אופטימיזציה של המדדים הבסיסיים של חוויית המשתמש באתר The Economic Times שיפרה משמעותית את חוויית המשתמש והפחיתה באופן משמעותי את שיעור העזיבה באתר כולו.
מהירות האינטרנט משתפרת מיום ליום, והמשתמשים מצפים שהאתרים יגיבו ויפעלו מהר יותר מאי פעם. The Economic Times מנהלת יותר מ-45 מיליון משתמשים פעילים בחודש. בעזרת אופטימיזציה של מדדי הליבה לבדיקת חוויית המשתמש (Core Web Vitals) בדומיין, בדפי AMP ובדפים שאינם דפי AMP, הצלחנו להפחית באופן משמעותי את שיעורי העזיבה ולשפר את חוויית הקריאה.
מדידת ההשפעה
התמקדנו בהצגת חלק התוכן הגדול ביותר (LCP) ובמדד יציבות חזותית (CLS), כי הם החשובים ביותר כשמדובר במתן חוויית קריאה מעולה למשתמשים שלנו. אחרי שהטמיעו תיקוני ביצועים שונים כפי שמתואר בהמשך, ב-The Economic Times הצליחו לשפר את המדדים בדוח חוויית המשתמש ב-Chrome (CrUX) באופן משמעותי תוך כמה חודשים.
הערך הכולל של CLS השתפר ב-250%, מ-0.25 ל-0.09. הזמן הכולל של LCP השתפר ב-80%, מ-4.5 שניות ל-2.5 שניות.
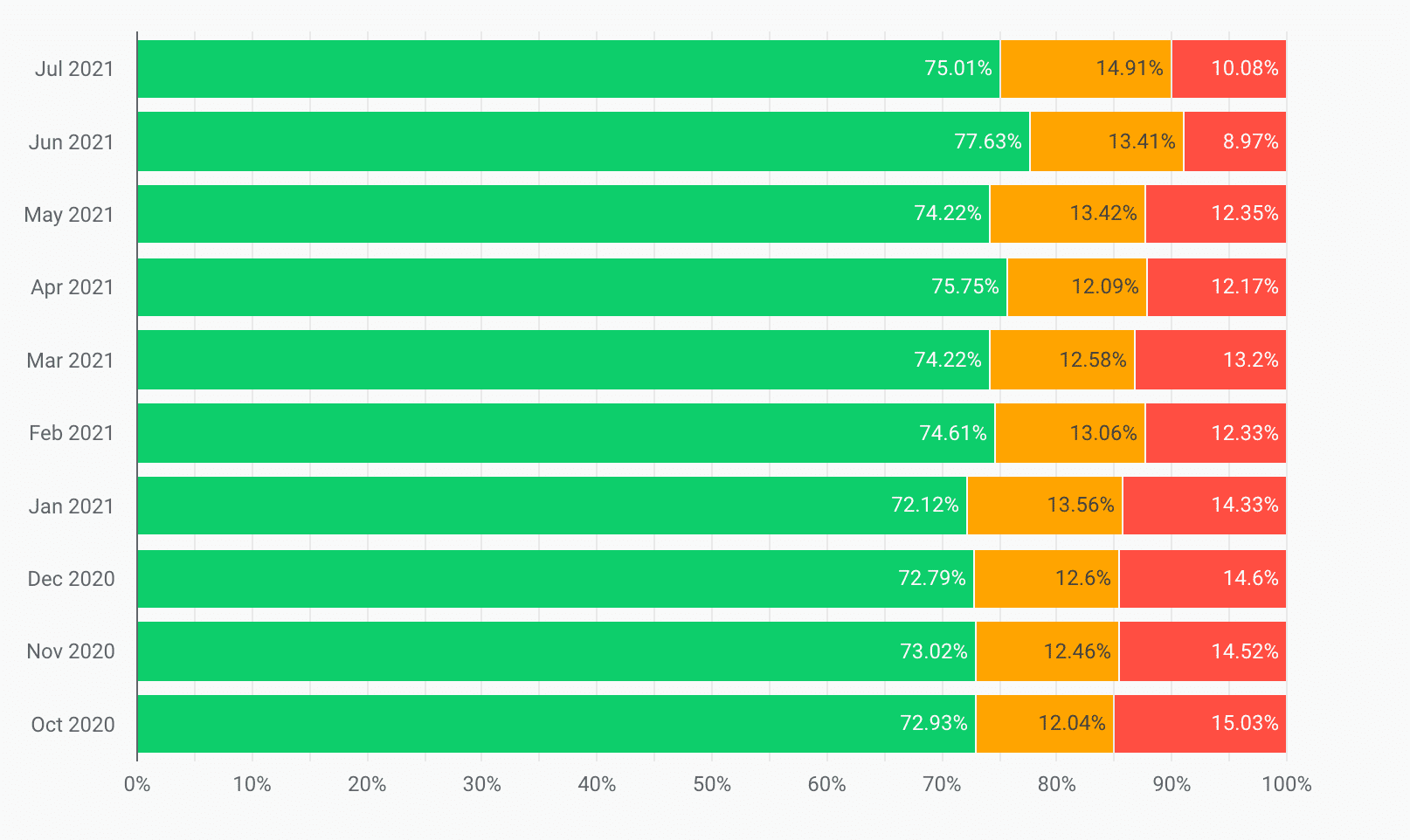
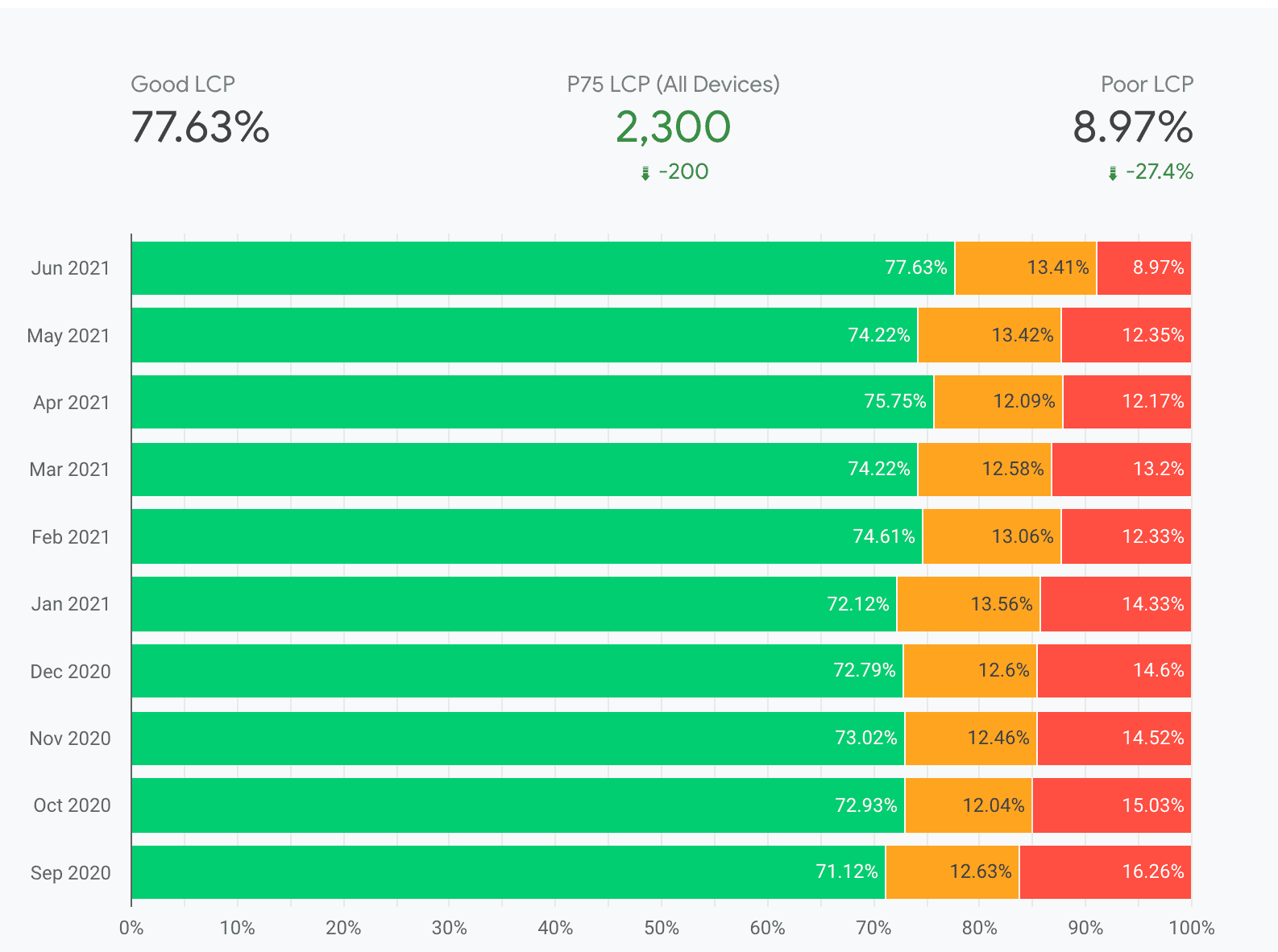
בנוסף, ערכי LCP בטווח 'גרוע' ירדו ב-33% מאוקטובר 2020 עד יולי 2021:

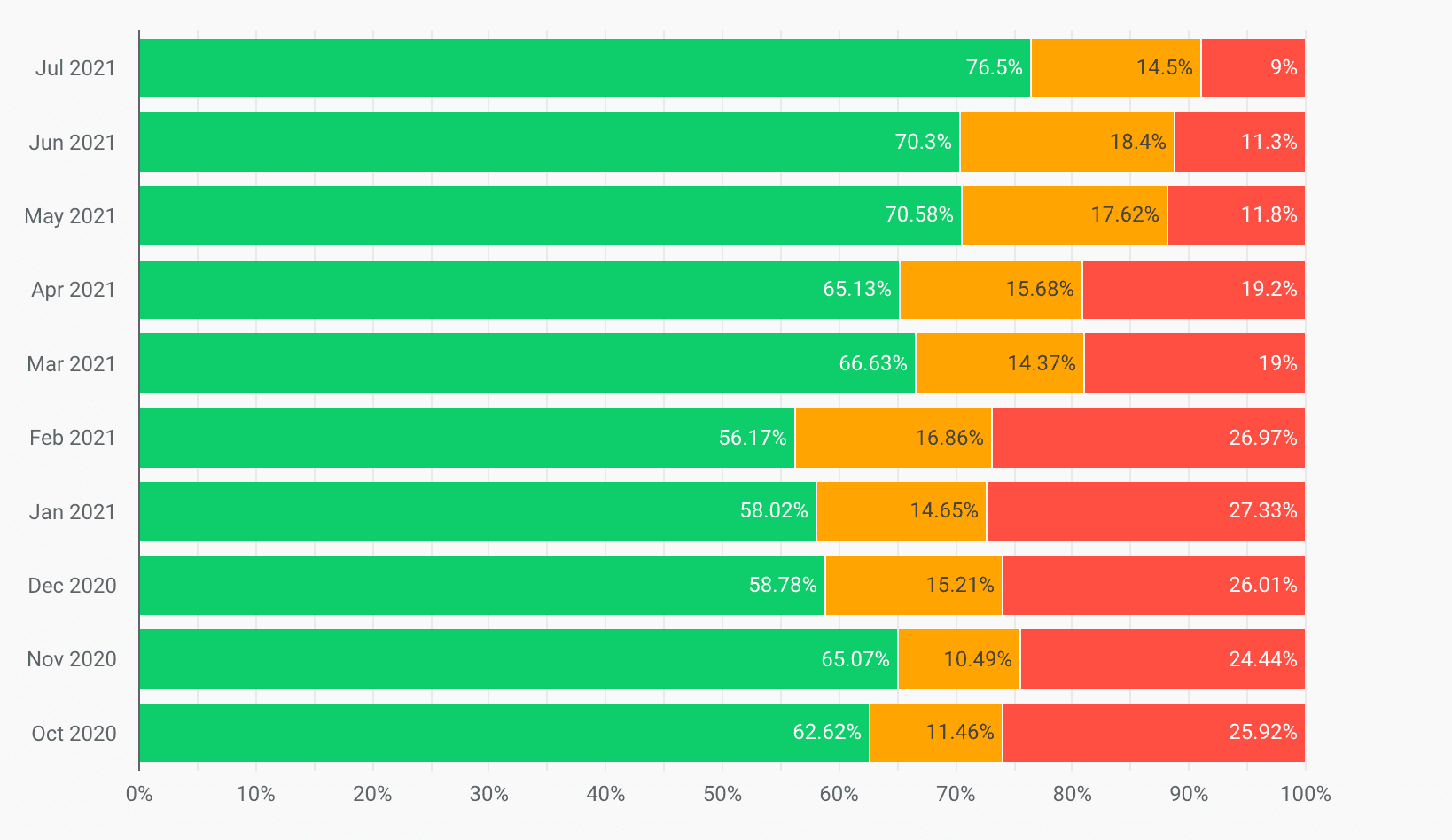
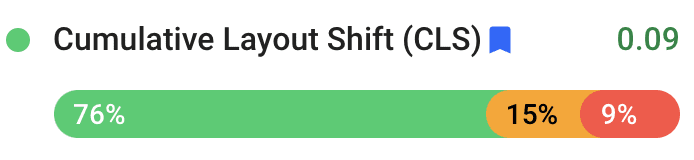
בנוסף, ערכי CLS בטווח 'גרוע' ירדו ב-65%, וערכי CLS בטווח 'טוב' עלו ב-20% באותו פרק זמן:

