的监控工具,以了解整个历程接触点和应用中的当前状态和偏差。
他们同时使用实验室数据和实时用户监控(实测数据)来跟踪 Core Web Vitals 和其他以用户为中心的性能指标,以分析当前的速度性能状态。他们使用 JavaScript 和 web-vitals.js 库捕获数据,这样产品分析团队就可以在同一会话中同时查看效果指标和业务指标,从而开始研究二者之间的影响。
这个多学科团队着手了解对业务最重要的指标。为此,他们研究了 Farfetch 用户的关键历程路径,并尝试将该历程与效果标记相关联。除了 Google 列出的 Core Web Vitals 指标(每个指标都代表用户体验的一个独特方面)之外,他们还使用自定义 JavaScript 来跟踪收到第一个字节的时间 (TTFB)、首次内容呈现时间 (FCP)、首次绘制时间和互动所需时间 (TTI)。
这些指标是使用 Performance API、Long Tasks API 和 Google 的 polyfill 的多种方法收集的。如需了解详情,请参阅 Web 高级首席工程师 Manuel Garcia 撰写的 2020 年年中 Farfetch Tech 博文。
在数据分析方面,Farfetch 有自己的多渠道跟踪解决方案,前端应用使用的是名为 Omnitracking 的解决方案。它会跟踪网页浏览、用户操作和系统操作生成的事件。Omnitracking 数据模型是 Farfetch 针对分析、数据探索和报告用例推出的解决方案,基于由跟踪器生成的事件构建而成。数据模型的目标是为需要了解以下内容的所有人提供帮助和支持:
- 用户行为
- Farfetch 应用的用户体验
- 应用使用情况
- 关键转化和次要转化
- 跨渠道和漏斗分析
然后,我们将通过 JavaScript 捕获的 farfetch.com 上每次网页浏览的效果数据添加到此数据层中。遵循此模型可确保效果数据与每个会话的主要转化漏斗指标相匹配,并为对该主题进行分析探索奠定基础。
最后,Farfetch 为主要历程页面上的每个指标设置了基于时间的效果预算,并制定了用于处理预算超支的治理流程。他们还开始在 CI 流水线中纳入性能指标,以便在开发流程中尽快了解预算偏差。
第 2 步:使用商务语言进行沟通
现在,Farfetch 的内部商务智能数据集中有了效果数据,分析团队开始探索数据中的数学模型和模式,以便找出效果指标与业务 KPI(例如转化率和单页访问百分比)之间的相关性,从而从全新的视角了解网站速度和用户体验对业务的财务影响。这样,我们就可以用通用语言与业务决策者讨论效果。该分析涵盖了所有 Core Web Vitals 指标以及 Farfetch 认为有价值的其他指标。它揭示了真正有影响力的数据洞见。
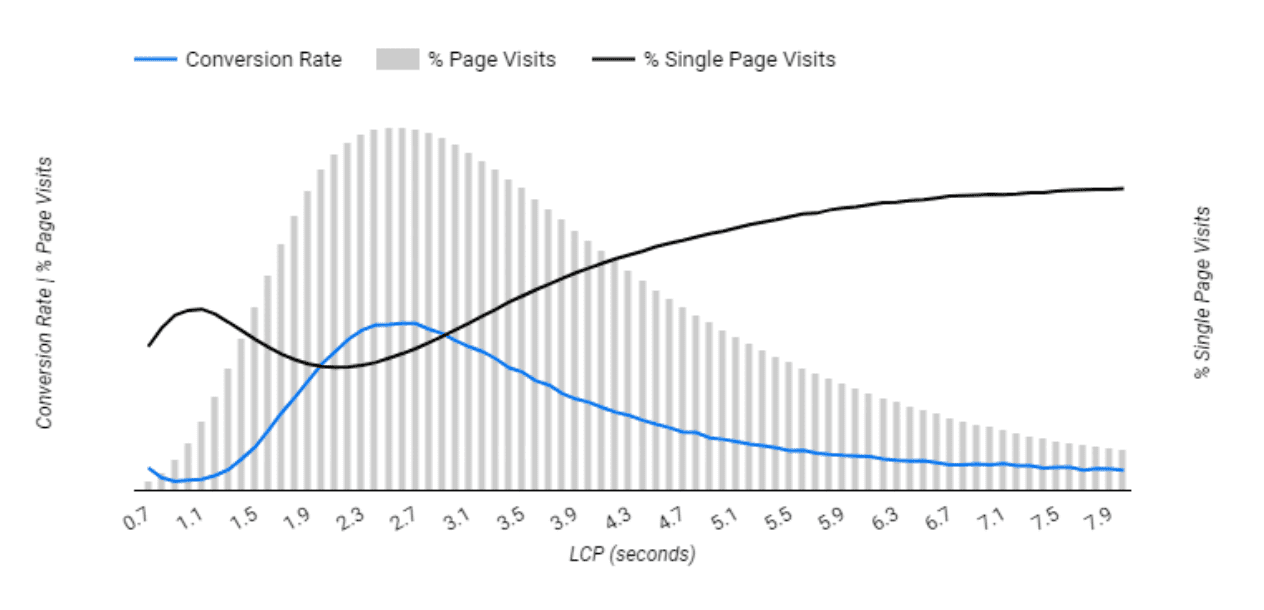
鉴于 Google 建议 Largest Contentful Paint (LCP) 应保持在 2.5 秒以内,以提供最佳用户体验,Farfetch 仔细研究了此阈值,并取得了有意义的结果。
Farfetch 的统计相关性分析显示,超过该时间点后,转化率开始下降,而退出率则会上升。这表明,用户确实开始感受到网页加载缓慢带来的负面影响,并且 LCP 每增加 100 毫秒,转化率平均会下降 1.3%。

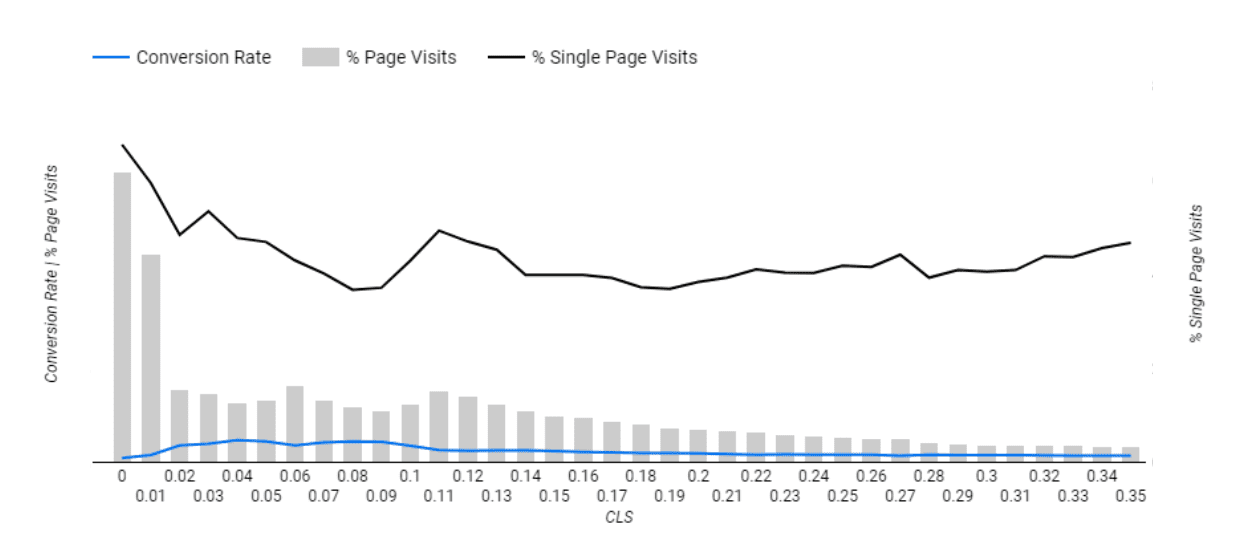
Farfetch 还证实,每降低 0.01 个 Cumulative Layout Shift (CLS) 得分,就会使退出率降低 3.1%,再次印证了网页稳定性对留住用户在网站上的作用。

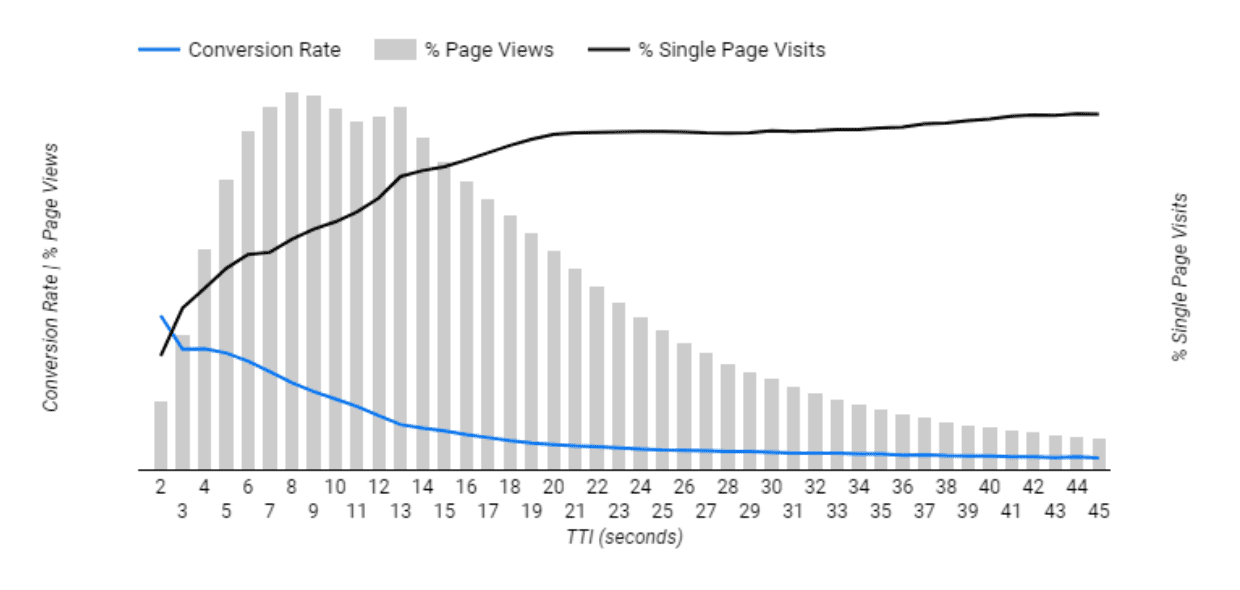
关于网页互动性和流畅度,虽然 Farfetch 会持续跟踪和分析 First Input Delay (FID),但它还会衡量 TTI,后者已被证明对 Farfetch 业务转化漏斗有很大影响。
为此,他们将 Google 的 TTI polyfill 注入到网站中以存储此指标。使用 Long Tasks API 报告长任务(在浏览器的主线程上运行时间超过 50 毫秒的任务)。
