プログレッシブ ウェブアプリ(PWA)をインストールすると、ユーザーがアプリを見つけて使いやすくなります。ブラウザ プロモーションを行っても、PWA をインストールできることに気づかないユーザーもいるため、PWA のインストールを促進して有効にするために使用できるアプリ内エクスペリエンスを提供すると効果的です。

この記事は、PWA のインストールを促進するさまざまな方法の出発点となるもので、すべてを網羅しているわけではありません。どのパターンを使用しても、またはパターンを使用しても、すべて同じコードにつながり、インストール フローがトリガーされます。このコードについては、アプリ内インストール エクスペリエンスを独自に提供する方法で説明しています。
ベスト プラクティス
サイトでどのプロモーション パターンを使用している場合でも、適用されるベスト プラクティスがいくつかあります。
- プロモーションはユーザー ジャーニーのフローの外に配置します。たとえば、PWA のログインページでは、ログイン フォームと送信ボタンの下に行動を促すフレーズを配置します。プロモーション パターンを妨害的に使用すると、PWA のユーザビリティが低下し、エンゲージメント指標に悪影響が及びます。
- プロモーションを閉じるか拒否する機能を組み込みます。ユーザーがこの操作を行った場合は、ユーザーの設定を記憶し、ユーザーとコンテンツの関係に変更があった場合(ログインや購入の完了など)にのみ、再度プロンプトを表示します。
- PWA のさまざまな部分で手法を組み合わせることができますが、インストール プロモーションでユーザーを圧倒したり、煩わしく思わせたりしないように注意してください。
