The Economic Times のウェブサイトでウェブに関する主な指標を最適化したことで、ユーザー エクスペリエンスが大幅に改善され、ウェブサイト全体の離脱率が大幅に低下しました。
インターネットの速度が日々向上する中、ユーザーはウェブサイトの応答と動作がこれまで以上に速くなることを期待しています。The Economic Times は、月間 4,500 万人を超えるアクティブ ユーザーを抱えています。ドメイン全体の AMP ページと非 AMP ページでウェブに関する主な指標を最適化することで、離脱率を大幅に削減し、読みやすさを改善しました。
効果の測定
ユーザーに優れた読み上げエクスペリエンスを提供するために最も重要な指標である Largest Contentful Paint(LCP)と Cumulative Layout Shift(CLS)に重点を置きました。The Economic Times は、以下に示すさまざまなパフォーマンス修正を実装した後、数か月以内に Chrome ユーザー エクスペリエンス(CrUX)レポート指標を大幅に改善しました。
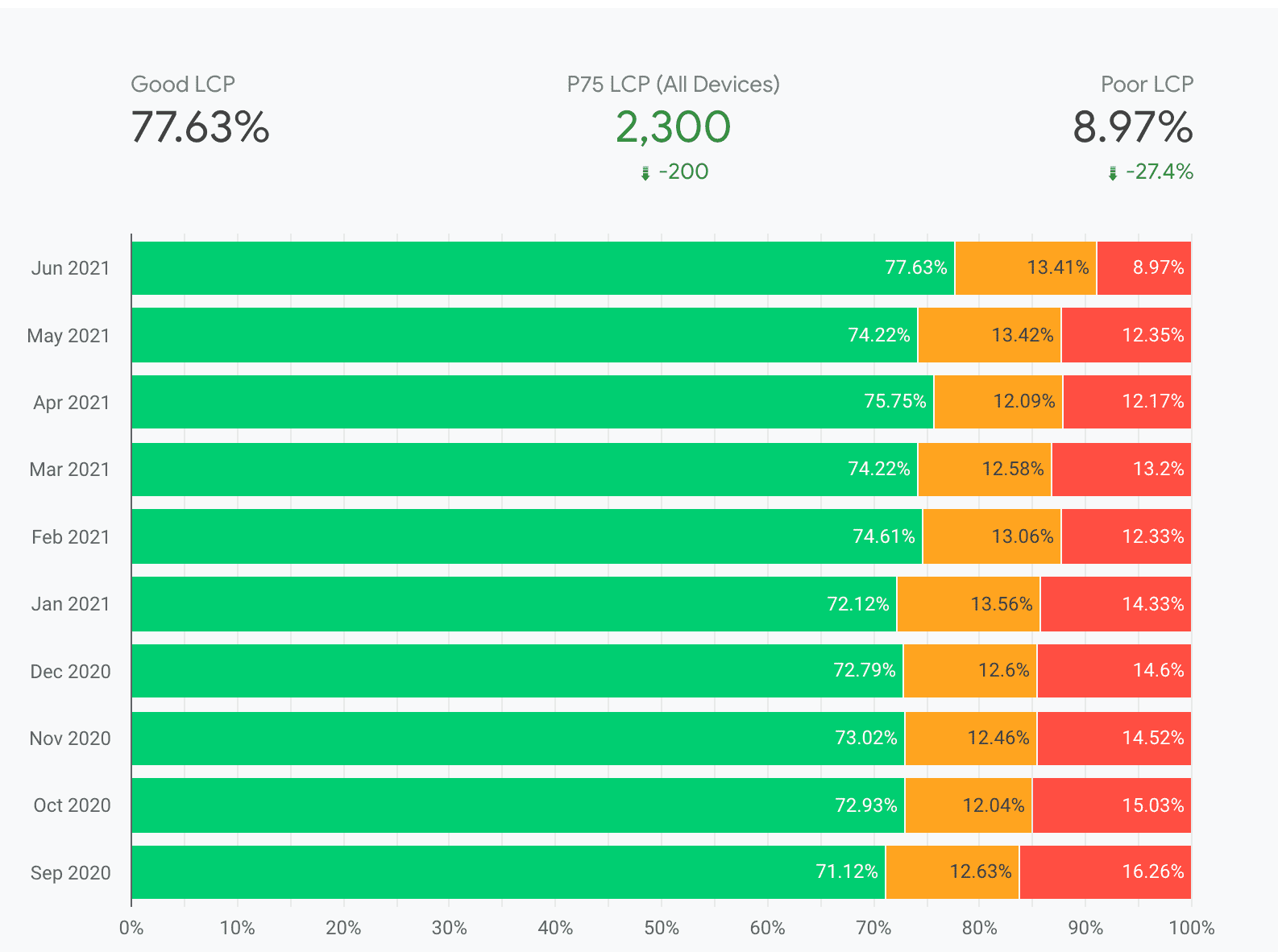
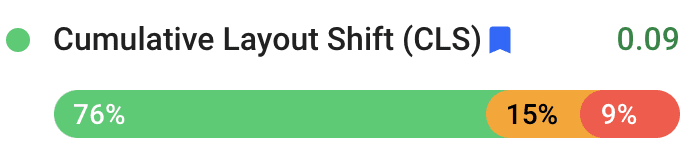
全体的な CLS は 250% 改善し、0.25 から 0.09 に低下しました。全体的な LCP は 80% 改善し、4.5 秒から 2.5 秒になりました。
