Опубликовано: 20 февраля 2025 г.
Надёжная загрузка больших моделей ИИ — непростая задача. Если пользователи теряют интернет-соединение или закрывают ваш сайт или веб-приложение, они теряют частично загруженные файлы моделей и вынуждены начинать заново при возвращении на вашу страницу. Используя API Background Fetch в качестве прогрессивного решения, вы можете значительно улучшить пользовательский опыт.
Регистрация работника сферы услуг
Для использования API фоновой выборки вашему приложению необходимо зарегистрировать сервис-воркера .
if ('serviceWorker' in navigator) {
window.addEventListener('load', async () => {
const registration = await navigator.serviceWorker.register('sw.js');
console.log('Service worker registered for scope', registration.scope);
});
}
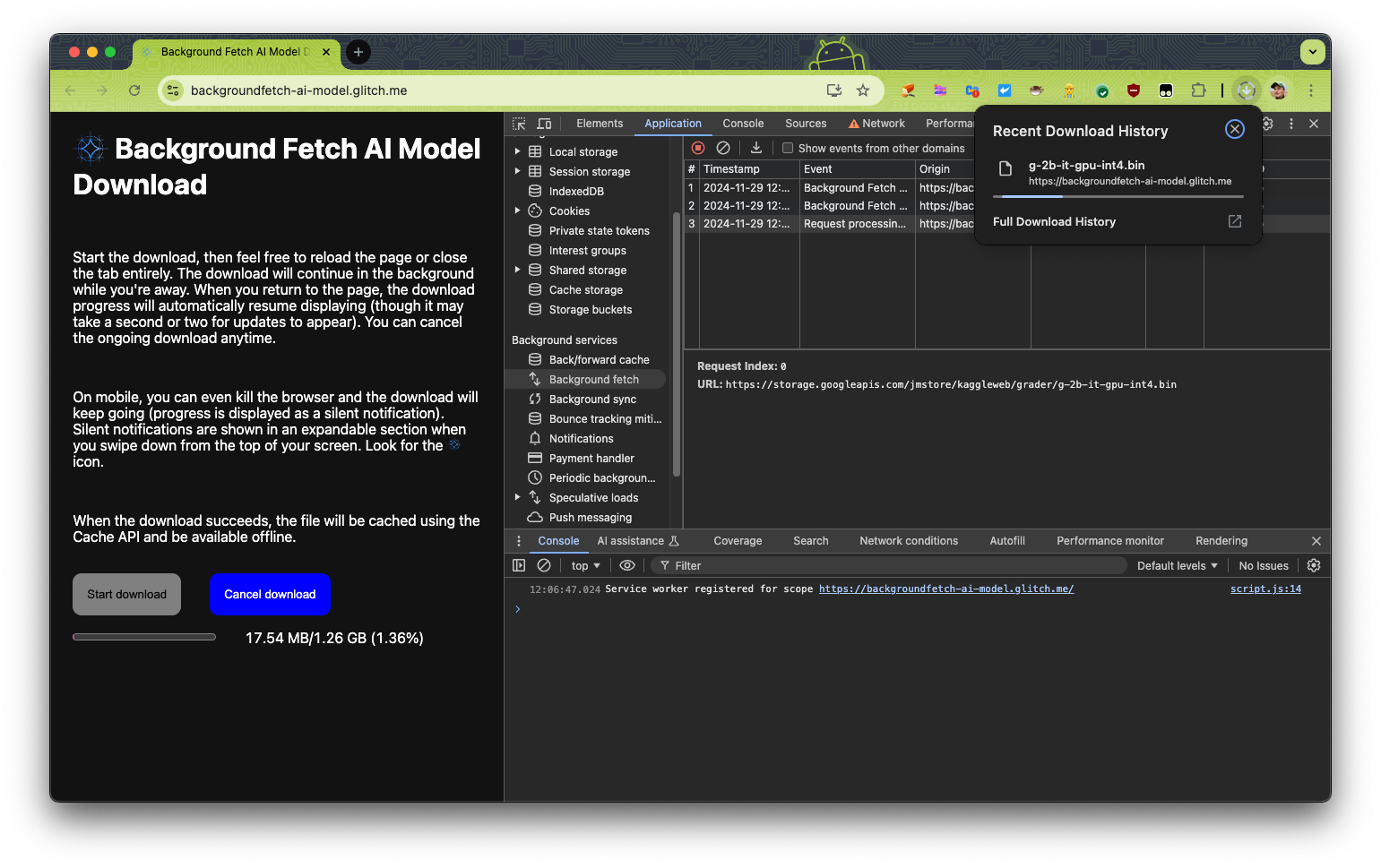
Запустить фоновую выборку
По мере загрузки браузер отображает пользователю ход загрузки и предлагает способ её отмены. После завершения загрузки браузер запускает сервис-воркер, и приложение может выполнить необходимые действия с полученным ответом.
API фоновой загрузки может даже подготовить загрузку к запуску в режиме офлайн. Загрузка начинается сразу после восстановления подключения пользователя. Если пользователь выходит из сети, процесс приостанавливается до тех пор, пока пользователь снова не появится в сети.
