想要让所有人都能访问您的 Angular 网站?没错!
让您的应用具备无障碍功能,意味着所有用户(包括有特殊需求的用户)都可以使用您的应用并了解其内容。根据《世界卫生报告》,超过 10 亿人(约占世界人口的 15%)患有某种形式的残疾。因此,无障碍是任何开发项目的首要任务。
在本文中,您将学习如何将 Codelyzer 的无障碍功能检查添加到 Angular 应用的构建流程中。通过这种方法,您可以在编码时直接在文本编辑器中捕获无障碍功能 bug。
使用 Codelyzer 检测无法访问的元素
codelyzer 是基于 TSLint 的工具,用于检查 Angular TypeScript 项目是否遵循一组 lint 规则。默认情况下,使用 Angular 命令行界面 (CLI) 设置的项目包含 Codelyzer。
codelyzer 提供了 50 多条规则,用于检查 Angular 应用是否遵循最佳实践。其中,约有 10 条规则用于强制执行无障碍功能标准。如需了解 Codelyzer 提供的各种无障碍功能检查及其原因,请参阅 Codelyzer 中的新无障碍功能规则一文。
目前,所有无障碍功能规则均处于实验阶段,默认处于停用状态。您可以通过将其添加到 TSLint 配置文件 (tslint.json) 来启用这些规则:
{
"rulesDirectory": [
"codelyzer"
],
"rules": {
...,
"template-accessibility-alt-text": true,
"template-accessibility-elements-content": true,
"template-accessibility-label-for": true,
"template-accessibility-tabindex-no-positive": true,
"template-accessibility-table-scope": true,
"template-accessibility-valid-aria": true,
"template-click-events-have-key-events": true,
"template-mouse-events-have-key-events": true,