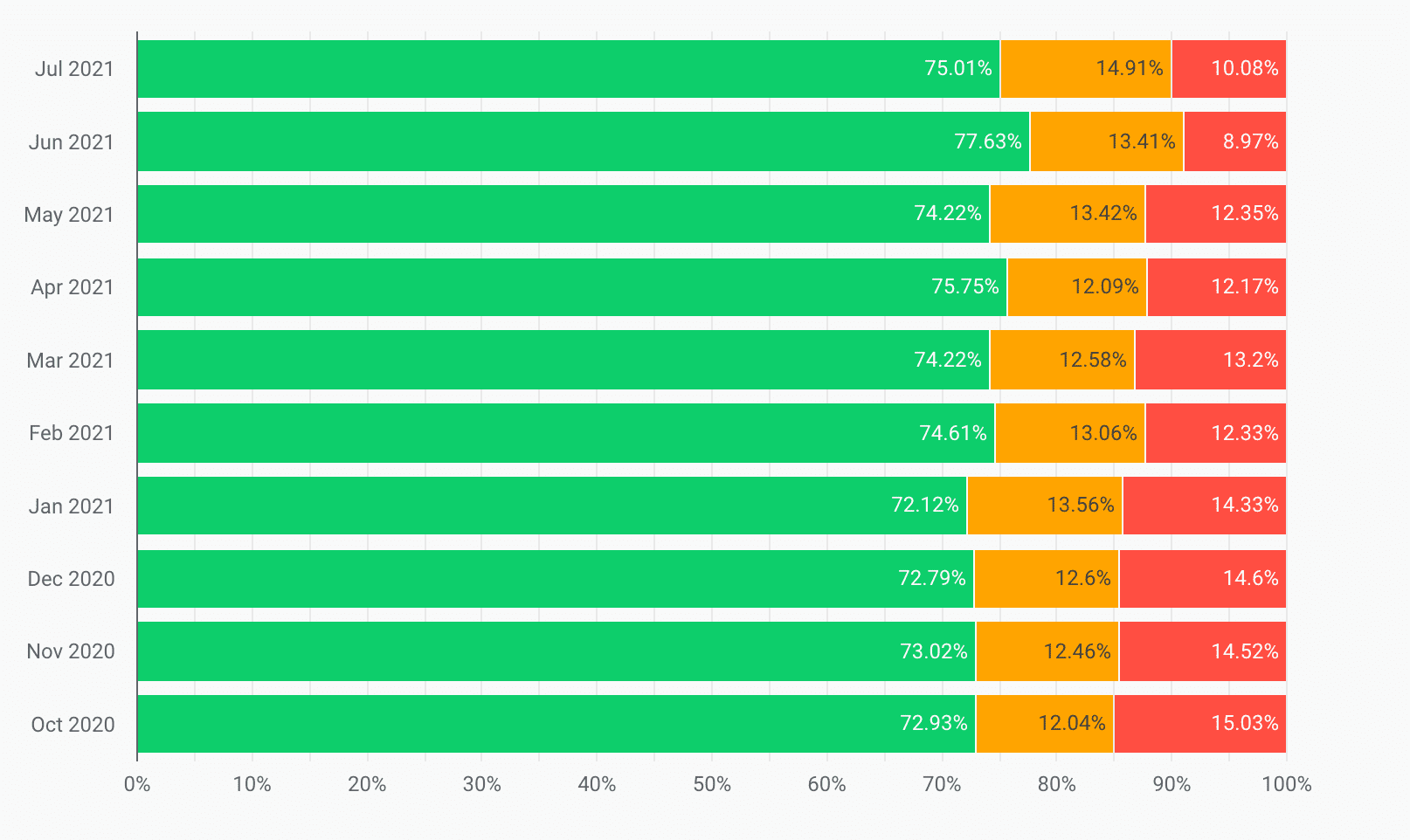
また、「低」の範囲の LCP 値は、2020 年 10 月から 2021 年 7 月にかけて 33% 減少しました。

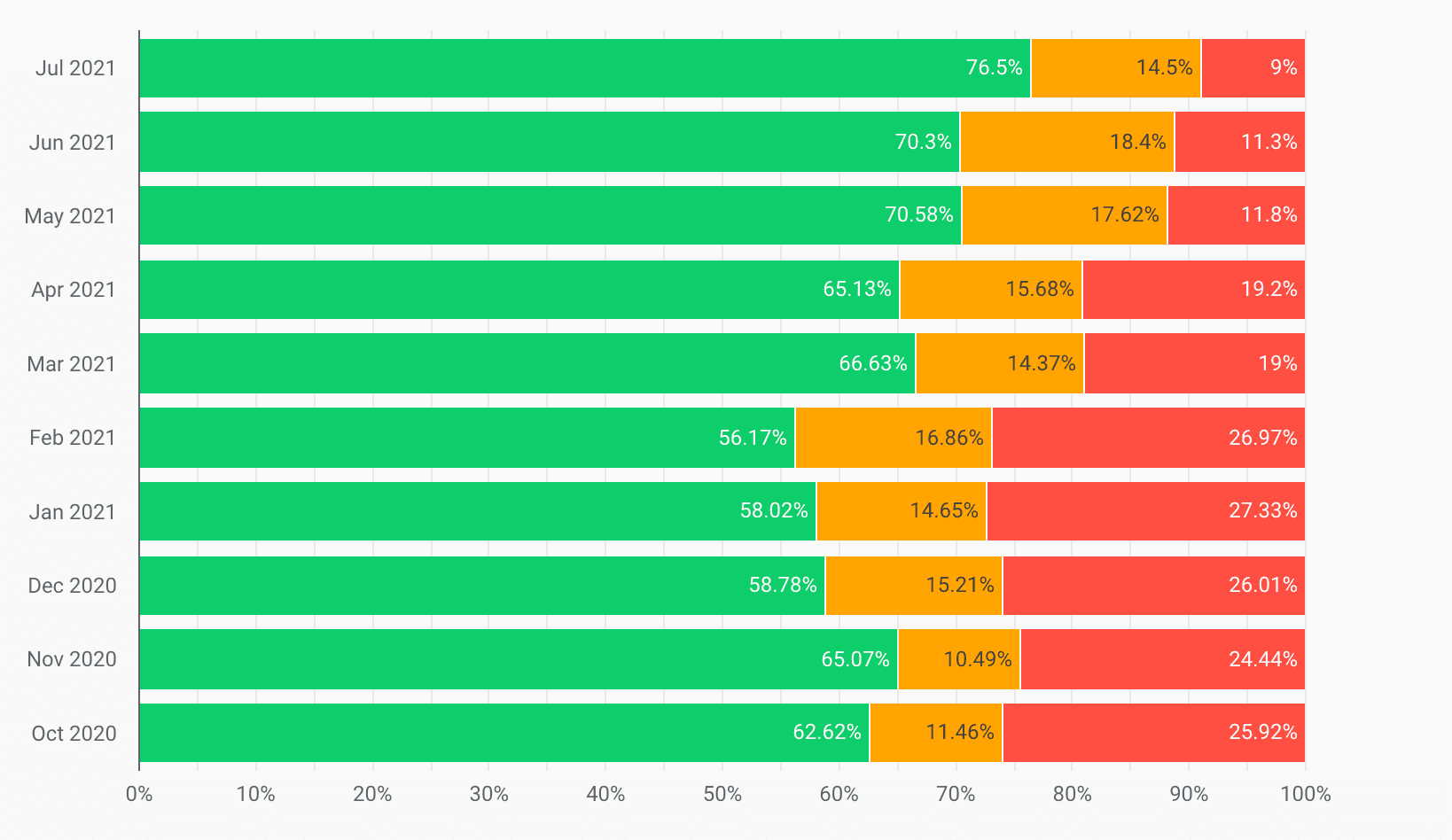
また、同じ期間に「低」の CLS 値は 65% 減少し、「高」の CLS 値は 20% 増加しました。

その結果、以前は Core Web Vitals のしきい値を満たせていなかった The Economic Times は、オリジン全体で Core Web Vitals のしきい値を満たすようになり、全体的な直帰率が 43% 低下しました。
LCP とは何ですか?どのように改善されましたか?
