Publicado em: 20 de fevereiro de 2025
Baixar modelos grandes de IA de forma confiável é uma tarefa difícil. Se os usuários perderem a conexão de Internet ou fecharem seu site ou aplicativo da Web, eles vão perder os arquivos de modelo parcialmente baixados e precisarão começar de novo ao retornar à sua página. Ao usar a API Background Fetch como um aprimoramento progressivo, é possível melhorar significativamente a experiência do usuário.
Registrar um service worker
A API Background Fetch exige que seu app registre um service worker.
if ('serviceWorker' in navigator) {
window.addEventListener('load', async () => {
const registration = await navigator.serviceWorker.register('sw.js');
console.log('Service worker registered for scope', registration.scope);
});
}
Acionar uma busca em segundo plano
À medida que o navegador busca, ele mostra o progresso para o usuário e oferece um método para cancelar o download. Quando o download é concluído, o navegador inicia o service worker, e o aplicativo pode realizar ações com a resposta.
A API Background Fetch pode até mesmo preparar a busca para começar off-line. Assim que o usuário se reconectar, o download vai começar. Se o usuário ficar off-line, o processo será pausado até que ele fique on-line novamente.
No exemplo a seguir, o usuário clica em um botão para fazer o download da Gemma 2B. Antes de buscar, verificamos se o modelo já foi baixado e armazenado em cache para não usar recursos desnecessários. Se não estiver em cache, vamos iniciar a busca em segundo plano.
const FETCH_ID = 'gemma-2b';
const MODEL_URL =
'https://storage.googleapis.com/jmstore/kaggleweb/grader/g-2b-it-gpu-int4.bin';
downloadButton.addEventListener('click', async (event) => {
// If the model is already downloaded, return it from the cache.
const modelAlreadyDownloaded = await caches.match(MODEL_URL);
if (modelAlreadyDownloaded) {
const modelBlob = await modelAlreadyDownloaded.blob();
// Do something with the model.
console.log(modelBlob);
return;
}
// The model still needs to be downloaded.
// Feature detection and fallback to classic `fetch()`.
if (!('BackgroundFetchManager' in self)) {
try {
const response = await fetch(MODEL_URL);
if (!response.ok || response.status !== 200) {
throw new Error(`Download failed ${MODEL_URL}`);
}
const modelBlob = await response.blob();
// Do something with the model.
console.log(modelBlob);
return;
} catch (err) {
console.error(err);
}
}
// The service worker registration.
const registration = await navigator.serviceWorker.ready;
// Check if there's already a background fetch running for the `FETCH_ID`.
let bgFetch = await registration.backgroundFetch.get(FETCH_ID);
// If not, start a background fetch.
if (!bgFetch) {
bgFetch = await registration.backgroundFetch.fetch(FETCH_ID, MODEL_URL, {
title: 'Gemma 2B model',
icons: [
{
src: 'icon.png',
size: '128x128',
type: 'image/png',
},
],
downloadTotal: await getResourceSize(MODEL_URL),
});
}
});
A função getResourceSize() retorna o tamanho em bytes do download. Para fazer isso, crie uma solicitação HEAD.
const getResourceSize = async (url) => {
try {
const response = await fetch(url, { method: 'HEAD' });
if (response.ok) {
return response.headers.get('Content-Length');
}
console.error(`HTTP error: ${response.status}`);
return 0;
} catch (error) {
console.error('Error fetching content size:', error);
return 0;
}
};
Progresso do download do relatório
Quando a busca em segundo plano começa, o navegador retorna um
BackgroundFetchRegistration.
Você pode usar isso para informar ao usuário sobre o progresso do download com o evento
progress.
bgFetch.addEventListener('progress', (e) => {
// There's no download progress yet.
if (!bgFetch.downloadTotal) {
return;
}
// Something went wrong.
if (bgFetch.failureReason) {
console.error(bgFetch.failureReason);
}
if (bgFetch.result === 'success') {
return;
}
// Update the user about progress.
console.log(`${bgFetch.downloaded} / ${bgFetch.downloadTotal}`);
});
Notificar usuários e clientes sobre a conclusão da busca
Quando a busca em segundo plano é bem-sucedida, o service worker do app recebe um
evento
backgroundfetchsuccess.
O código a seguir está incluído no service worker. A chamada
updateUI()
perto do final permite atualizar a interface do navegador para notificar o usuário sobre
a busca em segundo plano concluída. Por fim, informe o cliente
sobre o download concluído, por exemplo, usando
postMessage().
self.addEventListener('backgroundfetchsuccess', (event) => {
// Get the background fetch registration.
const bgFetch = event.registration;
event.waitUntil(
(async () => {
// Open a cache named 'downloads'.
const cache = await caches.open('downloads');
// Go over all records in the background fetch registration.