כתוצאה מכך, אתר The Economic Times, שלא עמד בעבר בערכי הסף של מדדי הליבה לבדיקת חוויית המשתמש באתר, עומד עכשיו בערכי הסף של מדדי הליבה בכל הדפים במקור שלו, ושיעורי העזיבה ירדו ב-43% באופן כללי.
מהו מדד LCP ואיך שיפרנו אותו?
הרכיב הגדול ביותר הוא הרלוונטי ביותר לשיפור חוויית המשתמש ולזיהוי מהירות הטעינה. מדדי ביצועים כמו הצגת תוכן ראשוני (FCP) מתעדים רק את החוויה הראשונית ביותר של טעינת הדף. לעומת זאת, מדד LCP מדווח על זמן העיבוד של התמונה, הקטע של הטקסט או הסרטון הגדולים ביותר שגלויים למשתמש.
בנוסף למעבר לספק DNS מהיר יותר ולביצוע אופטימיזציה של תמונות, ריכזנו כאן כמה מהשיטות שביצענו כדי לשפר את ה-LCP.
בקשות קריטיות קודם
מאחר שכל הדפדפנים המודרניים מגבילים את מספר הבקשות בו-זמנית, המפתחים צריכים לתת עדיפות לטעינת התוכן הקריטי קודם. כדי לטעון דף אינטרנט מורכב, אנחנו צריכים להוריד נכסים כמו רכיבי כותרת, רכיבי CSS, משאבי JavaScript, תמונה ראשית, גוף המאמר, תגובות, חדשות קשורות אחרות, כותרת תחתונה ומודעות. בדקנו אילו רכיבים נדרשים ל-LCP, והעדפנו לטעון את הפריטים האלה קודם כדי לשפר את ה-LCP. כמו כן, דחינו את הקריאות שלא היו חלק מהעיבוד הראשוני של הדף.
מראה הטקסט
ערכנו ניסויים עם הנכס font-display כי הוא משפיע גם על LCP וגם על CLS. ניסינו את font-display: auto; ואז עברנו ל-font-display: swap;. כך הטקסט יוצג בהתחלה בגופן הכי מתאים וזמין, ולאחר מכן יוחלף בגופן אחרי שהוא יוריד. כתוצאה מכך, הטקסט עבר רינדור במהירות, ללא קשר למהירות הרשת.