beforeinstallpromptイベントが発火した後にのみプロモーションを表示します。
ブラウザの自動プロモーション
特定の条件を満たすと、ほとんどのブラウザで、プログレッシブ ウェブアプリをインストールできることがユーザーに自動的に示されます。たとえば、パソコン版 Chrome では、オムニボックスにインストール ボタンが表示されます。


Android 版 Chrome では、ユーザーにミニ情報バーが表示されますが、beforeinstallprompt イベントで preventDefault() を呼び出すことで、これを防ぐことができます。preventDefault() を呼び出さない場合、ユーザーがサイトに初めてアクセスし、Android でインストール条件を満たしたときにバナーが表示され、その後約 90 日後に再び表示されます。
ユーザー インターフェースのプロモーション パターン
ユーザー インターフェースのプロモーション パターンは、ほぼすべての種類の PWA で使用でき、サイトのナビゲーションやバナーなどの場所に表示されます。他のプロモーション パターンと同様に、ユーザーのジャーニーを中断しないように、ユーザーのコンテキストを把握することが重要です。
プロモーション UI をトリガーするタイミングを慎重に検討しているサイトは、インストール数を増やし、インストールに関心のないユーザーのジャーニーを妨げないようにしています。
シンプルなインストール ボタン
最もシンプルな UX は、ウェブ コンテンツの適切な場所に [インストール] ボタンまたは [アプリを入手] ボタンを配置することです。ボタンが他の重要な機能を妨げず、ユーザーがアプリ内を移動する際に邪魔にならないようにしてください。

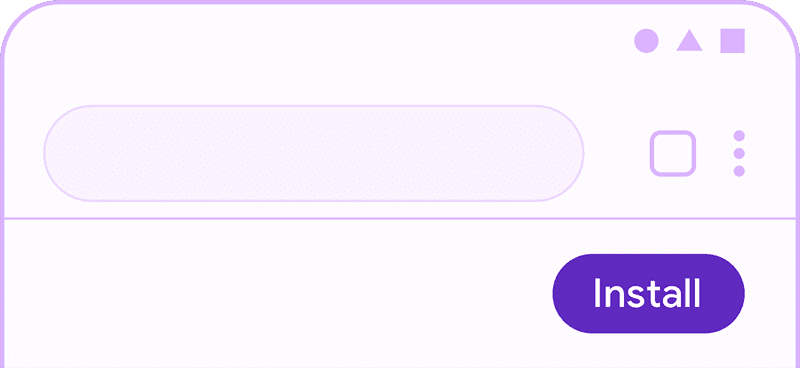
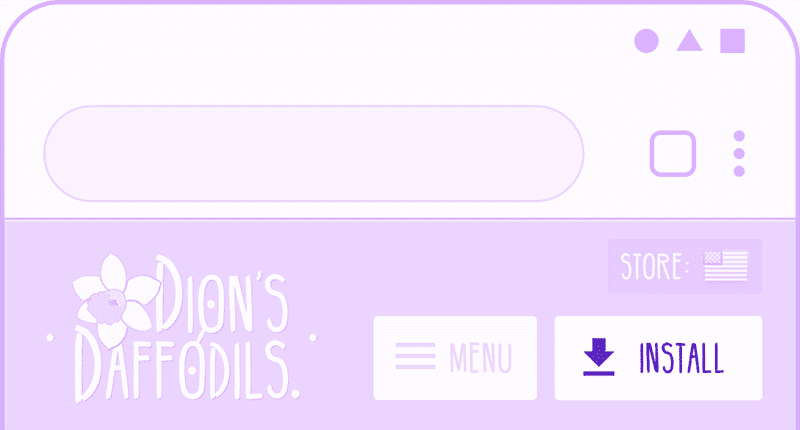
固定ヘッダー
これは、サイトのヘッダーの一部であるインストール ボタンです。その他のヘッダー コンテンツには、ロゴやハンバーガー メニューなどのサイトのブランディングが含まれることがよくあります。サイトの機能やユーザーのニーズに応じて、ヘッダーを position:fixed にすることもできます。

サイトのヘッダーから PWA のインストールを促すことは、適切に使用すれば、最も忠実な顧客がエクスペリエンスに戻りやすくする優れた方法です。PWA のヘッダーのピクセルは貴重です。インストールを促す行動を促すフレーズが適切なサイズで、他のヘッダー コンテンツよりも重要で、邪魔にならないようにしてください。

下記を確認してください。
beforeinstallpromptがトリガーされるまで、インストール ボタンを表示しないでください。- インストールされたユースケースのユーザーにとっての価値を評価します。プロモーションのメリットを享受できる可能性の高いユーザーにのみプロモーションを表示するよう、ターゲティングを絞り込むことを検討してください。
