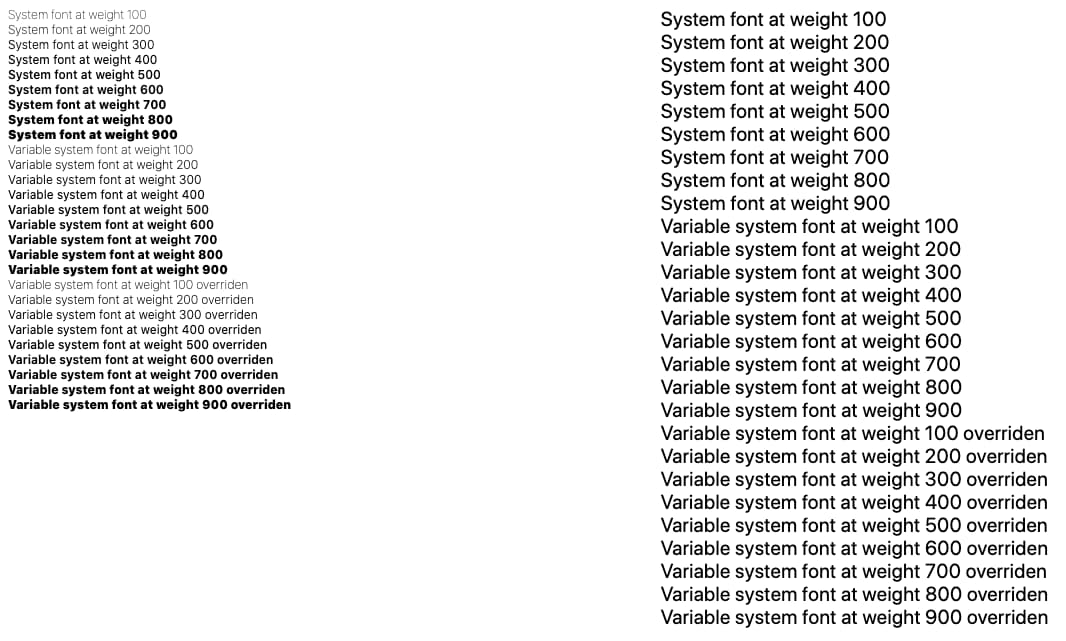
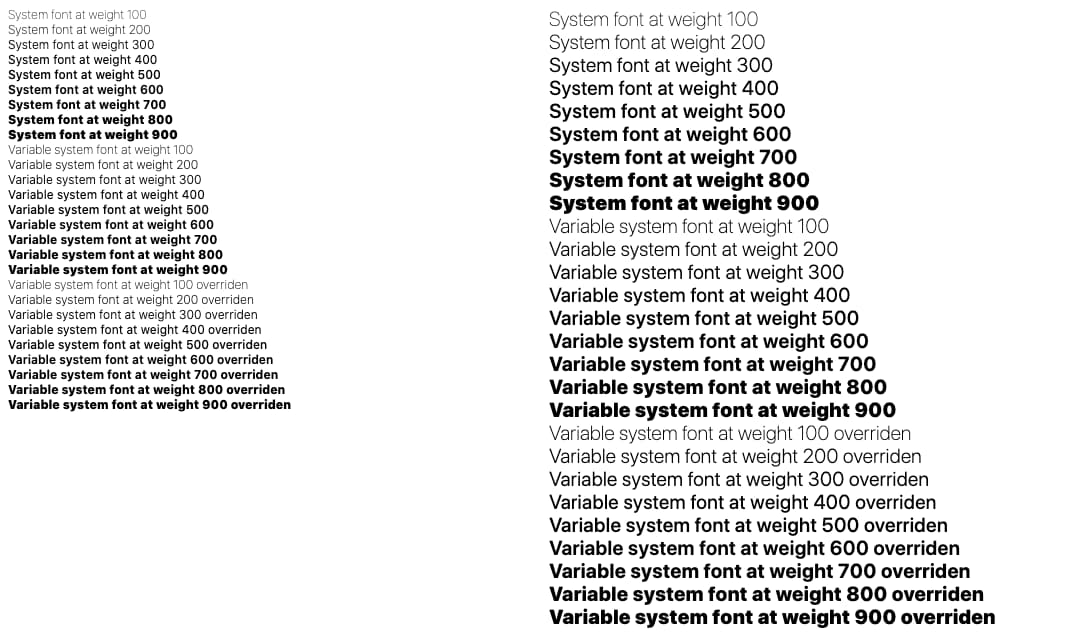
Catalina macOS এ একটি নতুন ইউনাইটেড ভেরিয়েবল সিস্টেম ফন্ট নিয়ে এসেছে।
CSS ফন্ট মডিউল লেভেল 4 স্পেকের 'system-ui' বিভাগটি একটি system-ui ফন্ট কীওয়ার্ডকে সংজ্ঞায়িত করে যা ডেভেলপারদের বিল্ট-ইন, টার্বো-অপ্টিমাইজড, লোকালাইজড, মেগা-উচ্চ মানের, নো-ডাউনলোড-প্রয়োজনীয়, ডিফল্ট অপারেটিং সিস্টেম ফন্ট তাদের সাইট এবং অ্যাপে ব্যবহার করতে দেয়।
body {
font-family: system-ui;
}
এই টাইপোগ্রাফি পছন্দ "এই ব্যবহারকারীর বর্তমান লোকেলের জন্য ডিফল্ট সিস্টেম ফন্ট ব্যবহার করুন" বলার মতো।
macOS-এ, system-ui ফন্টটি হল San Francisco, একটি ফন্ট যা একটি ডিজাইন দল যাচাই করেছে, পরীক্ষা করেছে এবং... সম্প্রতি আপগ্রেড করেছে! প্রথমে আমরা ক্যাটালিনায় নতুন উত্তেজনাপূর্ণ পরিবর্তনশীল ফন্ট বৈশিষ্ট্যগুলি কভার করব, তারপর আমরা কয়েকটি বাগ কভার করব এবং কীভাবে ক্রোমিয়াম ইঞ্জিনিয়াররা সেগুলি সমাধান করেছে ৷
এই পোস্টটি অনুমান করে যে আপনি পরিবর্তনশীল ফন্টগুলির সাথে ইতিমধ্যেই পরিচিত৷ যদি না হয়, ওয়েবে পরিবর্তনশীল ফন্টের ভূমিকা এবং নীচের ভিডিও দেখুন।
ব্রাউজার সামঞ্জস্য
লেখার সময়, system-ui Chromium (56 সাল থেকে), এজ (79 সাল থেকে), Safari (11 সাল থেকে), এবং Firefox (43 সাল থেকে) থেকে কিন্তু -apple-system কীওয়ার্ডের সমর্থন রয়েছে। দেখুন আমি কি পরিবর্তনশীল ফন্ট ব্যবহার করতে পারি? আপডেটের জন্য।