דחיסה טובה יותר
Brotli הוא אלגוריתם דחיסה חלופי ל-Gzip ול-Deflate שפותח על ידי Google. החלפנו את הגופנים והנכסים שלנו ושינינו את דחיסת הנתונים בשרת מ-Gzip ל-Brotli כדי לצמצם את טביעת הרגל הדיגיטלית:
- קובצי JavaScript קטנים ב-15% בהשוואה ל-Gzip.
- קבצי ה-HTML קטנים ב-18% בהשוואה ל-Gzip.
- קובצי CSS וקובצי גופנים קטנים ב-17% בהשוואה ל-Gzip.
חיבור מראש לדומיינים של צד שלישי
צריך להשתמש ב-preconnect בזהירות, כי הוא עדיין יכול להשתמש בזמן יקר של המעבד ולעכב משאבים חשובים אחרים, במיוחד בחיבורים מאובטחים.
עם זאת, אם ידוע שתתבצע אחזור של משאב בדומיין של צד שלישי, האפשרות preconnect היא טובה. אם זה קורה רק מדי פעם באתר עם תנועה רבה, preconnect עלול להפעיל עבודה מיותרת של TCP ו-TLS. לכן, dns-prefetch התאים יותר למשאבים של צד שלישי – למשל, רשתות חברתיות, ניתוח נתונים וכו' – כדי לבצע שאילתות DNS מראש.
פיצול הקוד למקטעים
בחלק העליון של האתר, הטענו רק את המשאבים שמכילים חלק חיוני מהלוגיקה העסקית או שהיו קריטיים לעיבוד הדף בחלק העליון של המסך. בנוסף, אנחנו מפצלים את הקוד שלנו למקטעים באמצעות פיצול קוד. כך הצלחנו לשפר את LCP של הדף.
שמירה טובה יותר במטמון
לכל המסלולים של הקצה הקדמי הוספנו שכבת Redis שסיפקה תבניות מהמטמון. כך מקצרים את זמן החישוב בשרת ובונים את ממשק המשתמש כולו בכל בקשה, וכתוצאה מכך מקצרים את זמן הטעינה של התוכן הסטטי בבקשות הבאות.