然后,分析团队发现,TTI 每缩短一秒,转化率就会提高 2.8%,这有力证明了提高代码效率并取消阻塞浏览器的主线程的重要性。

最终,这项分析还表明,有些指标对业务 KPI 没有显著影响,或者有些指标在用户体验历程的不同阶段更相关。这样,他们就可以全面了解转化漏斗每个阶段的潜在机会。
第 3 步:植入文化变革
为了确保与公司目标保持一致,并在产品路线图中就基于效果的决策制定赢得高层认可和支持,展示上述数据洞见以及有关用户对网站速度的感知的定性用户研究至关重要。现在,Farfetch 可以证明提升性能有多重要了。
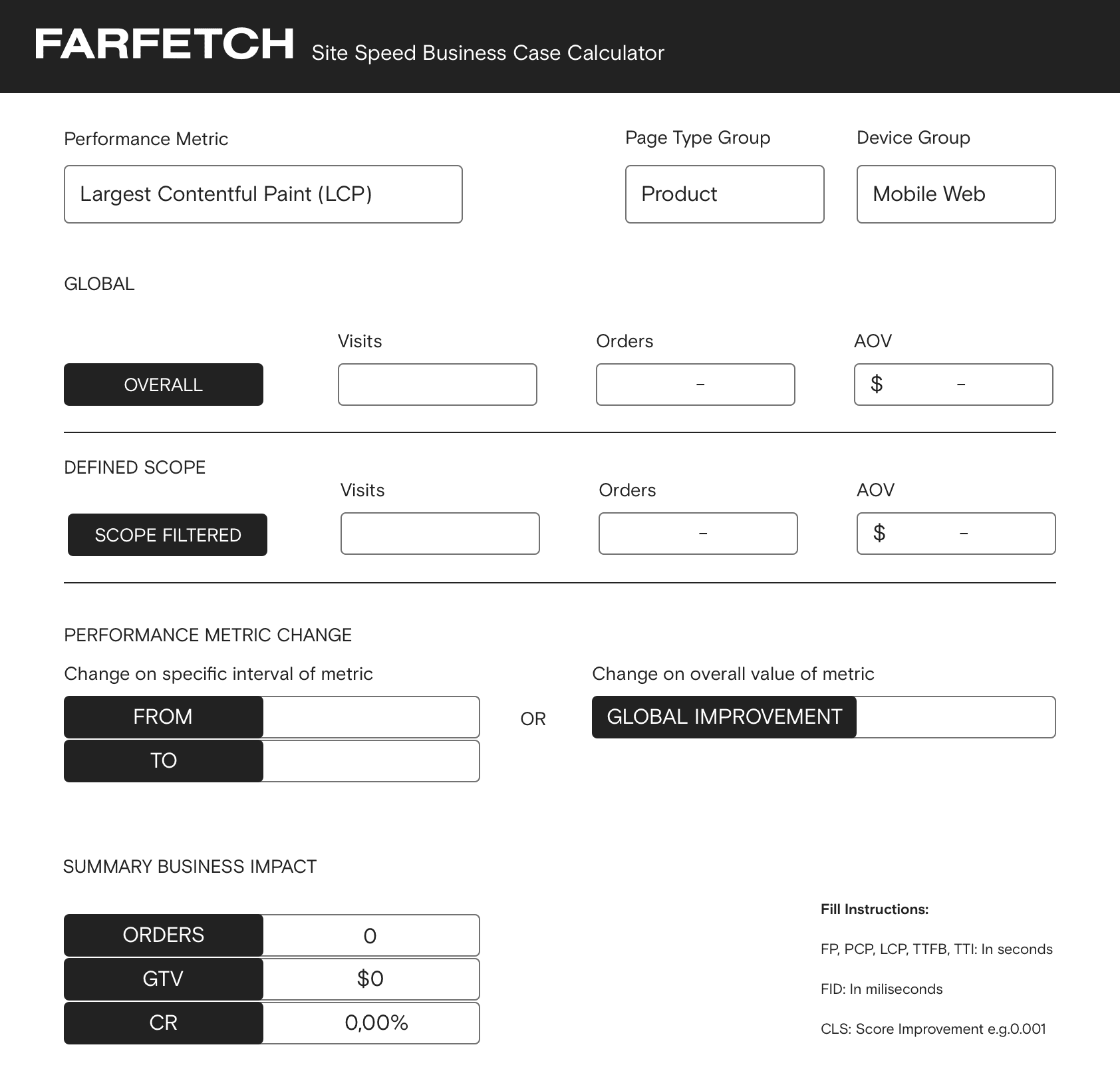
为了简化优先级排定,Farfetch 借鉴了 Google 的速度影响计算器,创建了一款名为“网站速度业务案例计算器”的自助工具。借助该工具,任何产品经理都可以通过即时计算业务影响来根据效果改进制定业务案例。该数据模型利用转化率与用户体验指标之间的相关性,可灵活适应不同的产品范围、设备和用户体验历程接触点。

与此同时,一组自助式分析信息中心让整个企业都能直观了解实时效果指标及其对业务的影响。现在,效果已完全融入产品开发流程,产品团队可以轻松访问指标、审核工具和效果预算监控功能。此外,由于数据层集成,Farfetch A/B 测试工具中还提供效果指标,为产品经理提供了另一种强大的数据洞见维度。
