網站可透過 getInstalledRelatedApps() 方法,檢查使用者的裝置是否已安裝 iOS/Android/電腦應用程式或 PWA。
什麼是 getInstalledRelatedApps() API?

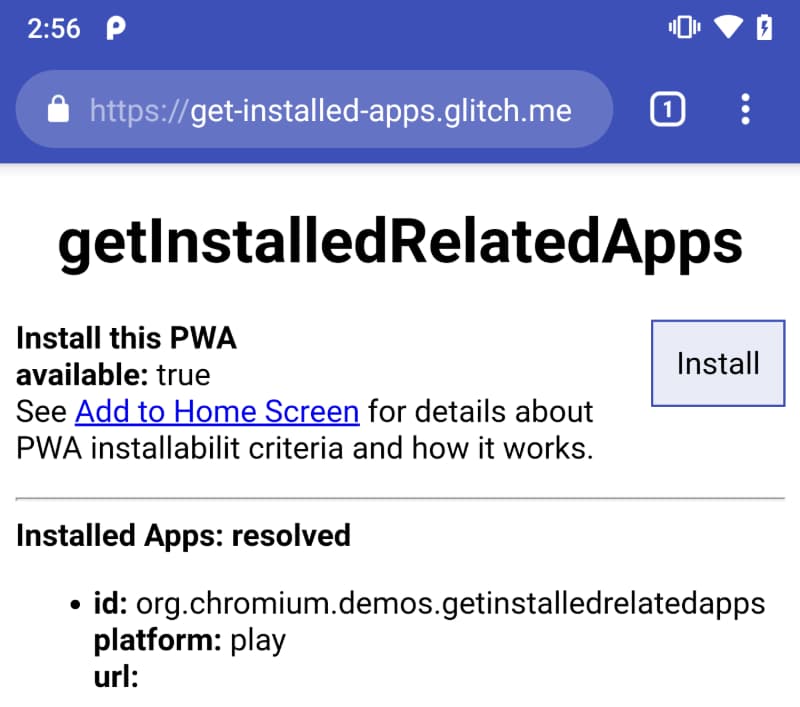
getInstalledRelatedApps() 判斷是否已安裝 Android 應用程式。
getInstalledRelatedApps() 可讓您的網頁檢查使用者裝置是否已安裝您的行動或電腦應用程式,或在某些情況下檢查是否已安裝漸進式網頁應用程式 (PWA),並在已安裝時自訂使用者體驗。
舉例來說,如果應用程式已安裝:
- 將使用者從產品行銷頁面直接重新導向至應用程式。
- 將其他應用程式中的通知等部分功能集中管理,避免重複通知。
- 如果已安裝其他應用程式,則不會宣傳安裝 PWA。
如要使用 getInstalledRelatedApps() API,您必須先向應用程式說明網站,然後向網站說明應用程式。定義兩者之間的關係後,即可檢查應用程式是否已安裝。
可查看的支援應用程式類型
| 應用程式類型 | 可勾選時間 |
|---|---|
| Android 應用程式 |
僅限 Android 裝置 Chrome 80 以上版本 |
| Windows (UWP) 應用程式 |
僅限 Windows Chrome 85 以上版本 Edge 85 以上版本 |
|
漸進式網頁應用程式 安裝在相同範圍或不同範圍。 |
僅限 Android 裝置 Chrome 84 以上版本 |
確認是否已安裝 Android 應用程式
網站可以檢查是否已安裝 Android 應用程式。
Android:Chrome 80 以上版本
向 Android 應用程式說明您的網站
首先,您必須更新 Android 應用程式,使用 Digital Asset Links 系統定義網站與 Android 應用程式之間的關係。這樣可確保只有您的網站能檢查 Android 應用程式是否已安裝。
在 Android 應用程式的 AndroidManifest.xml 中,新增 asset_statements 項目:
<manifest>
<application>
…
<meta-data android:name="asset_statements" android:resource="@string/asset_statements" />
…
</application>
</manifest>
接著,在 strings.xml 中新增下列資產陳述式,並將 site 更新為您的網域。請務必加入逸出字元。
<string name="asset_statements">
[{
\"relation\": [\"delegate_permission/common.handle_all_urls\"],
\"target\": {
\"namespace\": \"web\",
\"site\": \"https://example.com\"
}
}]
</string>
完成後,請將更新後的 Android 應用程式發布到 Play 商店。
向網站說明您的 Android 應用程式
接著,請在網頁中新增 Web 應用程式資訊清單,向網站說明您的 Android 應用程式。資訊清單必須包含 related_applications 屬性,這個陣列會提供應用程式的詳細資料,包括 platform 和 id。
platform必須為playid是 Android 應用程式的 Google Play 應用程式 ID
{
"related_applications": [{
"platform": "play",
"id": "com.android.chrome",
}]
}
確認應用程式是否已安裝
最後,請呼叫非同步函式 navigator.getInstalledRelatedApps(),檢查是否已安裝 Android 應用程式。
檢查是否已安裝 Windows (UWP) 應用程式
網站可以檢查您是否已安裝 Windows 應用程式 (使用 UWP 建構)。
Windows:Chrome 85 以上版本、Edge 85 以上版本