В следующем примере пользователь нажимает кнопку, чтобы загрузить Gemma 2B. Перед загрузкой мы проверяем, была ли модель ранее загружена и кэширована, чтобы не тратить лишние ресурсы. Если она не кэширована, мы запускаем фоновую загрузку.
const FETCH_ID = 'gemma-2b';
const MODEL_URL =
'https://storage.googleapis.com/jmstore/kaggleweb/grader/g-2b-it-gpu-int4.bin';
downloadButton.addEventListener('click', async (event) => {
// If the model is already downloaded, return it from the cache.
const modelAlreadyDownloaded = await caches.match(MODEL_URL);
if (modelAlreadyDownloaded) {
const modelBlob = await modelAlreadyDownloaded.blob();
// Do something with the model.
console.log(modelBlob);
return;
}
// The model still needs to be downloaded.
// Feature detection and fallback to classic `fetch()`.
if (!('BackgroundFetchManager' in self)) {
try {
const response = await fetch(MODEL_URL);
if (!response.ok || response.status !== 200) {
throw new Error(`Download failed ${MODEL_URL}`);
}
const modelBlob = await response.blob();
// Do something with the model.
console.log(modelBlob);
return;
} catch (err) {
console.error(err);
}
}
// The service worker registration.
const registration = await navigator.serviceWorker.ready;
// Check if there's already a background fetch running for the `FETCH_ID`.
let bgFetch = await registration.backgroundFetch.get(FETCH_ID);
// If not, start a background fetch.
if (!bgFetch) {
bgFetch = await registration.backgroundFetch.fetch(FETCH_ID, MODEL_URL, {
title: 'Gemma 2B model',
icons: [
{
src: 'icon.png',
size: '128x128',
type: 'image/png',
},
],
downloadTotal: await getResourceSize(MODEL_URL),
});
}
});
Функция getResourceSize() возвращает размер загружаемого файла в байтах. Это можно реализовать, отправив HEAD запрос .
const getResourceSize = async (url) => {
try {
const response = await fetch(url, { method: 'HEAD' });
if (response.ok) {
return response.headers.get('Content-Length');
}
console.error(`HTTP error: ${response.status}`);
return 0;
} catch (error) {
console.error('Error fetching content size:', error);
return 0;
}
};
Отчет о ходе загрузки
После начала фоновой загрузки браузер возвращает событие BackgroundFetchRegistration . Вы можете использовать его, чтобы информировать пользователя о ходе загрузки с помощью события progress .
bgFetch.addEventListener('progress', (e) => {
// There's no download progress yet.
if (!bgFetch.downloadTotal) {
return;
}
// Something went wrong.
if (bgFetch.failureReason) {
console.error(bgFetch.failureReason);
}
if (bgFetch.result === 'success') {
return;
}
// Update the user about progress.
console.log(`${bgFetch.downloaded} / ${bgFetch.downloadTotal}`);
});
Уведомить пользователей и клиента о завершении выборки
Если фоновая выборка завершается успешно, сервис-воркер вашего приложения получает событие backgroundfetchsuccess .
Следующий код включен в сервис-воркер. Вызов updateUI() в конце позволяет обновить интерфейс браузера, чтобы уведомить пользователя об успешной фоновой загрузке. Наконец, сообщите клиенту о завершении загрузки, например, с помощью postMessage() .
self.addEventListener('backgroundfetchsuccess', (event) => {
// Get the background fetch registration.
const bgFetch = event.registration;
event.waitUntil(
(async () => {
// Open a cache named 'downloads'.
const cache = await caches.open('downloads');
// Go over all records in the background fetch registration.
// (In the running example, there's just one record, but this way
// the code is future-proof.)
const records = await bgFetch.matchAll();
// Wait for the response(s) to be ready, then cache it/them.
const promises = records.map(async (record) => {
const response = await record.responseReady;
await cache.put(record.request, response);
});
await Promise.all(promises);
// Update the browser UI.
event.updateUI({ title: 'Model downloaded' });
// Inform the clients that the model was downloaded.
self.clients.matchAll().then((clientList) => {
for (const client of clientList) {
client.postMessage({
message: 'download-complete',
id: bgFetch.id,
});
}
});
})(),
);
});
Получать сообщения от сервисного работника
Чтобы получить отправленное сообщение об успешном завершении загрузки на клиенте, прослушивайте события message . После получения сообщения от сервис-воркера вы можете работать с моделью ИИ и сохранять его с помощью API кэширования .
navigator.serviceWorker.addEventListener('message', async (event) => {
const cache = await caches.open('downloads');
const keys = await cache.keys();
for (const key of keys) {
const modelBlob = await cache
.match(key)
.then((response) => response.blob());
// Do something with the model.
console.log(modelBlob);
}
});
Отменить фоновую загрузку
Чтобы позволить пользователю отменить текущую загрузку, используйте метод abort() объекта BackgroundFetchRegistration .
const registration = await navigator.serviceWorker.ready;
const bgFetch = await registration.backgroundFetch.get(FETCH_ID);
if (!bgFetch) {
return;
}
await bgFetch.abort();
Кэшировать модель
Кэшируйте загруженные модели , чтобы пользователи загружали их только один раз. Хотя API фоновой загрузки улучшает процесс загрузки, всегда следует стремиться использовать максимально возможную модель в клиентском ИИ.
Вместе эти API помогут вам создать лучший клиентский опыт использования ИИ для ваших пользователей.
Демо
Полную реализацию этого подхода можно увидеть в демо-версии и ее исходном коде .

Благодарности
Рецензентами этого руководства выступили Франсуа Бофор , Андре Бандарра , Себастьян Бенц , Мод Нальпас и Александра Клеппер .