在过去几个月里,核心团队不仅在前端开发团队中,还在平台领域内,采用类似的方法来监控和证明主要微服务和事务的影响,从而逐步建立起这种文化。
关于此主题,我们已经发布了许多 Farfetch 主导的演示文稿,但也提到了外部资源。例如,提及 2021 年 Google I/O 大会上关于核心网页指标对业务影响的演讲。这也有助于持续与主题保持相关性,并巩固了团队在文化方面的策略。
第 4 步:提升指标
最终,所有这些工作都需要为 Farfetch 客观地改善其网站速度指标做出贡献,并确保其团队遵循最佳实践并寻求改进机会。
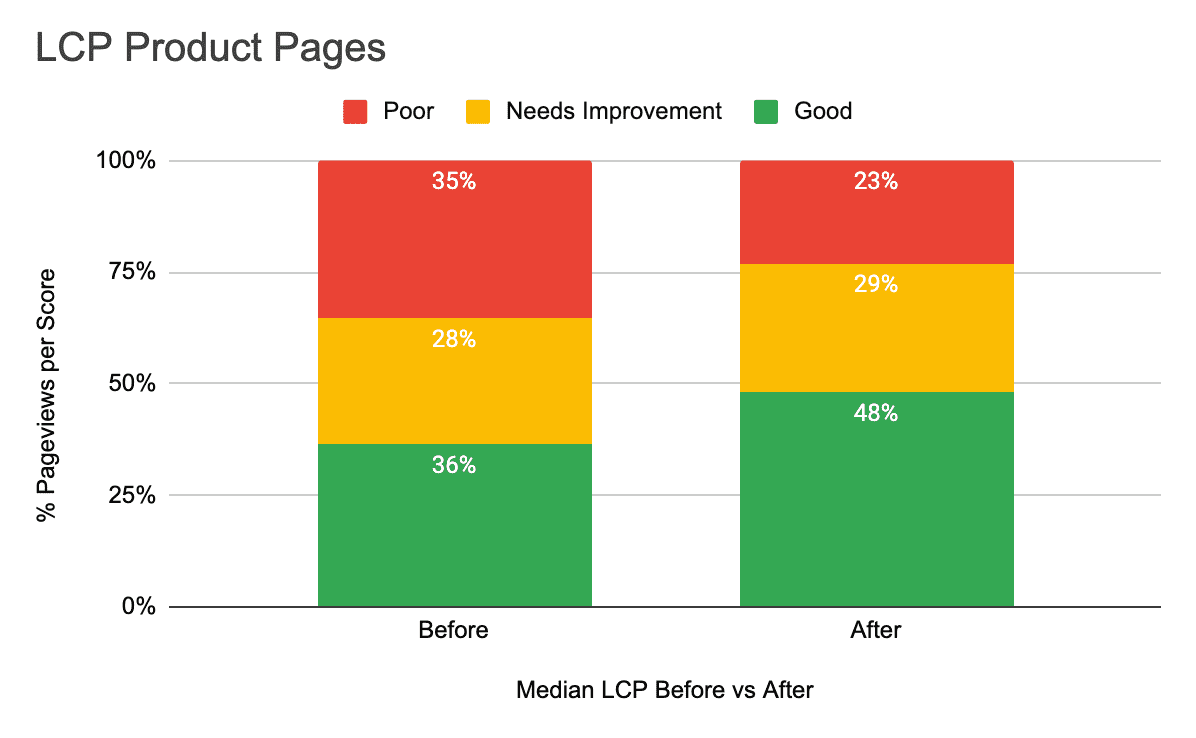
2021 年发现的主要优化机会之一是,需要改进 Farfetch 的两个主要网页类型(商品页面和商品详情页面)的 LCP。
这些团队解决了如何加载这些网页的主要内容的问题。有了展示把握此机会所产生影响的业务案例,他们能够:
- 将商品图片加载组件从基于 JavaScript 的解决方案改为原生实现。
- 定义图片的优先级,并将其划分为重要和非重要素材资源。
- 尽早加载关键图片,并在 HTML 中内嵌源代码并使用
<link rel="preload">,以便尽快下载。 - 针对非关键图片使用
<img loading="lazy">属性,并在不受支持的浏览器(例如 Safari)上使用 Intersection Observer polyfill。
