최신 웹 애플리케이션을 위한 번들링
최신 웹 애플리케이션은 종종 번들 도구를 사용하여 최적화되고 축소되며 사용자가 더 짧은 시간에 다운로드할 수 있는 프로덕션 '번들' 파일 (스크립트, 스타일시트 등)을 만듭니다. webpack을 사용한 웹 성능 최적화에서는 webpack을 사용하여 사이트 리소스를 효과적으로 최적화하는 방법을 설명합니다. 이렇게 하면 사용자가 사이트를 더 빠르게 로드하고 상호작용할 수 있습니다.

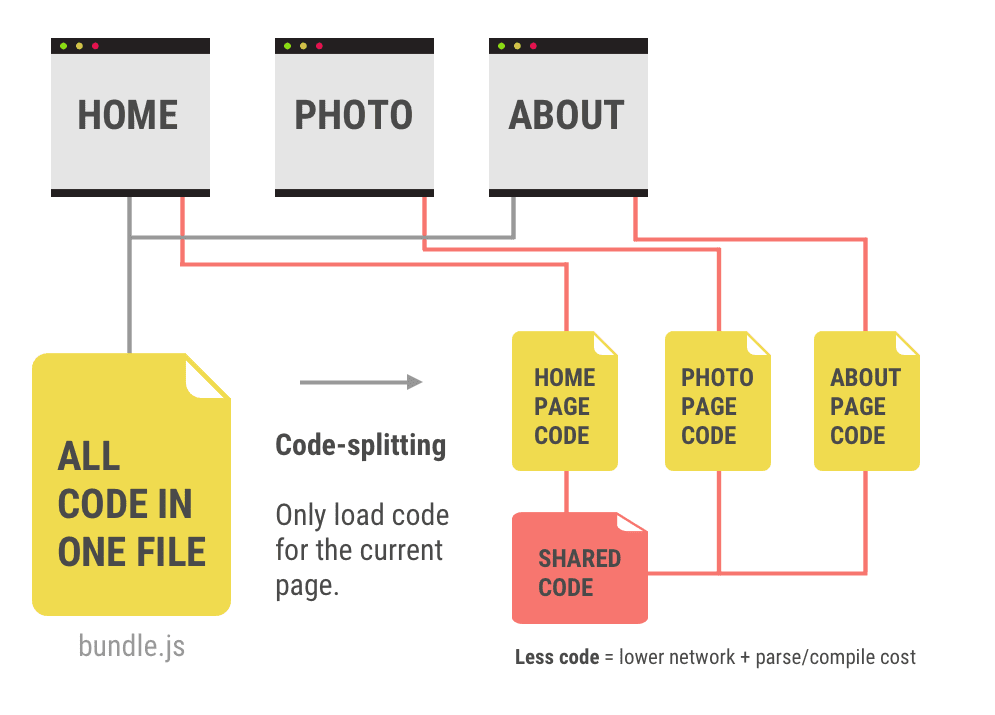
webpack은 오늘날 가장 많이 사용되는 번들 도구 중 하나입니다. 최신 코드 최적화 기능을 활용하여 스크립트를 코드 분할하여 중요 부분과 중요하지 않은 부분으로 나누고 사용되지 않는 코드를 제거하는 등 몇 가지 최적화 기능을 사용하면 앱의 네트워크 및 처리 비용을 최소화할 수 있습니다.

Susie Lu의 Bundle Buddy의 코드 분할에서 아이디어를 얻었습니다.
먼저 최신 앱에서 가장 비용이 많이 드는 리소스 중 하나인 JavaScript를 최적화하는 방법을 살펴보겠습니다.


