最新のウェブ アプリケーションのバンドル
最新のウェブ アプリケーションでは、バンドル ツールを使用して、最適化、圧縮され、ユーザーが短時間でダウンロードできるファイル(スクリプト、スタイルシートなど)の製品版「バンドル」を作成することがよくあります。webpack を使用したウェブ パフォーマンスの最適化では、webpack を使用してサイト リソースを効果的に最適化する方法について説明します。これにより、ユーザーがサイトをより速く読み込み、操作できるようになります。

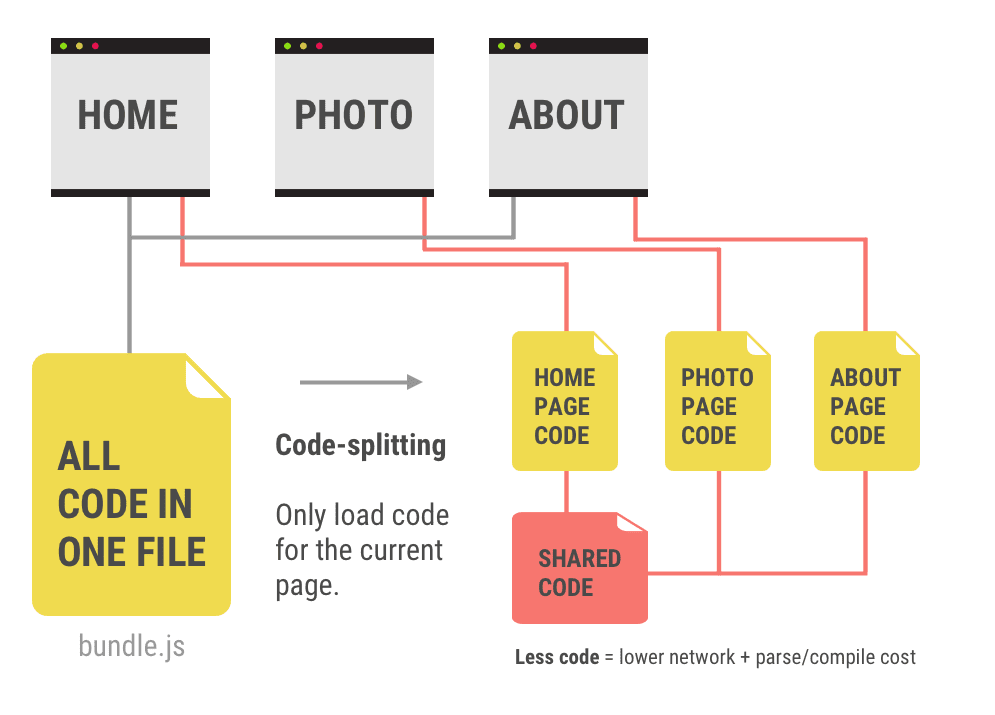
webpack は、現在使用されている最も一般的なバンドル ツールの 1 つです。最新のコードの最適化機能、スクリプトをクリティカルな部分とクリティカルでない部分にコード分割し、未使用のコードを削除する(最適化の例をいくつか挙げると)などの機能を利用して、アプリのネットワークと処理コストを最小限に抑えることができます。

Susie Lu の Bundle Buddy でのコード分割を参考にしています。
まず、モダン アプリで最も費用のかかるリソースの 1 つである JavaScript の最適化について説明します。