- 貴重なヘッダー スペースを効率的に使用します。ヘッダーでユーザーに提供すると役立つその他の要素を検討し、インストール プロモーションの優先度を他のオプションと比較検討します。
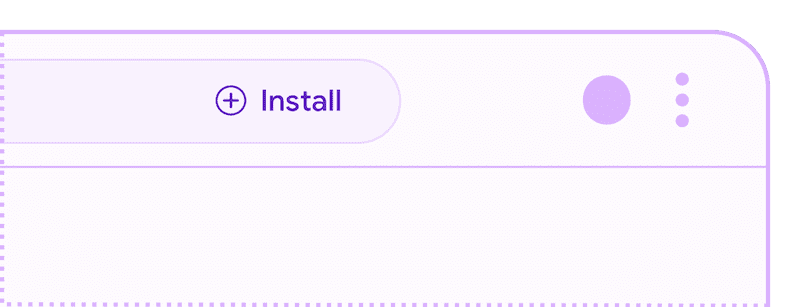
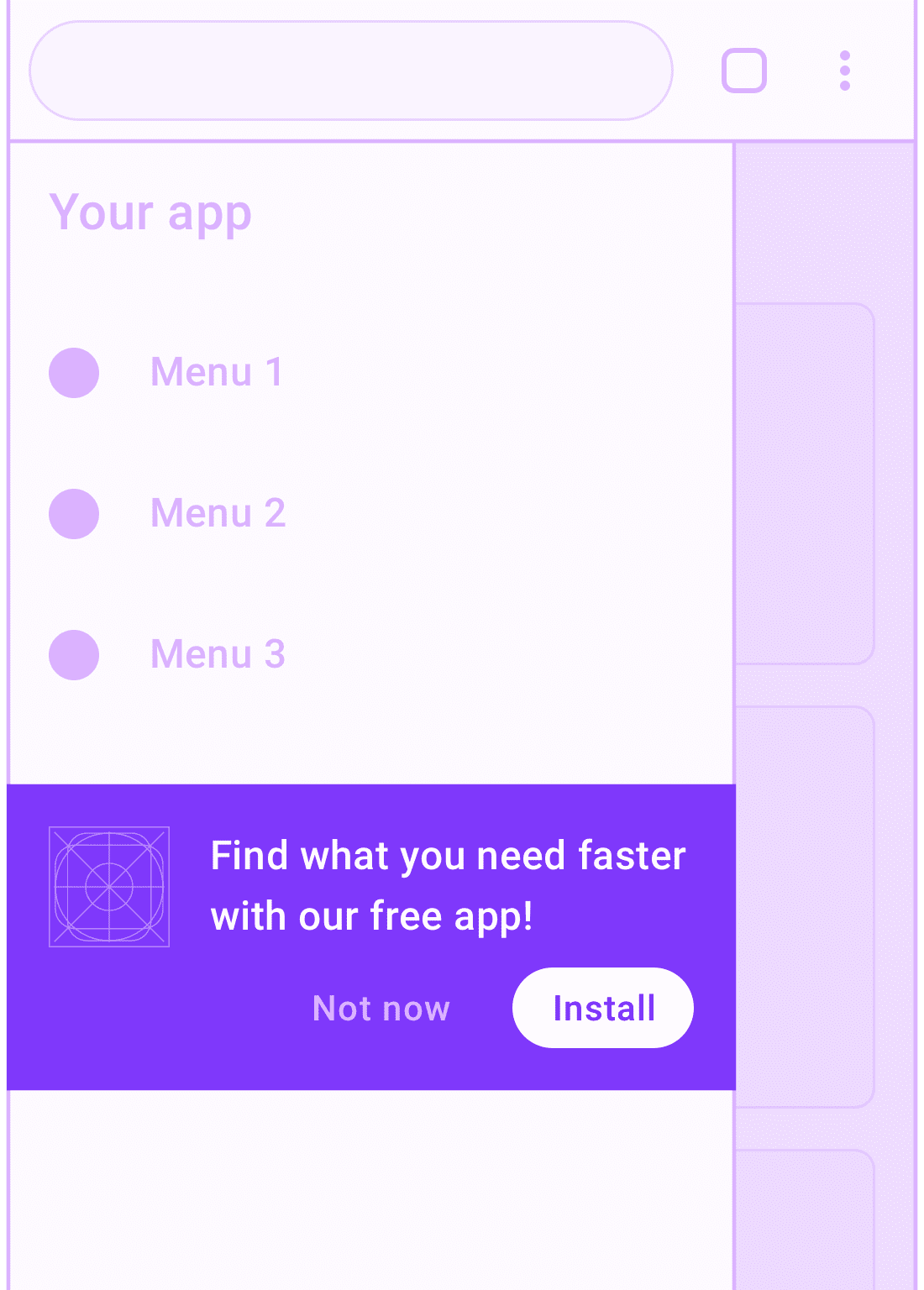
ナビゲーション メニュー

ナビゲーション メニューは、アプリのインストールを促進するのに最適な場所です。メニューを開いたユーザーは、そのエクスペリエンスに興味を持っていることを示しているためです。
下記を確認してください。
- 重要なナビゲーション コンテンツを妨げないようにします。PWA インストール プロモーションを他のメニュー項目の下に配置します。
- ユーザーが PWA をインストールするメリットを簡潔かつ適切にアピールします。
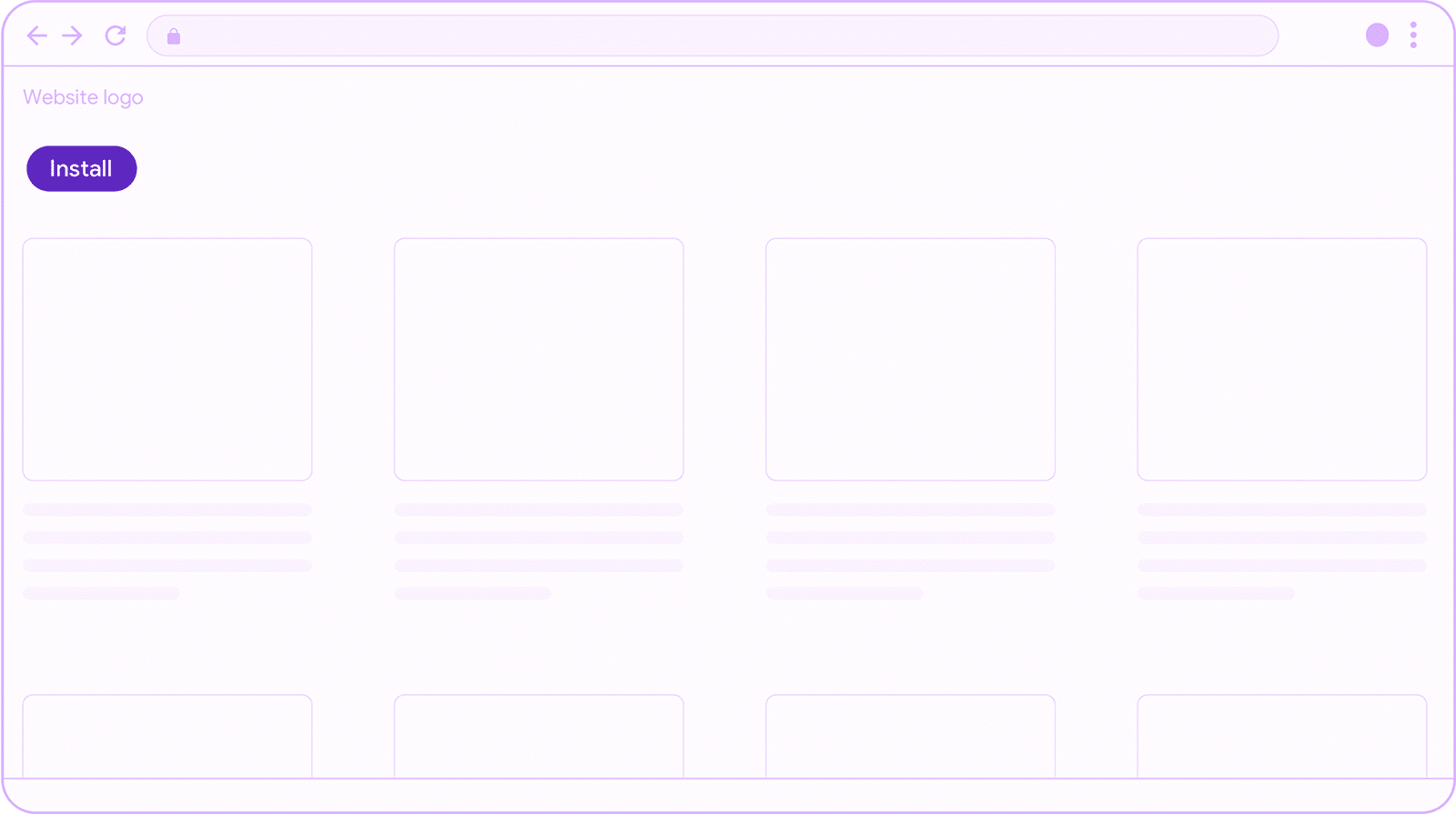
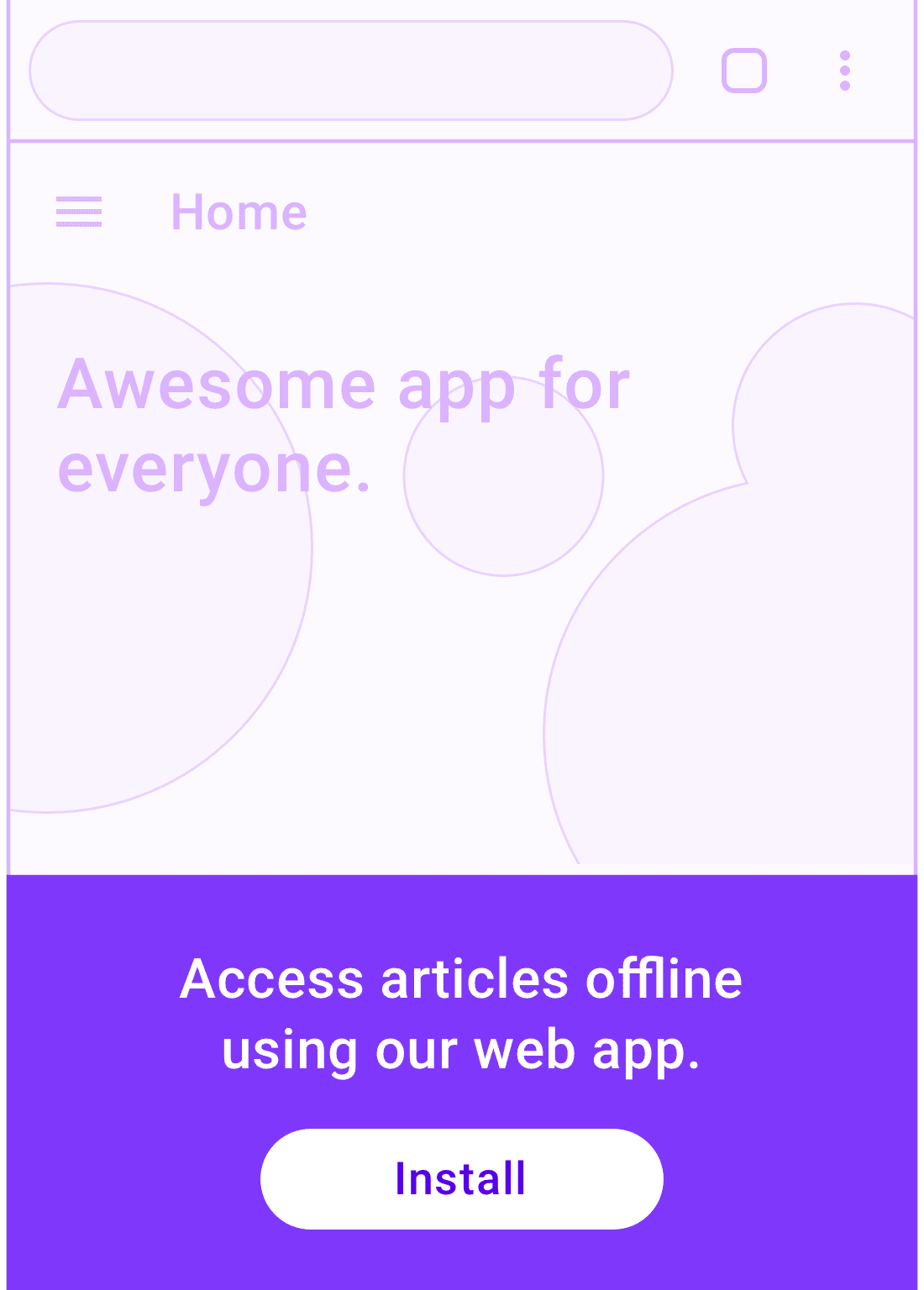
ランディング ページ
ランディング ページの目的は商品やサービスを宣伝することなので、PWA をインストールするメリットを宣伝する際に大きくアピールするのは適切です。

まず、サイトの価値提案を説明し、インストールすることで何が得られるかをユーザーに伝えます。
下記を確認してください。
- 訪問者にとって最も重要な機能に訴えかけ、訪問者がランディング ページにたどり着いた可能性のあるキーワードを強調します。
- インストール プロモーションと行動を促すフレーズは、価値提案を明確にした後に目立つようにします。これはランディング ページです。