// (In the running example, there's just one record, but this way
// the code is future-proof.)
const records = await bgFetch.matchAll();
// Wait for the response(s) to be ready, then cache it/them.
const promises = records.map(async (record) => {
const response = await record.responseReady;
await cache.put(record.request, response);
});
await Promise.all(promises);
// Update the browser UI.
event.updateUI({ title: 'Model downloaded' });
// Inform the clients that the model was downloaded.
self.clients.matchAll().then((clientList) => {
for (const client of clientList) {
client.postMessage({
message: 'download-complete',
id: bgFetch.id,
});
}
});
})(),
);
});
Receber mensagens do service worker
Para receber a mensagem de sucesso enviada sobre o download concluído no cliente,
ouça os eventos
message. Depois de receber a mensagem do service worker, você pode trabalhar com
o modelo de IA e armazená-lo com a API Cache.
navigator.serviceWorker.addEventListener('message', async (event) => {
const cache = await caches.open('downloads');
const keys = await cache.keys();
for (const key of keys) {
const modelBlob = await cache
.match(key)
.then((response) => response.blob());
// Do something with the model.
console.log(modelBlob);
}
});
Cancelar uma busca em segundo plano
Para permitir que o usuário cancele um download em andamento, use o método abort() do
BackgroundFetchRegistration.
const registration = await navigator.serviceWorker.ready;
const bgFetch = await registration.backgroundFetch.get(FETCH_ID);
if (!bgFetch) {
return;
}
await bgFetch.abort();
Armazenar o modelo em cache
Armazene em cache os modelos baixados para que os usuários façam o download do modelo apenas uma vez. Embora a API Background Fetch melhore a experiência de download, sempre tente usar o menor modelo possível na IA do lado do cliente.
Juntas, essas APIs ajudam você a criar uma experiência de IA do lado do cliente melhor para seus usuários.
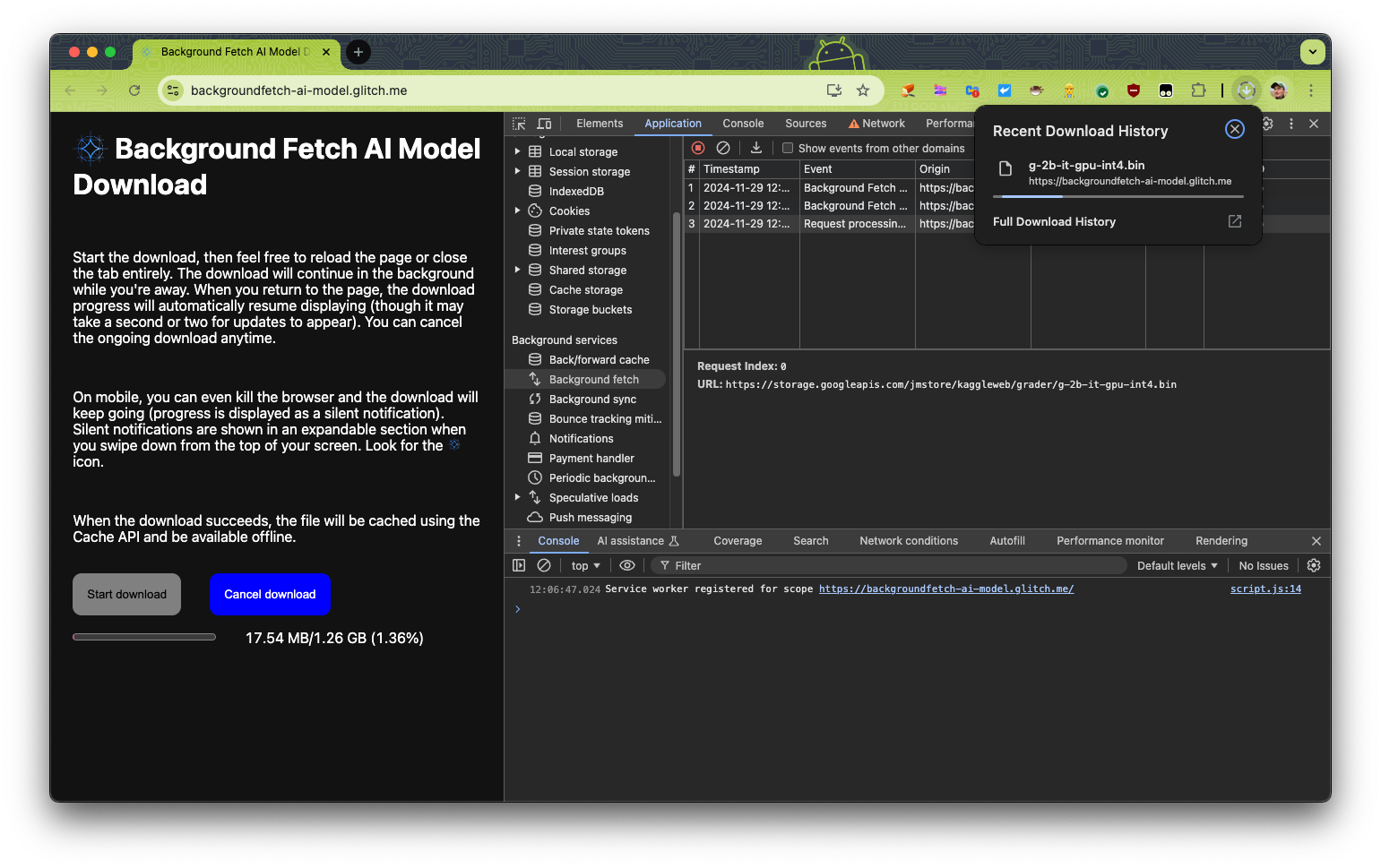
Demonstração
Você pode conferir uma implementação completa dessa abordagem na demonstração e no código-fonte.

Agradecimentos
Este guia foi revisado por François Beaufort, Andre Bandarra, Sebastian Benz, Maud Nalpas e Alexandra Klepper.