নতুন শক্তি
ক্যাটালিনা সিস্টেম ফন্টে যে নতুন ক্ষমতাগুলি নিয়ে এসেছে তা এখন ক্রোমিয়াম 83 হিসাবে ওয়েব ডেভেলপারদের কাছে উপলব্ধ৷ system-ui ফন্টে এখন আরও পরিবর্তনশীল সেটিংস রয়েছে : অপটিক্যাল সাইজিং এবং 2টি অনন্য ওজন সমন্বয়:
h1 { font-family: system-ui; font-weight: 700; font-variation-settings: 'wght' 750 ; }
h1 { font-family: system-ui; font-weight: 700; font-variation-settings: 'wght' 750, 'opsz' 20, 'GRAD' 400, 'YAXS' 400 ; }
Mojave-এ, system-ui শুধুমাত্র wght সেটিংস সহ একটি পরিবর্তনশীল ফন্ট। যদিও Catalina-এ system-ui হল wght , opsz , GRAD , এবং YAXS সেটিংস সহ একটি পরিবর্তনশীল ফন্ট।
আমার কাছে কিছু ঝরঝরে প্রগতিশীল বর্ধন নকশা সুযোগ মত দেখাচ্ছে! আপনি যদি চান তবে সিস্টেম ফন্টের সূক্ষ্মতাগুলি সত্যিই খনন করুন।
wght
0 এবং 900 এর মধ্যে একটি ফন্ট ওজন গ্রহণ করে এবং সমস্ত অক্ষরের জন্য সমানভাবে প্রয়োগ করা হয়।
/* 0-900 */
font-variation-settings: 'wght' 750;
opsz
অপটিক্যাল সাইজিং কার্নিং বা অক্ষর-ব্যবধানের অনুরূপ, তবে ব্যবধান গণিতের পরিবর্তে মানুষের চোখ দ্বারা করা হয়। 19 বা তার নিচের মান টেক্সট এবং বডি কপি স্পেসিংয়ের জন্য, যেখানে 20 বা তার বেশি ব্যবধান ডিসপ্লে হেডার এবং শিরোনামের জন্য।
/* 19 or 20 */
font-variation-settings: 'opsz' 20;
