了解如何将现场数据带入实验室,以便通过手动测试重现并找出互动缓慢背后的原因。
发布日期:2023 年 5 月 9 日
优化 Interaction to Next Paint (INP) 时,最具挑战性的部分是找出导致 INP 较低的原因。导致此问题的潜在原因有很多,例如在主线程上调度许多任务的第三方脚本、DOM 大小过大、开销大的事件回调以及其他罪魁祸首。
提高 INP 可能很困难。首先,您必须了解哪些互动通常会导致网页的 INP。如果您不知道从真实用户的角度来看,您网站上哪些互动往往最慢,请参阅在现场查找运行缓慢的互动。有了实地数据作为指导,您就可以在实验室工具中手动测试这些特定互动,以找出这些互动运行缓慢的原因。
如果没有实地数据,该怎么办?
拥有实地数据至关重要,因为这可以为您节省大量时间,让您不必费心确定哪些互动需要优化。不过,您可能没有实地数据。如果您遇到这种情况,仍然可以找到可以改进的互动,但需要付出更多努力并采用不同的方法。
Total Blocking Time (TBT) 是一个实验室指标,用于评估网页在加载期间的响应能力,并且与 INP 高度相关。如果您的网页具有较高的 TBT,则可能表明您的网页在加载时对用户互动可能没有很好的响应。
如需了解网页的 TBT,您可以使用 Lighthouse。如果网页的 TBT 较高,则主线程在网页加载期间可能会过于繁忙,这可能会影响网页在网页生命周期中这一关键时刻的响应速度。
如需查找网页加载后互动缓慢的问题,您可能需要其他类型的数据,例如您可能已在网站分析中识别到的常见用户流程。例如,如果您在电子商务网站上工作,常见的用户流程就是用户在将商品添加到在线购物车并结账时执行的操作。
无论您是否有现场数据,下一步都是手动测试并重现互动缓慢的问题,因为只有能够重现互动缓慢的问题,您才能解决它。
在实验室中重现互动缓慢的问题
您可以通过多种方式在实验室中通过手动测试重现互动缓慢的问题,但您可以尝试使用以下框架。
开发者工具“性能”面板的实时指标
建议使用 DevTools 性能分析器来诊断已知速度缓慢的互动,但如果您不知道哪些互动存在问题,可能需要一些时间才能找出速度缓慢的互动。
