أدّى تحسين "مؤشرات أداء الويب الأساسية" على موقع The Economic Times الإلكتروني إلى تحسين تجربة المستخدم بشكل كبير وخفض معدّل الارتداد بشكل كبير على مستوى الموقع الإلكتروني بأكمله.
مع تحسين سرعات الإنترنت يومًا بعد يوم، يتوقّع المستخدمون أن تستجيب المواقع الإلكترونية بشكل أسرع من أي وقت مضى. تجذب صحيفة The Economic Times أكثر من 45 مليون مستخدم نشط شهريًا. من خلال تحسين صفحات AMP وغير AMP على النطاق وفقًا لمقاييس "مؤشرات أداء الويب الأساسية"، تمكّنا من خفض معدّلات الارتداد بشكل كبير وتحسين تجربة القراءة.
قياس التأثير
ركّزنا على سرعة عرض أكبر محتوى مرئي (LCP) ومتغيّرات التصميم التراكمية (CLS)، لأنّهما الأكثر أهمية عندما يتعلق الأمر بتوفير تجربة قراءة رائعة للمستخدمين. بعد تنفيذ إصلاحات مختلفة للأداء كما هو موضّح أدناه، تمكّنت صحيفة The Economic Times من تحسين مقاييس تقرير "تجربة المستخدم على Chrome" (CrUX) بشكلٍ ملحوظ في غضون بضعة أشهر.