最も大きな要素は、ユーザー エクスペリエンスの向上と読み込み速度の認識に最も関連性の高い要素です。First Contentful Paint(FCP)などのパフォーマンス指標は、ページの読み込みのごく初期の状態のみをキャプチャします。一方、LCP は、ユーザーに表示される最大の画像、テキスト、動画セクションのレンダリング時間を測定する指標です。
より高速な DNS プロバイダへの切り替えと画像の最適化に加えて、LCP を改善するために以下のような手法も適用しました。
重要なリクエストを優先
最新のブラウザではすべてリクエストの同時実行数が制限されているため、デベロッパーは重要なコンテンツの読み込みを優先する必要があります。複雑なウェブページを読み込むには、ヘッダー要素、CSS、JavaScript リソース、ヒーロー画像、記事本文、コメント、その他の関連ニュース、フッター、広告などのアセットをダウンロードする必要があります。LCP に必要な要素を評価し、LCP を改善するためにそれらの要素を優先的に読み込む設定を提供しました。また、初期ページ レンダリングの一部ではない呼び出しも延期しました。
テキストの外観
LCP と CLS の両方に影響するため、font-display プロパティをテストしました。font-display: auto; を試した後、font-display: swap; に切り替えました。これにより、最初は最も適合し、利用可能なフォントでテキストがレンダリングされ、ダウンロードが完了するとそのフォントへと切り替わります。これにより、ネットワーク速度に関係なくテキストが高速にレンダリングされるようになりました。
圧縮の改善
Brotli は、Google が開発した Gzip と Deflate に代わる圧縮アルゴリズムです。フォントを置き換え、アセットを置き換え、サーバー圧縮を Gzip から Brotli に変更して、フットプリントを小さくしました。
- JavaScript ファイルは Gzip よりも 15% 小さくなります。
- HTML ファイルのサイズは Gzip よりも 18% 小さくなります。
- CSS ファイルとフォント ファイルのサイズは、Gzip の場合より 17% 小さくなります。
サードパーティのドメインに事前接続する
preconnect は、特に安全な接続で、貴重な CPU 時間を消費し、他の重要なリソースを遅らせる可能性があるため、慎重に使用する必要があります。
ただし、サードパーティ ドメインのリソースの取得が発生することがわかっている場合は、preconnect が適しています。トラフィックの多いウェブサイトでのみ発生する場合は、preconnect によって不要な TCP と TLS の処理がトリガーされる可能性があります。そのため、dns-prefetch は、ソーシャル メディアやアナリティクスなどのサードパーティ リソースが DNS ルックアップを事前に実行する場合に適していました。
コードをチャンクに分割する
サイトのヘッダーには、ビジネス ロジックの重要な部分を含むリソース、またはページ上部のレンダリングに不可欠なリソースのみを読み込みました。さらに、コード分割でコードをチャンクに分割します。これにより、ページの LCP をさらに改善できました。
キャッシュ保存の改善
すべてのフロントエンド ルートに、キャッシュからテンプレートを提供する Redis レイヤを追加しました。これにより、サーバーでの計算時間が短縮され、各リクエストで UI 全体がビルドされるため、後続のリクエストの LCP が短縮されます。
LCP の目標と達成状況の概要
最適化プロジェクトを開始する前に、チームは LCP スコアを 4.5 秒(CrUX レポートのフィールドデータに基づくユーザーの 75 パーセンタイル)にベンチマークしました。最適化プロジェクト後は 2.5 秒に短縮されました。

CLS とは何ですか?どのように改善されましたか?