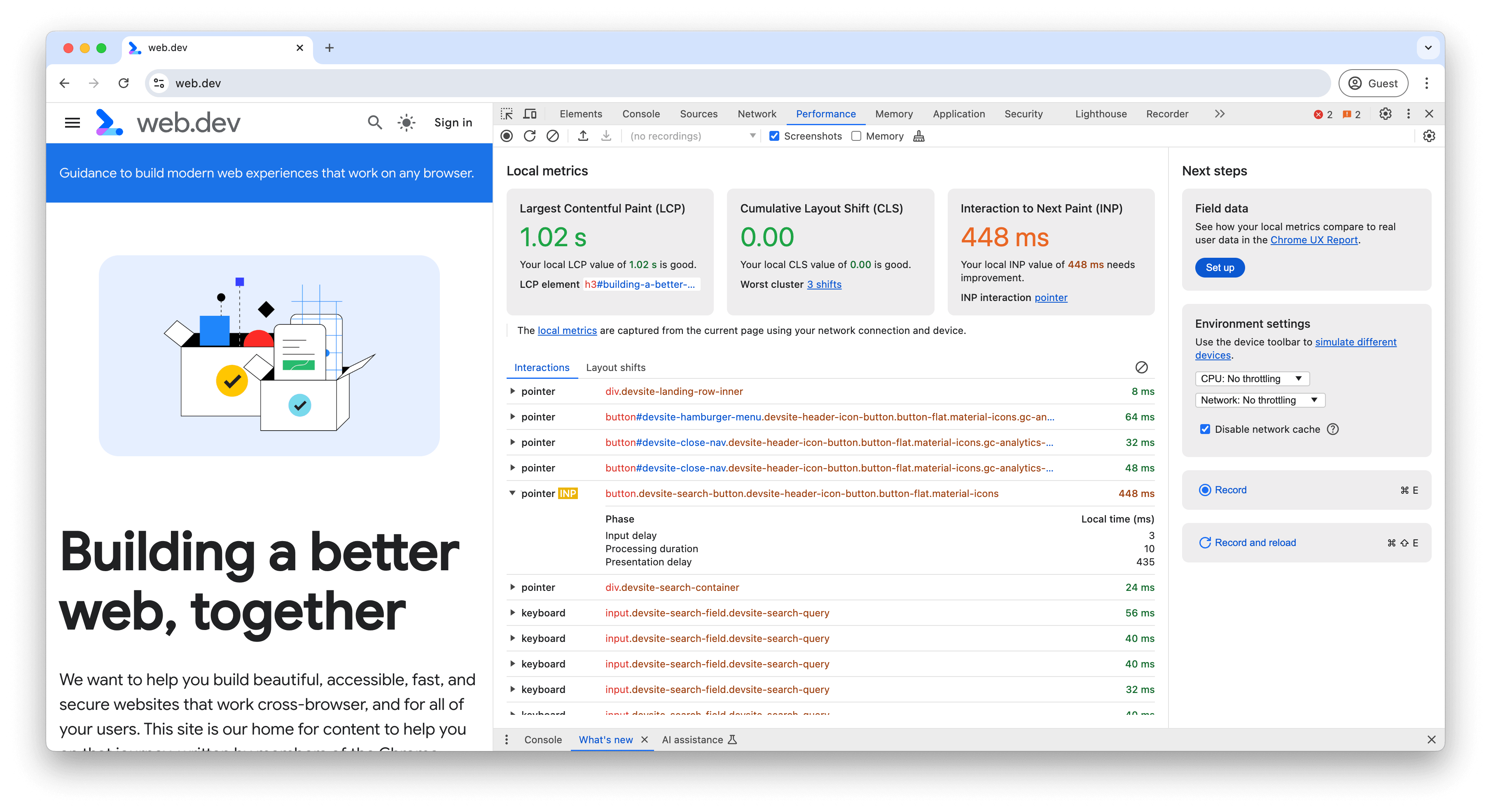
首次打开“效果”面板时,您会看到实时指标视图。您可以先使用此功能快速试用多种互动,找出存在问题的互动,然后再使用更详细的性能分析器。在您互动时,诊断数据会显示在“互动”日志中(其中 INP 互动会突出显示)。您可以展开这些互动,以查看相应阶段的细分数据:

虽然实时指标视图有助于识别互动缓慢的问题,并提供一些详细信息来帮助您调试 INP,但您可能仍需要使用性能分析器来诊断互动缓慢的问题,因为它提供了您需要的详细数据,以便您浏览网站的正式版代码,找出互动缓慢背后的原因。
记录轨迹
建议使用 Chrome 的性能分析器来诊断和排查互动缓慢的问题。如需在 Chrome 的性能分析器中分析互动,请按以下步骤操作:
- 打开要测试的网页。
- 打开 Chrome 开发者工具,然后前往性能面板。
- 点击该面板左上角的记录按钮,即可开始轨迹跟踪。
- 执行要排查问题的交互。
- 再次点击录制按钮以停止跟踪。
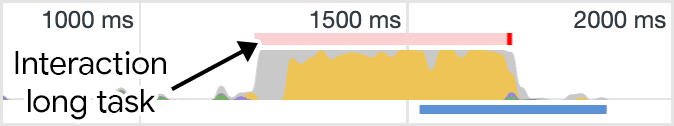
填充性能分析器后,首先应查看性能分析器顶部的活动摘要。在录制过程中发生长时间任务的位置,activity 摘要顶部会显示红色条。这样,您就可以快速放大问题区域。

您可以在活动摘要中拖动并选择某个区域,以快速关注问题区域。您可以视需要使用性能分析器中的面包屑功能,以帮助您缩小时间轴范围并忽略不相关的活动。
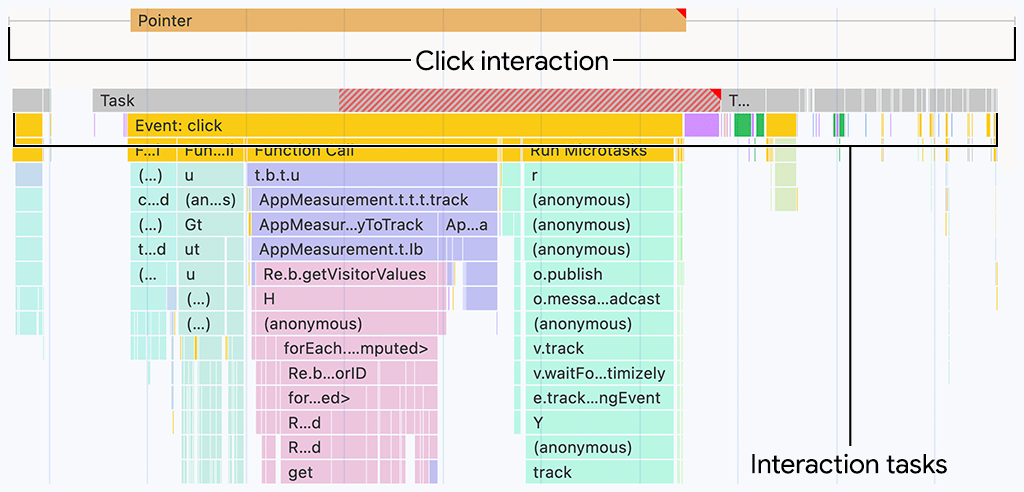
聚焦到发生互动的位置后,互动轨道可帮助您将互动与其下方主线程轨道中发生的活动对齐:

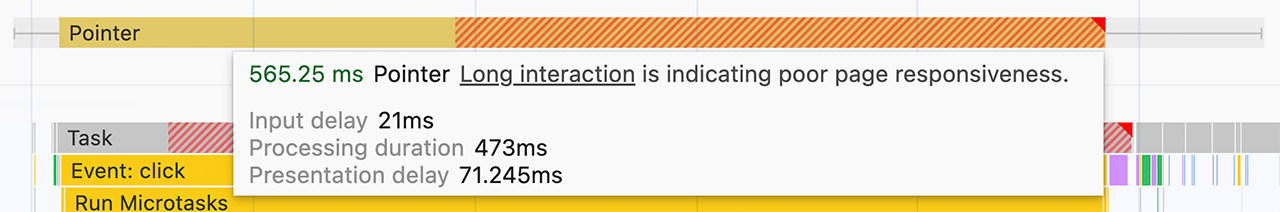
您可以将光标悬停在“互动”轨迹中的互动上,详细了解互动中的哪个部分最长:

互动时间的条纹部分表示互动超出 200 毫秒的时间,这是网页 INP 的“良好”阈值的上限。列出的互动部分包括:
接下来,您需要深入了解导致互动缓慢的问题,本指南稍后会介绍。
如何确定互动哪个部分运行缓慢
互动由三个部分组成:输入延迟、处理时长和呈现延迟。如何优化互动以降低网页的 INP 取决于哪个部分耗时最多。
如何识别输入延迟时间过长
输入延迟可能会导致较长的互动延迟时间。输入延迟是互动的第一部分。这是指从操作系统首次收到用户操作到浏览器能够开始处理该互动的第一项事件处理脚本回调之间的时间段。
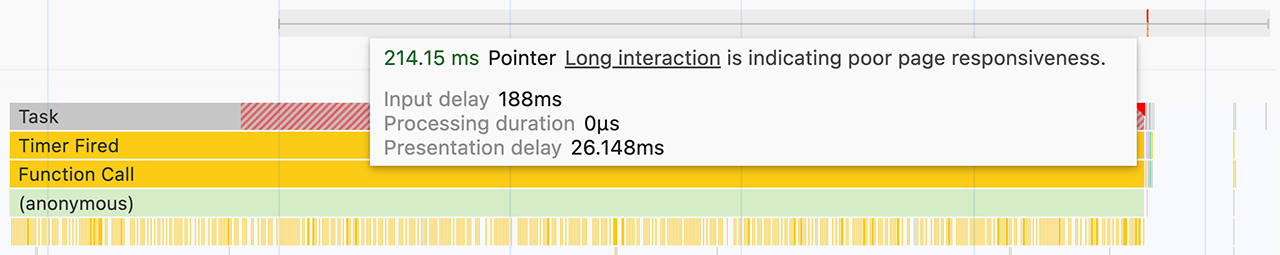
如需在 Chrome 的性能分析器中识别输入延迟,您可以在互动轨迹中找到相应互动。左侧 Whisker 的长度表示互动输入延迟的部分,您可以将鼠标悬停在性能分析器中的互动上,在提示中找到确切值。
输入延迟永远不会为零,但您可以对输入延迟的长度进行一定程度的控制。关键在于找出主线程上是否有正在运行的工作会阻止回调按预期运行。

在上图中,当用户尝试与网页互动时,第三方脚本中的任务正在运行,因此延长了输入延迟时间。延长的输入延迟会影响互动延迟时间,进而可能会影响网页的 INP。
如何识别处理时间过长
事件回调会在输入延迟后立即运行,其完成所需的时间称为处理时长。如果事件回调运行时间过长,会延迟浏览器呈现下一个帧,并会显著增加互动总延迟时间。处理时间过长可能是由于第一方或第三方 JavaScript 的计算开销较大,在某些情况下,这两者都可能存在。在性能分析器中,这由互动轨迹中互动的实线部分表示。

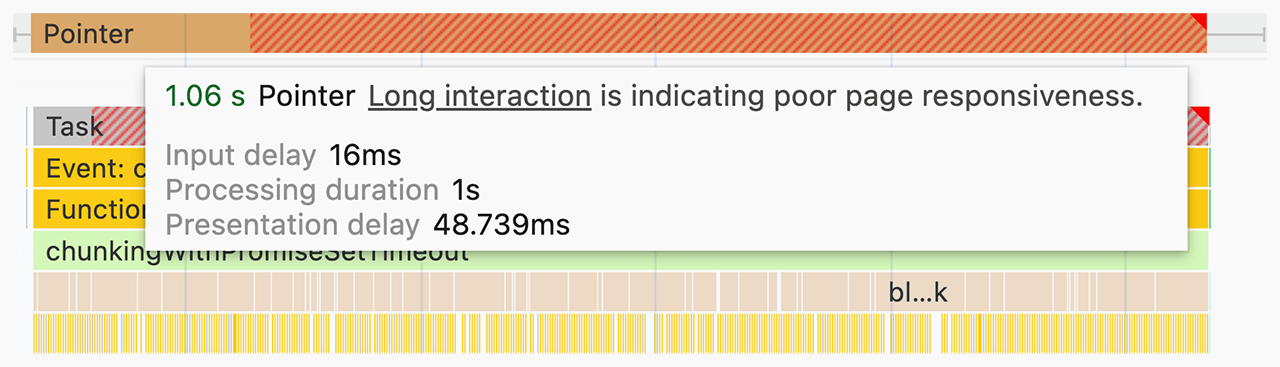
如需查找耗时的事件回调,您可以在特定互动轨迹中观察以下内容:
- 确定与事件回调关联的任务是否为长任务。如需更可靠地在实验室环境中显示长时间运行的任务,您可能需要在“性能”面板中启用 CPU 节流,或者连接低端到中端 Android 设备并使用远程调试。
- 如果运行事件回调的任务是长任务,请在调用堆栈中查找事件处理脚本条目(例如,名称为 Event: click 的条目),并检查条目右上角是否有红色三角形。
您可以尝试以下任一策略来缩短互动处理时长:
- 尽可能减少工作量。在耗时事件回调中发生的所有操作是否都绝对必要?如果不是,请考虑尽可能完全移除该代码,或者在无法移除的情况下将其执行时间推迟到稍后。您还可以利用框架功能来帮助您解决问题。例如,当组件的属性没有更改时,React 的记忆化功能可以跳过组件不必要的渲染工作。
- 将事件回调中的非渲染工作推迟到稍后的时间点。您可以通过让出主线程来拆分长任务。每当您让出主线程时,都会结束当前任务的执行,并将其余工作拆分为单独的任务。这样一来,渲染程序就有机会处理之前在事件回调中执行的界面更新。如果您恰好在使用 React,其转场效果功能可以为您实现这一点。
这些策略应该能够帮助您优化事件回调,使其运行时间缩短。
如何识别演示延迟
输入延迟时间长和处理时长过长并不是导致 INP 较差的唯一原因。有时,即使是响应少量事件回调代码而发生的渲染更新,也可能非常耗费资源。浏览器渲染界面视觉更新以反映互动结果所需的时间称为呈现延迟。

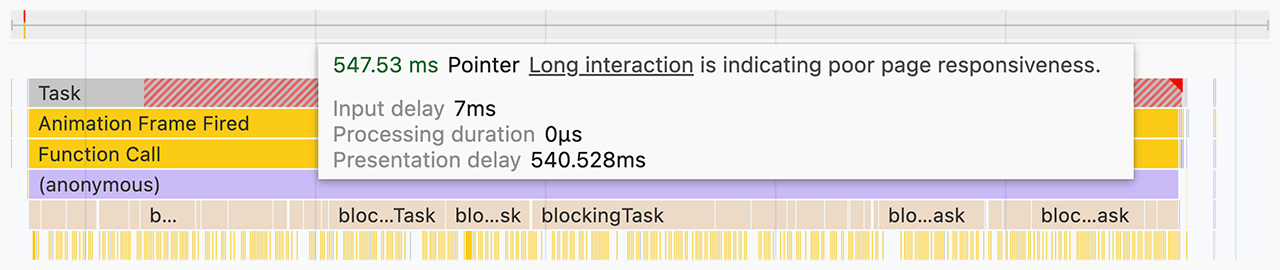
渲染工作通常包括样式重新计算、布局、绘制和合成等任务,并在性能分析器的火焰图中用紫色和绿色块表示。总呈现延迟由互动轨道中的互动右侧小尾巴表示。
在导致互动延迟时间过长的所有可能原因中,呈现延迟可能是最难排查和解决的问题。过度渲染工作可能是由以下任一原因造成的:
- DOM 大小过大。更新网页呈现效果所需的渲染工作量通常会随着网页 DOM 的大小而增加。如需了解详情,请参阅DOM 大小过大对互动性有何影响以及您可以采取哪些措施。
- 强制自动重排。如果您向 JavaScript 中的元素应用样式更改,然后立即查询该工作所产生的结果,就会发生这种情况。因此,浏览器必须先执行布局工作,然后才能执行任何其他操作,以便返回更新后的样式。如需详细了解如何避免强制重新流布局以及相关提示,请参阅避免大型复杂布局和布局抖动。