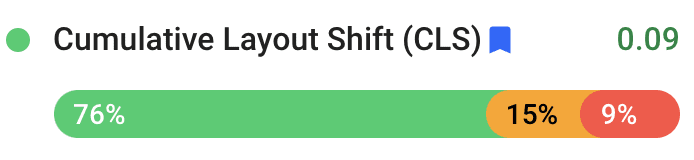
بشكل عام، تحسّنت متغيّرات التصميم التراكمية بنسبة% 250 من 0.25 إلى 0.09. بشكل عام، تحسّنت سرعة LCP بنسبة% 80 من 4.5 ثانية إلى 2.5 ثانية.
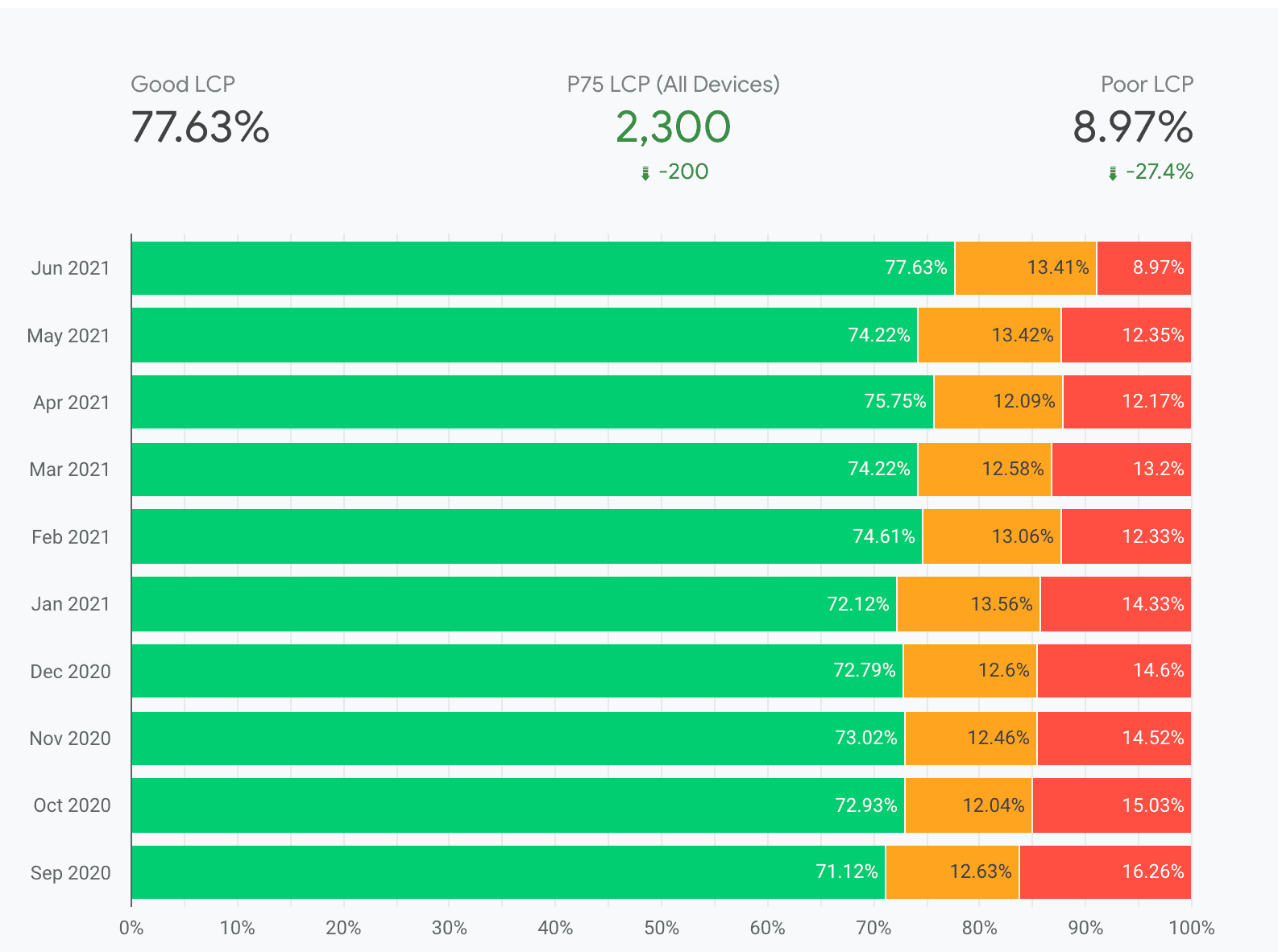
بالإضافة إلى ذلك، انخفضت قيم LCP في النطاق "سيئ" بنسبة% 33 من تشرين الأول (أكتوبر) 2020 إلى تموز (يوليو) 2021:

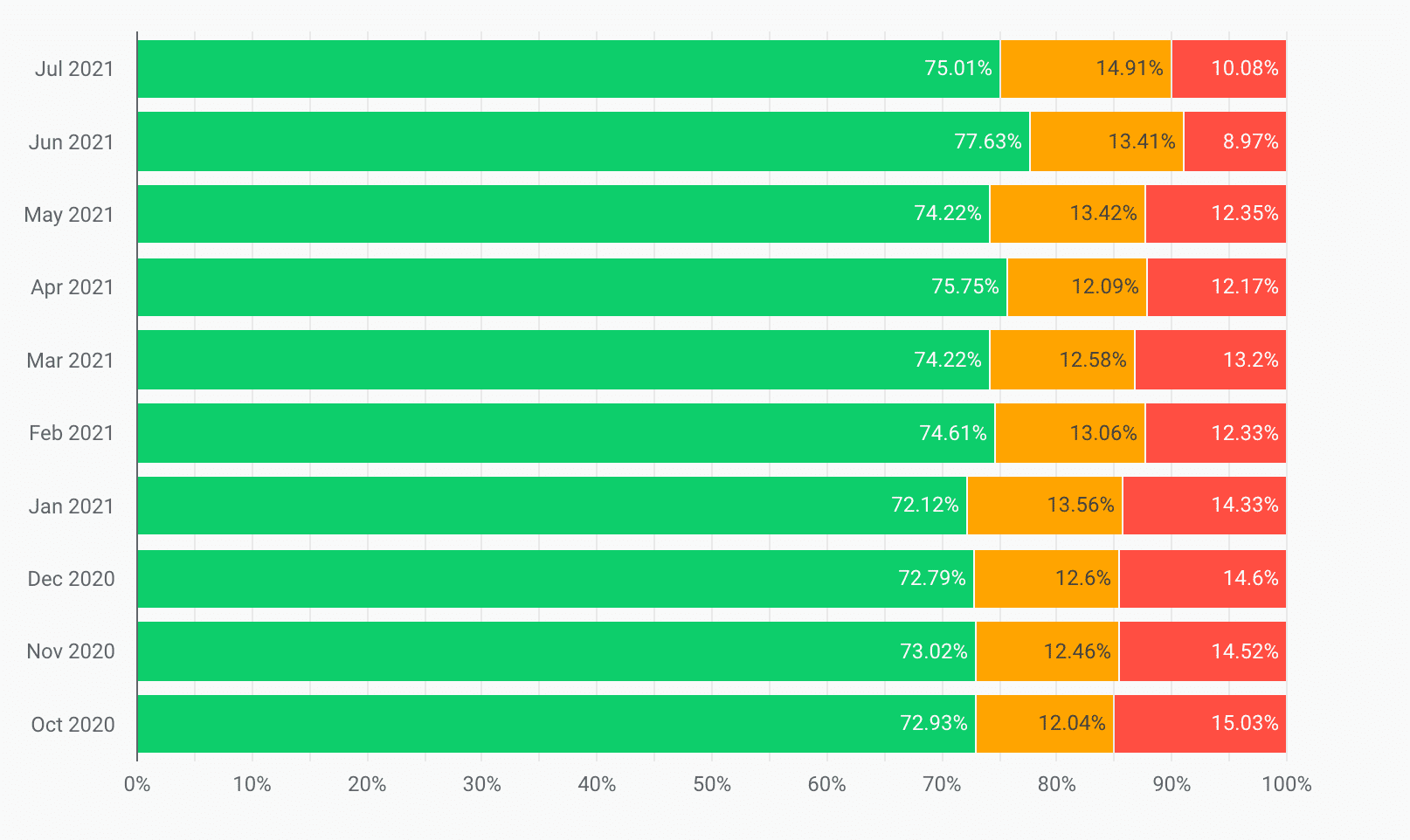
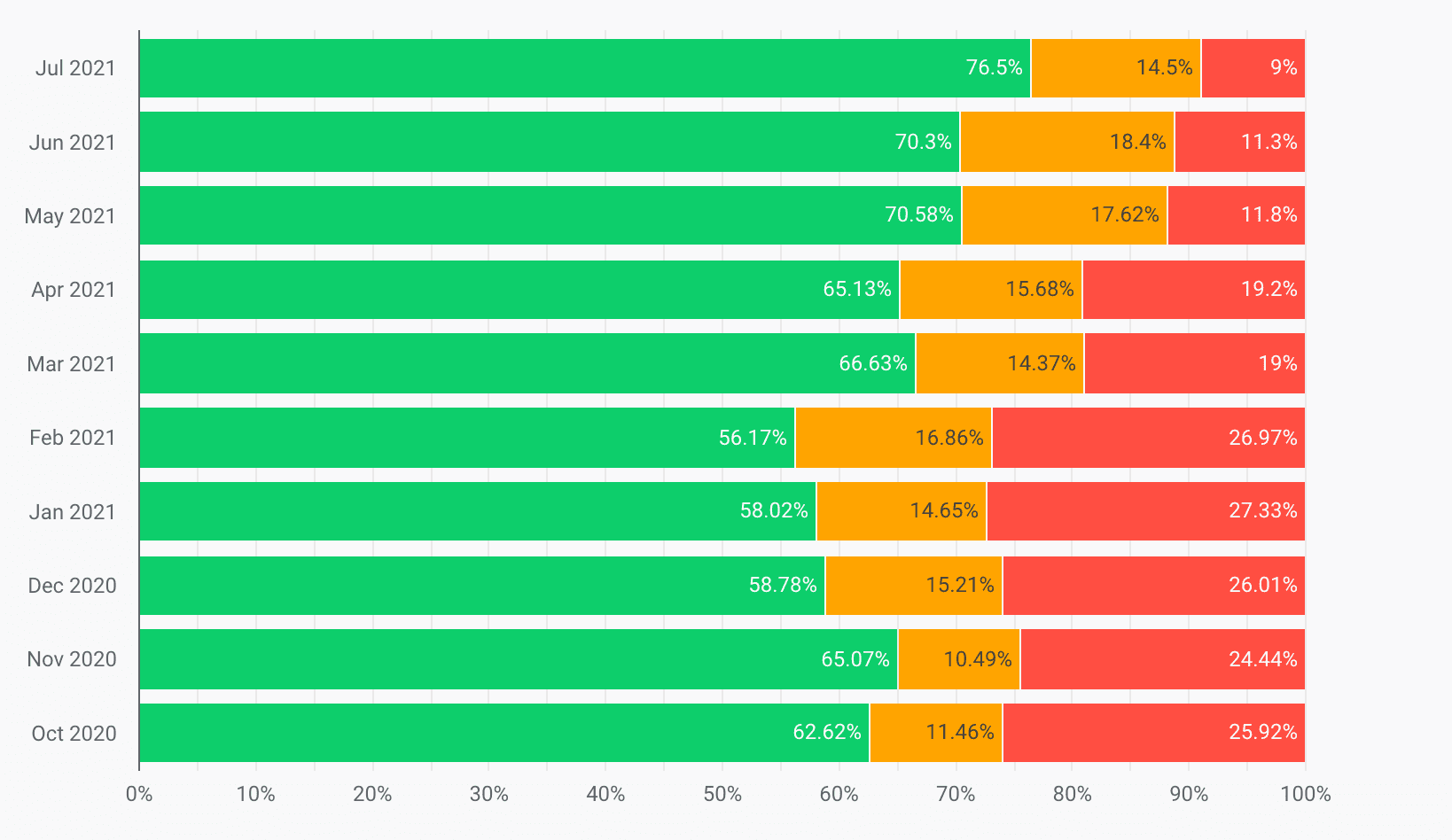
بالإضافة إلى ذلك، انخفضت قيم CLS في النطاق "ضعيف" بنسبة %65، بينما زادت قيم CLS في النطاق "جيد" بنسبة% 20 في الإطار الزمني نفسه:

نتيجةً لذلك، اجتازت صحيفة The Economic Times الآن حدود "مؤشرات أداء الويب الأساسية" في مصدرها بالكامل، وانخفضت معدّلات الارتداد بنسبة% 43 بشكل عام، علمًا بأنّها لم تكن تستوفي هذه الحدود في السابق.