סיכום של יעדי LCP והישגים
לפני תחילת פרויקט האופטימיזציה, הצוות קבע את סף הביצועים שלהם ל-LCP ב-4.5 שניות (עבור האחוזון ה-75 של המשתמשים, על סמך נתוני השדה בדוח CrUX). אחרי פרויקט האופטימיזציה, זמן הטעינה ירד ל-2.5 שניות.

מהו מדד CLS ואיך שיפרנו אותו?
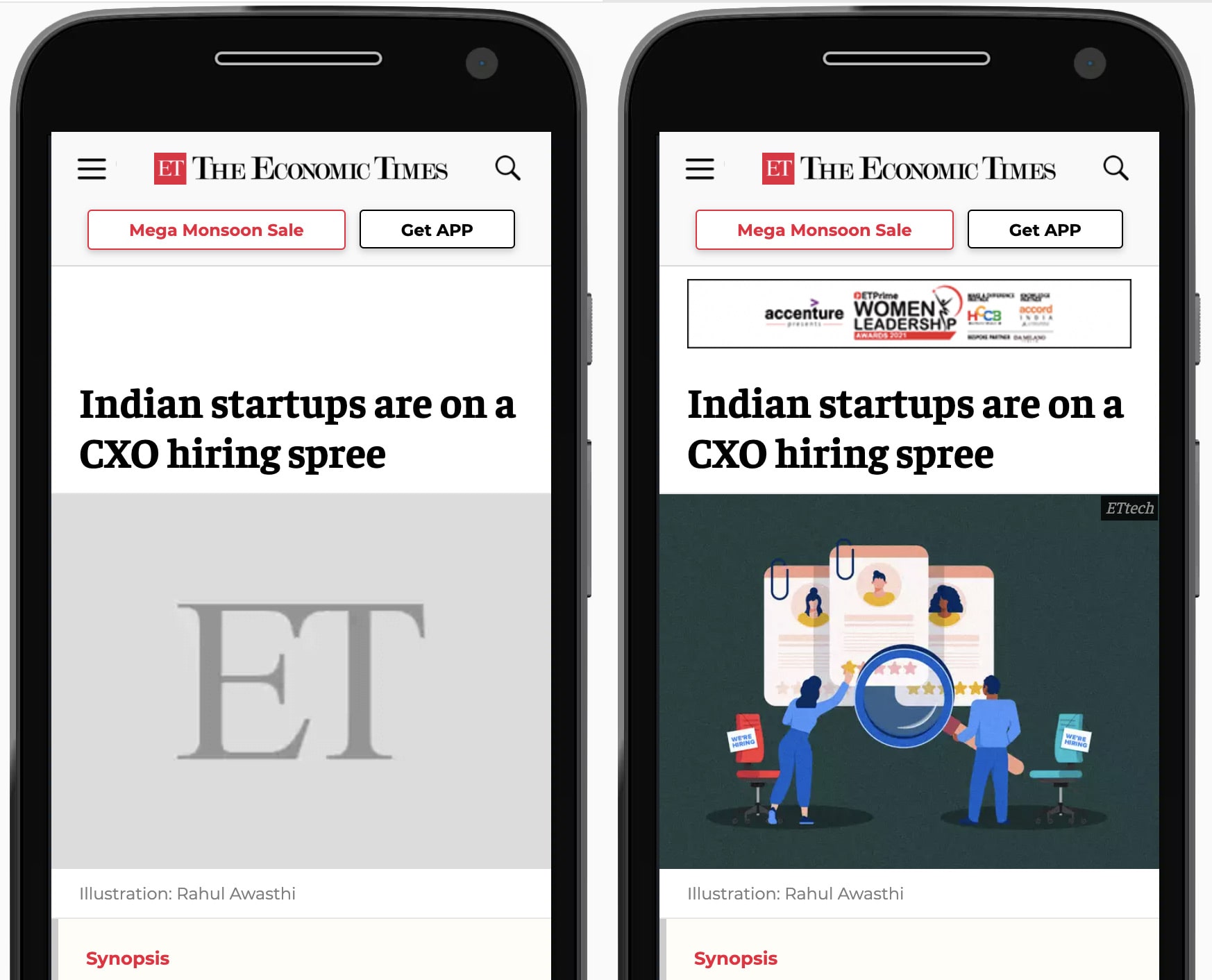
האם הבחנת בתנועה בלתי צפויה של תוכן הדף בזמן הגלישה באתר? אחת מהסיבות לכך היא טעינת מדיה (תמונות, סרטונים, מודעות וכו') בדף עם מימדים לא ידועים באופן אסינכרוני. ברגע שמשאבי המדיה נטענים, הם משנים את הפריסה של הדף.
נסביר על הפעולות שביצענו כדי לשפר את מדד CLS באתר The Economic Times.
שימוש בערכי פלייסהולדר
כדי למנוע שינויים בפריסה כשספריית המודעות טוענת ומרינדרת מודעות בדף, השתמשנו ב-placeholder עם סגנון ליחידות מודעות ולרכיבי מדיה בגדלים ידועים. כך תוכלו להבטיח שלא יהיו שינויים בפריסת האתר על ידי הזמנת מקום למודעה.

הגדרת מידות של מאגר
צינינו מידות מפורשות לכל התמונות והקונטיינרים, כדי שמנוע הדפדפן לא יצטרך לחשב את הרוחב והגובה של רכיבי ה-DOM ברגע שהם יהיו זמינים. כך נמנעו שינויים מיותרים בפריסה ועבודות צביעה נוספות.
סיכום של היעדים וההישגים של CLS
לפני תחילת פרויקט האופטימיזציה, הצוות קבע את ציון ה-CLS שלהם כ-0.25. הצלחנו להפחית אותו באופן משמעותי ב-90% ל-0.09.

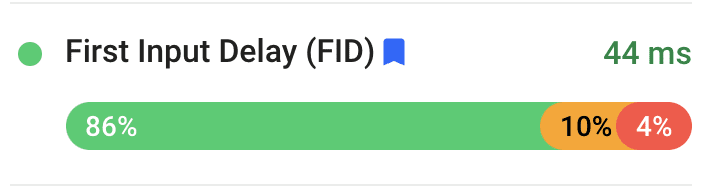
מהי השהיה לאחר קלט ראשוני (FID) ואיך שיפרנו אותה?