"template-no-autofocus": true,
"template-no-distracting-elements": true
}
}
TSLint 可与所有常用的文本编辑器和 IDE 配合使用。如需将其与 VSCode 搭配使用,请安装 TSLint 插件。在 WebStorm 中,TSLint 默认处于启用状态。对于其他编辑器,请查看 TSLint README。
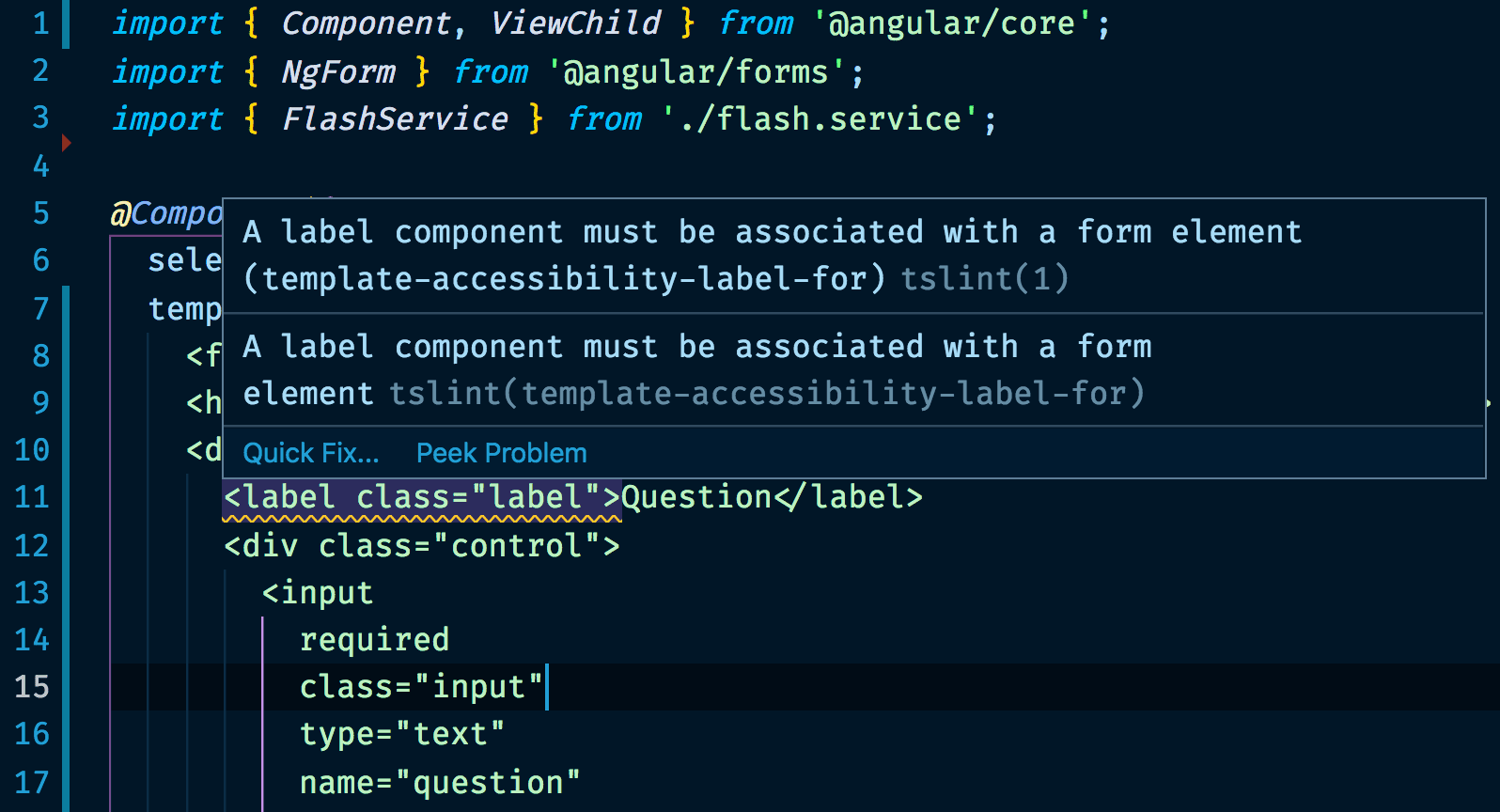
设置 codelyzer 的无障碍功能检查后,您会在编码时看到一个弹出式窗口,其中 TypeScript 文件或内嵌模板中出现无障碍功能错误:

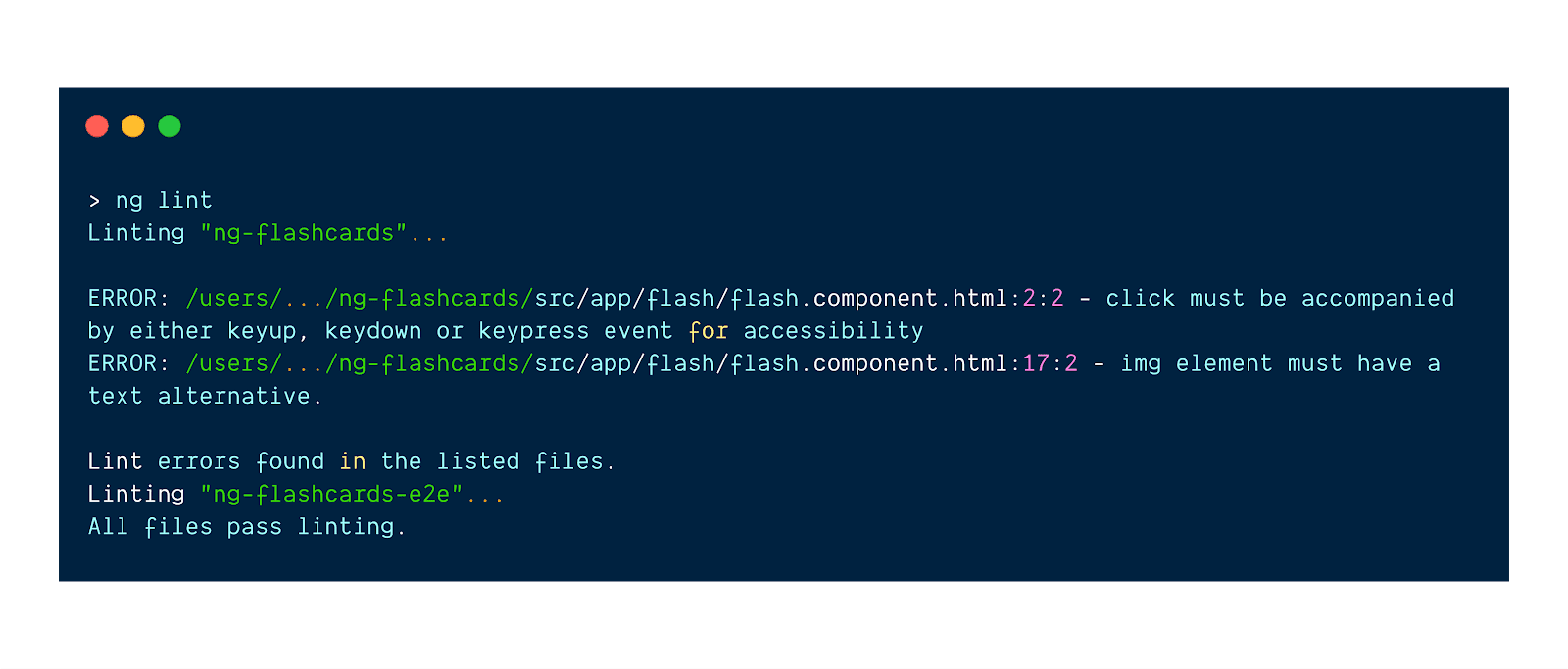
如需对整个项目(包括外部模板)执行 lint 检查,请使用 ng lint 命令:

补充 Codelyzer
Lighthouse 是另一种可用于在 Angular 应用中强制执行无障碍功能做法的工具。Codelyzer 和 Lighthouse 之间的主要区别在于执行检查的时间。Codelyzer 会在开发时静态分析应用,而无需运行应用。这意味着,在开发过程中,您可以在文本编辑器或终端中直接获取反馈。相比之下,Lighthouse 会实际运行您的应用,并使用动态分析执行一系列检查。
这两种工具都是开发流程中的实用工具。Lighthouse 会执行各种检查,因此覆盖面更广;而 Codelyzer 可让您在文本编辑器中获得持续反馈,从而更快地进行迭代。
在持续集成中强制执行无障碍功能检查
在持续集成 (CI) 中引入静态无障碍功能检查可以极大地改进开发流程。借助 Codelyzer,您可以通过对每次代码修改(例如每次新的拉取请求)运行 ng lint,轻松强制执行特定的无障碍规则或其他做法。
这样,即使在您继续进行代码审核之前,持续集成 (CI) 工具也能告诉您是否存在任何违反无障碍功能的行为。
总结
如需改进 Angular 应用的无障碍功能,请执行以下操作:
- 在 Codelyzer 中启用实验性无障碍规则。
- 使用 Angular CLI 对整个项目执行无障碍功能 lint 检查。
- 修复 Codelyzer 报告的所有无障碍功能问题。
- 考虑在运行时使用 Lighthouse 进行无障碍功能审核。