- ユーザーが最も時間を費やしているアプリのセクションに、インストール プロモーションを追加することを検討してください。
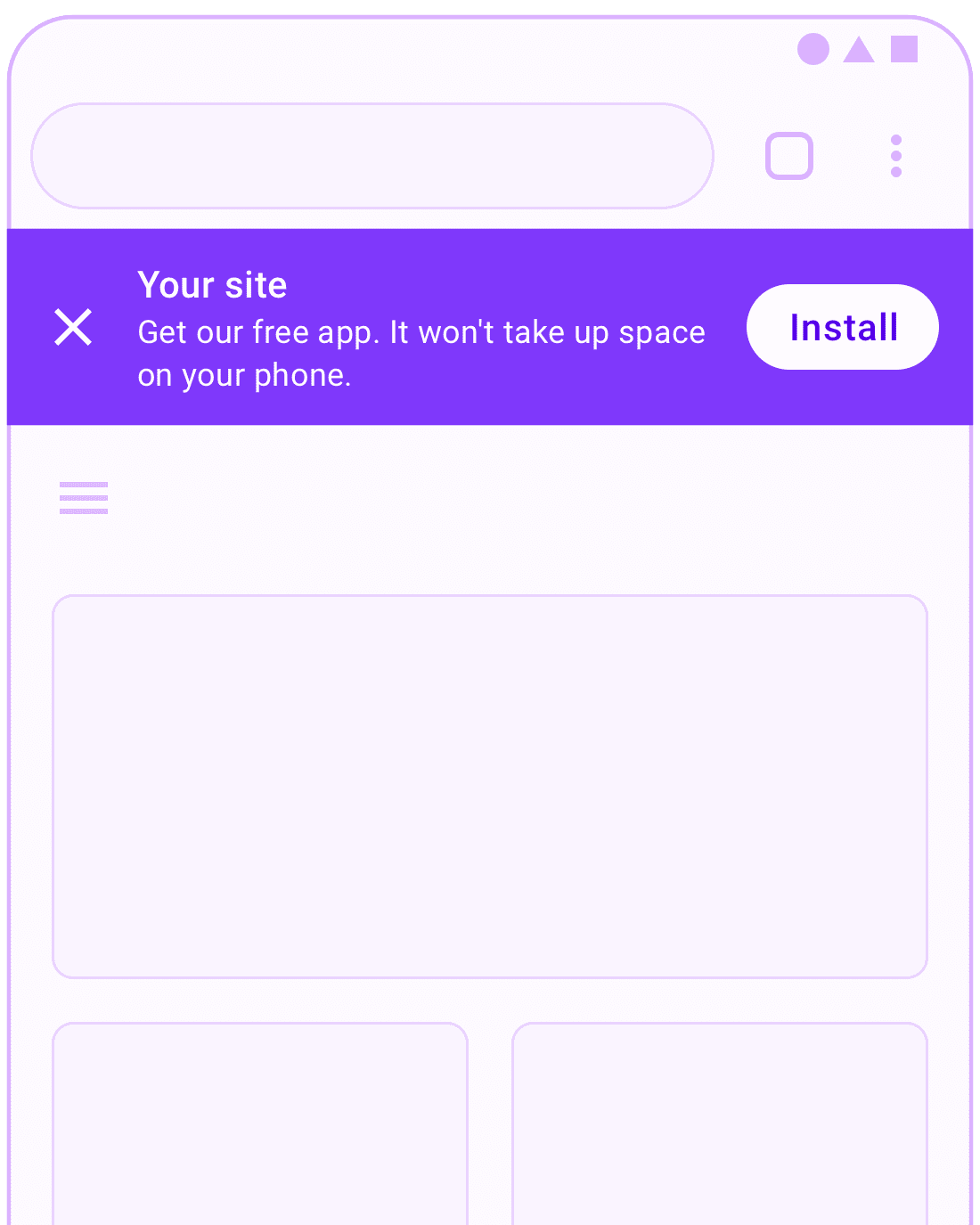
インストール バナー
ほとんどのユーザーはモバイル エクスペリエンスでインストール バナーを見たことがあり、バナーで提供される操作に慣れています。バナーはユーザーの邪魔になる可能性があるため、慎重に使用する必要があります。

下記を確認してください。
- バナーを表示するのは、ユーザーがサイトに関心を示してからにしてください。ユーザーがバナーを閉じた場合は、ユーザーがコンテンツへのエンゲージメントが高いことを示すコンバージョン イベント(e コマース サイトでの購入やアカウント登録など)をトリガーしない限り、バナーを再度表示しないでください。
- バナーに PWA をインストールするメリットを簡単に説明します。たとえば、ユーザーのデバイスのストレージをほとんど使用しないことや、ストアへのリダイレクトなしで瞬時にインストールされることを説明することで、PWA のインストールを iOS/Android アプリのインストールと区別できます。
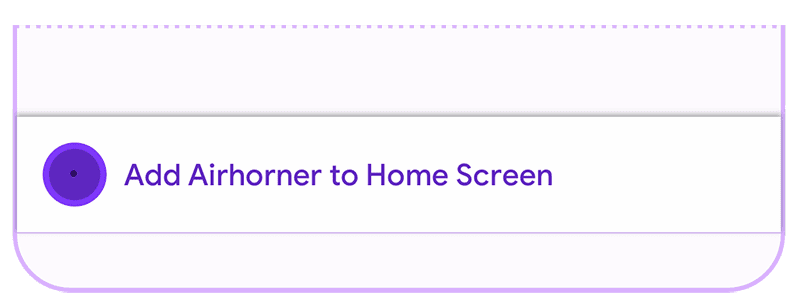
一時的な UI
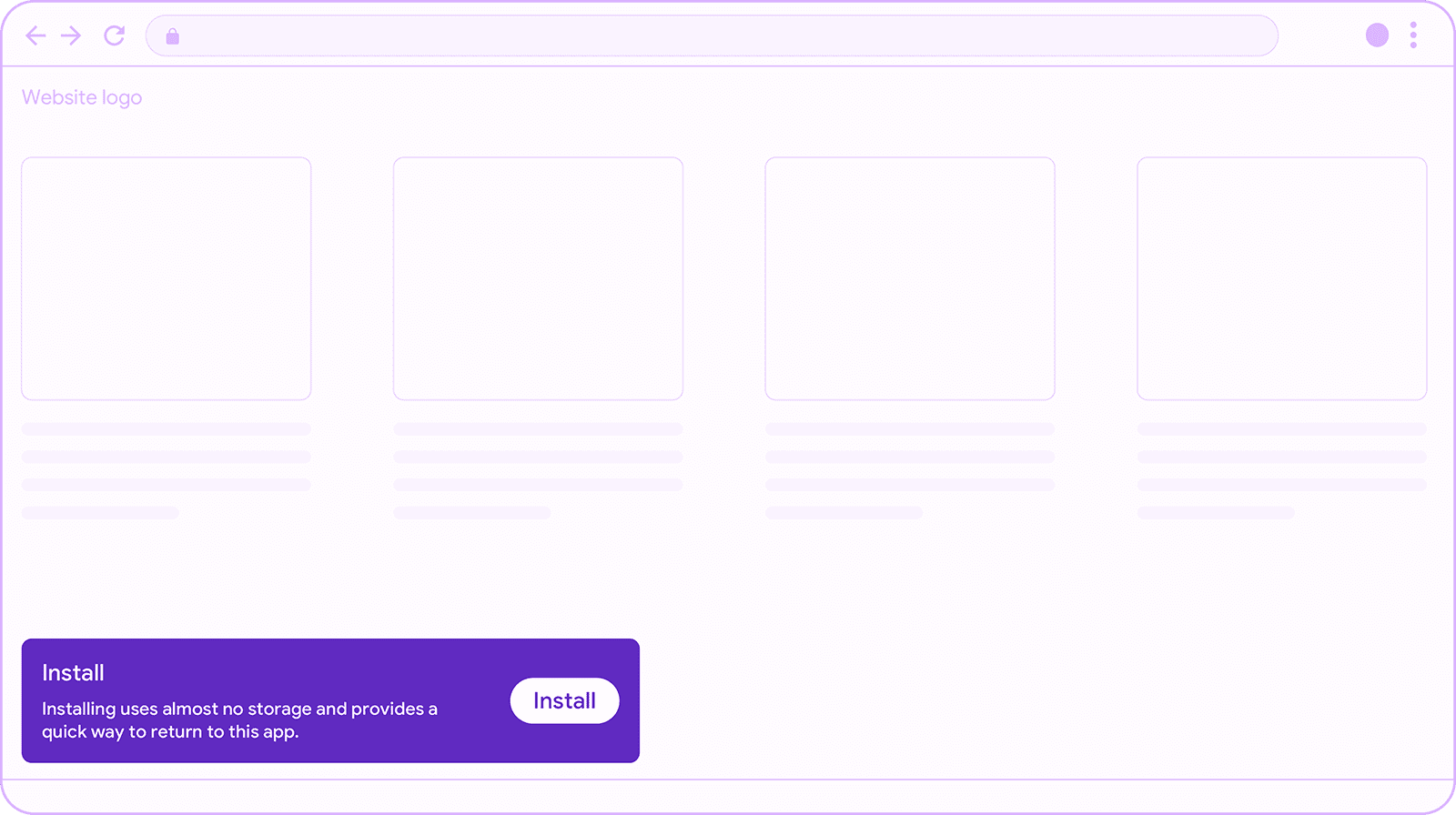
スナックバー デザイン パターンなどの一時的な UI は、ユーザーに通知し、ユーザーがアクション(この場合はアプリのインストール)を簡単に完了できるようにします。適切に使用すれば、このような UI パターンはユーザーフローを中断せず、ユーザーが無視した場合は通常自動的に閉じられます。

アプリの操作を数回行った後にスナックバーを表示します。ページ読み込み時やコンテキスト外に表示すると、見逃されたり、認知負荷につながったりする可能性があります。このような場合、ユーザーは表示されたものをすべて閉じるだけです。サイトの新規ユーザーは、PWA をインストールする準備ができていない可能性があります。そのため、このパターンを使用する前に、ユーザーの強い興味を示すシグナル(リピート訪問、ユーザーのログイン、同様のコンバージョン イベントなど)が得られるまで待つことをおすすめします。

下記を確認してください。
- スナックバーは 4 ~ 7 秒間表示し、ユーザーが確認して対応するのに十分な時間を確保しつつ、邪魔にならないようにします。
- バナーなどの一時的な UI の上に表示しないようにしてください。
- このパターンを使用する前に、ユーザーの強い興味を示すシグナル(リピート訪問、ユーザーのログイン、同様のコンバージョン イベントなど)が得られるまで待ちます。
変換後
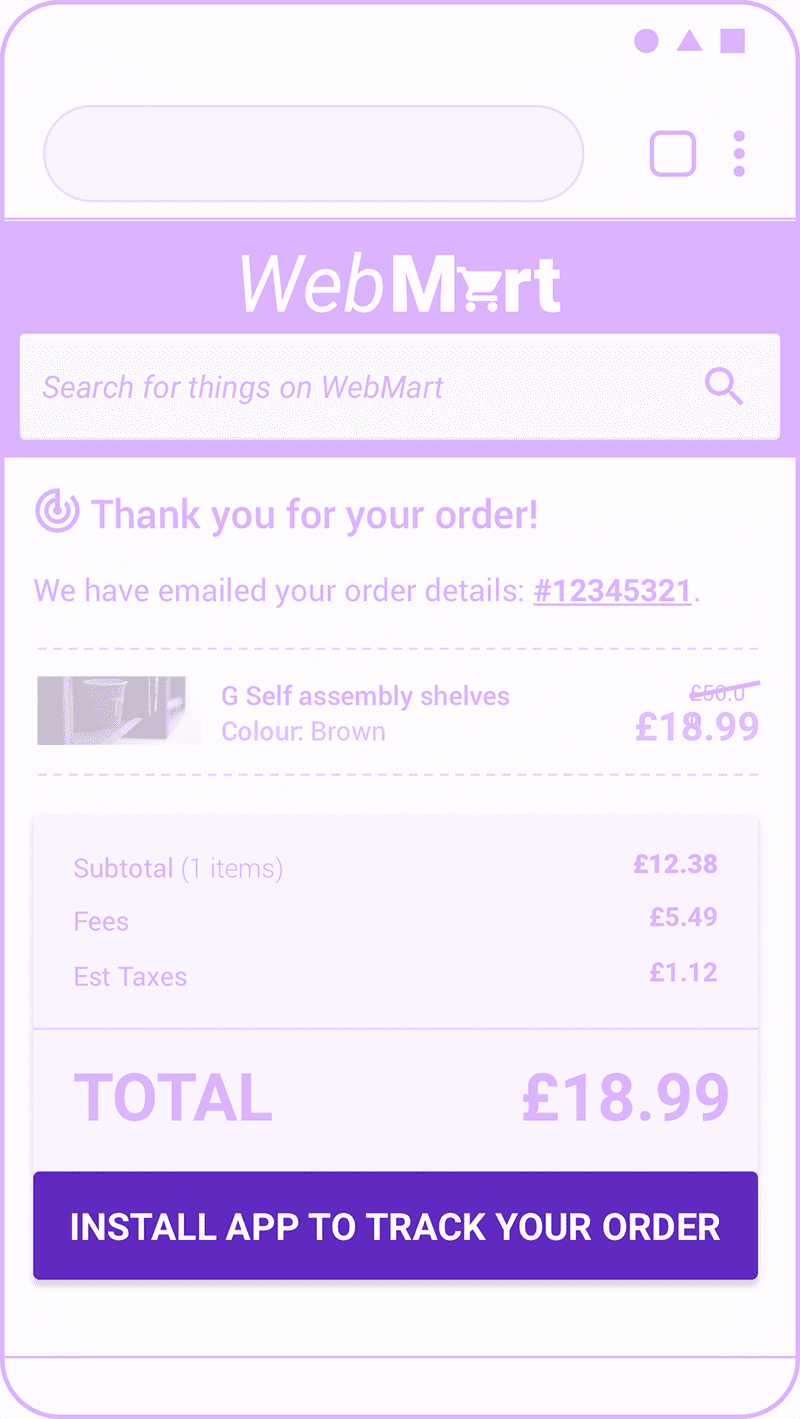
ユーザーのコンバージョン イベント(e コマース サイトでの購入など)の直後は、PWA のインストールを促す絶好の機会です。ユーザーがコンテンツに明確に関与している場合、コンバージョンはユーザーがサービスを再び利用する可能性が高いことを示すシグナルとなります。

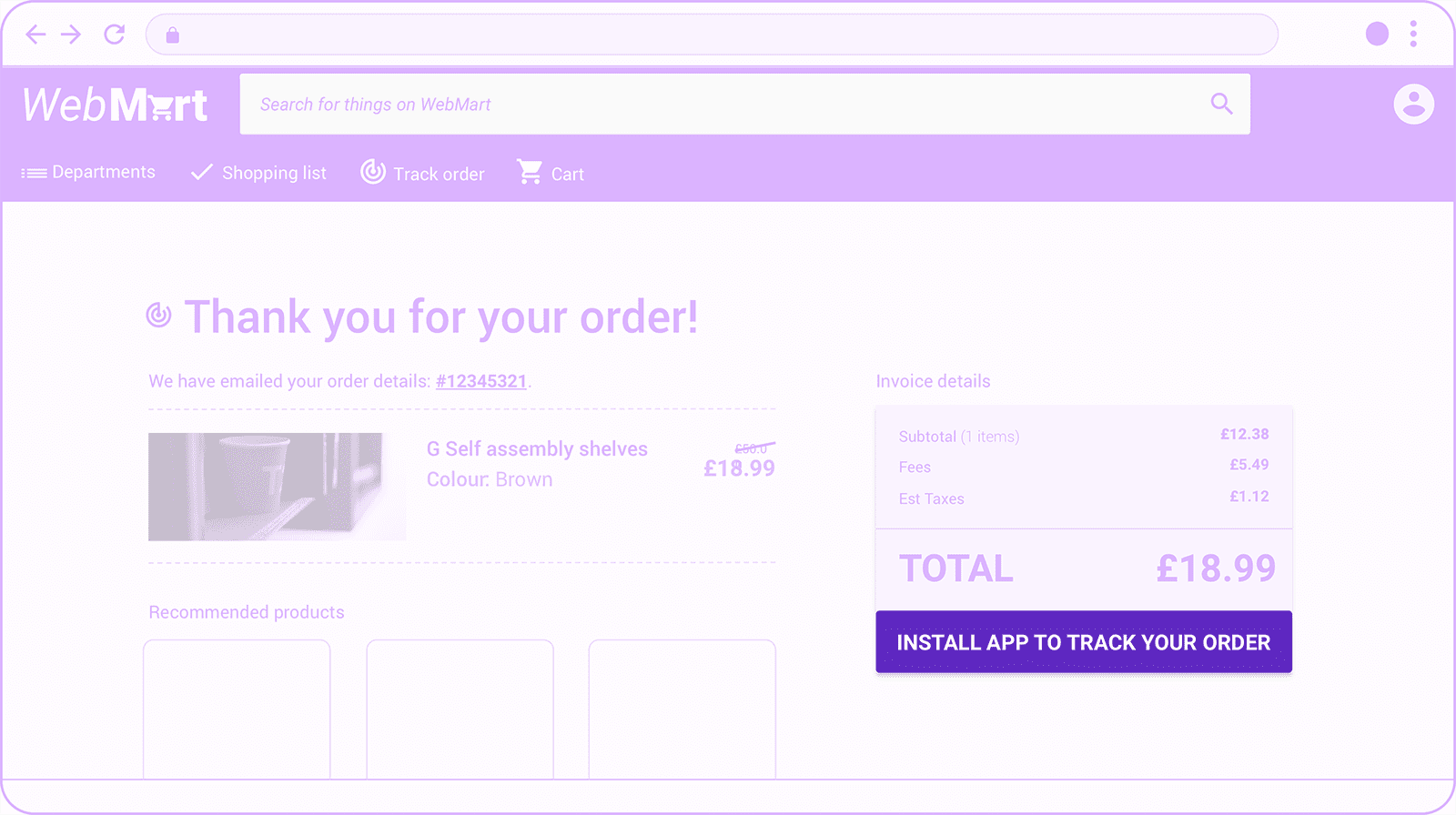
予約または購入手続きの経路
予約フローや購入手続きフローなどの連続したジャーニーの途中または終了後に、インストール プロモーションを表示します。ユーザーがジャーニーを完了した後にプロモーションを表示する場合は、ジャーニーが完了しているため、プロモーションをより目立つようにすることができます。

下記を確認してください。
- 関連性の高い行動を促すフレーズを含めます。アプリをインストールすることでどのようなユーザーにどのようなメリットがあるか。現在のお客様のジャーニーにどのように関連しているか。
- インストール済みアプリのユーザー向けに独自の特典がある場合は、それについても言及します。
- プロモーションがジャーニーの次のステップの妨げにならないようにしてください。妨げになると、ジャーニーの完了率に悪影響を及ぼす可能性があります。上記の e コマースの例では、購入手続きへの主要な行動を促すフレーズがアプリのインストール プロモーションの上に表示されています。
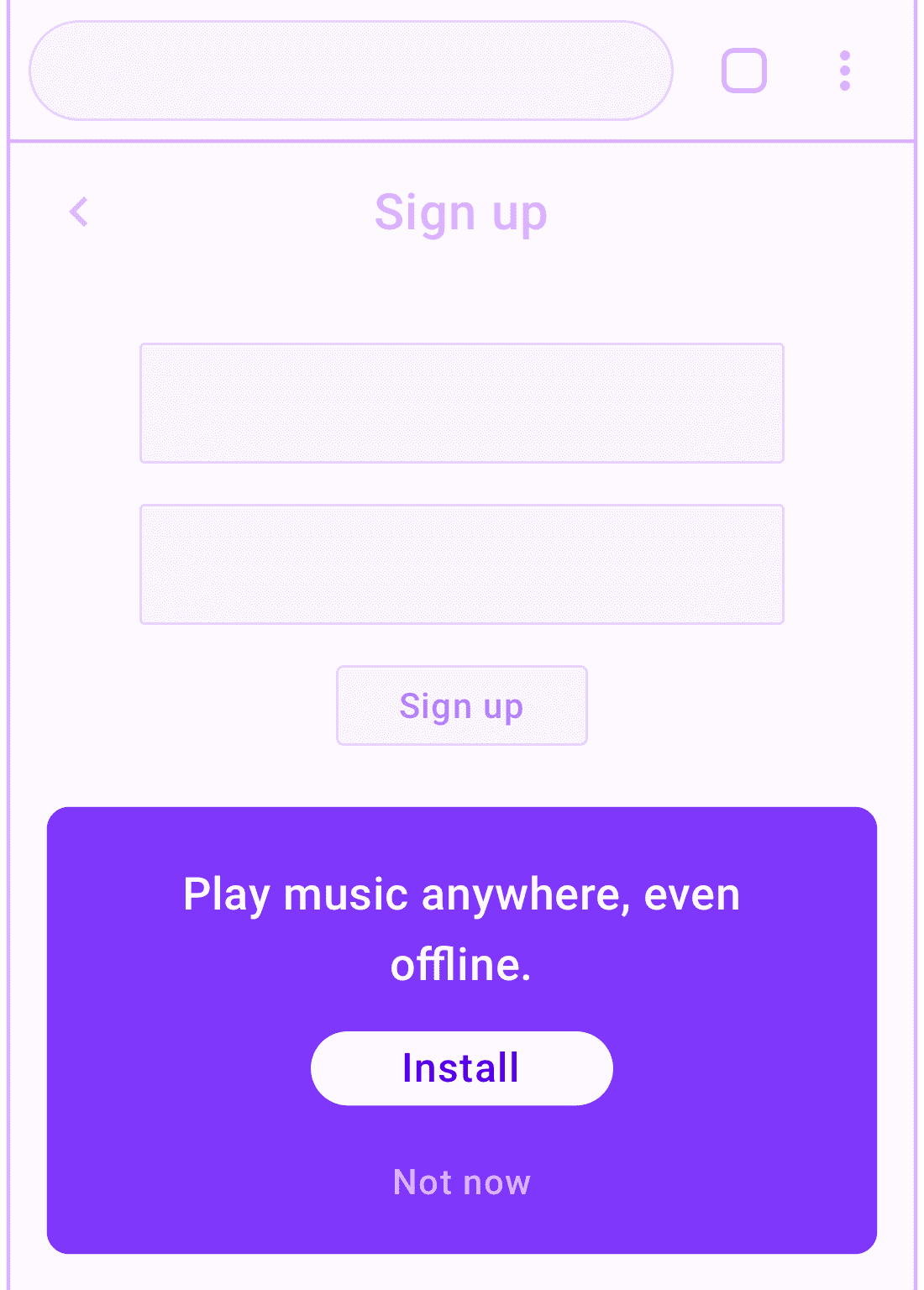
登録、ログイン、ログアウトのフロー
このプロモーションは、プロモーション カードをより目立たせることができるジャーニー プロモーション パターンの特殊なケースです。

これらのページは通常、エンゲージメントの高いユーザーのみが閲覧し、PWA の価値提案がすでに確立されています。また、これらのページに配置する他の有用なコンテンツが少ない場合もよくあります。そのため、邪魔にならない限り、行動を促すフレーズを大きくしても、ユーザーの邪魔になることはありません。