ما هو مقياس LCP وكيف تحسّن أداؤه؟
إنّ العنصر الأكبر هو الأكثر صلة بتحسين تجربة المستخدم وتحديد سرعة التحميل. لا ترصد مقاييس الأداء، مثل سرعة عرض المحتوى على الصفحة (FCP)، سوى التجربة الأولى لتحميل الصفحة. من ناحية أخرى، يشير مقياس LCP إلى الوقت الذي يستغرقه ظهور أكبر صورة أو مقطع نصي أو قسم فيديو يظهر للمستخدم.
بالإضافة إلى التبديل إلى مقدّم خدمة نظام أسماء النطاقات الأسرع وتحسين الصور، إليك بعض الأساليب التي طبّقناها وتناولناها لتحسين مقياس LCP.
الطلبات الملحّة أولاً
وبما أنّ جميع المتصفّحات الحديثة تحدّ من عدد الطلبات المتزامنة، على المطوّرين إعطاء الأولوية لتحميل المحتوى المهم أولاً. لتحميل صفحة ويب معقّدة، نحتاج إلى تنزيل مواد عرض، مثل عناصر الرأس وCSS وموارد JavaScript وصورة العنصر الرئيسي والنص الرئيسي للمقالة والتعليقات والأخبار الأخرى ذات الصلة والعناصر السفلية والإعلانات. لقد قيّمنا العناصر المطلوبة لقياس LCP، وقدّمنا الأولوية لتحميل هذه العناصر أولاً لتحسين LCP. وأرجأنا أيضًا طلبات البيانات التي لم تكن جزءًا من عملية عرض الصفحة الأولية.
مظهر النص
أجرينا تجربة على موقع font-display لأنّ ذلك يؤثّر في كلّ من LCP وCLS. لقد جرّبنا font-display: auto; ثم انتقلنا إلى font-display: swap;. يؤدي ذلك إلى عرض النص في البداية بأفضل خط مطابق ومتاح، ثم إلى التبديل إلى الخط بعد تنزيله. وقد أدّى ذلك إلى عرض النص بسرعة، بغض النظر عن سرعة الشبكة.
ضغط أفضل
Brotli هي خوارزمية ضغط بديلة لـ Gzip وDeflate تم تطويرها من قِبل Google. لقد استبدلنا الخطوط ومواد العرض وغيرنا ضغط الخادم من Gzip إلى Brotli لتحقيق مساحة تخزين أقل:
- تكون ملفات JavaScript أصغر حجمًا بنسبة% 15 مقارنةً باستخدام Gzip.
- تكون ملفات HTML أصغر بنسبة% 18 مقارنةً باستخدام Gzip.