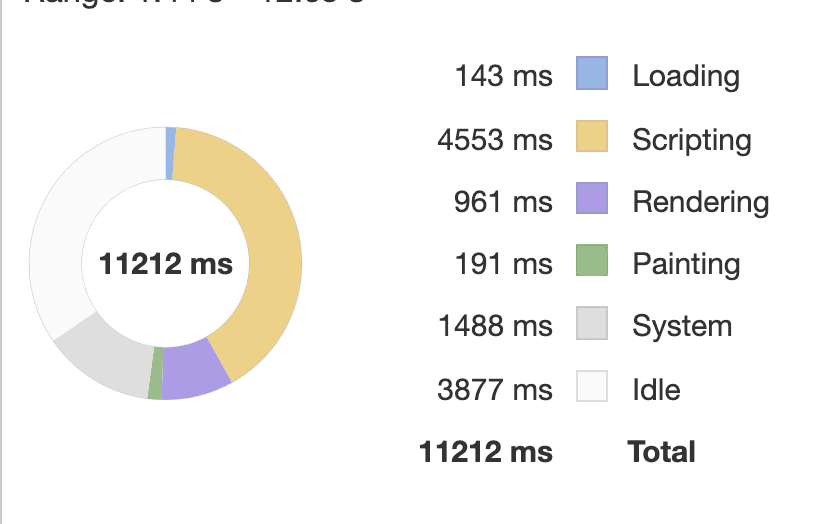
השהיה לאחר קלט ראשוני הוא המדד שמנטר את הרספונסיביות של אתר לקלט של משתמשים. הסיבה העיקרית לקבלת ציון FID נמוך היא עבודה כבדה ב-JavaScript שגורמת לשרשור הראשי של הדפדפן להיות עסוק, וכתוצאה מכך יכולה לעכב אינטראקציות של משתמשים. שיפרנו את מדד FID בכמה דרכים.
פיצול משימות JavaScript ארוכות
משימות ארוכות הן משימות שנמשכות 50 אלפיות השנייה או יותר. משימות ארוכות תופסות את השרשור הראשי של הדפדפן ומונעות ממנו להגיב לקלט של משתמשים. לפי בקשת המשתמשים, חלקנו משימות ארוכות למשימות קטנות יותר, במידת האפשר, וכך צמצמנו את נפח הקוד של JavaScript.

דחייה של JavaScript שלא בשימוש
כדי לשפר את מהירות התגובה של הדף, העדפנו את תוכן הדף על פני סקריפטים של צד שלישי כמו ניתוח נתונים. עם זאת, יש מגבלות מסוימות על ספריות מסוימות כי הן צריכות להיות נטענות במסמך <head> כדי לעקוב במדויק אחרי תהליך הרכישה של המשתמש.
הפחתת polyfills
הפחתנו את התלות בספריות וב-polyfills מסוימים, כי הדפדפנים מספקים תמיכה בממשקי API מודרניים, ומספר המשתמשים בדפדפנים מדור קודם, כמו Internet Explorer, הולך ופוחת.
טעינה מדורגת של מודעות
הטעינה האיטית של מודעות מתחת לקו התפריט עזרה לקצר את זמן החסימה של הליבה, וכך לשפר את מדד FID.
סיכום של היעדים וההישגים של FID
בעזרת ניסויים שגרתיים הצלחנו לצמצם את זמן ה-FID מ-200 אלפיות השנייה לפחות מ-50 אלפיות השנייה.

מניעת נסיגה
ב-The Economics Times מתכננים להציג בדיקות ביצועים אוטומטיות בסביבת הייצור כדי למנוע נסיגה בביצועי הדפים. הם מתכננים להעריך את Lighthouse-CI כדי להפוך את בדיקות המעבדה לאוטומטיות, וכך למנוע נסיגה (regression) בהסתעפות הייצור שלהם.




