為現代化的網頁應用程式進行捆綁
現代網頁應用程式通常會使用捆綁工具,建立「已最佳化」且「已縮減」的實際檔案「捆綁」檔案 (指令碼、樣式表等),讓使用者能夠在更短的時間內下載。在「使用 webpack 進行網頁效能最佳化」一文中,我們將逐步說明如何使用 webpack 有效地最佳化網站資源。這有助於使用者更快載入及互動網站。

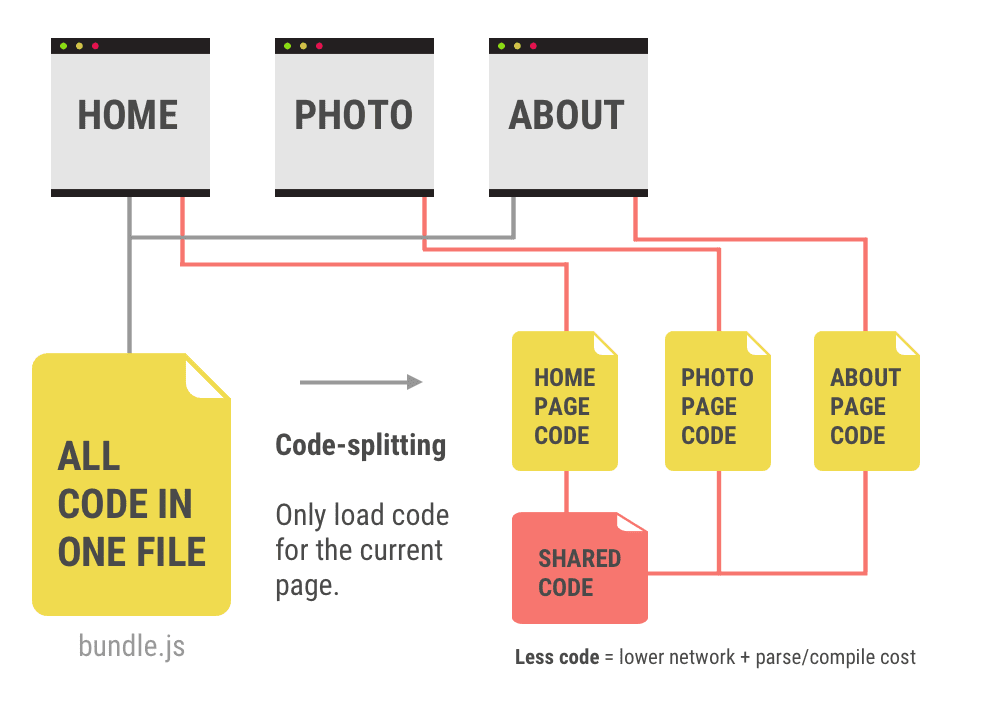
webpack 是目前最熱門的套件工具之一。利用其功能來最佳化現代程式碼,將程式碼分割的腳本分割成重要和非重要部分,並移除未使用的程式碼 (僅列出部分最佳化方式),可確保應用程式的網路和處理成本降到最低。

靈感來自 Susie Lu 的「 在 Bundle Buddy 中進行程式碼分割」
首先,我們將探討如何最佳化現代應用程式中成本最高的資源之一:JavaScript。