这样一来,他们便能够通过 A/B 测试来提升成效,并证明假设和业务影响。例如,在商品页面上,此举措缩短了超过 600 毫秒的时间,而 A/B 测试结果显示,转化率提升了 1-5%(以公司定义的置信度为准)。
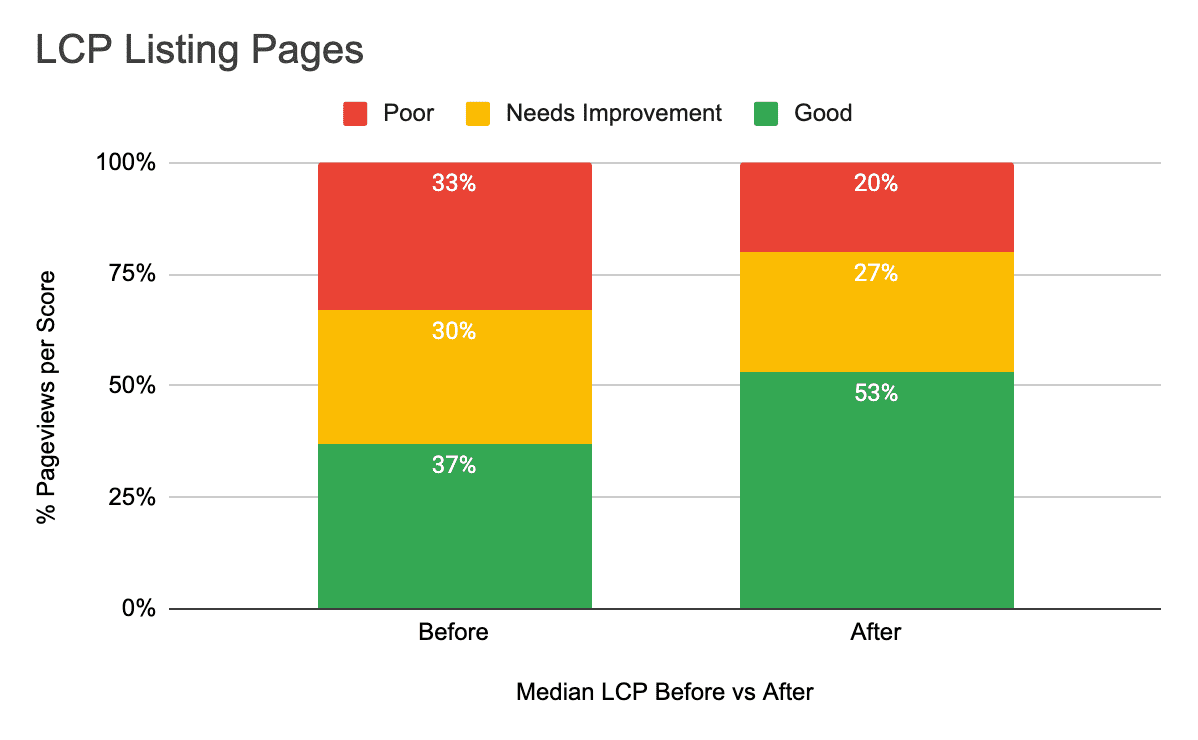
以下是该团队根据 Google 对 LCP 得分的定义,在网页浏览量中被视为“良好”“有待改进”和“不佳”的网页浏览量所占百分比方面取得的改进。


网站速度更快、工作方式更高效的好处
围绕效果和业务案例计算器等工具打造文化,让所有人都能开始使用产品经理、利益相关方和工程师都能理解的共同语言。这促成了关于如何确定新计划和效果提升措施优先级的持续讨论。
“我们希望打破‘效果仅仅是技术问题,只有工程团队负责处理和解决’这一循环。”Farfetch 的网站渠道高级首席产品经理 Rui Santos 解释道。“将效果指标与业务指标相关联,效果出乎意料地出色,能够非常非常快速地传达信息。业务是公司发展的动力,将业务成效与速度指标相关联,有助于更广泛的利益相关方了解和应对权衡决策。”
在奢侈品电子商务领域,网站的速度快慢决定着消费者对您品牌和服务质量的整体印象。对用户而言,质量就是奢华,这适用于用户体验的方方面面,包括您网站的运行状况。网站速度已被证明对转化率有显著影响,因此在 Farfetch 的未来规划中,效果已占据稳固的位置。