GRAD
ওজন অনুরূপ, কিন্তু অনুভূমিক ব্যবধান স্পর্শ ছাড়া. এটি 400 এবং 1000 এর মধ্যে মান গ্রহণ করে।
/* 400-1000 */
font-variation-settings: 'GRAD' 500;
YAXS
গ্লিফটিকে উল্লম্বভাবে প্রসারিত করে। এটি 400 এবং 1000 এর মধ্যে মান গ্রহণ করে।
/* 400-1000 */
font-variation-settings: 'YAXS' 500;
বিকল্পগুলি একত্রিত করা
CSS-এর কয়েকটি লাইনের সাহায্যে, আমরা ফন্ট সেটিংসকে আমাদের পছন্দের বোল্ডে পরিবর্তন করতে পারি বা অন্যান্য আকর্ষণীয় সমন্বয় চেষ্টা করে দেখতে পারি:
font-weight: 700;
font-weight: bold;
font-variation-settings: 'wght' 750, 'YAXS' 600, 'GRAD' 500, 'opsz' 20;
এবং ঠিক তেমনই, macOS-এ Chromium ব্যবহারকারীরা আপনার আপগ্রেড করা, কাস্টম 750 ওজন কিছু মজার অন্যান্য টুইক সহ দেখতে পান 👍
macOS 10.15 এর সিস্টেম ফন্টে নতুন বৈশিষ্ট্য যুক্ত করেছে এবং macOS 10.15-এ একটি জটিল system-ui বাগ ক্রোমিয়াম বাগ ট্র্যাকারে লগ করা হয়েছে। আমি ভাবছি তারা সম্পর্কযুক্ত কিনা!?
পরিশিষ্ট: system-ui রিগ্রেশন
এই গল্পটি একটি ভিন্ন বাগ দিয়ে শুরু হয়: #1005969 । এটি macOS 10.15-এর বিরুদ্ধে রিপোর্ট করা হয়েছে কারণ system-ui ফন্টের ব্যবধানটি সংকীর্ণ এবং ক্র্যামড দেখাচ্ছিল।

পটভূমি
আপনি কি কখনও macOS 10.14-এ লক্ষ্য করেছেন যে কীভাবে আপনার অনুচ্ছেদ বা শিরোনামগুলি একটি ভিন্ন চেহারার ফন্টে "স্ন্যাপ" হয় যখন আকার উপরে বা নিচে যায়?
Mojave (macOS 10.14), system-ui ফন্ট লক্ষ্য ফন্টের আকারের উপর নির্ভর করে দুটি ফন্টের মধ্যে স্যুইচ করে। যখন টেক্সট 20px এর নিচে ছিল, তখন macOS "San Francisco Text" ব্যবহার করত। যখন টেক্সট 20px বা তার বেশি ছিল, তখন macOS "San Francisco Display" ব্যবহার করত। অপটিক্যাল সাইজিং স্ট্যাটিকভাবে দুটি আলাদা ফন্টে তৈরি করা হয়েছিল।
Catalina (macOS 10.15) সান ফ্রান্সিসকোর জন্য একটি নতুন ইউনাইটেড ভেরিয়েবল ফন্ট পাঠিয়েছে। "টেক্সট" এবং "ডিসপ্লে" পরিচালনা করার আর দরকার নেই। এটি পূর্বে বর্ণিত নতুন বৈচিত্র সেটিং opsz অর্জন করেছে।
h1 {
font-variation-settings: 'opsz' 20;
}
দুর্ভাগ্যবশত, নতুন ক্যাটালিনা ফন্টে ডিফল্ট opsz মান হল 20 , এবং Chromium ইঞ্জিনিয়াররা সিস্টেম ফন্টে opsz প্রয়োগ করতে প্রস্তুত ছিল না। এর ফলে ছোট আকারগুলি খুব সংকীর্ণ দেখায়।
এটি ঠিক করার জন্য, Chromium কে সিস্টেম ফন্টে সঠিকভাবে opsz প্রয়োগ করতে হবে। এর ফলে ইস্যু #1005969 ঠিক হয়ে গেছে। বিজয় ! নাকি ছিল...?
এখনো করা হয়নি
এখানেই এটি জটিল হয়েছে: Chromium opsz প্রয়োগ করেছে কিন্তু কিছু এখনও ঠিক দেখাচ্ছে না। ম্যাকের সিস্টেম ফন্টগুলিতে trak নামে একটি অতিরিক্ত ফন্ট টেবিল রয়েছে, যা অনুভূমিক ব্যবধানকে পরিবর্তন করে। সমাধানের কাজ করার সময়, Chromium ইঞ্জিনিয়াররা লক্ষ্য করেছেন যে macOS-এ, একটি CTFontRef অবজেক্ট থেকে অনুভূমিক মেট্রিক্স পুনরুদ্ধার করার সময়, trak মেট্রিকগুলি ইতিমধ্যেই মেট্রিক্স ফলাফলগুলিতে ফ্যাক্টর করা হচ্ছে। Chromium-এর শেপিং লাইব্রেরি HarfBuzz মেট্রিক্স প্রয়োজন যেখানে trak মানগুলি এখনও ফ্যাক্টর করা হয়নি৷

অভ্যন্তরীণভাবে, স্কিয়া (গ্রাফিক্স লাইব্রেরি, একই নামের টাইপফেস নয়) CoreGraphics থেকে CGFontRef ক্লাস এবং CoreText থেকে CTFontRef ক্লাস উভয়ই ব্যবহার করে। এই বস্তুগুলির মধ্যে প্রয়োজনীয় অভ্যন্তরীণ রূপান্তরগুলির কারণে (উভয় শ্রেণীতে পিছিয়ে থাকা সামঞ্জস্য বজায় রাখার জন্য এবং প্রয়োজনীয় APIগুলি অ্যাক্সেস করার জন্য ব্যবহৃত হয়), স্কিয়া নির্দিষ্ট পরিস্থিতিতে ওজনের তথ্য হারাবে এবং বোল্ড ফন্টগুলি কাজ করা বন্ধ করবে। এটি সংখ্যা #1057654 এ ট্র্যাক করা হয়েছে।
