他們使用實際使用者監控工具,並專注於改善應用程式重構中的 Core Web Vitals,因此 CLS 和應用程式回應速度也提升了 72%。
Agrofy 是拉丁美洲農業商業市場的線上市集。他們會為農業機械、土地、設備和金融服務的買家和賣家牽線。2020 年第 3 季,Agrofy 的 4 人開發團隊花了一個月時間進行網站最佳化,因為他們假設改善成效後,跳出率就會降低。他們特別著重於改善 LCP,這是 網站使用體驗核心指標 之一。這些效能最佳化措施讓 LCP 提升 70%,載入放棄率也因此降低 76%(從 3.8% 降至 0.9%)。
70%
降低 LCP
76%
減少負載放棄
問題
在研究業務指標時,Agrofy 的開發團隊發現自己的跳出率似乎高於業界基準。網站程式碼集的技術債也持續增加。
解決方案
Agrofy 團隊向高階主管提案,並獲得以下支持:
- 從舊的已淘汰架構遷移至新版的積極支援架構。
- 改善新程式碼集的載入效能。
遷移作業耗時 2 個月。除了先前提到的 4 人開發團隊,這項遷移作業也涉及產品和使用者體驗專家,以及一位軟體架構師。開發團隊 4 人花了 1 個月時間完成這個最佳化專案。他們著重於 LCP、CLS (另一項 Core Web Vitals 指標) 和 FCP。具體最佳化項目包括:
- 使用 Intersection Observer API 延遲載入所有非顯示元素。
- 透過內容傳遞網路,更快地提供靜態資源。
- 使用
loading="lazy"延遲載入圖片。 - 重要算繪路徑內容的伺服器端算繪。
- 預先載入和預先連線關鍵資源,盡可能縮短握手時間。
- 使用實際使用者監控 (RUM) 工具,找出哪些產品詳細資料頁面經常發生版面配置變動,然後調整程式碼集架構。
如需更多技術細節,請參閱 Agrofy 工程團隊的網誌文章。
在 20% 的流量中啟用新程式碼庫後,他們於 2020 年 9 月初向所有訪客推出新網站。
結果
開發團隊的最佳化調整,讓許多不同指標的表現皆有顯著改善:
- LCP 改善幅度達 70%。
- CLS 改善了 72%。
- 封鎖 JS 要求的數量減少了 100%,CSS 要求則減少了 80%。
- 長時間工作減少了 72%。
- 首次 CPU 閒置時間改善了 25%。
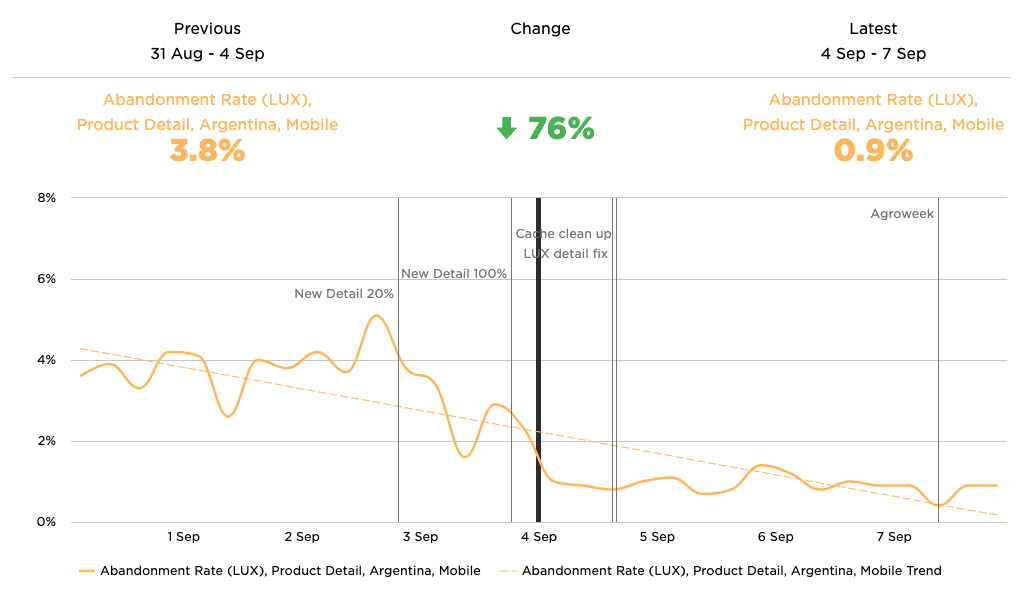
在同一時間範圍內,實際使用者監控資料 (又稱為「現場資料」) 顯示,產品詳細資料頁面的載入放棄率從 3.8% 降至 0.9%,降幅達 76%: