If you've installed a Progressive Web App (PWA) on a recent Android phone, you might notice the app's icon has a white background. Android 8.0 introduced adaptive icons, which display app icons in a variety of shapes across device models. Icons that don't use this format have white backgrounds.

Maskable icons are a new icon format for Chrome and Firefox that lets your Progressive Web App use adaptive icons and gives you more control over your icon's appearance.

Are my current icons ready?
Because maskable icons need to support a variety of shapes, you need to supply an opaque image with some padding that the browser can crop to the required shape and size for any browser or platform.
The maskable icon specification includes a standardized "minimum safe zone" that all platforms respect. The important parts of your icon, such as your logo, must be within a circular area in the center of the icon with a radius equal to 40% of the icon width. The outer 10% edge might be cropped on some platforms.
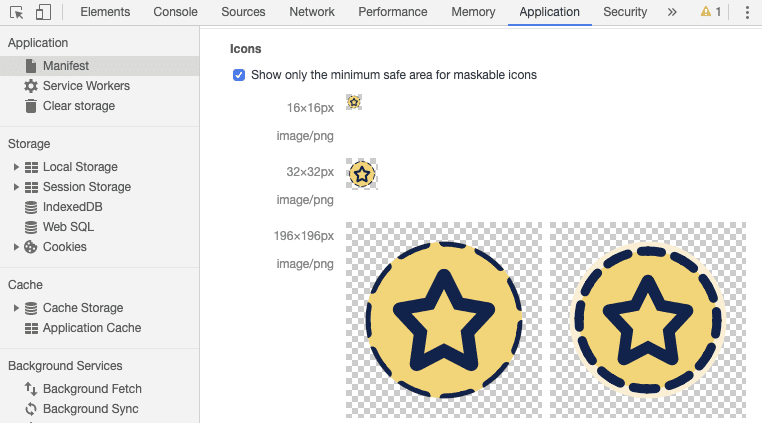
You can check which parts of your icons are within the safe zone using Chrome DevTools. With your Progressive Web App open, launch DevTools and navigate to the Application panel. In the Icons section, you can choose to Show only the minimum safe area for maskable icons. This trims your icons so only the safe area is visible. If your logo is visible within this safe area, your icon is ready.

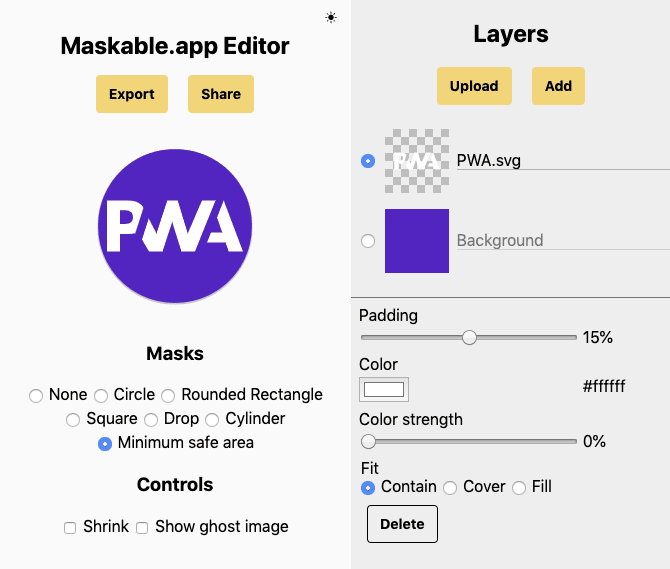
To test your maskable icon with a variety of Android shapes, use Tiger Oakes' Maskable.app. Open an icon, and Maskable.app lets you try various shapes and sizes and share the preview with your team.
How do I adopt maskable icons?
To create a maskable icon based on an existing icon, you can use the Maskable.app Editor. Upload your icon, adjust the color and size, then export the image.

After you create a maskable icon and test it in DevTools, you need to update
your web app manifest to point to the new asset. The
web app manifest provides information about your web app in a JSON file, and
includes an icons array.
The purpose field tells the browser how your icon should be used. By default,
icons have a purpose of "any". In Android, these icons are resized on a white
background.
{
…
"icons": [
…
{
"src": "path/to/regular_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any"
},
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "maskable" // <-- New property value `"maskable"`
},
…
],
…
}
To make an icon maskable, set its purpose value to "maskable" to indicate
that it should be used with icon masks. This removes the white background and
gives you more control over the icon's appearance. You can also specify multiple
space-separated purposes (for example, "any maskable") if you want your
maskable icon to be used without a mask on other devices.
Acknowledgements
This page was reviewed by Joe Medley.