requestAnimationFrame回调中执行过多或不必要的工作。requestAnimationFrame()回调会在事件循环的渲染阶段运行,并且必须在下一个帧显示之前完成。如果您使用requestAnimationFrame()执行的工作不涉及对界面的更改,请注意,您可能会延迟下一帧。ResizeObserver回调。此类回调会在渲染之前运行,如果其中的工作量较大,则可能会延迟下一个帧的呈现。与事件回调一样,请推迟不必要的下一帧逻辑。
如果无法重现互动缓慢的问题,该怎么办?
如果现场数据表明某项特定互动速度缓慢,但您无法在实验室手动重现该问题,该怎么办?造成这种情况的原因有很多,但其中一个重要原因是,您在测试互动时的环境取决于您的硬件和网络连接。您可能使用的是速度快的设备,并且连接速度也很快,但这并不意味着您的用户也是如此。如果您遇到这种情况,可以尝试以下三种方法之一:
- 如果您有实体 Android 设备,请使用远程调试在宿主机上打开 Chrome 开发者工具实例,并尝试在其中重现交互缓慢的问题。移动设备的速度通常不如笔记本电脑或桌面设备,因此在这些设备上更容易发现互动速度缓慢的问题。
- 如果您没有实体设备,请在 Chrome 开发者工具中启用 CPU 节流功能。
- 您可能在等待网页加载完毕后再与其互动,但用户却不必这样。如果您使用的是高速网络,请启用网络节流来模拟速度较慢的网络,然后在网页绘制完毕后立即与其互动。您应这样做,因为主线程在启动期间通常最繁忙,在此期间进行测试可能会揭示用户的体验。
排查 INP 问题是一个迭代过程
找出导致互动延迟时间过长、导致 INP 较差的原因需要付出大量努力,但如果您能确定原因,就已经完成了一半。通过按照系统的方法排查 INP 不佳问题,您可以确定导致问题的原因,并更快地找到合适的解决方法。如需查看,请执行以下操作:
- 依靠现场数据查找运行缓慢的互动。
- 在实验中手动测试有问题的字段互动,看看能否重现问题。
- 确定原因是输入延迟时间过长、事件回调开销大还是渲染工作开销大。
- 重复。
其中最后一点最为重要。与您为提升网页性能而执行的大多数其他工作一样,排查和改进 INP 也是一个循环过程。修复一个运行缓慢的互动后,再修复下一个,如此反复,直到看到效果。