向 Windows 應用程式說明您的網站
您必須更新 Windows 應用程式,才能使用 URI 處理常式定義網站與 Windows 應用程式之間的關係。這項設定可確保只有您的網站能檢查 Windows 應用程式是否已安裝。
在應用程式的資訊清單檔案 Package.appxmanifest 中,新增 Windows.appUriHandler 擴充功能註冊。舉例來說,如果網站的地址是
example.com,您會在應用程式的資訊清單中新增下列項目:
<Applications>
<Application Id="App" ... >
...
<Extensions>
<uap3:Extension Category="windows.appUriHandler">
<uap3:AppUriHandler>
<uap3:Host Name="example.com" />
</uap3:AppUriHandler>
</uap3:Extension>
</Extensions>
</Application>
</Applications>
請注意,您可能需要在 <Package> 屬性中加入 uap3 命名空間。
接著,建立名為 windows-app-web-link 的 JSON 檔案 (不含 .json 副檔名),並提供應用程式的套件系列名稱。將該檔案放在伺服器根目錄或 /.well-known/ 目錄中。您可以在應用程式資訊清單設計工具的「封裝」部分中,找到套件系列名稱。
[{
"packageFamilyName": "MyApp_9jmtgj1pbbz6e",
"paths": [ "*" ]
}]
請參閱這個範例。
如要瞭解如何設定 URI 處理常式,請參閱「使用應用程式 URI 處理常式為網站啟用應用程式」。
向網站說明 Windows 應用程式
接著,請在網頁中新增網頁應用程式資訊清單,向網站說明您的 Windows 應用程式。資訊清單必須包含 related_applications 屬性,這個陣列會提供應用程式的詳細資料,包括 platform 和 id。
platform必須為windowsid是應用程式的套件系列名稱,後面附加Package.appxmanifest檔案中的<Application>Id值。
{
"related_applications": [{
"platform": "windows",
"id": "MyApp_9jmtgj1pbbz6e!App",
}]
}
確認應用程式是否已安裝
最後,呼叫非同步函式 navigator.getInstalledRelatedApps(),檢查是否已安裝 Windows 應用程式。
檢查是否已安裝漸進式網頁應用程式 (在範圍內)
PWA 可以檢查是否已安裝。在這種情況下,提出要求的網頁必須位於相同網域,且在 PWA 的範圍內,如網頁應用程式資訊清單中的範圍所定義。
Android:Chrome 84 以上版本
讓 PWA 瞭解自己
在 PWA 的網頁應用程式資訊清單中新增 related_applications 項目,向 PWA 說明自身資訊。
platform必須為webappurl是 PWA 網頁應用程式資訊清單的完整路徑id是網頁應用程式的完整路徑 (電腦版需要,Android 版不需要)
{
…
"scope": "/",
"start_url": "/",
"related_applications": [{
"platform": "webapp",
"url": "/manifest.json",
"id": "https://example.com"
}],
…
}
檢查 PWA 是否已安裝
最後,從 PWA 的範圍內呼叫非同步函式 navigator.getInstalledRelatedApps(),檢查是否已安裝。如果 getInstalledRelatedApps() 是在 PWA 範圍外呼叫,則會傳回 false。詳情請參閱下節。
檢查是否已安裝漸進式網頁應用程式 (不在範圍內)
即使網頁位於 PWA 的範圍外,您的網站仍可檢查 PWA 是否已安裝。舉例來說,從 /landing/ 放送的到達網頁可以檢查從 /pwa/ 放送的 PWA 是否已安裝,或者您的到達網頁是從 www.example.com 放送,而 PWA 是從 app.example.com 放送。