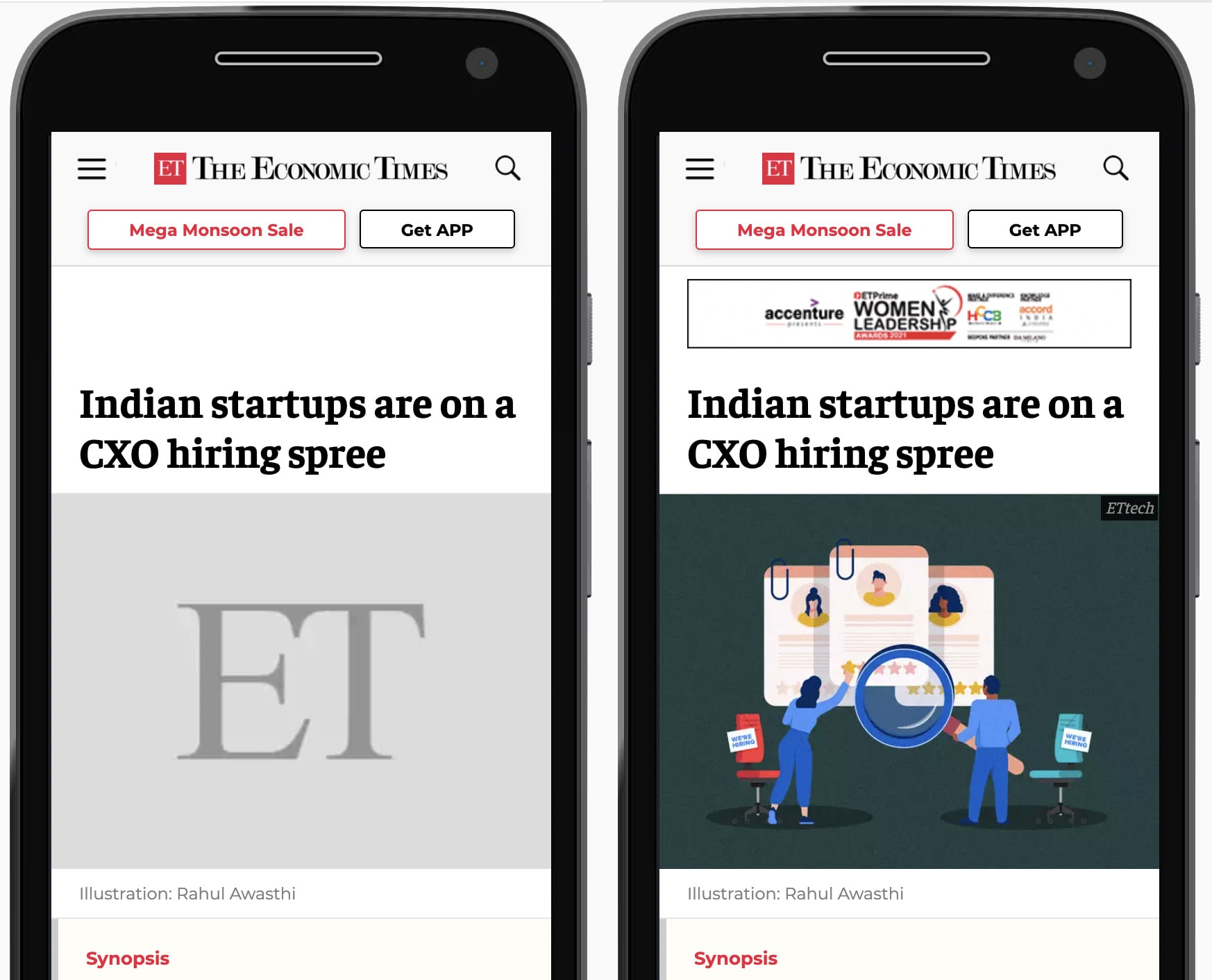
ウェブサイトを閲覧中に、ページ コンテンツが予期せず移動したことはありますか?原因の一つは、ディメンションが不明なページ上のメディア(画像、動画、広告など)の非同期読み込みです。メディア リソースが読み込まれるとすぐに、ページのレイアウトが変更されます。
ここでは、The Economic Times ウェブサイトで CLS を改善するために講じた対策について説明します。
プレースホルダを使用する
広告ライブラリがページ広告を読み込んでレンダリングする際にレイアウトがずれないように、既知のサイズの広告ユニットとメディア要素にはスタイル設定されたプレースホルダが使用されています。これにより、広告用のスペースを予約することで、レイアウトのずれを防ぐことができます。

定義されたコンテナの寸法
すべての画像とコンテナに明示的なサイズを指定したので、ブラウザ エンジンが DOM 要素の幅と高さを計算する必要がなくなりました。これにより、不要なレイアウトのずれや余分な塗装作業を回避できました。
CLS の目標と成果の要約
最適化プロジェクトを開始する前に、チームは CLS スコアを 0.25 にベンチマークしました。90% 削減して 0.09 に抑えることができました。

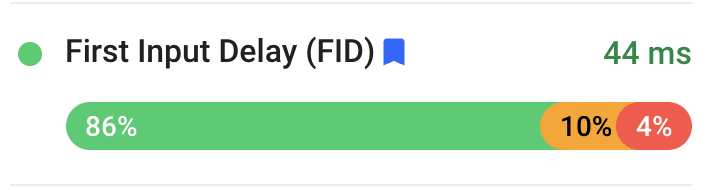
初回入力遅延(FID)とは何ですか?また、どのように改善されましたか?