স্কিয়ার এখনও macOS 10.11 সমর্থন করতে হবে কারণ Chromium এখনও এটি সমর্থন করে। 10.11-এ "সান ফ্রান্সিসকো টেক্সট" এবং "সান ফ্রান্সিসকো ডিসপ্লে" ফন্টগুলি পরিবর্তনশীল ফন্টও ছিল না। বরং, প্রতিটি উপলব্ধ প্রতিটি ওজনের জন্য পৃথক ফন্টের একটি পরিবার ছিল। কিছু সময়ে তাদের গ্লিফ আইডি একে অপরের সাথে সিঙ্কের বাইরে চলে গেছে। তাই যদি Skia "San Francisco Text" দিয়ে টেক্সট শেপিং (পাঠ্যকে আঁকতে পারে এমন গ্লিফে রূপান্তর করা) করে, তাহলে "সান ফ্রান্সিসকো ডিসপ্লে" দিয়ে আঁকা হলে তা বিদ্রুপ হবে এবং এর বিপরীতে। এবং এমনকি যদি স্কিয়া শুধুমাত্র একটি ভিন্ন আকারের জন্য জিজ্ঞাসা করে তবে ম্যাকওএস অন্যটিতে স্যুইচ করতে পারে। সর্বদা ফন্টগুলির একটি ব্যবহার করা এবং এটিকে স্কেল করা সম্ভব হওয়া উচিত (বড় আকারের জন্য জিজ্ঞাসা করার পরিবর্তে এটিকে স্কেল করার জন্য একটি ম্যাট্রিক্স ব্যবহার করে) তবে CoreText একটি সমস্যা রয়েছে যেখানে এটি sbix (রঙ ইমোজি) গ্লিফগুলিকে উপরে (শুধু নিচে) স্কেল করবে না। এটা তার চেয়ে একটু বেশি জটিল। CoreText আসলে ম্যাট্রিক্স অ্যাপ্লিকেশনের পরে উল্লম্ব মাত্রা ক্যাপ করে বলে মনে হয়, যা 45 ডিগ্রি কোণে ইমোজি আঁকতে না পারার সাথে সম্পর্কিত বলে মনে হয়। যে কোনো ক্ষেত্রে, আপনি যদি চান আপনার ইমোজি বড় দেখানো হোক, একটি বড় সংস্করণ পেতে আপনাকে ফন্টের একটি অনুলিপি তৈরি করতে হবে।
তাই একই অন্তর্নিহিত ফন্ট ডেটা ব্যবহার করা হয়েছে তা নিশ্চিত করার সময় অভ্যন্তরীণভাবে বিভিন্ন আকারে CTFont অবজেক্টের অনুলিপি তৈরি করার জন্য, Chromium CGFont CTFont থেকে টেনে এনেছে, তারপর CGFont থেকে একটি নতুন CTFont তৈরি করেছে ( CGFont বস্তুর আকার স্বাধীন, যাদুটি CoreText স্তরে পরিবর্তন হচ্ছে)। এটি 10.154 পর্যন্ত ভাল কাজ করেছে। 10.15-এ এই রাউন্ড ট্রিপটি খুব বেশি তথ্য হারায়, যার ফলে ওজন সমস্যা হয়। Flutter ওজনের সমস্যাটি লক্ষ্য করেছে এবং CoreText এ একটি পুরানো কিন্তু অনথিভুক্ত বৈশিষ্ট্য ব্যবহার করে সরাসরি অপটিক্যাল আকার নিয়ন্ত্রণ করার সময় মূল CTFont থেকে সরাসরি নতুন CTFont তৈরি করার জন্য আকার পরিবর্তনের জন্য একটি বিকল্প সমাধান করা হয়েছে। এটি জিনিসগুলিকে 10.11 এ কাজ করে রাখে এবং অন্যান্য সমস্যার সমাধান করে (যেমন স্পষ্টভাবে অপটিক্যাল সাইজ ডিফল্ট মানতে সেট করা)।