下記を確認してください。
- 登録フォーム内のユーザーの操作を妨げないようにします。複数ステップのプロセスの場合、ユーザーがジャーニーを完了するまで待つことをおすすめします。
- 登録ユーザーに最も関連性の高い機能を宣伝します。
- アプリのログイン済みエリア内に、追加のインストール プロモーションを追加することを検討してください。
インラインのプロモーション パターン
インライン プロモーション手法では、プロモーションとサイト コンテンツが織り交ぜられています。これは、ユーザー インターフェースでのプロモーションよりも控えめなことが多く、トレードオフがあります。プロモーションは、ユーザー エクスペリエンスの質を損なうほど目立たせるのではなく、興味のあるユーザーの目に留まる程度に目立たせる必要があります。
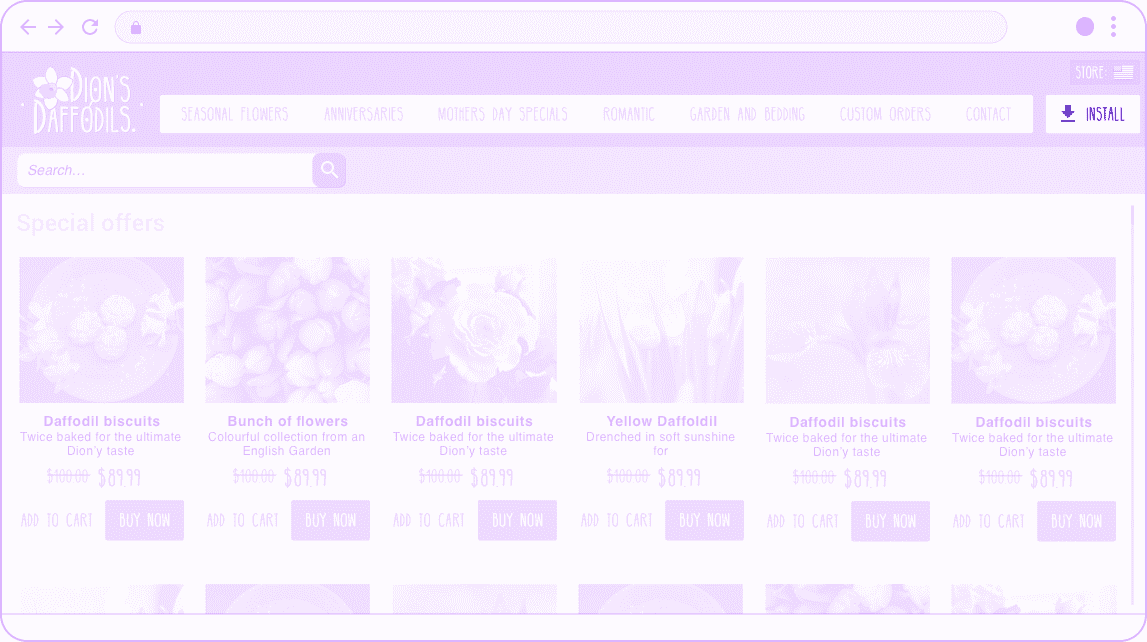
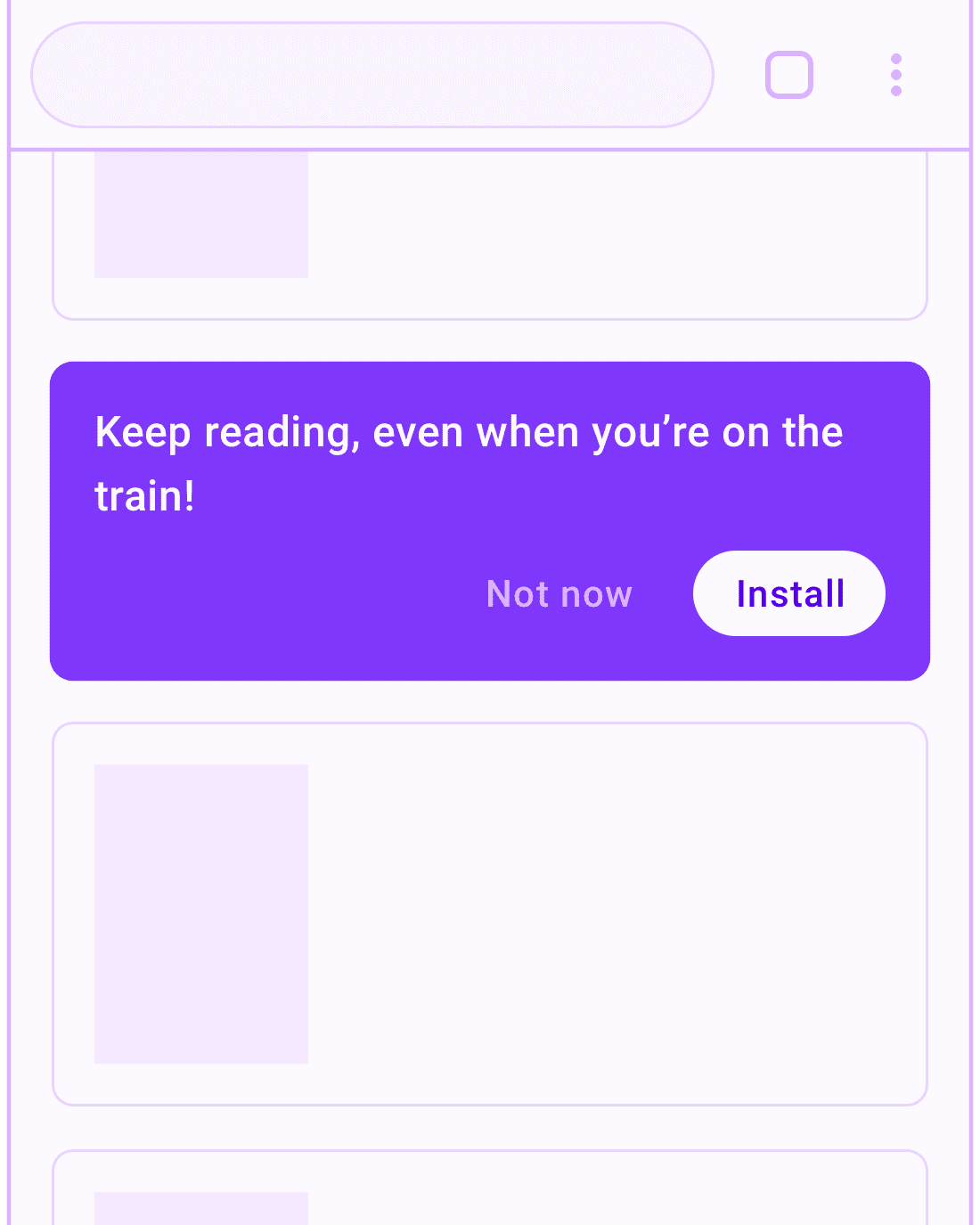
インフィード
フィード内インストール プロモーションは、PWA のニュース記事やその他の情報カードのリストの間に表示されます。

ユーザーがより便利にコンテンツにアクセスする方法をユーザーに伝えることが目標です。ユーザーに役立つ機能や機能の宣伝に重点を置きます。
下記を確認してください。
- プロモーションの頻度を制限して、ユーザーのストレスを軽減します。
- ユーザーがプロモーションを閉じる機能を実装します。
- ユーザーが閉じることを選択したことを記憶します。