- تكون ملفات CSS وملفات الخطوط أصغر بنسبة% 17 مقارنةً باستخدام Gzip.
الربط المُسبَق بنطاقات تابعة لجهات خارجية
يجب استخدام preconnect بعناية لأنّه لا يزال بإمكانه أن يستهلك وقتًا ثمينًا من وحدة المعالجة المركزية، ويؤخّر الوصول إلى موارد مهمة أخرى، خاصةً في عمليات الاتصال الآمنة.
ومع ذلك، إذا كان من المعروف أنّه سيتم جلب مورد على نطاق تابع لجهة خارجية، يكون preconnect مناسبًا. إذا كان ذلك يحدث بشكل متقطّع على موقع إلكتروني يتلقّى عددًا كبيرًا من الزيارات، قد يؤدي preconnect إلى بدء عمل غير ضروري لبروتوكولَي TCP وTLS. وبالتالي، كان dns-prefetch مناسبًا بشكلٍ أفضل لموارد الجهات الخارجية، مثل وسائل التواصل الاجتماعي والإحصاءات وما إلى ذلك، لإجراء عمليات بحث في نظام أسماء النطاقات مسبقًا.
تقسيم الرمز إلى أجزاء
في قسم العنوان في الموقع الإلكتروني، لم نحمِّل سوى الموارد التي تحتوي على جزء أساسي من منطق النشاط التجاري أو كانت مُهمّة لعرض الصفحة فوق مستوى العرض. بالإضافة إلى ذلك، نقسم التعليمات البرمجية إلى أجزاء باستخدام ميزة تقسيم التعليمات البرمجية. وقد ساعدنا ذلك في تحسين سرعة LCP للصفحة بشكل أكبر.
تحسين ميزة التخزين المؤقت
بالنسبة إلى جميع مسارات الواجهة الأمامية، أضفنا طبقة Redis التي تقدّم النماذج من ذاكرة التخزين المؤقت. ويؤدي ذلك إلى تقليل وقت الحساب على الخادم وإنشاء واجهة المستخدم بالكامل في كل طلب، وبالتالي تقليل LCP في الطلبات اللاحقة.
تلخيص أهداف LCP وإنجازاته
قبل بدء مشروع التحسين، وضع الفريق مقياسًا لنتيجة LCP عند 4.5 ثانية (للشريحة المئوية الخامسة والسبعين من المستخدمين، استنادًا إلى بيانات حقل تقرير CrUX). بعد مشروع التحسين، تم خفضه إلى 2.5 ثانية.

ما هو متغيّر التصميم التراكمية (CLS) وكيف تحسينّاه؟
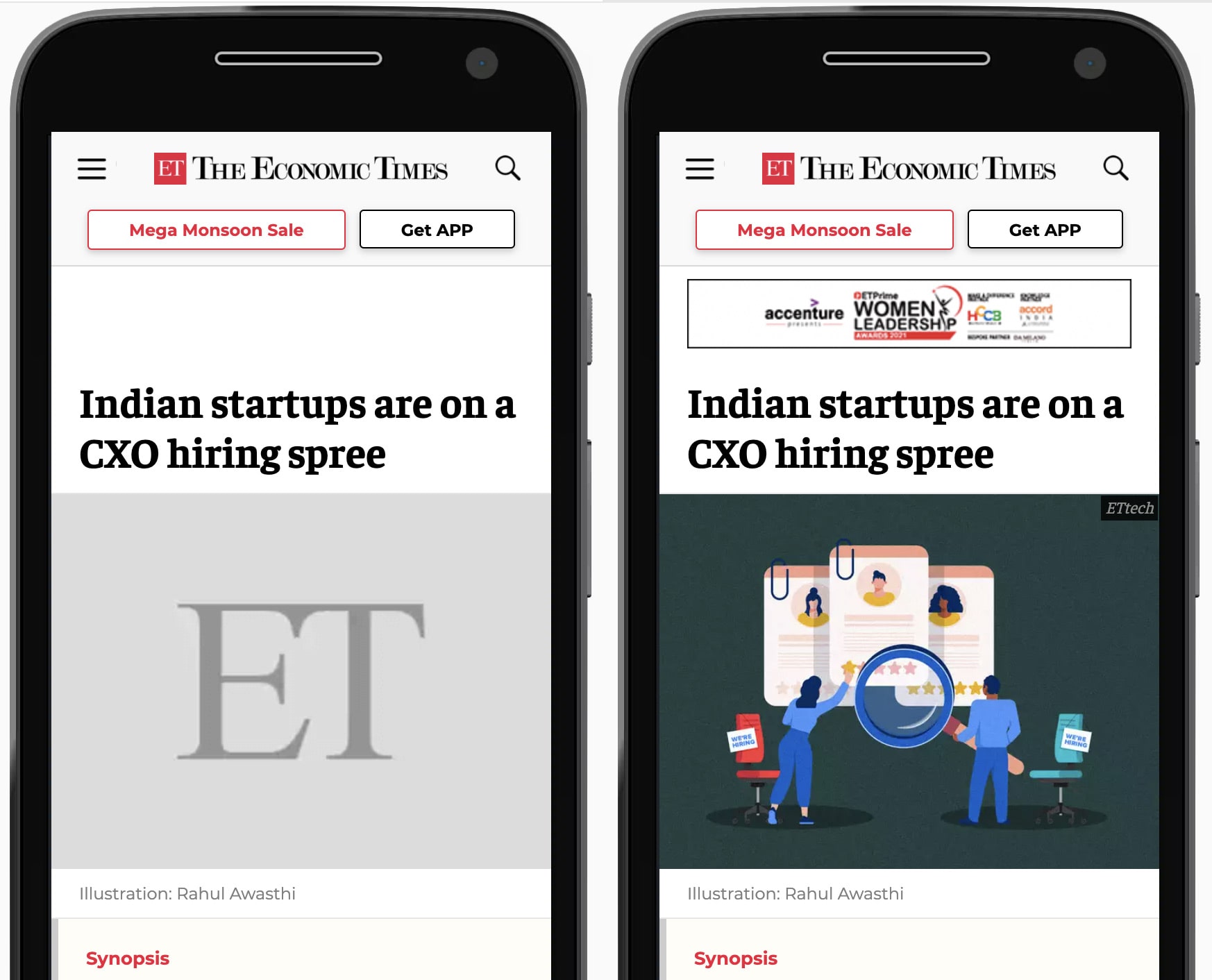
هل لاحظت في أي وقت أي حركة غير متوقّعة لمحتوى الصفحة أثناء تصفّح موقع إلكتروني؟ ويعود سبب ذلك إلى التحميل غير المتزامن للوسائط (الصور والفيديوهات والإعلانات وما إلى ذلك) على الصفحة ذات الأبعاد غير المعروفة. فور تحميل موارد الوسائط، يتم تغيير تنسيق الصفحة.
سنتناول الإجراءات التي اتخذناها لتحسين متغيّرات التصميم التراكمية (CLS) على موقع The Economic Times الإلكتروني.
استخدام العناصر النائبة
لقد استخدمنا عنصر نائبًا مُصمّمًا للوحدات الإعلانية وعناصر الوسائط ذات السمات المعروفة لتجنُّب تغييرات التصميم عند تحميل مكتبة الإعلانات وعرض الإعلانات على الصفحة. ويضمن ذلك إزالة التحولات في التنسيق من خلال حجز مساحة للإعلان.

سمات الحاوية المحدّدة
حدّدنا سمات صريحة لجميع الصور والحاويات كي لا يحتاج محرّك المتصفّح إلى احتساب عرض عناصر DOM وارتفاعها بعد توفّرها. وقد تجنّب ذلك تغييرات التنسيق غير الضرورية وأعمال الطلاء الإضافية.
تلخيص أهداف CLS وإنجازاتها
قبل بدء مشروع التحسين، وضع الفريق مقياسًا لنتيجة CLS عند 0.25. وتمكّنا من خفضها بشكل كبير بنسبة 90% إلى 0.09.