যাইহোক, এটি ফন্টে আরও বেশি CoreText 'ম্যাজিক' সংরক্ষণ করে। এর মধ্যে একটি বলে মনে হচ্ছে যে এটি এখনও trak টেবিল (যার প্রয়োগটি ইতিমধ্যেই অন্য একটি অনথিভুক্ত বৈশিষ্ট্যের মাধ্যমে দমন করার চেষ্টা করছিল) ব্যতীত অন্য কোনও উপায়ে গ্লিফ অগ্রগতিকে পরিবর্তন করে।
CGFont এই 'ম্যাজিক' এর কোনো কাজ করে না তাই হয়তো Chromium CTFont থেকে CGFont পেতে পারে এবং শুধুমাত্র অগ্রগতি পেতে এটি ব্যবহার করতে পারে? দুর্ভাগ্যবশত এটি কাজ করবে না কারণ CoreText অন্যান্য উপায়েও ফন্টের সাথে খোঁচা দিতে পরিচিত। উদাহরণস্বরূপ, এটি আপনার অনুরোধের চেয়ে ছোট ইমোজিকে কিছুটা বড় করে তোলে (তাদের আকার কিছুটা বাড়িয়ে)। CGFont এটি সম্পর্কে জানে না, তাই আপনি আপনার sbix-ভিত্তিক ইমোজিগুলি একে অপরের খুব কাছাকাছি থাকবেন কারণ আপনি একটি আকারে পরিমাপ করবেন কিন্তু CoreText সেগুলিকে কিছু পরিমাণে বড় করবে। ক্রোমিয়াম CTFont অগ্রগতি চায়, কিন্তু এটি সেগুলিকে ট্র্যাকিং ছাড়াই চায়, এবং বিশেষত অন্য কোনো গালাগালি ছাড়াই।
যেহেতু স্পেসিং সমস্যার সমাধানের জন্য আন্তঃসংযুক্ত ব্লিঙ্ক এবং স্কিয়া ফিক্সের একটি সেট প্রয়োজন, তাই ক্রোমিয়াম প্রকৌশলীরা সমস্যাটি ঠিক করতে "শুধু প্রত্যাবর্তন" করতে পারেনি৷ ক্রোমিয়াম প্রকৌশলীরা স্কিয়ার একটি ফন্ট-সম্পর্কিত কোডপাথ পরিবর্তন করার জন্য একটি ভিন্ন বিল্ড পতাকা ব্যবহার করারও চেষ্টা করেছিলেন, যা বোল্ড ফন্টের সমস্যাটি ঠিক করেছে, কিন্তু ব্যবধানের সমস্যাটিকে ফিরিয়ে দিয়েছে।
ফিক্স
শেষ পর্যন্ত, অবশ্যই ক্রোমিয়াম উভয় জিনিসই ঠিক করতে চেয়েছিল। Chromium এখন সিস্টেম ফন্টের ফন্ট টেবিলের বাইনারি ডেটা থেকে সরাসরি অনুভূমিক মেট্রিক্স পুনরুদ্ধার করার জন্য HarfBuzz বিল্ট-ইন ফন্ট OpenType ফন্ট মেট্রিক্স ফাংশন ব্যবহার করে। এটি ব্যবহার করে, ক্রোমিয়াম CoreText এবং স্কিয়াকে পাশ কাটিয়ে যাচ্ছে যখন ফন্টের একটি trak টেবিল থাকে (এটি ইমোজি ফন্ট ছাড়া)।

ইতিমধ্যে স্কিয়া ইস্যু #10123 স্কিয়াতে এটি সম্পূর্ণভাবে ঠিক করার ট্র্যাক করার জন্য এবং সেখান থেকে সিস্টেম ফন্ট মেট্রিক্স পুনরুদ্ধার করতে স্কিয়া ব্যবহারে ফিরে যাওয়ার জন্য, বর্তমান ফিক্সের পরিবর্তে যা HarfBuzz মাধ্যমে যায়।