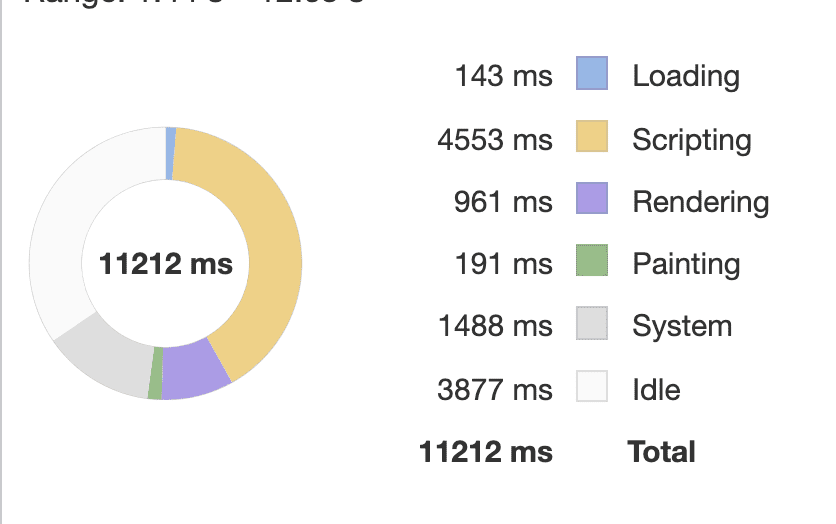
初回入力遅延は、ユーザー入力に対するウェブサイトの応答性をトラッキングする指標です。FID スコアが低い主な原因は、JavaScript の負荷が高いためにブラウザのメインスレッドがビジー状態になり、ユーザー操作が遅延することです。FID はいくつかの点で改善されました。
長時間の JavaScript タスクを分割する
長時間タスクとは、50 ミリ秒以上のタスクです。長いタスクはブラウザのメインスレッドを占有し、ユーザー入力に応答できなくなります。ユーザーのリクエストに応じて、長時間実行タスクを小さなタスクに分割し、JavaScript の肥大化を軽減しました。

使用していない JavaScript の遅延読み込み
ページの応答性を維持するため、アナリティクスなどのサードパーティ スクリプトよりもページ コンテンツを優先しました。ただし、ユーザー ジャーニーを正確にトラッキングするには、ドキュメント <head> に読み込む必要があるため、一部のライブラリには一定の制限があります。
ポリフィルを減らす
ブラウザが最新の API をサポートし、Internet Explorer などのレガシー ブラウザを使用するユーザーが減少しているため、特定のポリフィルとライブラリへの依存を減らしました。
広告の遅延読み込み
スクロールしなければ見えない範囲の広告を遅延読み込みすることで、メインスレッドのブロック時間が短縮され、FID が改善されました。
FID の目標と成果の要約
定期的なテストにより、FID を 200 ミリ秒から 50 ミリ秒未満に短縮できました。

問題の再発を防止する
Economics Times は、ページのパフォーマンスの低下を回避するために、本番環境に自動パフォーマンス チェックを導入する予定です。Lighthouse-CI を評価してラボテストを自動化し、本番環境ブランチでのリグレッションを防ぐ予定です。