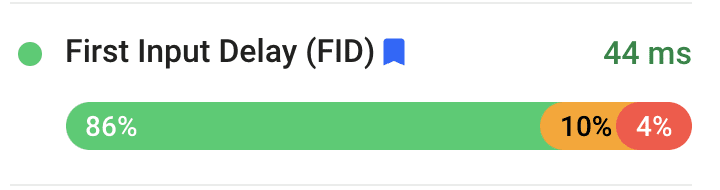
ما هي مهلة الاستجابة لأوّل إدخال (FID) وكيف تحسّنت؟
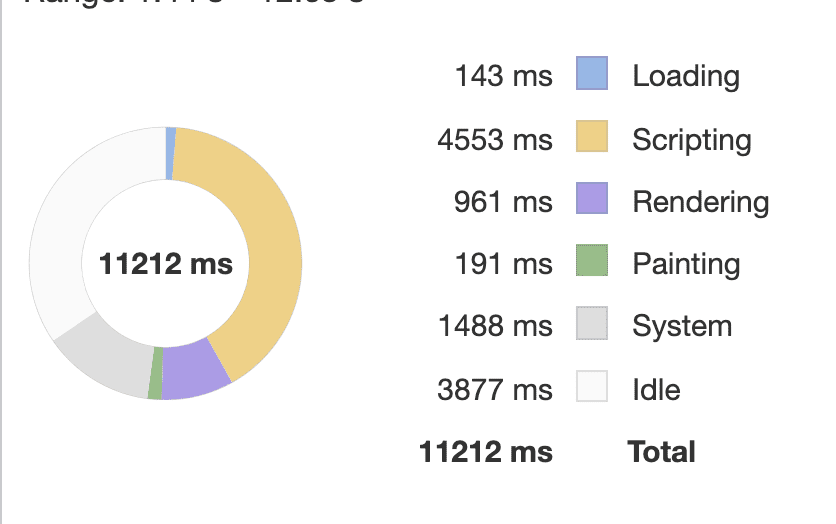
مهلة الاستجابة لأوّل إدخال هو المقياس الذي يتتبّع استجابة الموقع الإلكتروني للبيانات التي يُدخلها المستخدم. السبب الأساسي لانخفاض نتيجة FID هو كثافة استخدام JavaScript التي تشغل سلسلة المحادثات الرئيسية للمتصفّح، ما قد يؤدّي إلى تأخير تفاعلات المستخدمين. لقد أجرينا تحسينات على مقياس FID بعدة طرق.
تقسيم مهام JavaScript الطويلة
المهام الطويلة هي المهام التي تستغرق 50 ملي ثانية أو أكثر. تشغل المهام الطويلة سلسلة المحادثات الرئيسية للمتصفّح وتمنعه من الاستجابة لبيانات المستخدم. لقد قسمنا المهام التي تستغرق وقتًا طويلاً إلى مهام أصغر حجمًا كلما أمكن ذلك بناءً على طلب المستخدمين، ما ساعد في تقليل حجم JavaScript.

تأجيل JavaScript غير المستخدَم
لقد أعطينا الأولوية لمحتوى الصفحة على النصوص البرمجية التابعة لجهات خارجية، مثل الإحصاءات، للحفاظ على سرعة استجابة الصفحة. ومع ذلك، هناك قيود معيّنة على بعض المكتبات لأنّه يجب تحميلها في المستند <head> لتتبُّع رحلة المستخدِم بدقة.
تقليل عدد الإضافات
لقد قلّلنا من اعتمادنا على بعض مكتبات polyfill ومكتبات أخرى، لأنّ المتصفّحات توفّر دعمًا لواجهات برمجة التطبيقات الحديثة، وأصبح عدد المستخدمين الذين يستخدمون المتصفّحات القديمة، مثل Internet Explorer، أقل.
تحميل الإعلانات بشكل كسول
ساعد التحميل الكسول للإعلانات في الجزء السفلي غير المرئي من الصفحة في تقليل وقت حظر سلسلة المهام الرئيسية، وبالتالي تحسين مقياس FID.
تلخيص أهداف FID وإنجازاته
ومن خلال التجارب الروتينية، تمكّنا من خفض وقت استجابة الإدخال الأول من 200 ملي ثانية إلى أقل من 50 ملي ثانية اليوم.

منع حدوث التراجعات
تخطّط صحيفة Economics Times لطرح عمليات فحص الأداء المبرمَجة في مرحلة الإنتاج لتجنّب حدوث تراجع في أداء الصفحة. يخطّط الفريق لتقييم Lighthouse-CI لأتمتة الاختبارات المعملية، ما يمكن أن يمنع حدوث تراجعات في الإصدار العلني.