Android:Chrome 84 以上版本
桌機 (Windows、macOS、Linux、ChromeOS):Chrome 140 以上版本
向 PWA 說明您的網站
首先,您必須將數位資產連結新增至 PWA 服務的伺服器。這有助於定義網站與 PWA 之間的關係,並驗證只有您的網站可以檢查 PWA 是否已安裝。
將 assetlinks.json 檔案新增至 PWA 所在網域的 /.well-known/ 目錄,例如 app.example.com。在 site 屬性中,提供將執行檢查的網頁應用程式資訊清單完整路徑 (不是 PWA 的網頁應用程式資訊清單)。
// Served from https://app.example.com/.well-known/assetlinks.json
[
{
"relation": ["delegate_permission/common.query_webapk"],
"target": {
"namespace": "web",
"site": "https://www.example.com/manifest.json"
}
}
]
向網站說明您的 PWA
接著,請在網頁中新增網頁應用程式資訊清單,向網站說明您的 PWA 應用程式。資訊清單必須包含 related_applications 屬性,這個陣列會提供 PWA 的詳細資料,包括 platform 和 url。
platform必須為webappurl是 PWA 網頁應用程式資訊清單的完整路徑
{
"related_applications": [{
"platform": "webapp",
"url": "https://app.example.com/manifest.json",
}]
}
檢查 PWA 是否已安裝
最後,呼叫非同步函式 navigator.getInstalledRelatedApps(),檢查是否已安裝 PWA。
如何使用「getInstalledRelatedApps()」
呼叫 navigator.getInstalledRelatedApps() 會傳回 Promise,並以使用者裝置上安裝的應用程式陣列解析。
const relatedApps = await navigator.getInstalledRelatedApps();
relatedApps.forEach((app) => {
console.log(app.id, app.platform, app.url);
});
為避免網站測試過於廣泛的自家應用程式,系統只會考量網頁應用程式資訊清單中宣告的前三個應用程式。
與大多數其他強大的 Web API 一樣,getInstalledRelatedApps() API 只能透過 HTTPS 提供服務。
還有問題嗎?
如果還有疑問,查看 StackOverflow 上的 getInstalledRelatedApps 標記,看看是否有人提出類似問題。如果沒有,請在該處提問,並務必加上 progressive-web-apps 標記。我們的團隊會經常監控該標記,並盡量回答您的問題。
意見回饋
您是否發現 Chrome 實作方式有錯誤?還是實作方式與規格不同?
- 前往 https://new.crbug.com 回報錯誤。請盡可能提供詳細資訊,說明如何重現錯誤,並在「Components」方塊中輸入
Mobile>WebAPKs。
支援 API
您是否打算使用 getInstalledRelatedApps() API?您的公開支持有助於 Chrome 團隊優先處理相關功能,並向其他瀏覽器供應商展現支援這些功能的重要性。
- 在 WICG Discourse 討論串中,分享您打算如何使用 API。
- 使用主題標記
#getInstalledRelatedApps傳送推文給 @ChromiumDev,告訴我們您在何處使用這項功能,以及使用方式。
實用連結
謝謝
特別感謝 Microsoft 的 Sunggook Chue 提供測試 Windows 應用程式的詳細資訊,以及 Rayan Kanso 提供 Chrome 詳細資訊。



